下载安装HBuilder X编辑器
https://www.dcloud.io/hbuilderx.html
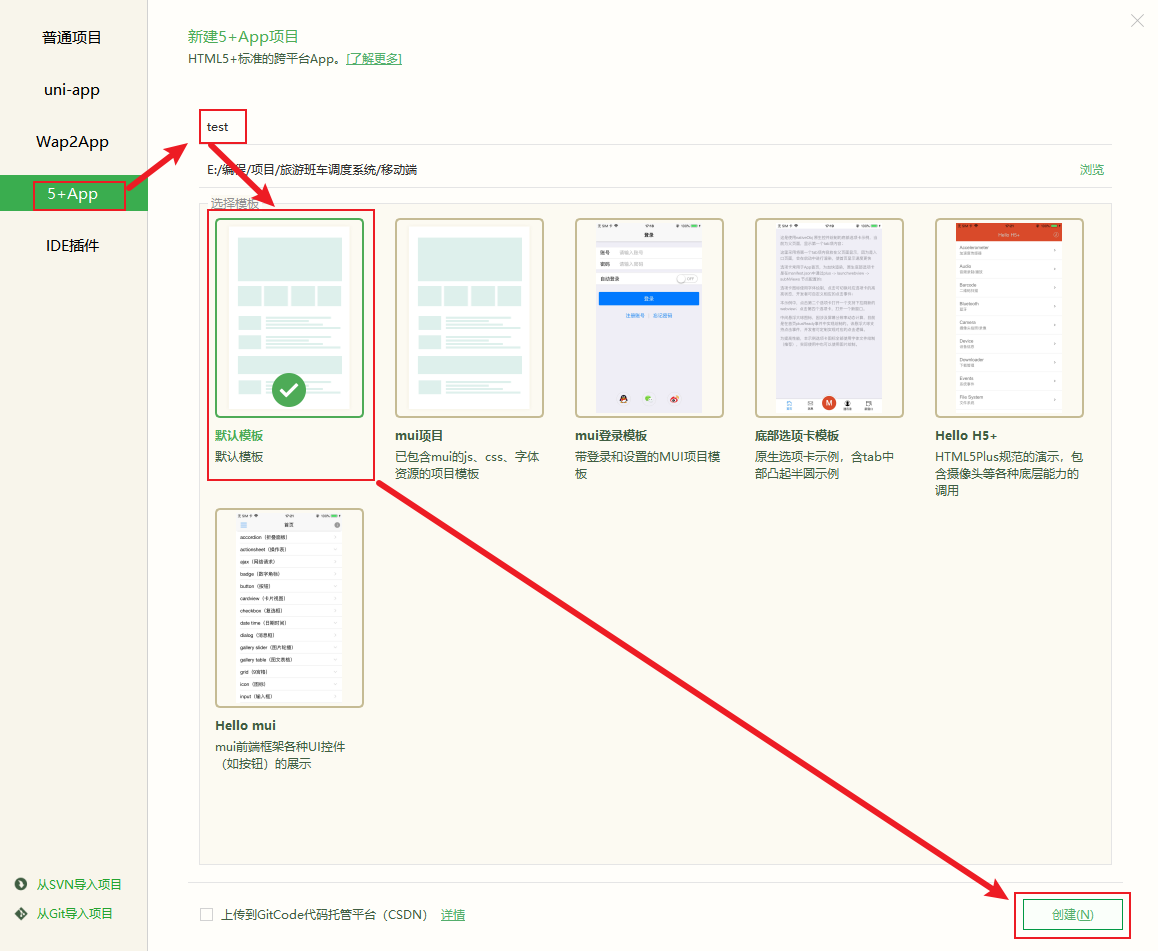
新建 5+APP 项目
打开 HBuilder X,新建项目

此处项目名以 ‘test’ 为例

含跨域代理的vue项目改造
若 vue 项目中含跨域代理,如 vue.config.js
module.exports = {publicPath: "./", // 【必要】静态文件使用相对路径outputDir: "./dist", //打包后的文件夹名字及路径devServer: {proxy: {"/myAPI": {target: " http://43.140.200.74:8810/", //换成你自己项目的开发或者生产地址ws: false, //也可以忽略不写,不写不会影响跨域changeOrigin: true, //是否开启跨域,值为 true 就是开启, false 不开启pathRewrite: {"^/myAPI": "", //注册全局路径, 但是在你请求的时候前面需要加上 /myAPI},},},},
};
则在打包成 apk 后会无法访问接口,因为app无跨域限制,不能使用跨域代理,需使用访问接口的绝对路径,如:原接口 “/myAPI/dmis/login” 需改为 “http://43.140.200.74:8810/dmis/login” 才能使用。
为了便捷,可通过修改 axios 配置文件实现,如在 src\axios.js 中按下图增加代码

axios.defaults.baseURL = "http://43.140.200.74:8810/";
config.url = config.url.replace("/myAPI", "");
植入vue 项目
若是 vue 项目,则保留新建的 test 项目中的 manifest.json 文件,将其他文件全部删掉,将 vue 项目打包后的文件拷贝到 test 项目中,范例如下图
原 vue 项目打包后的文件

植入vue 项目后的 test 项目

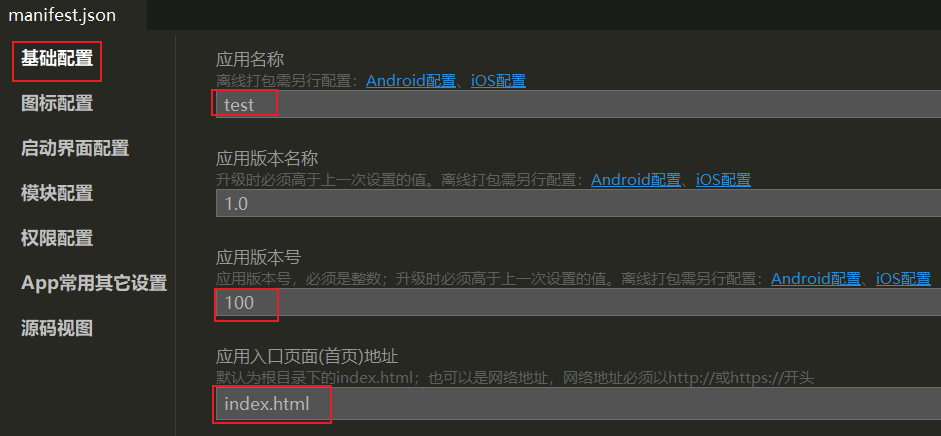
修改 manifest.json 配置
根据项目实际需求,修改 manifest.json 配置,常见的修改有:
应用名称,应用版本号,应用入口

若是将备案网页/ip网页打包成 apk,则将应用入口改成备案网页/ip网页地址即可,如

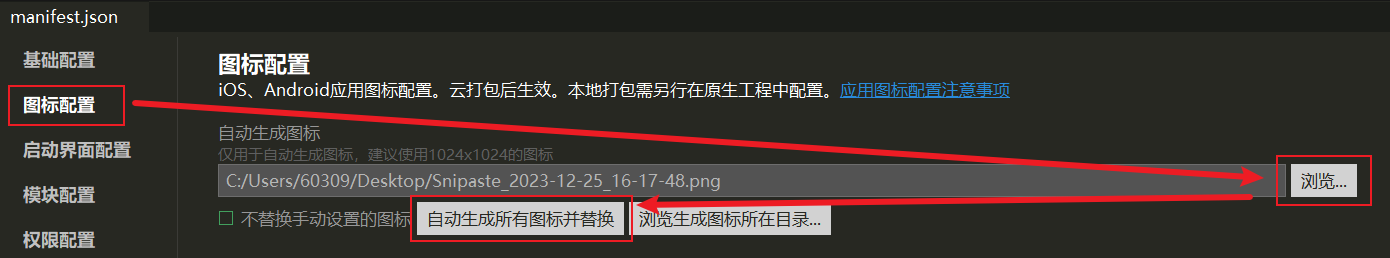
应用图标
点浏览选择png格式的图片后,点击 自动生成所有图标并替换 ,即可便捷更换应用图标

设置横竖屏
vue 项目/网页通常适配的pc上的横屏效果,所以打包时通常也需配置为横屏。

取消不必要的模块
默认配置了很多模块,如扫码、相机相册等,没涉及时建议取消,可减小apk包的大小。

特别是通讯录模块,因涉及用户敏感信息,打包时会需要进行认证,通常需要取消勾选。
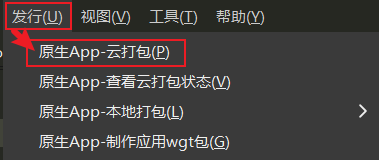
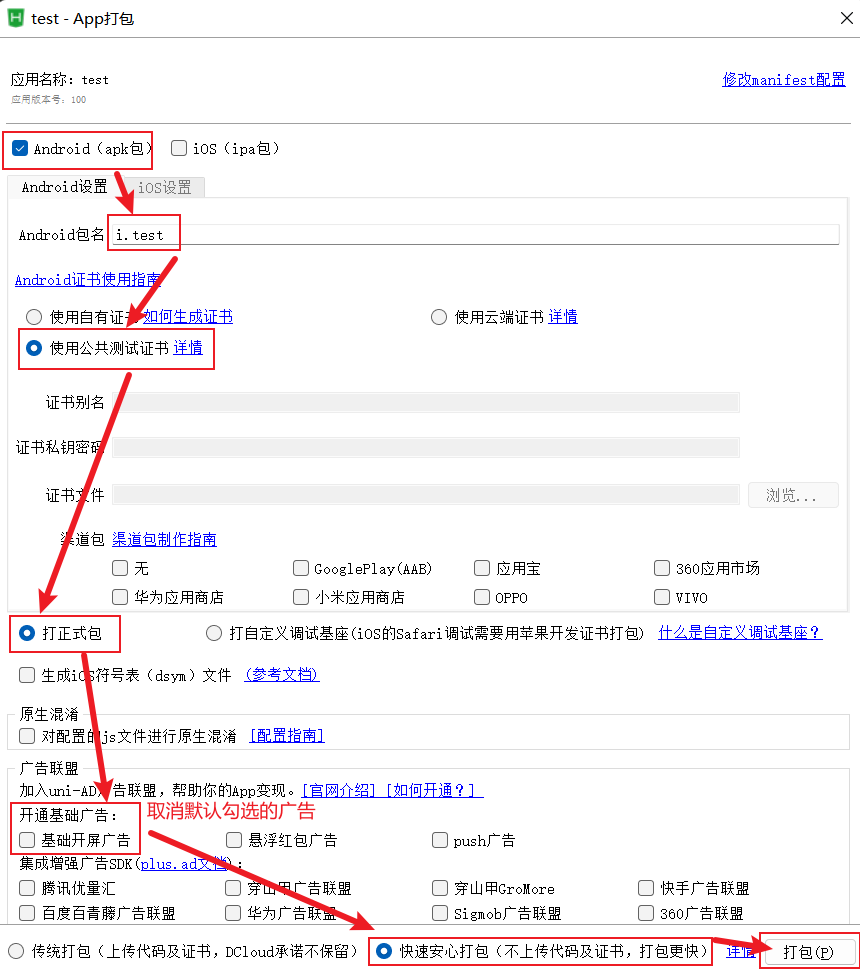
开始打包
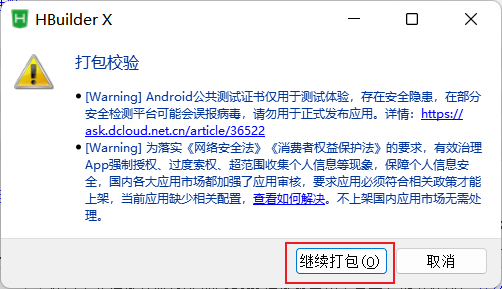
使用 HBuilder X 进行云打包




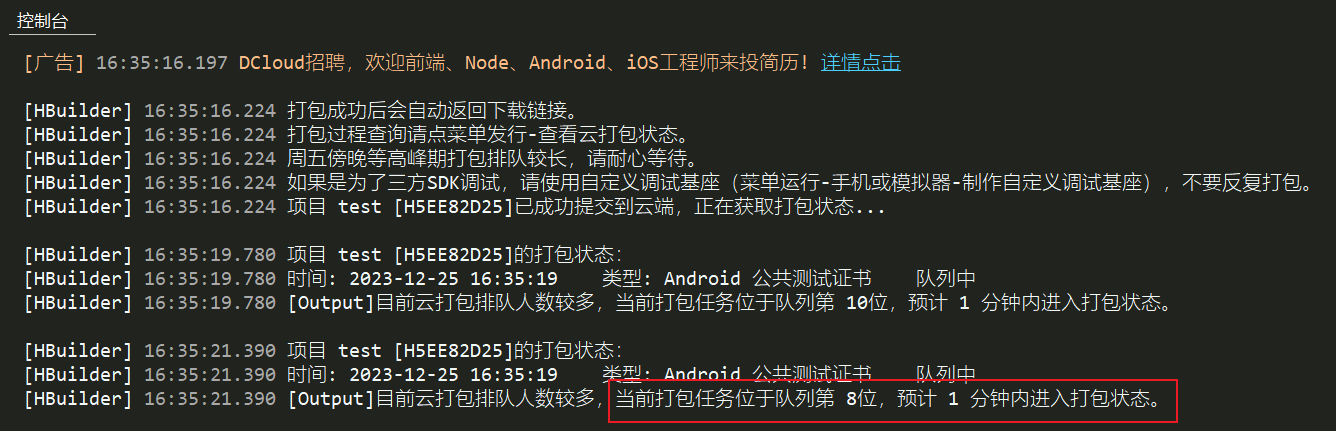
因云打包人较多,可能需要排队

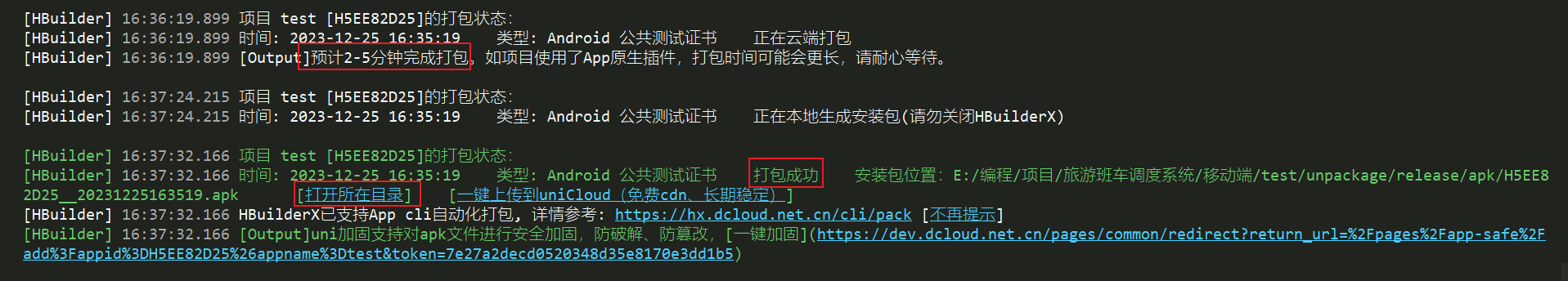
完成排队,进入打包状态后,约需 2-5分钟完成打包

打包成功后,根据目录提示可找到最终的 apk 文件
在模拟器上安装测试
在电脑上下载安装 雷电模拟器
https://www.ldmnq.com/
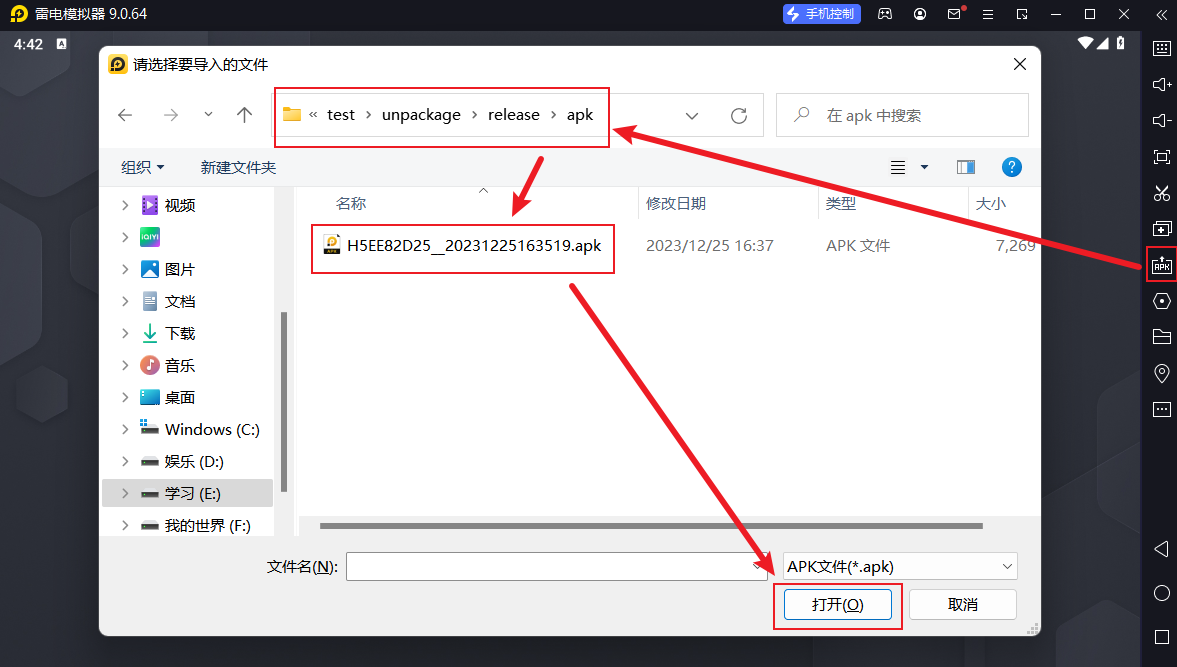
打开 雷电模拟器,通过拖拽或浏览的方式安装 apk

安装成功后

单击打开即可








![[足式机器人]Part4 南科大高等机器人控制课 CH12 Robotic Motion Control](https://img-blog.csdnimg.cn/direct/8ffe8185e656438199a55465b404d4de.png#pic_center)

![scanf函数返回值占位符详解,%*,%[]的应用](https://img-blog.csdnimg.cn/direct/20c3763db083492ea7f2ae58dd997090.png)
