需求 : 进度条要有一个渐变效果。效果图:
进度条要有一个渐变效果。效果图:
NaiveUI和elementUI的官方progress组件都是只能设置一种颜色,不符合需求所以改一下。
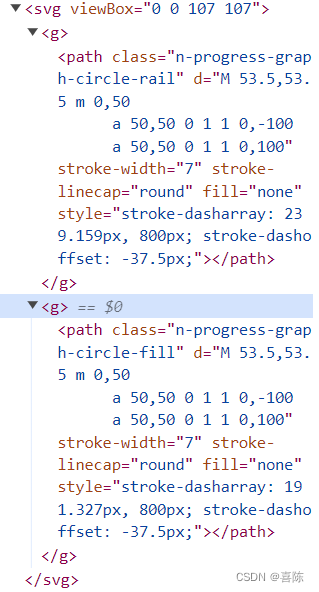
其实NaiveUI和elementUI设置进度条的实现方式基本一样都是使用svg渲染出两个path,第一个是底色,第二个是进度条。
elementUI的: NaiveUi的:
NaiveUi的:
可以看到唯一的区别就是 NaiveUi的path外层多包裹了一个g标签。
实现思路就是我们自己创建一个可以有过度色的svg来替换掉第二个path。
设置NaiveUI:
<n-progressclass="progressClass":type="type":height="h":processing="processing":percentage="dataset":indicator-placement="indicatorPlacement":rail-color="railColor":offset-degree="offsetDegree">// 创建一个svg<svg><defs><linearGradient id="gradient" x1="1" y1="0.4" x2="0.3" y2="1">// 设置过度<stop offset="0%" :style="{ 'stop-color': color }" stop-opacity="1"></stop><stop offset="50%" :style="{ 'stop-color': color2 }" stop-opacity="1"></stop><stop offset="100%" :style="{ 'stop-color': color3 }" stop-opacity="1"></stop></linearGradient></defs></svg></n-progress>
// css
<style scoped lang="scss">
// 找到第二个path并将他的stroke替换为我们创建的svg
.progressClass {position: relative;:deep(svg > g:nth-child(2) path) {stroke: url(#gradient) !important;}
}
</style>
设置emementUI的:
elementUI只需要直接找到第二个path替换掉就可以了,思路相同
// 找到第二个path并将他的stroke替换为我们创建的svg
.progressClass {position: relative;:deep(svg > path:nth-child(2)) {stroke: url(#gradient) !important;}
}![概率论中的 50 个具有挑战性的问题 [第 6 部分]:Chuck-a-Luck](https://img-blog.csdnimg.cn/img_convert/d6fa4816e34e25896283d572da499b13.png)