1. 点击购物车渲染出购物车商品界面
通过userId从购物车表中查找商品的相关信息
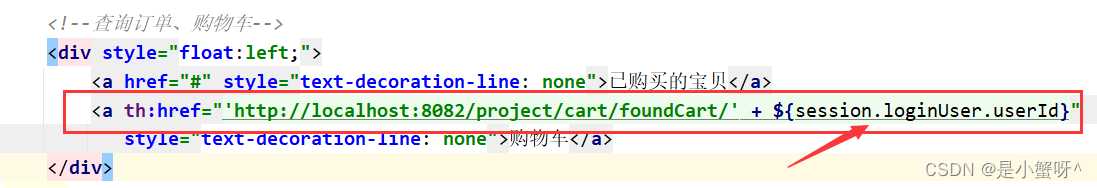
前端:需要向后端传递userId

后端:
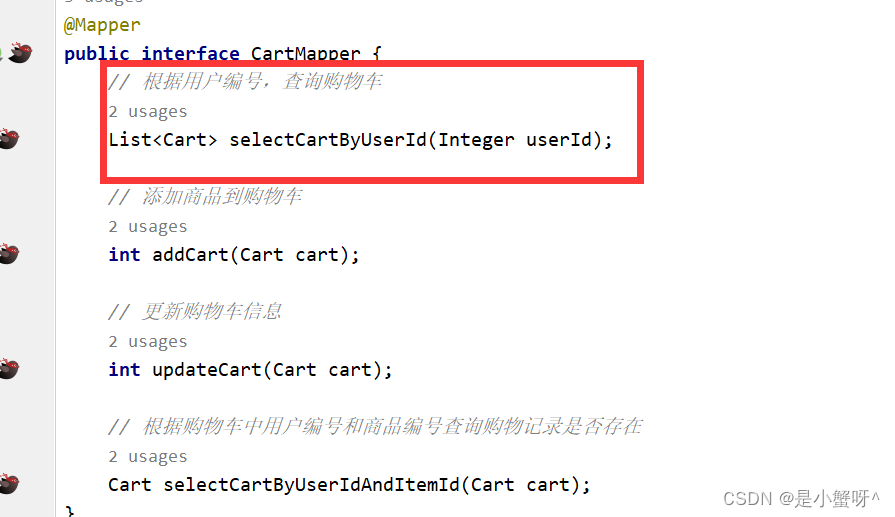
CartMapper.java

CartMapper.xml

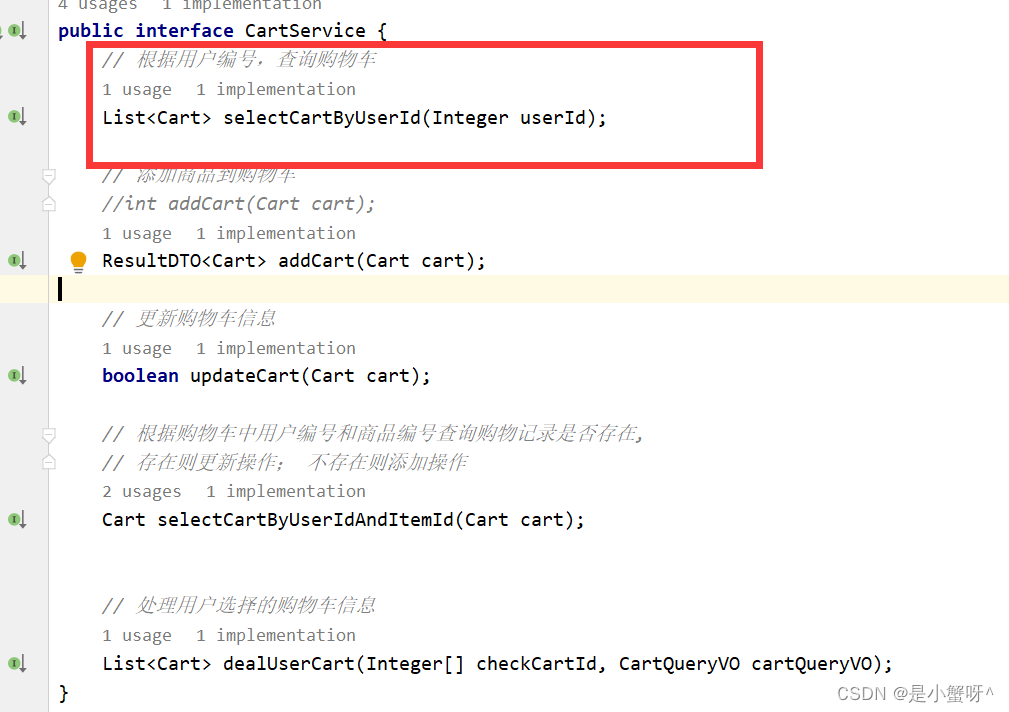
CartService.java 接口

CartServiceImpl.java 实现类

CartController.java

cartIndex.html页面
遍历渲染出相关信息
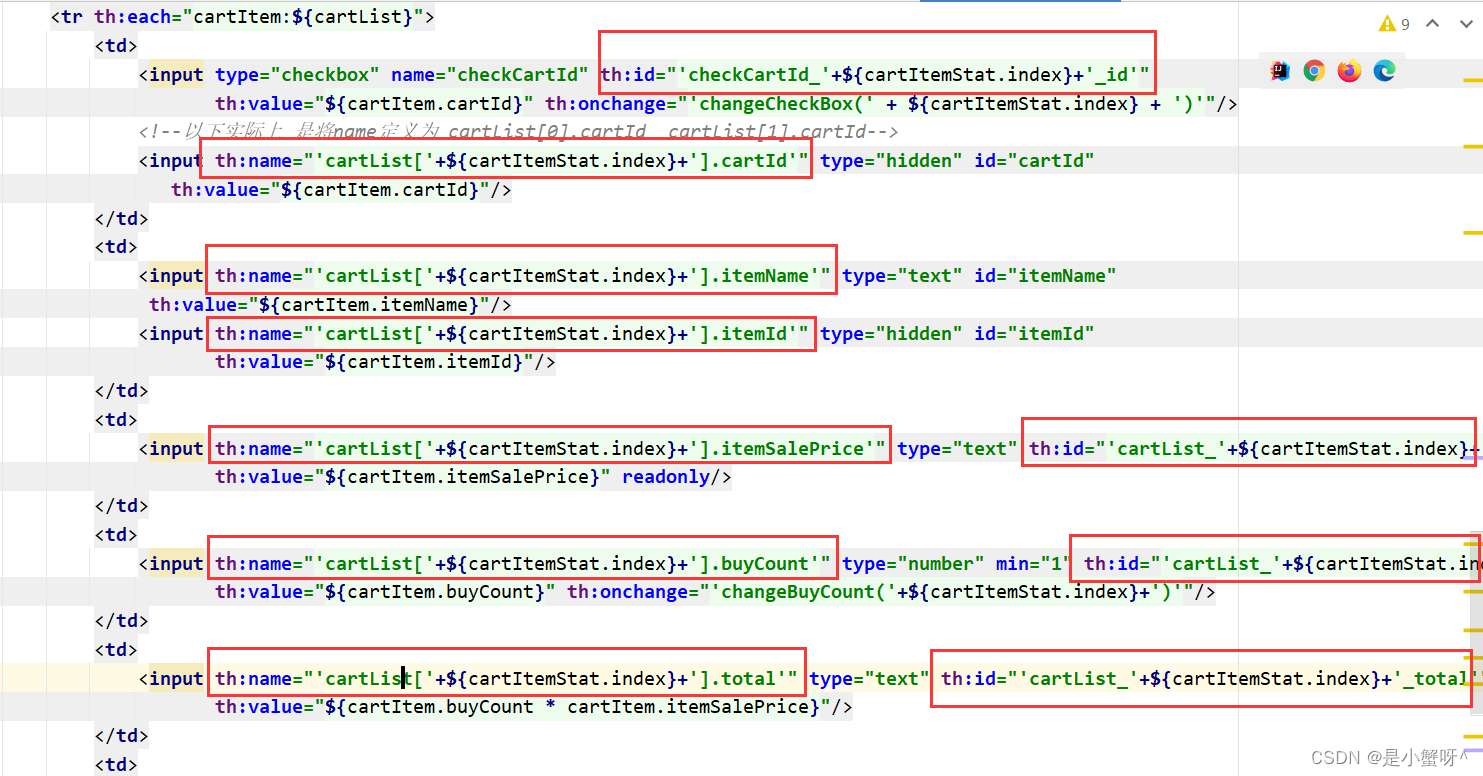
<form action="http://localhost:8082/project/cart/submitCart" method="post"><table><tr><td>请选择</td><td>商品名称</td><td>商品价格</td><td>数量</td><td>总价</td><td>操作</td></tr><tr th:each="cartItem:${cartList}"><td><input type="checkbox" name="checkCartId" th:id="'checkCartId_'+${cartItemStat.index}+'_id'"th:value="${cartItem.cartId}" th:onchange="'changeCheckBox(' + ${cartItemStat.index} + ')'"/><!--以下实际上 是将name定义为 cartList[0].cartId cartList[1].cartId--><input th:name="'cartList['+${cartItemStat.index}+'].cartId'" type="hidden" id="cartId"th:value="${cartItem.cartId}"/></td><td><input th:name="'cartList['+${cartItemStat.index}+'].itemName'" type="text" id="itemName"th:value="${cartItem.itemName}"/><input th:name="'cartList['+${cartItemStat.index}+'].itemId'" type="hidden" id="itemId"th:value="${cartItem.itemId}"/></td><td><input th:name="'cartList['+${cartItemStat.index}+'].itemSalePrice'" type="text" th:id="'cartList_'+${cartItemStat.index}+'_itemSalePrice'"th:value="${cartItem.itemSalePrice}" readonly/></td><td><input th:name="'cartList['+${cartItemStat.index}+'].buyCount'" type="number" min="1" th:id="'cartList_'+${cartItemStat.index}+'_buyCount'"th:value="${cartItem.buyCount}" th:onchange="'changeBuyCount('+${cartItemStat.index}+')'"/></td><td><input th:name="'cartList['+${cartItemStat.index}+'].total'" type="text" th:id="'cartList_'+${cartItemStat.index}+'_total'"th:value="${cartItem.buyCount * cartItem.itemSalePrice}"/></td><td><a th:href="'http://localhost:8082/project/delCartByCartId/' + ${cartItem.cartId}" style="text-decoration-line: none">删除该商品</a></td></tr></table><span>当前总价:</span><input id="currentTotal" value="0" readonly/><input type="submit" value="下单"/></form>注意这边name和id的命名写法(使用动态拼接的写法)
这样写的话,便于后续获取到具体的input中的内容,利于实现价格随着数量的变化而变化以及实现总价的计算,也有利于后续向订单确认界面传递数据

2. 实现在购物车界面对商品价格和数量的相关操作
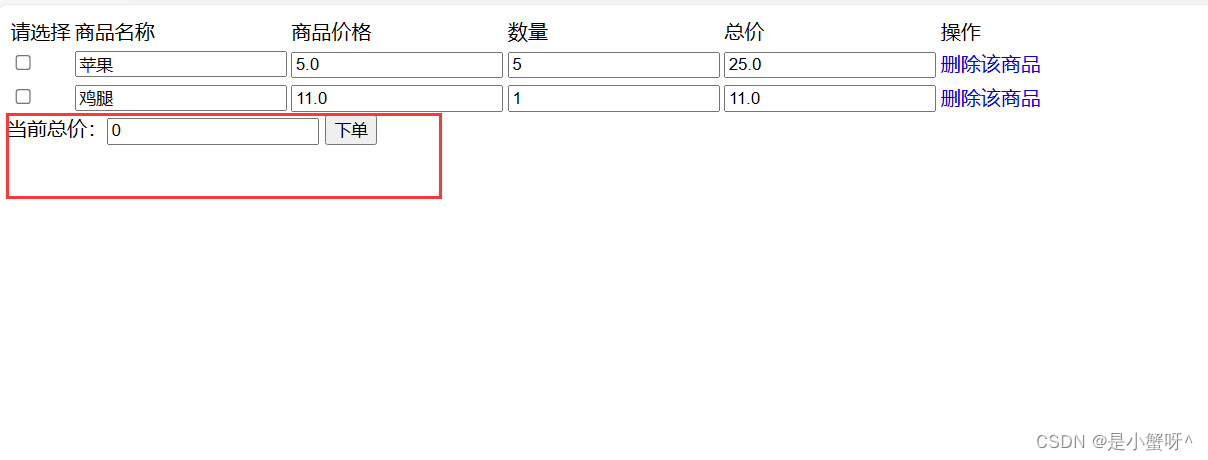
购物车的界面如下:

(1). 需要实现数量变化的同时,其对应的总价也跟着变化
需要为数量绑定一个监听变化的函数,以当前的索引号作为参数

changeBuyCount()函数
function changeBuyCount(index) {const totalId = '#cartList_'+index+'_total'const buyCount = '#cartList_'+index+'_buyCount'const itemSalePrice = '#cartList_'+index+'_itemSalePrice'const total = $(buyCount).val() * $(itemSalePrice).val()$(totalId).val(total)}此时便可以实现动态变化了
(2). 又需要实现当选中或取消选中一个商品时,需要支付的总价格可以动态变化

首先需要监听checkbox是否被选择
// 改变选择框// 变量未赋值:当一个变量被声明但没有被赋值时,它的默认值就是undefined。通过检查变量是否等于undefined,可以确定该变量是否已经赋值function changeCheckBox(index) {console.log(index) // 点击的复选框的索引号for (let i=0; i<=index; i++) {console.log("flag:" + checkFlag[index]) // checkFlag[index]: undefinedif (undefined===checkFlag[index] && i===index) {checkFlag[index] = true //如果当前元素的值为 undefined,并且当前索引与传入的索引号相同,将该元素设为 true,表示选中状态。} else if (undefined===checkFlag[index] && i!==index) {checkFlag[index] = false //如果当前元素的值为 undefined,并且当前索引与传入的索引号不同,将该元素设为 false,表示未选中状态。} else if(i===index) {checkFlag[index] = !checkFlag[index] //如果当前索引与传入的索引号相同,将该元素的值取反,即切换选择状态。}}}更新总价
// 更新所有选中商品的总价function changeCurrentTotal() {let currentTotal = 0for (let i = 0; i < checkFlag.length; i++) {if (checkFlag[i]) {const itemTotalId = '#cartList_'+i+'_total'const itemTotal = parseFloat($(itemTotalId).val())currentTotal += itemTotal}}console.log(checkFlag)console.log(currentTotal)$('#currentTotal').val(currentTotal)}