一、搭建Vue项目流程
1、安装nodejs
测试安装是否成功
$ npm -v
6.14.16
$ node -v
v12.22.12
2、全局安装npm install -g @vue/cli,后续会使用到vue命令
$ vue --version
@vue/cli 5.0.8
3、使用vue create demo_project_fe命令创建项目,使用箭头键来选择,确认使用回车键

成功界面

查看新建项目
$ cd demo_project_fe
$ ll
total 408
-rw-rw-r-- 1 work work 73 Dec 6 20:59 babel.config.js
-rw-rw-r-- 1 work work 279 Dec 6 20:59 jsconfig.json
drwxrwxr-x 571 work work 20480 Dec 6 20:59 node_modules
-rw-rw-r-- 1 work work 891 Dec 6 20:59 package.json
-rw-rw-r-- 1 work work 366868 Dec 6 20:59 package-lock.json
drwxrwxr-x 2 work work 4096 Dec 6 20:59 public
-rw-rw-r-- 1 work work 327 Dec 6 20:59 README.md
drwxrwxr-x 4 work work 4096 Dec 6 20:59 src
-rw-rw-r-- 1 work work 118 Dec 6 20:59 vue.config.js
4、执行npm run serve启动项目

二、使用element-ui前端框架
官网:https://element.eleme.cn/#/zh-CN/component/installation
1、安装element-ui,使用命令npm i element-ui -S
2、在main.js中导入element-ui以及对应的css文件
import Vue from 'vue'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import App from './App.vue'
import router from './router'Vue.config.productionTip = false
Vue.use(ElementUI)new Vue({router,render: h => h(App),
}).$mount('#app')
三、使用Vue Router实现页面导航栏功能
官网:https://router.vuejs.org/zh/guide/advanced/dynamic-routing.html
1、使用npm install vue-router@3命令安装Vue Router
2、在src目录下新建一个router目录,并新建一个index.js文件
import Vue from 'vue'
import Router from 'vue-router'
import MainComponent from '../components/MainComponent.vue'
import HelloWorld from '../components/HelloWorld.vue'
import Child1 from '../components/Child1Test.vue'
import Child2 from '../components/Child2Test.vue'Vue.use(Router);// 1. 定义一些路由
// 每个路由都需要映射到一个组件
const routes = [{path: '/',component: MainComponent,leaf: false,name: 'MainComponent',children: [{path: 'child1', component: Child1,leaf: true,name: 'Child1'},{path: 'child2', component: Child2,leaf: true,name: 'Child2'},]},{path: '/',component: HelloWorld,leaf: false,name: 'HelloWorld',children: [{path: 'child3', component: Child1,leaf: true,name: 'Child3'},{path: 'child4', component: Child2,leaf: true,name: 'Child4'},]},
]let router = new Router({mode: 'history',routes: routes
});export default router;
3、App.vue文件中使用<router-view>组件作为路由主出口
<template><div id="app"><router-view></router-view></div>
</template><script>export default {name: 'App',components: {}
}
</script><style>
#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>
4、MainComponent.vue实现了使用<router-link>组件跳转新路由地址,也通过引入CommonAside组件实现了导航栏功能
备注:<router-view>组件可以在多处使用
<template><div><h1>我是Main组件</h1><p><!-- 使用 router-link 组件来导航 --><!-- 通过传入 `to` 属性指定链接 --><!-- <router-link> 默认会被渲染成一个 `<a>` 标签 --><router-link to="/child1">Go To Ghild1</router-link><router-link to="/child2">Go To Ghild2</router-link></p><!-- 路由出口 --><!-- 路由匹配到的组件将渲染在这里 --><router-view></router-view><CommonAside/></div>
</template>
<script>import CommonAside from '@/components/CommonAside.vue'export default {components: {CommonAside},data() {return {}},mounted() {console.log('router:', this.$router);}}
</script>
5、CommonAside.vue中通过<el-menu>组件的router属性可以实现在激活导航时以 index 作为 path 进行路由跳转。当然也可以不使用router属性,而是使用<router-link :to="{ name: subItem.name}">{{ subItem.name }}</router-link>也可以实现子菜单内容跳转
<template><div><el-container><el-aside width="200px"><el-menu default-active="1-2"routerclass="el-menu-vertical-demo"@open="handleOpen"@close="handleClose":collapse="isCollapse"><!-- index用于确定选中的菜单项,是唯一标识 --><!-- v-bind:(简写为:,用于属性绑定) --><div v-for="item in $router.options.routes" :key="item.name" :index="item.name"><!-- 一级菜单、二级菜单 --><el-submenu :key="item.name" index="item.name"><!-- slot表示插槽 --><template slot="title"><!-- <i :class="`el-icon-${item.icon}`"></i> --><span slot="title">{{ item.name }}</span></template><!-- 对子菜单进行渲染 --><el-menu-item-group v-for="subItem in item.children" :key="subItem.path"><el-menu-item :index="subItem.path">{{ subItem.name }}</el-menu-item></el-menu-item-group></el-submenu></div></el-menu></el-aside><el-main><router-view></router-view></el-main></el-container></div>
</template><script>
export default {data() {return {//控制导航栏为展开模式isCollapse: false}},methods: {handleOpen() {},handleClose() {}},mounted() {console.log('router:', this.$router);}
}
</script>
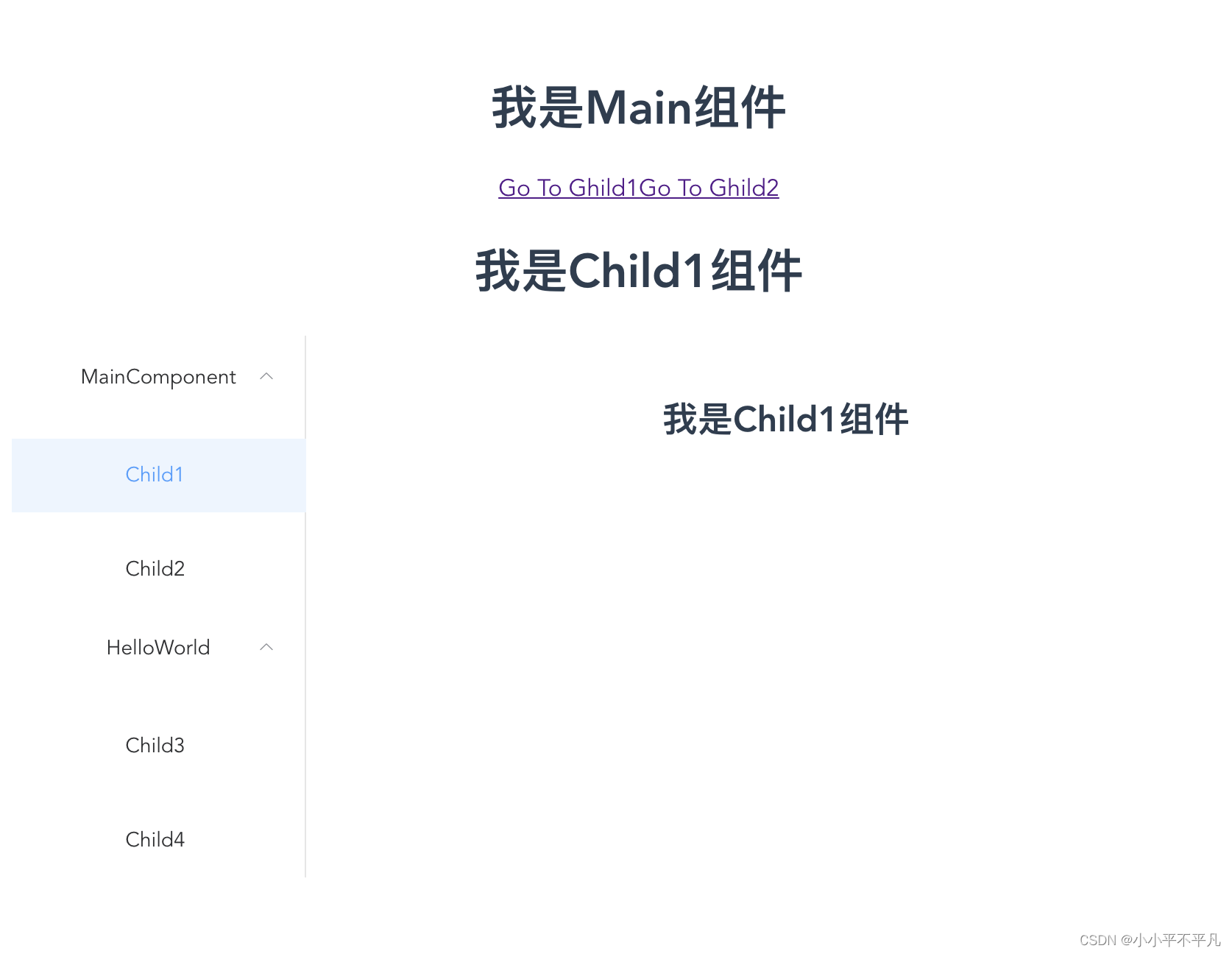
页面效果: