博主介绍: ✌至今服务客户已经1000+、专注于Java技术领域、项目定制、技术答疑、开发工具、毕业项目实战 ✌
🍅 文末获取源码联系 🍅
👇🏻 精彩专栏 推荐订阅 👇🏻 不然下次找不到
Java项目精品实战专区
https://blog.csdn.net/java18343246781/category_12537229.htmlJava各种开发工具资源包网站
http://62.234.13.119:9000/html/visitor/softwareResourceList.html
软件安装+项目部署专区
https://blog.csdn.net/java18343246781/category_12539864.htmlv
目录
一、总体介绍
二、运行环境
三、功能介绍
四、数据表介绍
五、代码示例
六、系统展示
一、总体介绍
采用servlet+jsp+jdbc+mysql的技术以及mvc模式进行项目开发,本次开发的内容主要以实现CRUD核心功能为主的学生成绩管理系统,前端采用jquery+javascript+jstl进行数据传输以及处理,bootstrap写界面。
二、运行环境
运行环境:tomcat9+mysql5+jdk8
前端技术:jstl用以数据处理以及前端验证与提交、bootstrap前端界面处理
后端技术:servelt+jsp+JDBC
数据库:mysql5
基于MVC的分层思想及采用jsp+servelt技术的B/S结构的应用系统,系统主要开发语言为JAVA,JSP。数据库要求使用MySQL5.6,应用服务器选用Tomcat服务器
三、功能介绍

四、数据表介绍
管理员表:
| 表名: role | |||||
| 名称 | 类型 | 长度 | 允许空值 | 是否主键 | 注释 |
| id | 整型 | 11 | 否 | 是 | 管理员id |
| username | 字符 | 255 | 否 | 否 | 管理员账号 |
| password | 字符 | 255 | 否 | 否 | 管理员密码 |
分数表:
| 表名: score | |||||
| 名称 | 类型 | 长度 | 允许空值 | 是否主键 | 注释 |
| id | 整型 | 32 | 否 | 是 | 编号 |
| sid | 整型 | 32 | 否 | 否 | 学号 |
| subject | 字符 | 255 | 否 | 否 | 科目 |
| score | 字符 | 255 | 是 | 否 | 分数 |
学生表:
| 表名: student | |||||
| 名称 | 类型 | 长度 | 允许空值 | 是否主键 | 注释 |
| id | 整型 | 32 | 否 | 是 | 学号 |
| name | 字符 | 255 | 否 | 否 | 学生姓名 |
| phone | 字符 | 255 | 否 | 否 | 学生电话 |
| Sex | 字符 | 255 | 是 | 否 | 性别 |
| classname | 字符 | 255 | 是 | 否 | 学生班级 |
| age | 整型 | 255 | 是 | 否 | 年龄 |
| address | 字符 | 255 | 是 | 否 | 地址 |
五、代码示例
代码如下(示例):
import cn.itcast.servlet.BaseServlet;
import com.czxy.domain.Student;
import com.czxy.service.StudentService;
import com.github.pagehelper.PageInfo;import javax.servlet.annotation.WebServlet;@WebServlet(urlPatterns ="/StudentServlet")
public class StudentServlet extends BaseServlet {private StudentService studentService=new StudentService();public String findAll(){String pageNumber = getRequest().getParameter("pageNumber");PageInfo<Student> all = studentService.findAll(pageNumber);getSession().setAttribute("studentList",all);return "forward:/student.jsp";}public String add(){Student student = toBean(Student.class);studentService.add(student);return "redirect:/StudentServlet?method=findAll";}public String deleteById(){String id = getRequest().getParameter("id");if (id!=null){Student student = new Student();student.setId(Integer.parseInt(id));studentService.delete(student);}return "redirect:/StudentServlet?method=findAll";}public String findById(){String id = getRequest().getParameter("id");if (id!=null){Student byId = studentService.findById(id);getRequest().setAttribute("student",byId);}return "forward:/checkStudent.jsp";}public String update(){Student student = toBean(Student.class);boolean update = studentService.update(student);return "redirect:/StudentServlet?method=findAll";}
}
六、系统展示
管理员登录页面

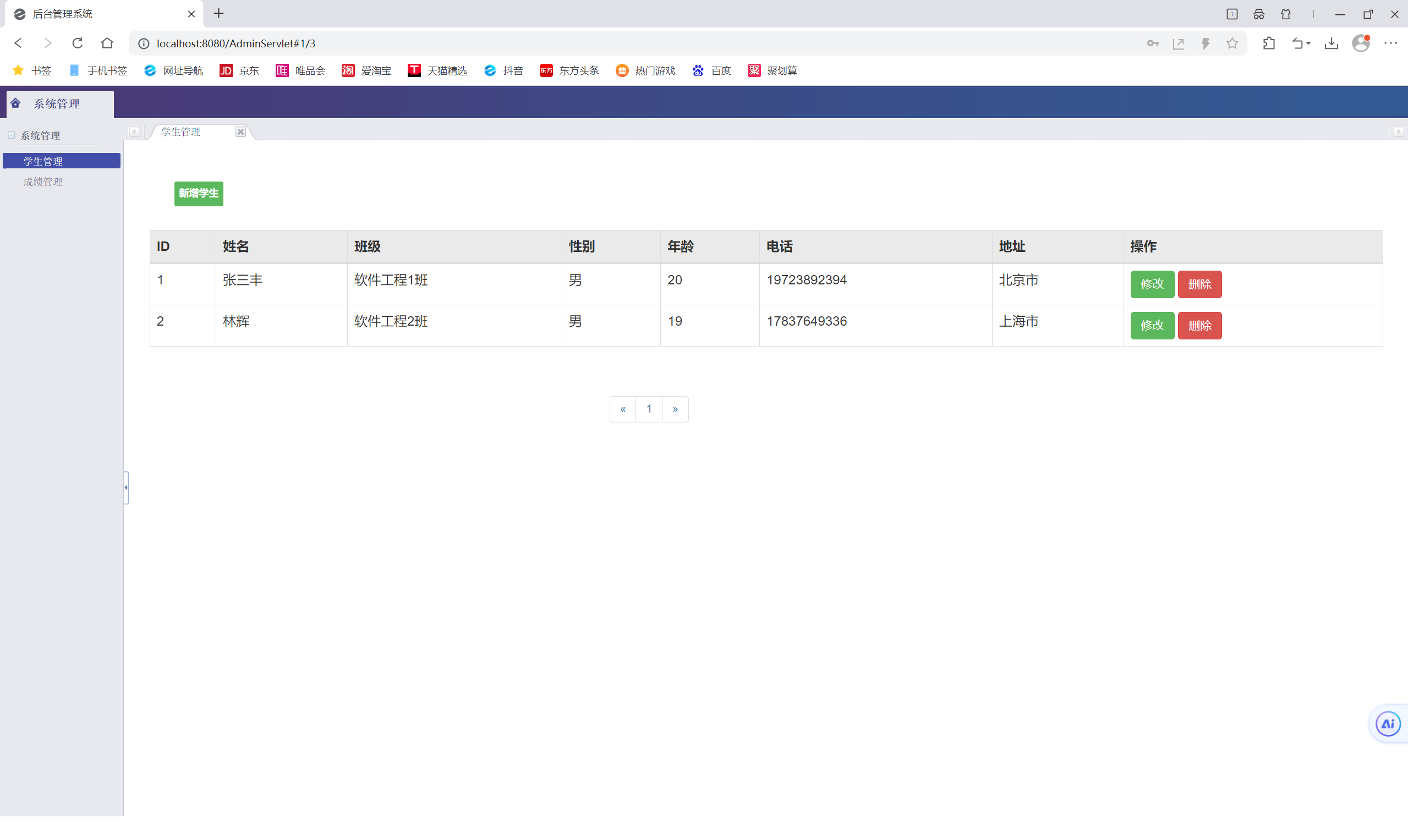
学生管理:可以查询学生信息。

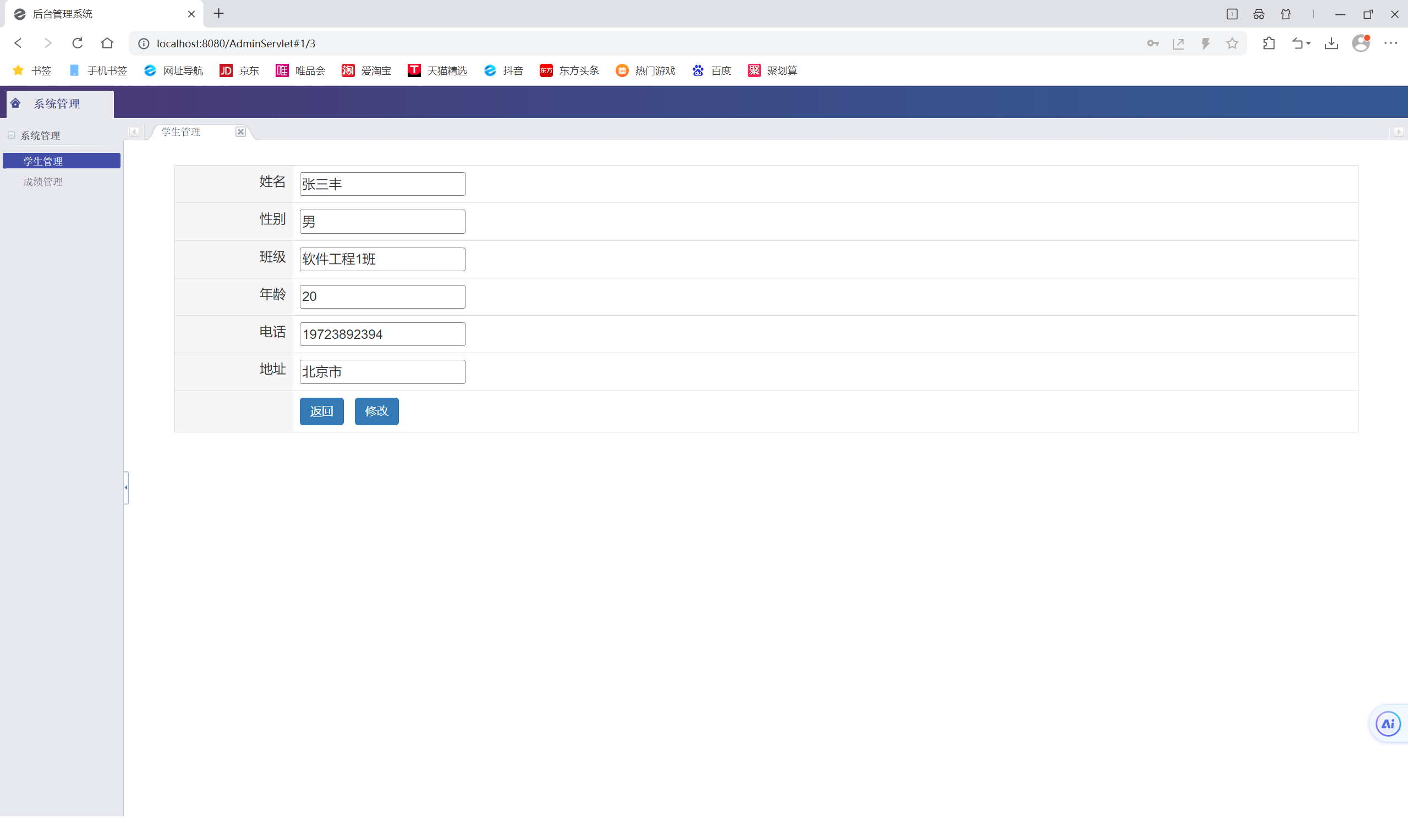
学生修改页面

学生新增页面

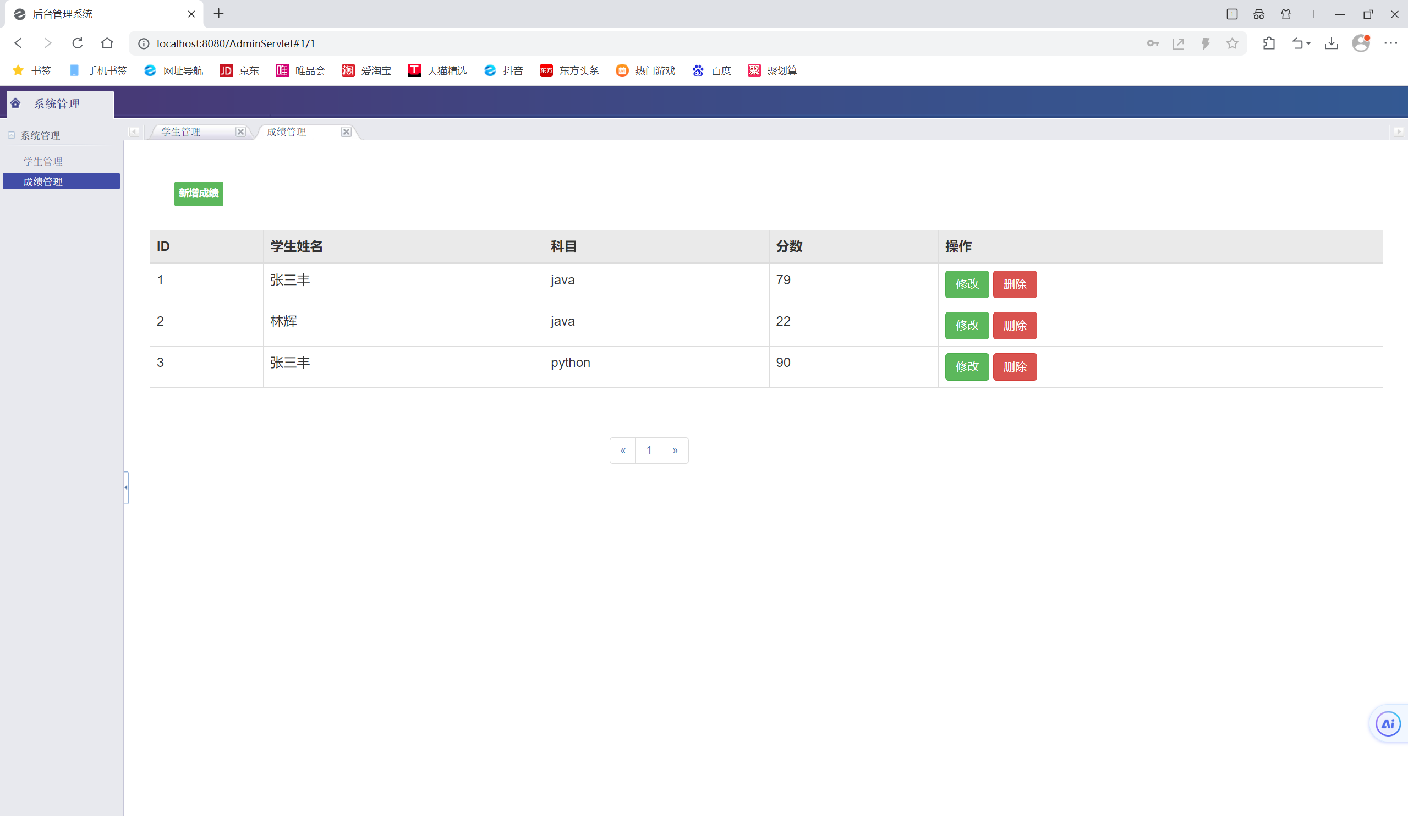
学生成绩管理页面

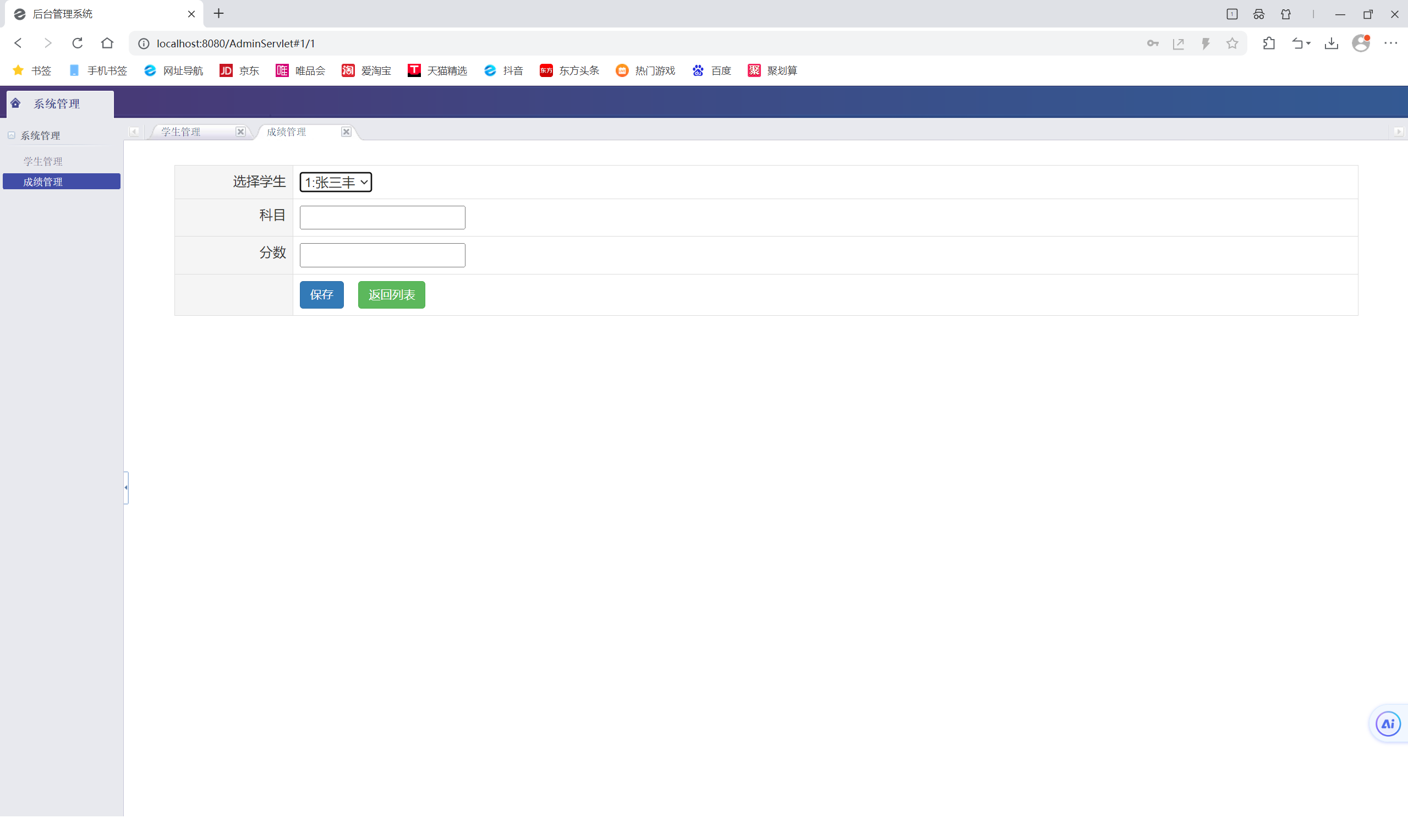
学生成绩新增页面