图形:

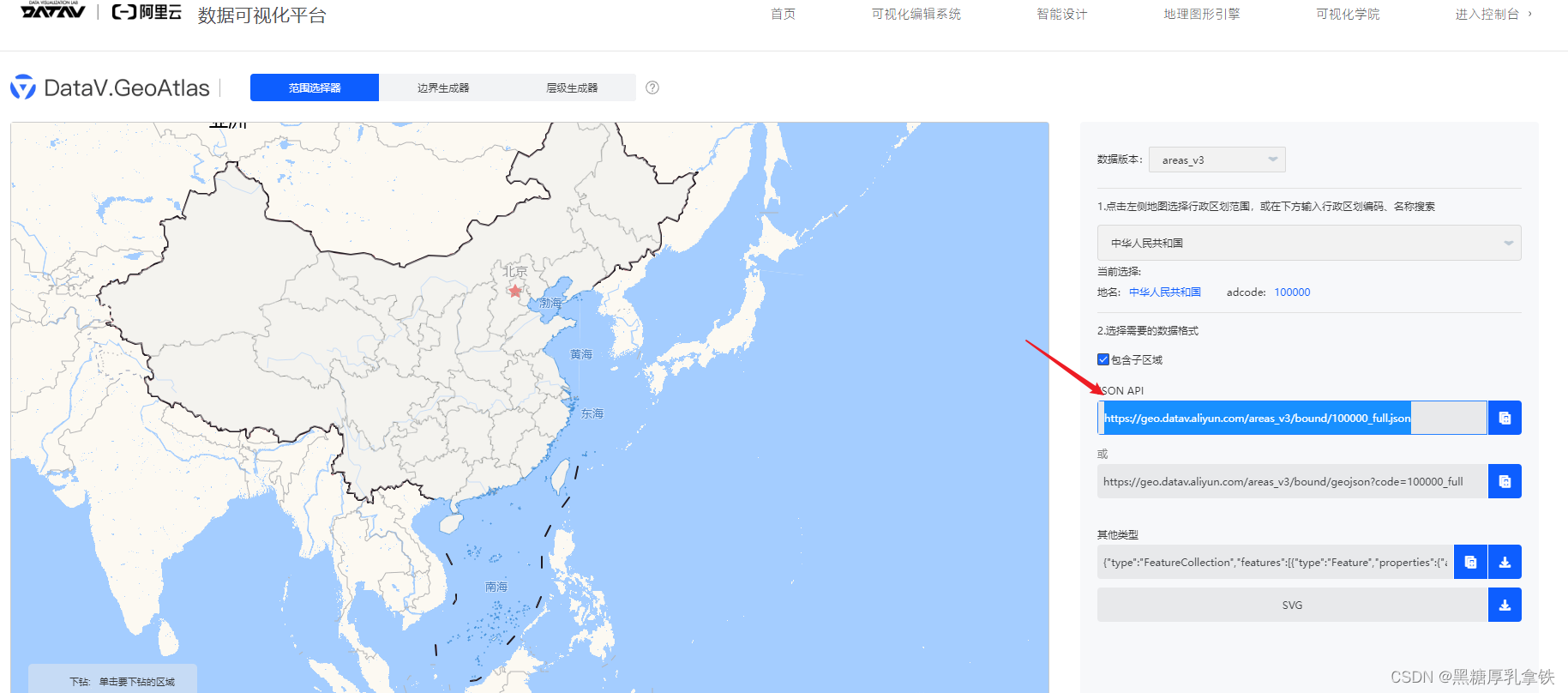
DataV.GeoAtlas地理小工具系列
点击以上链接进入--》

再点击箭头---》复制坐标到文件: 取名为 china.json中 (文件名自定义)
<template><div class="map" ref="chartMap">地图</div>
</template>
<script>
import * as echarts from "echarts";
import chinaJSON from "./china.json";
export default {name: "",data() {return {data: [],};},methods: {drawChart() {// 注册地图echarts.registerMap("china", chinaJSON);let myChart = echarts.init(this.$refs.chartMap);myChart.setOption({backgroundColor: "#7E7667", //设置地图的背景颜色geo: [{type: "map",map: "china",roam: true, //地图是否可以拖拽移动,默认是不可以的zoom: 1.2, // 地图比例//地图的位置调试 距离容器上下左右的距离 有点类似内边距padding做挤压left: 150,top: 150,right: 150,bottom: 0,label: {show: true, //是否显示地图上的文字fontSize: 12, //文字大小color: "#fff", //文字颜色},itemStyle: {areaColor: "RGB(172,160,242,.2)", //地图每一个区块的颜色borderWidth: 2, //设置地图的外层边框宽度borderColor: "#F9CA3F", //设置地图的外层边框颜色shadowColor: "rgba(1,34,73,0.48)", //为地图设置阴影内容shadowBlur: 10,shadowOffsetX: -15,shadowOffsetY: 15,},emphasis: {label: {fontSize: 40, //高亮之后地图文字大小变化},itemStyle: {areaColor: "#F3511D", //高亮之后地图每一个区块的颜色},},},],series:[{type: 'lines',coordinateSystem: 'geo', //该系列使用的坐标系是地图z:99,//折线图组件的所有图形的z值。控制图形的前后顺序。z值小的图形会被z值大的图形覆盖。zlevel: 2,//zlevel 大的 Canvas 会放在 zlevel 小的 Canvas 的上面。effect: {show: true,period: 2, //箭头指向速度,值越小速度越快delay:1,trailLength: 0.02, //特效尾迹长度[0,1]值越大,尾迹越长重symbol: 'arrow', //箭头图标symbolSize: 10, //图标大小},lineStyle: {type: 'dotted', //线条样式color: 'rgba(79, 141, 245, 1)',width: 2, //尾迹线条宽度opacity: 1, //尾迹线条透明度curveness: .3 //尾迹线条曲直度},data:[{coords: [[116.4551, 40.2539], [119.5313, 29.8773]]},{coords: [[117.29, 32.0581], [119.5313, 29.8773]]},{coords: [[114.3896, 30.6628], [119.5313, 29.8773]]},{coords: [[114.4995, 38.1006], [119.5313, 29.8773]]}]},]});},},created() {},mounted() {this.drawChart();},
};
</script><style lang="less" scoped>
.map {width: 100%;height: 100%;// background-color: aquamarine;
}
</style>
备注:里面的coords 是坐标
(简单地图小demo对我都是折磨,东找找西找找,第一次写地图,有点难)