group组件是一个容器组件,它不对其子组件应用特殊布局。所有子组件(节点)都位于0,0处。JavaFX组组件通常用于将一些效果或转换应用于一组控件(作为一个组)。如果需要对组内的子级进行一些布局,请将它们嵌套在布局组件内,然后将布局组件添加到组中。
Group的功能
- Group可以管理一组节点
- Group可以对管理的节点进行增删改查的操作
- Group可以管理节点的属性
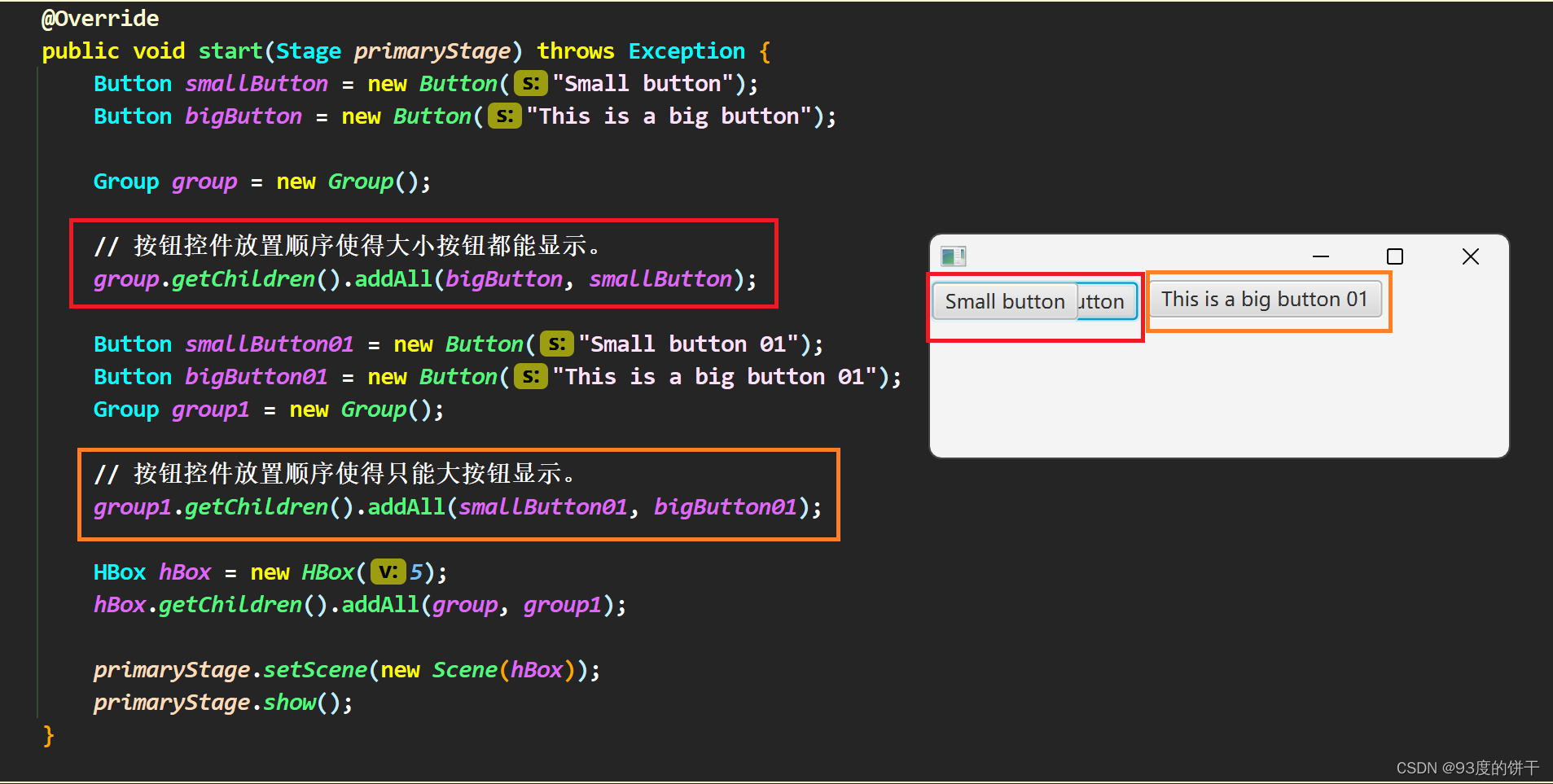
测试一:直接将控件添加到容器Group中
测试容器Group。Group容器将控件依次放入。控件重叠放置在容器Group对象中,先放的控件在下层,后放的在上层。如果下小上大则只能看到后添加的控件,反之可以看到前面添加的控件。
测试代码:
package javafx8.ch10;import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.HBox;
import javafx.stage.Stage;/*** @copyright 2003-2023* @package javafx8.ch10* @file GroupTest.java* @date 2023-07-01 20:06* @author qiao wei* @version 1.0* @brief 测试容器Group。Group容器将控件依次放入。控件重叠放置在容器Group对象中,先放的控件在下层,后放的在* 上层。如果下小上大则只能看到后添加的控件,反之可以看到前面添加的控件。* @history*/
public class GroupTest extends Application {public GroupTest() {}@Overridepublic void start(Stage primaryStage) throws Exception {Button smallButton = new Button("Small button");Button bigButton = new Button("This is a big button");Group group = new Group();// 按钮控件放置顺序使得大小按钮都能显示。group.getChildren().addAll(bigButton, smallButton);Button smallButton01 = new Button("Small button 01");Button bigButton01 = new Button("This is a big button 01");Group group1 = new Group();// 按钮控件放置顺序使得只能大按钮显示。group1.getChildren().addAll(smallButton01, bigButton01);HBox hBox = new HBox(5);hBox.getChildren().addAll(group, group1);primaryStage.setScene(new Scene(hBox));primaryStage.show();}public static void main(String[] args) {Application.launch(GroupTest.class, args);}
}
测试结果:

测试二:将控件间Group旋转、阴影设置,影响容器中的所有控件
测试代码:
package javafx8.ch10;import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.effect.DropShadow;
import javafx.scene.layout.Border;
import javafx.scene.layout.BorderStroke;
import javafx.scene.layout.BorderStrokeStyle;
import javafx.scene.layout.BorderWidths;
import javafx.scene.layout.CornerRadii;
import javafx.scene.layout.HBox;
import javafx.scene.paint.Color;
import javafx.stage.Stage;/*** @copyright 2003-2023* @package learn.javafx8.javafx8.ch10* @file GroupEffect.java* @date 2023-08-19 15:31* @author qiao wei* @version 1.0* @brief Layout。对容器Group对象进行设置,影响作用于Group容器中所有控件。* @history*/
public class GroupEffect extends Application {public GroupEffect() {}@Overridepublic void start(Stage primayStage) throws Exception {
// setWidget(primayStage);setWidget01(primayStage);}public static void main(String[] args) {try {Application.launch(GroupEffect.class, args);} catch (Exception exception) {exception.printStackTrace();}}/*** @class GroupEffect* @date 2023-12-28 17:22* @author qiao wei* @version 1.0* @brief 设置控件Group中所有控件的位置,设置的位置只能是控件Group的绝对位置。* @param * @return * @throws*/private void setWidget(Stage stage) {// Create two buttons。Set the absolute locations of the buttons。Button okButton = new Button("OK");Button cancelButton = new Button("Cancel");okButton.setLayoutX(100);okButton.setLayoutY(100);cancelButton.setLayoutX(150);cancelButton.setLayoutY(10);/*** Group对象的所有设置都作用于所有子控件。* 1:Set a drop shadow effect.* 2:Rotate by 10 degrees clockwise.* 3:Set the opacity to 80%.*/Group root = new Group();root.setEffect(new DropShadow());root.setRotate(45);root.setOpacity(0.8);root.getChildren().addAll(okButton, cancelButton);stage.setScene(new Scene(root));stage.show();}/*** @class GroupEffect* @date 2023-12-28 17:23* @author qiao wei* @version 1.0* @brief 设置控件Group的边框、阴影、旋转属性。* @param * @return * @throws*/private void setWidget01(Stage stage) {// 创建2个按钮实例。Button okButton = new Button("OK");Button cancelButton = new Button("Cancel");HBox hBox = new HBox(5);hBox.getChildren().addAll(okButton, cancelButton);hBox.setBorder(new Border(new BorderStroke(Color.BLUE,BorderStrokeStyle.DASHED,new CornerRadii(45),new BorderWidths(3))));Group root = new Group(hBox);root.setEffect(new DropShadow());root.setRotate(15);stage.setScene(new Scene(root));stage.show();}
}