卡片使用动效能力
ArkTS卡片开放了使用动画效果的能力,支持显式动画、属性动画、组件内转场能力。需要注意的是,ArkTS卡片使用动画效果时具有以下限制:
| 名称 | 参数说明 | 限制描述 |
|---|---|---|
| duration | 动画播放时长 | 限制最长的动效播放时长为1秒,当设置大于1秒的时间时,动效时长仍为1秒。 |
| tempo | 动画播放速度 | 卡片中禁止设置此参数,使用默认值1。 |
| delay | 动画延迟执行的时长 | 卡片中禁止设置此参数,使用默认值0。 |
| iterations | 动画播放次数 | 卡片中禁止设置此参数,使用默认值1。 |
以下示例代码实现了按钮旋转的动画效果:

@Entry
@Component
struct AttrAnimationExample {@State rotateAngle: number = 0;build() {Column() {Button('change rotate angle').onClick(() => {this.rotateAngle = 90;}).margin(50).rotate({ angle: this.rotateAngle }).animation({curve: Curve.EaseOut,playMode: PlayMode.AlternateReverse})}.width('100%').margin({ top: 20 })}
}
卡片使用自定义绘制能力
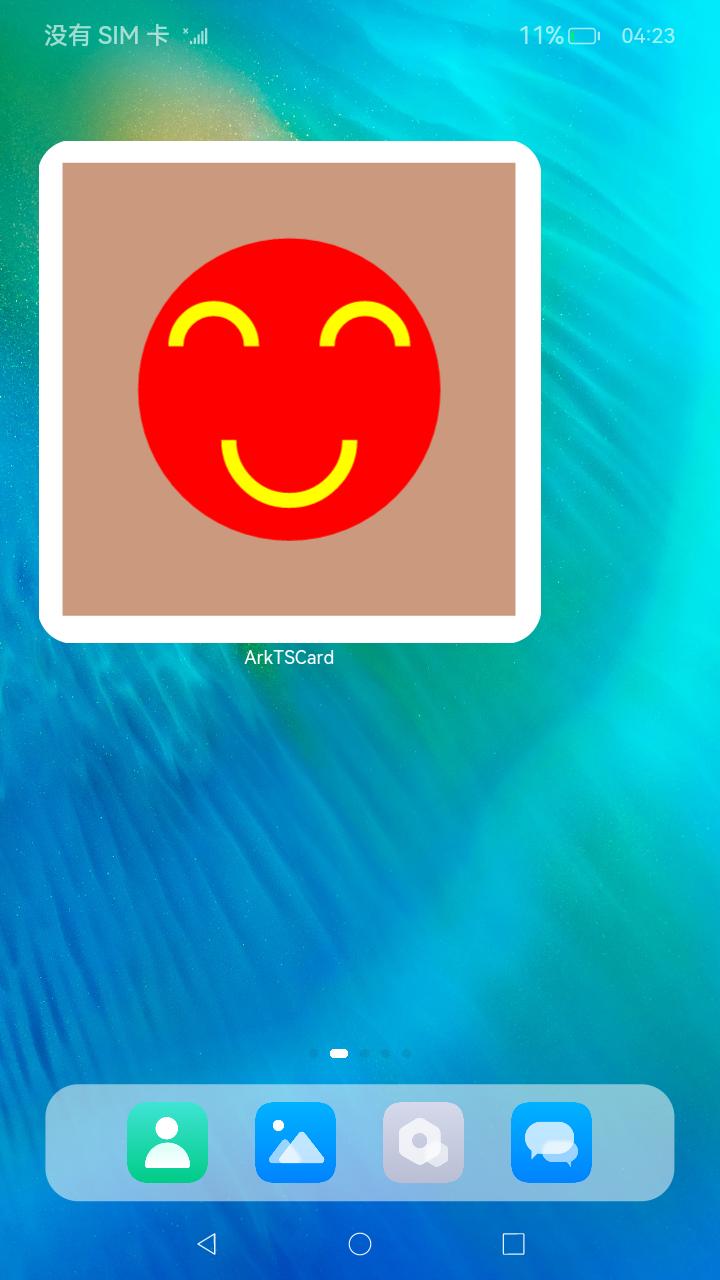
ArkTS卡片开放了自定义绘制的能力,在卡片上可以通过Canvas组件创建一块画布,然后通过CanvasRenderingContext2D对象在画布上进行自定义图形的绘制,如下示例代码实现了在画布的中心绘制了一个笑脸。
@Entry
@Component
struct Card {private canvasWidth: number = 0;private canvasHeight: number = 0;// 初始化CanvasRenderingContext2D和RenderingContextSettingsprivate settings: RenderingContextSettings = new RenderingContextSettings(true);private context: CanvasRenderingContext2D = new CanvasRenderingContext2D(this.settings);build() {Column() {Row() {Canvas(this.context).margin('5%').width('90%').height('90%').onReady(() => {console.info('[ArkTSCard] onReady for canvas draw content');// 在onReady回调中获取画布的实际宽和高this.canvasWidth = this.context.width;this.canvasHeight = this.context.height;// 绘制画布的背景this.context.fillStyle = 'rgba(203, 154, 126, 1.00)';this.context.fillRect(0, 0, this.canvasWidth, this.canvasHeight);// 在画布的中心绘制一个红色的圆this.context.beginPath();let radius = this.context.width / 3let circleX = this.context.width / 2let circleY = this.context.height / 2this.context.moveTo(circleX - radius, circleY);this.context.arc(circleX, circleY, radius, 2 * Math.PI, 0, true);this.context.closePath();this.context.fillStyle = 'red';this.context.fill();// 绘制笑脸的左眼let leftR = radius / 4let leftX = circleX - (radius / 2)let leftY = circleY - (radius / 3.5)this.context.beginPath();this.context.arc(leftX, leftY, leftR, 0, Math.PI, true);this.context.strokeStyle = '#ffff00'this.context.lineWidth = 10this.context.stroke()// 绘制笑脸的右眼let rightR = radius / 4let rightX = circleX + (radius / 2)let rightY = circleY - (radius / 3.5)this.context.beginPath();this.context.arc(rightX, rightY, rightR, 0, Math.PI, true);this.context.strokeStyle = '#ffff00'this.context.lineWidth = 10this.context.stroke()// 绘制笑脸的嘴巴let mouthR = radius / 2.5let mouthX = circleXlet mouthY = circleY + (radius / 3)this.context.beginPath();this.context.arc(mouthX, mouthY, mouthR, Math.PI, 0, true);this.context.strokeStyle = '#ffff00'this.context.lineWidth = 10this.context.stroke()})}}.height('100%').width('100%')}
}
运行效果如下图所示。