首先,直接点击链接:阿里云免费试用
也可以复制链接到浏览器进行跳转:https://free.aliyun.com?userCode=rnbj0c1o
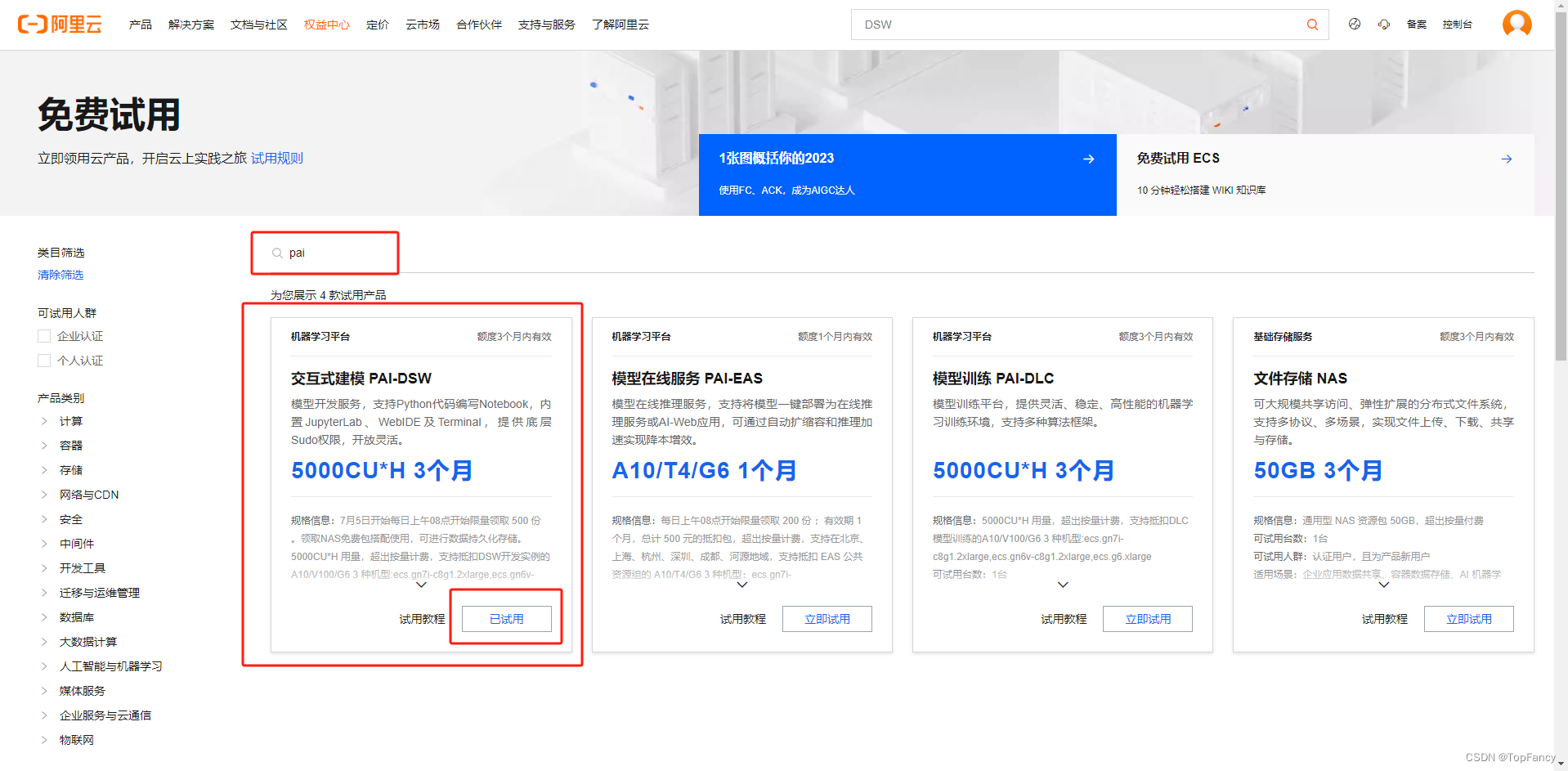
页面如下所示:这里的免费试用期限是3个月,给的资源点够我们试用V100 16G显存服务器300个小时,对于很多测试性的任务已经足够使用了。

如果没有登录,可能需要先登录认证,登录认证也很方便,一般只需要用支付宝账号认证即可。
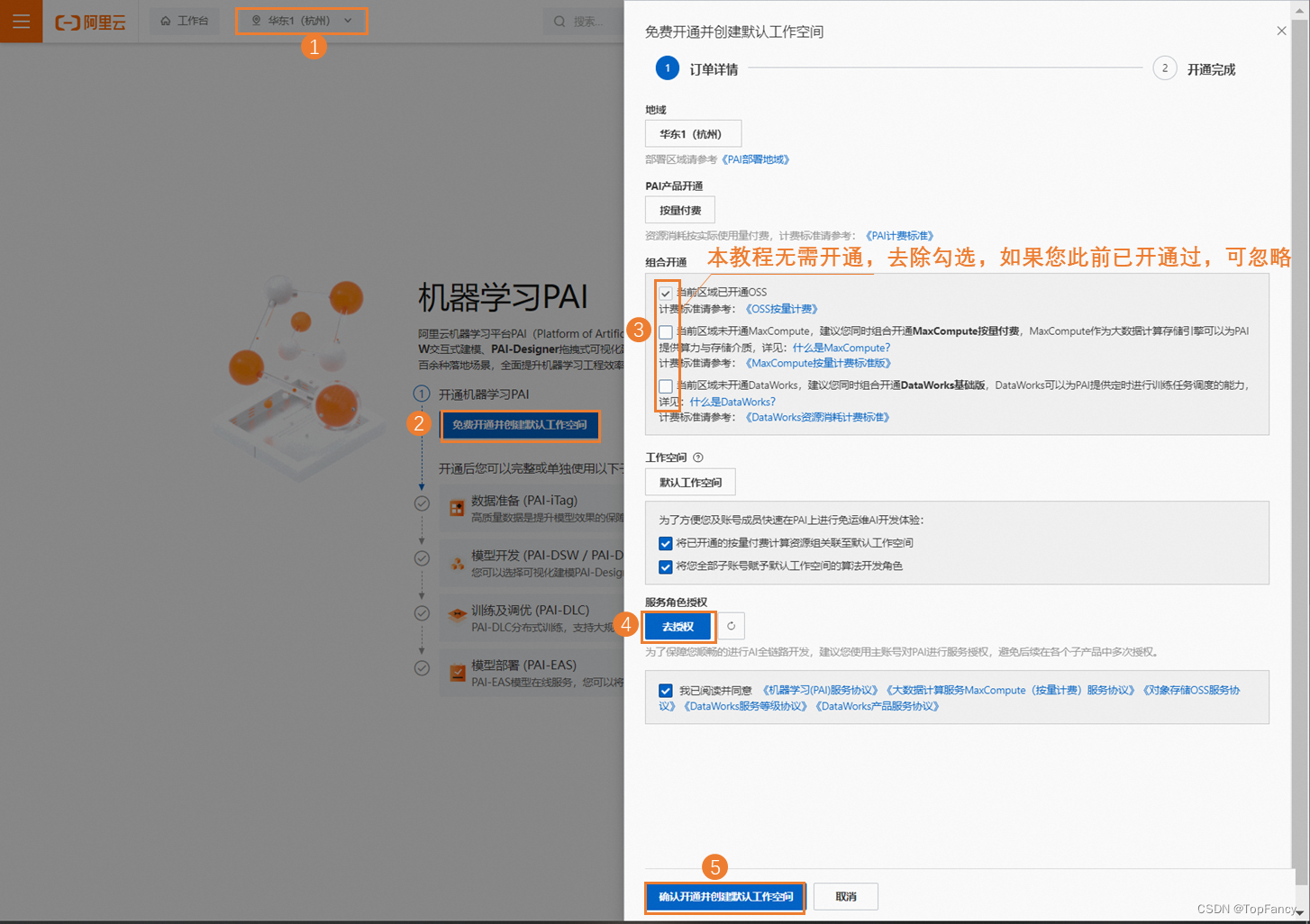
在搜索框中搜索pai,会出来如下四个选项,我们选择dsw这个,点击立即试用,因为我这边已经试用了,所以显示已试用。点击立即试用后可以根据下图做操作:
- 选择服务器位于的区域,这个没有特殊要求,按照自己喜好即可
- 点击开通
- 去掉不需要的勾选,这边由于我们只需要用dsw服务,所以这些勾选都可以去掉
- 点击授权
- 确认创建

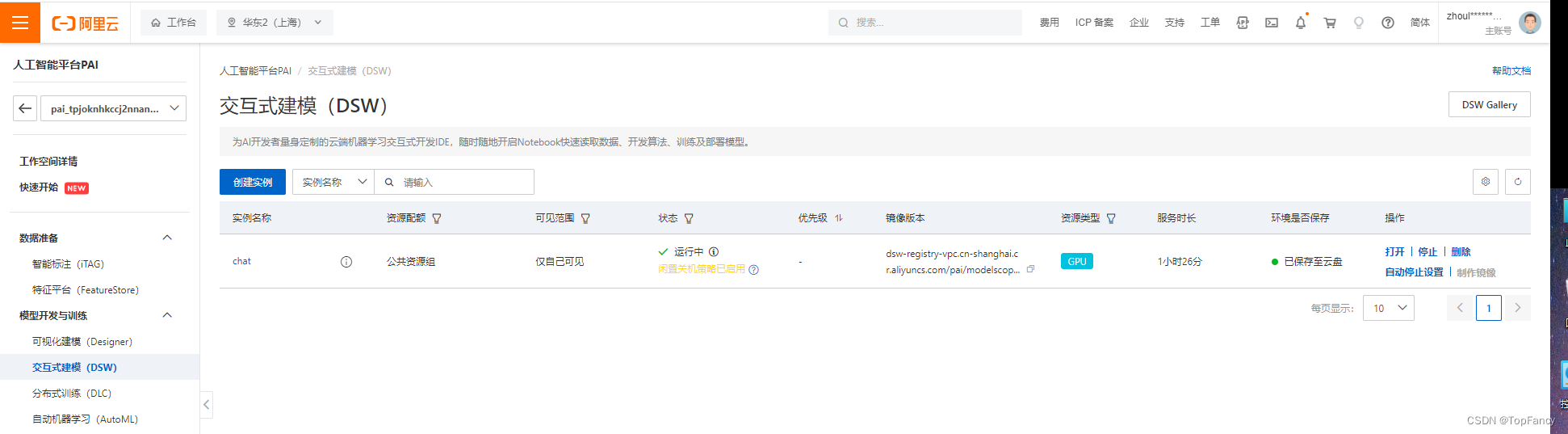
开通之后页面会跳转到控制台,我们就可以创建自己的dsw服务了

- 首先在左侧导航栏中选择交互式建模(DSW)
- 然后选择创建实例

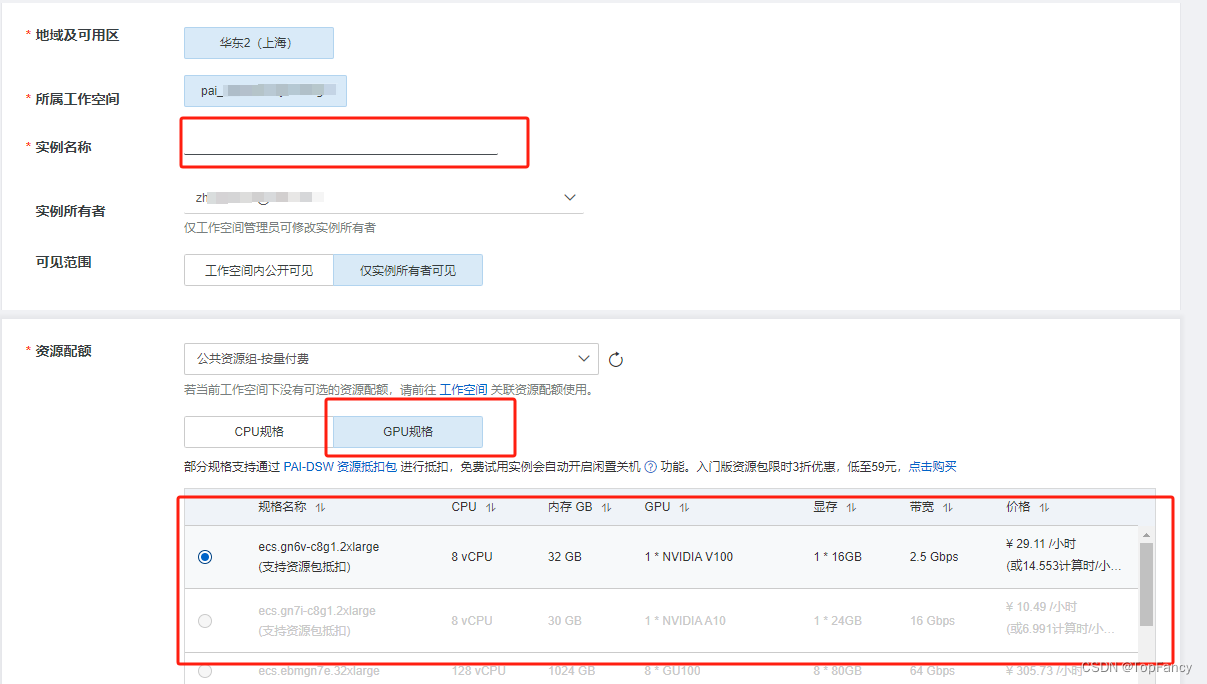
填入实例名称,选择GPU规格,有两种规格可选,一种是V100 16G显存,一种是A10 24G显存,可以根据自己需要选择,下面也有其他选项,不过一定要看清是否支持资源包抵扣,不然可能会导致扣费。
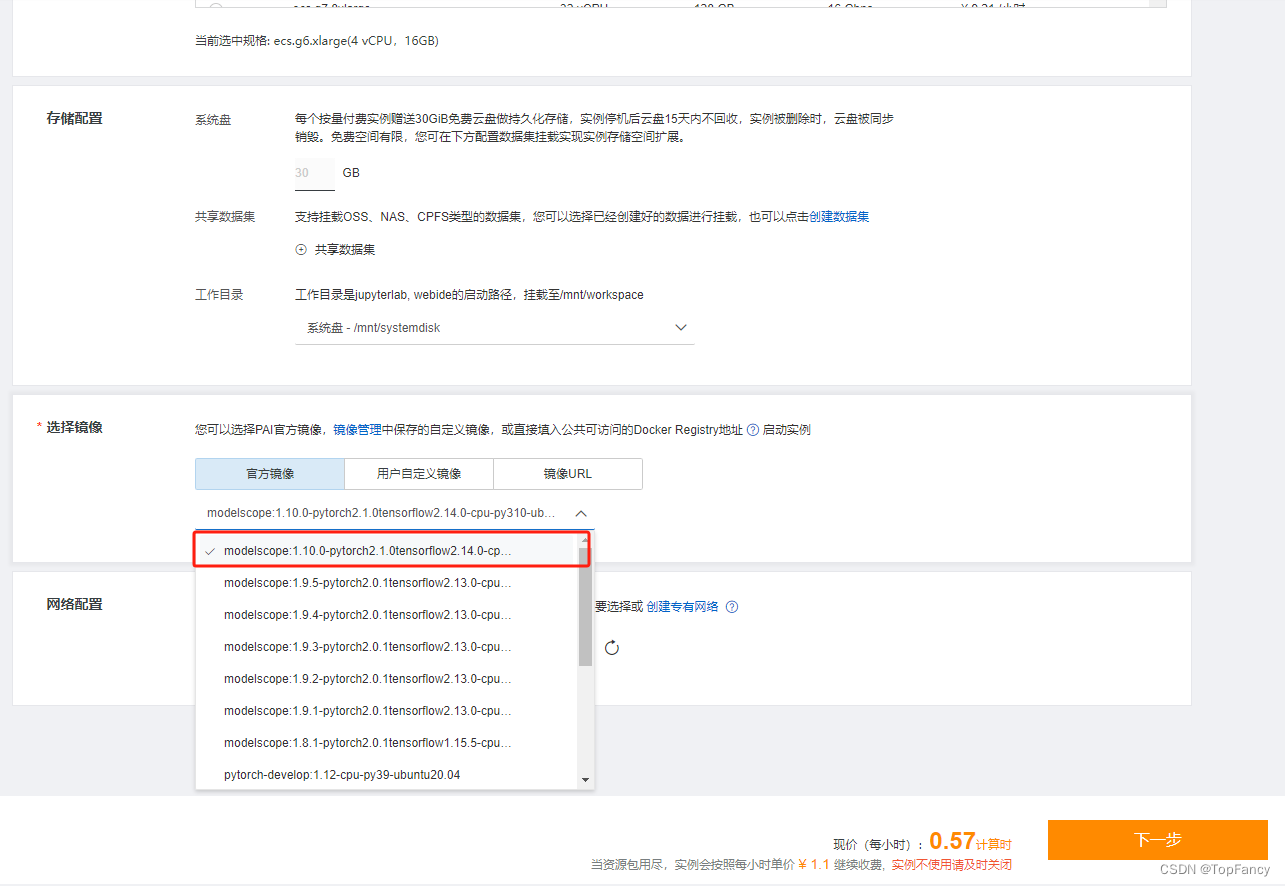
然后选择使用的镜像,我这边使用的官方提供的最高版本的镜像,如果有自己的镜像也可以用自己的镜像创建实例。

其他的设置都可以按照默认来。
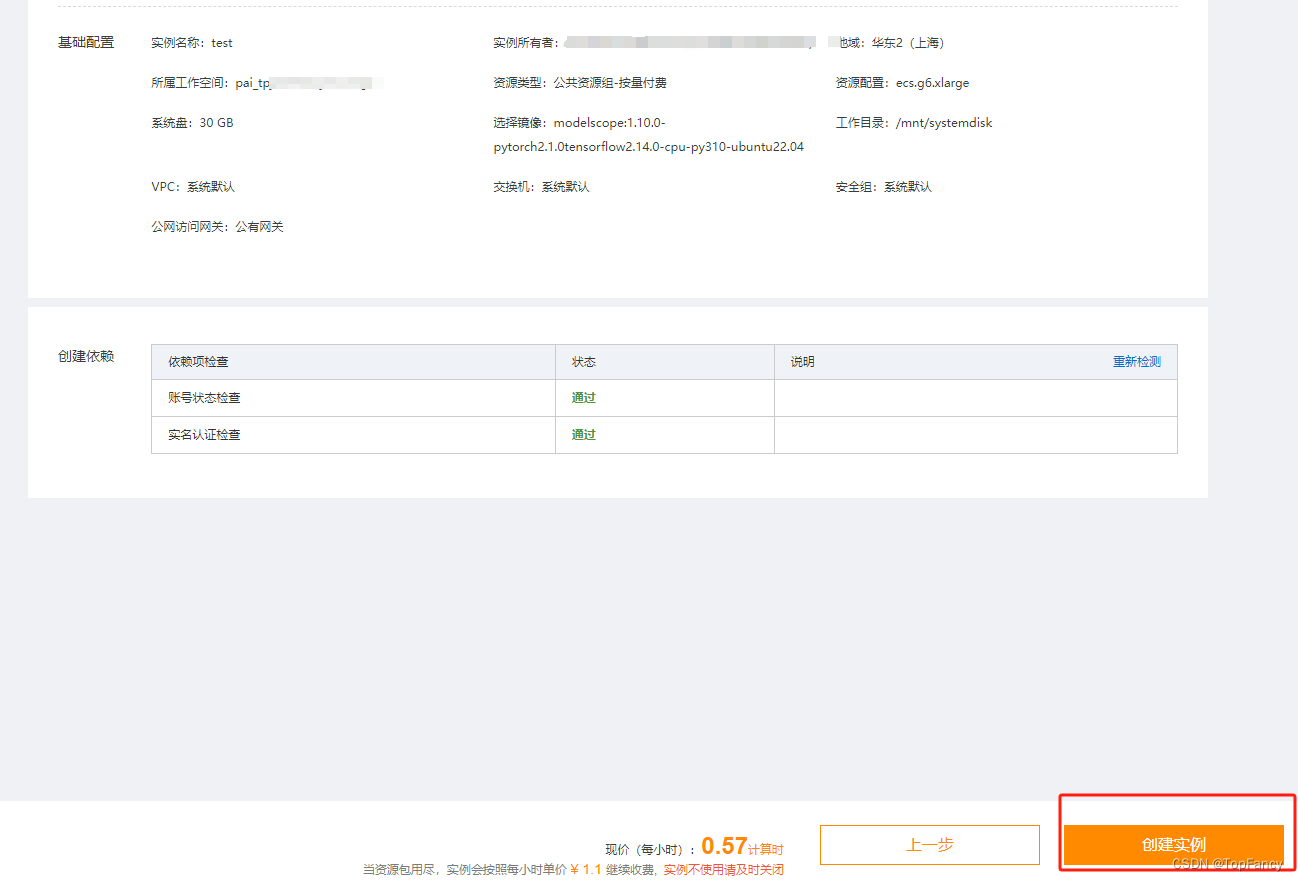
点击下一步,进入确认界面

点击创建实例,等待实例创建,实例创建会有一段时间,等待即可。
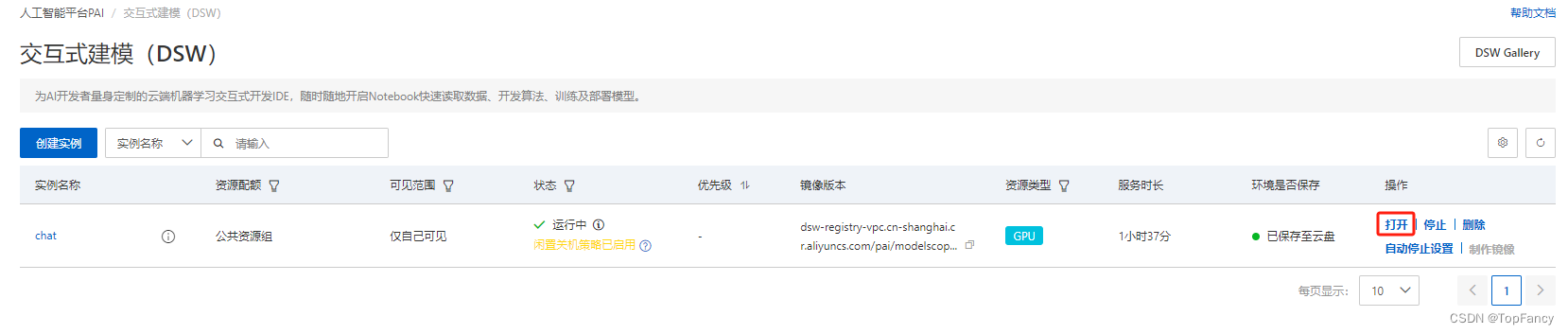
实例创建完成后,控制台界面就会列出你创建的实例,实例从创建开始就开始计费,会从资源包中抵扣,要注意抵扣情况,不然免费资源包用完之后可能会产生扣费。需要我们每次在不使用的时候将实例关闭掉。

点击打开,就可以进入界面使用了

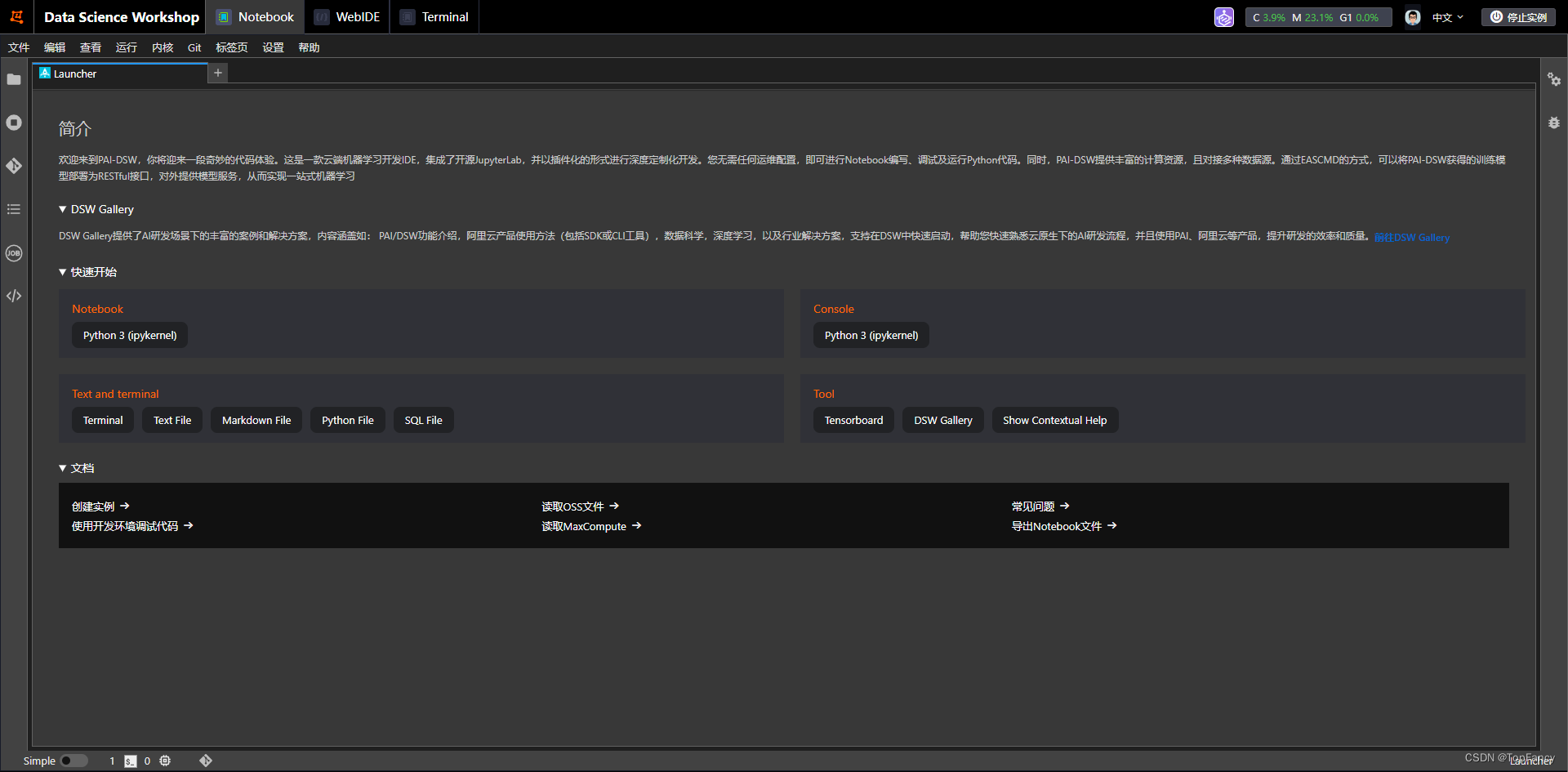
默认的界面有三个tab页,Notebook是使用Jupyter的方式进行开发代码,WebIDE是VSCODE的方式进行开发,Terminal就是终端了,我们可以在终端中使用GIT工具下载源码或模型,具体操作可以看我下一篇,我会搭建一个Langchain-chatchat的运行环境,弥补上次因为爆显存导致的未完工作,详情可以查看我上一篇文章。






![概率论中的 50 个具有挑战性的问题 [第 6 部分]:Chuck-a-Luck](https://img-blog.csdnimg.cn/img_convert/d6fa4816e34e25896283d572da499b13.png)