文章目录
- 概要
- 整体架构流程
- ▷下载指定版本的QMqtt源码:
- ▷编译后同步MQTT相关文件:
- 技术名词解释
- 技术实现步骤详解
- 一、编译源码
- 1、编译报错
- 2、解决思路
- 3、编译通过
- 二、继续完善mqtt应用环境
- 1、打开编译生成的shadow build文件夹
- 2、同步lib
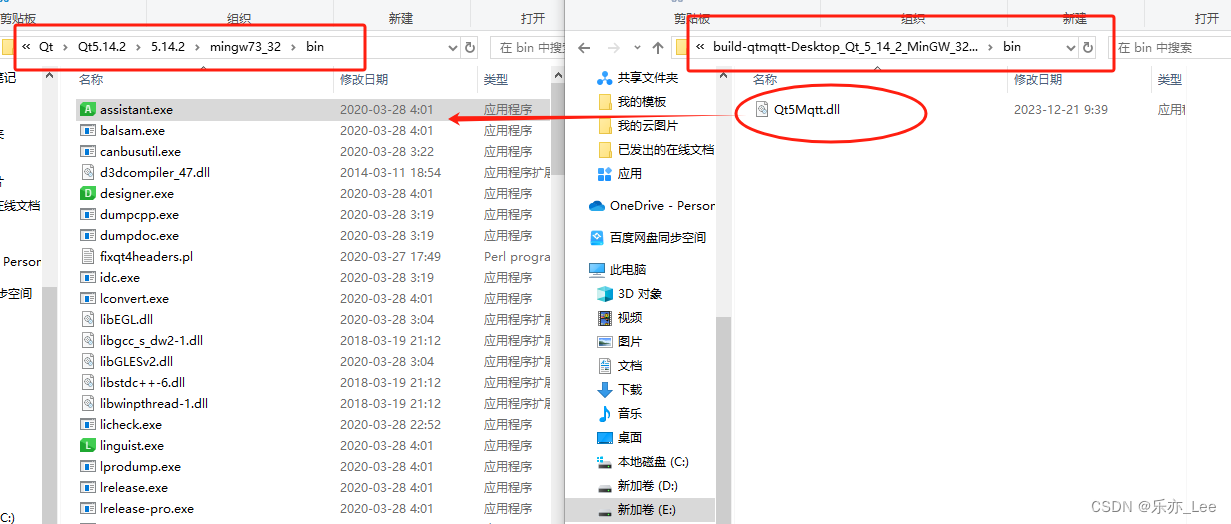
- 3、同步bin
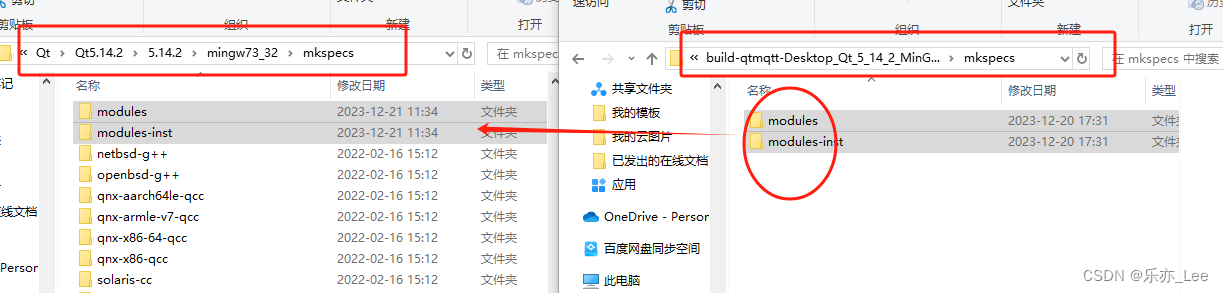
- 4、同步mkspecs
- 三、跑一个Demo进行测试
- 1、修改.pro
- 2、编译报错,要修改头文件
- 3、点击 编译->运行。
- 4、测试demo
- 小编有话说
概要
前情提要:要在windows环境下,用QT跑通一个基于MQTT实现的demo。
操作系统:windows
编译器及其版本:QT 5.14.1
Qt版MQTT git源码:【下载地址】https://github.com/qt/qtmqtt
(注意:有版本之分,按编译器版本下载,此处我的是5.14.1)

整体架构流程
因为QT官方的MQTT并未包含在安装目录下,所以使用它,需要根据源码进行自行编译。
官方已将原代码开源,源码下载地址概要里已经写了,可以自己从 GitHub 拉下来(或下载安装包)来编译。
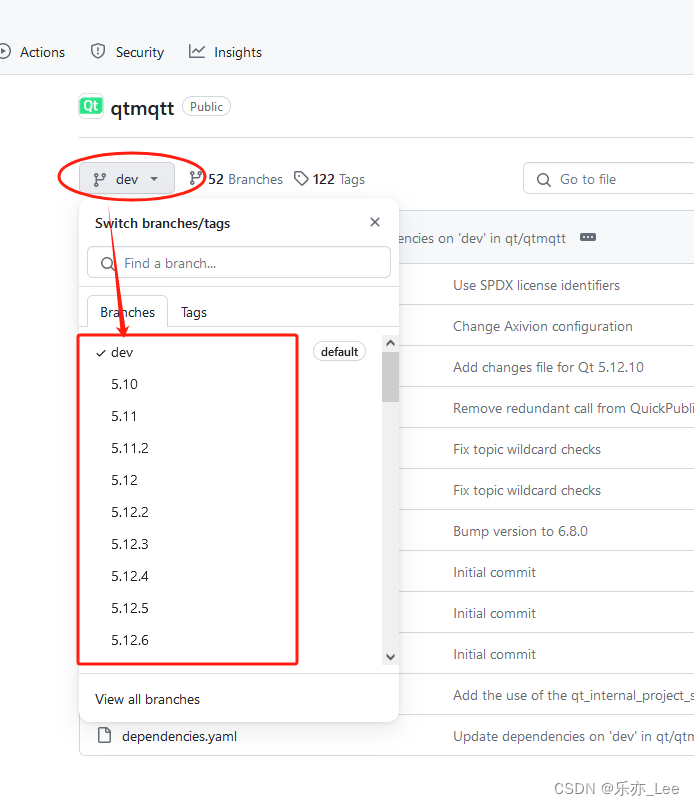
▷下载指定版本的QMqtt源码:
Github上第一个分支dev对应QT6.0以上版本,所以安装QT5的朋友可能会发生安装出错或者无法使用的情况。
这种情况下,直接在分支列表中寻找和自己qt编译器相同版本的源码,下载它即可。
▷编译后同步MQTT相关文件:
想要在当前环境下自如的使用qmqtt相关库,需要将编译后的MQTT相关文件,放到QT编译器文件夹中。
技术名词解释
- QT编译器文件夹 : 指的就是QT安装下载的文件夹
- shadow build文件夹:即QT编译文件自动生成的影子文件,生成的相关文件都在其中。
(如:build-qtmqtt-Desktop_Qt_5_14_2_MinGW_64_bit-Release)
技术实现步骤详解
【PS:以下路径中出现的 qtmqtt-5.14.1,需要替换成 qtmqtt-<你下载的版本> 】
一、编译源码
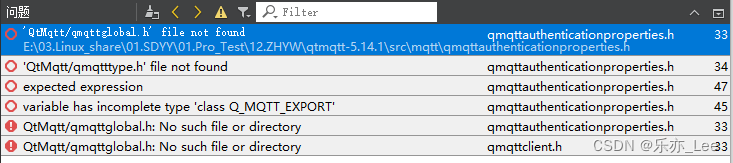
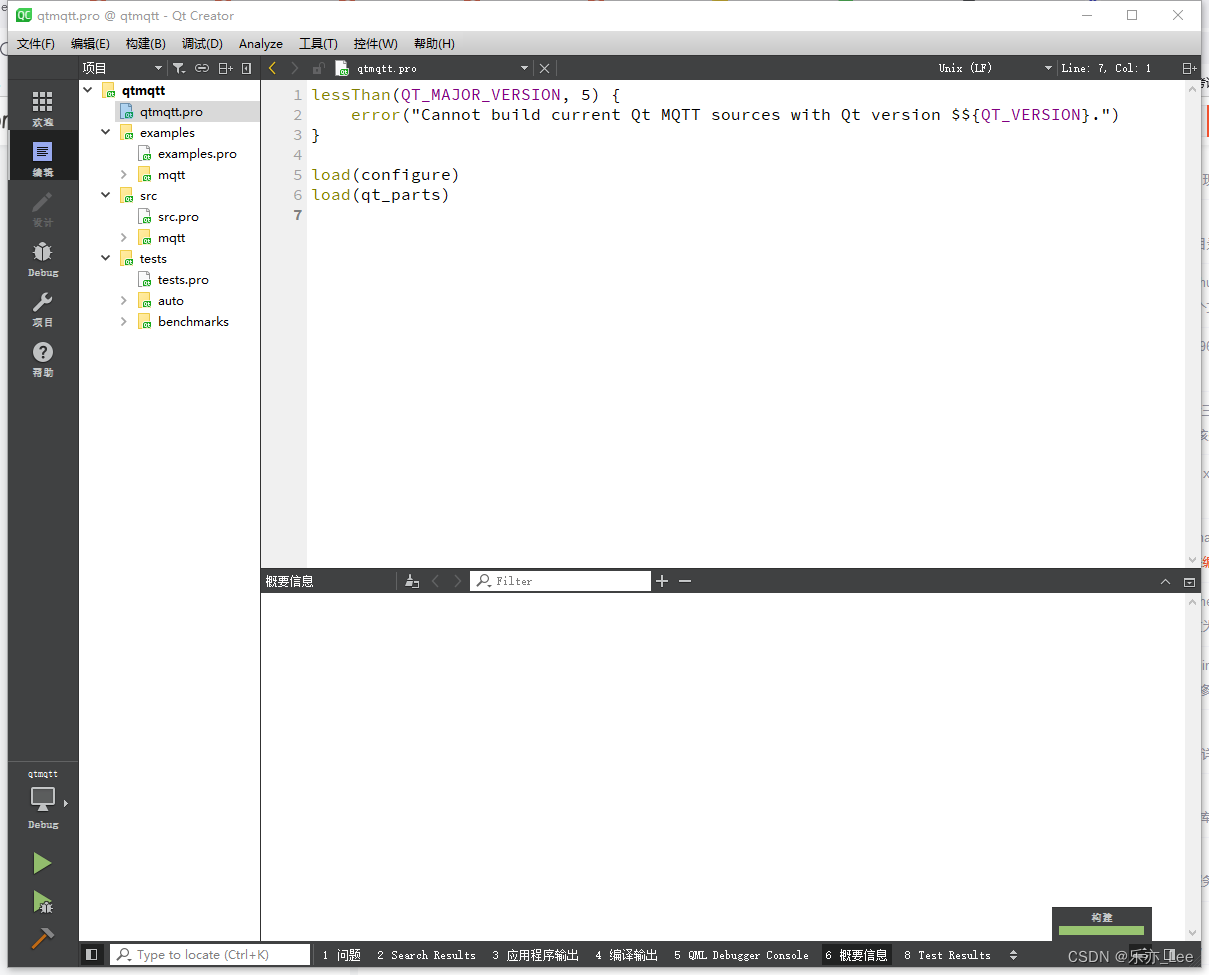
1、编译报错
直接对下拉的QMqtt源文件进行编译,发现编译报错如下

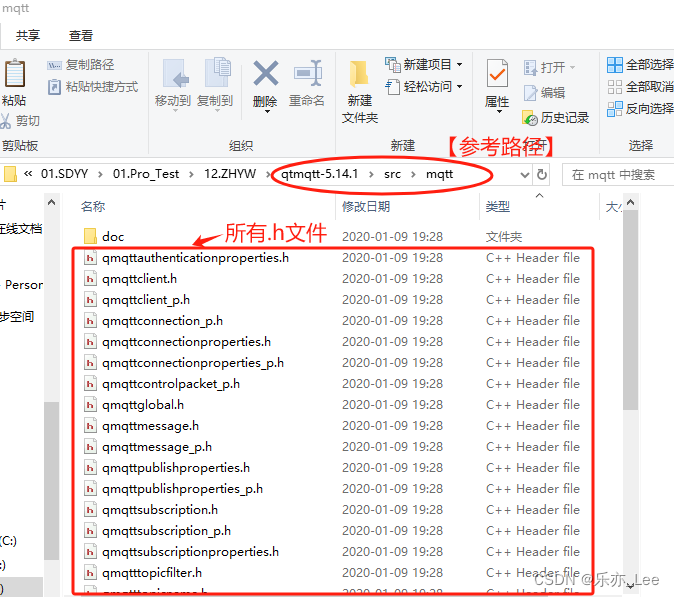
2、解决思路
需要将 qtmqtt-5.14.1\src\mqtt 路径下的所有.h头文件,打包放入一个文件夹中,
装所有.h文件夹的名称指定命名为:QtMqtt。

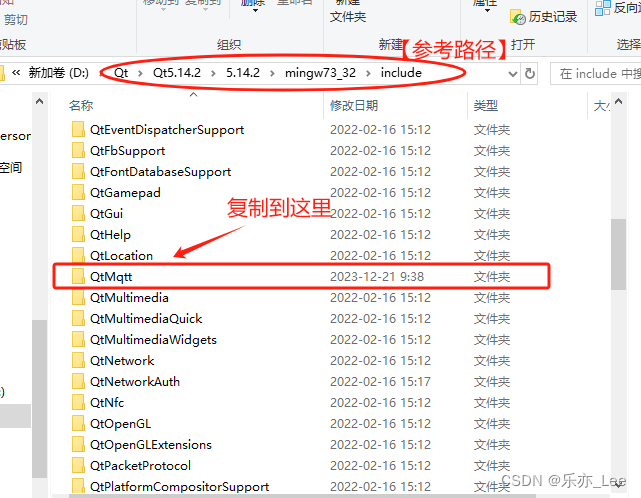
将改文件拷贝到QT编译器文件夹中,
此处以我的位置为例: (共两处,分别为32位mingw和64位mingw 的 include文件夹)
D:\Qt\Qt5.14.2\5.14.2\mingw73_32\include
D:\Qt\Qt5.14.2\5.14.2\mingw73_64\include

3、编译通过

二、继续完善mqtt应用环境
通过后:
继续处理以下几个文件
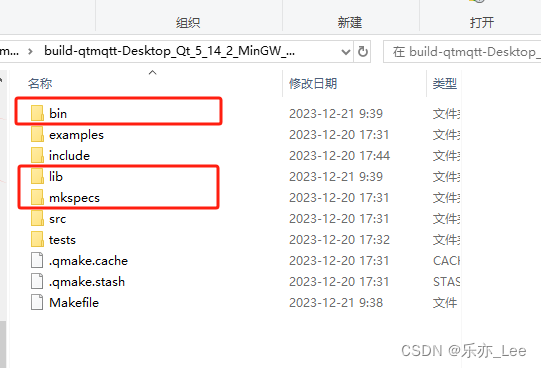
1、打开编译生成的shadow build文件夹

总的来说:
就是要将同版本QT 编译生成的MQTT相关文件夹:bin、lib、mkspecs,同步放到QT编译器文件中。

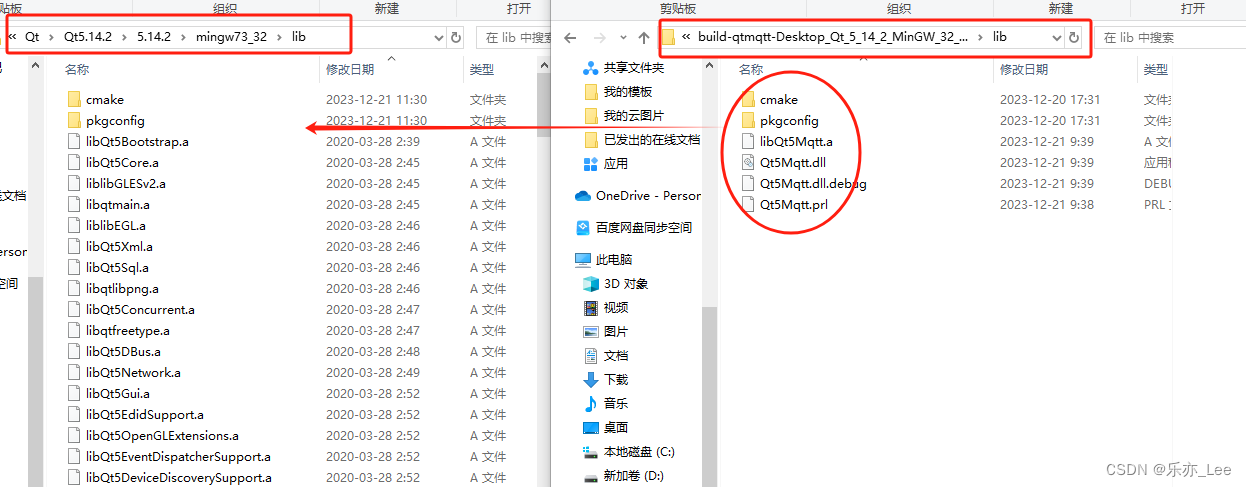
2、同步lib

3、同步bin

4、同步mkspecs

三、跑一个Demo进行测试
以源文件中的simpleclient作为demo为例:
相对路径:qtmqtt-5.14.1\examples\mqtt\simpleclient
将该文件夹复制到另外一个工程目录下,进行单独的编译和测试。
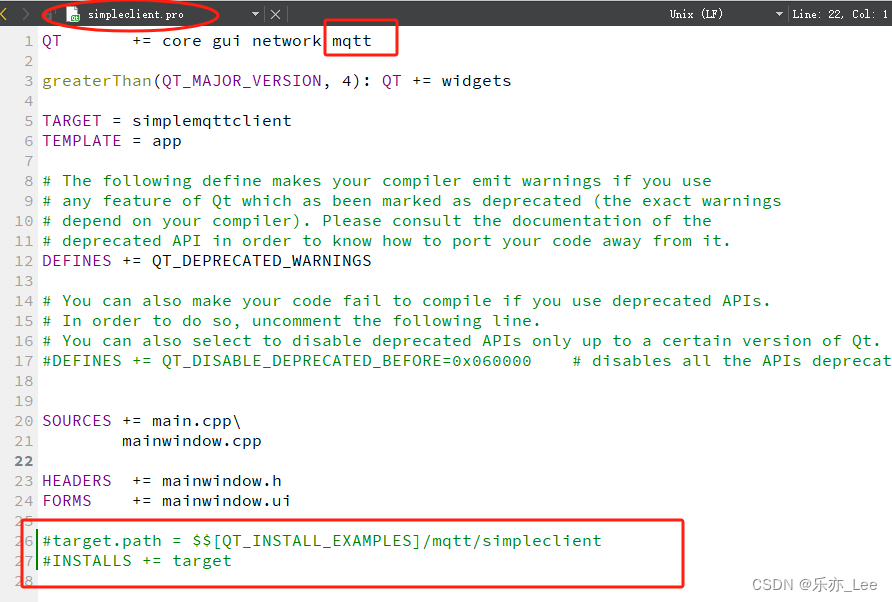
1、修改.pro
①先在.pro里面,添加好mqtt模块
②再将指定的生成位置注释掉

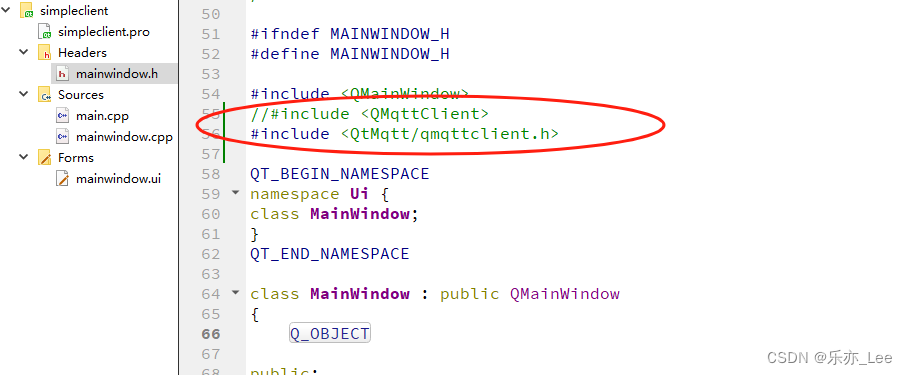
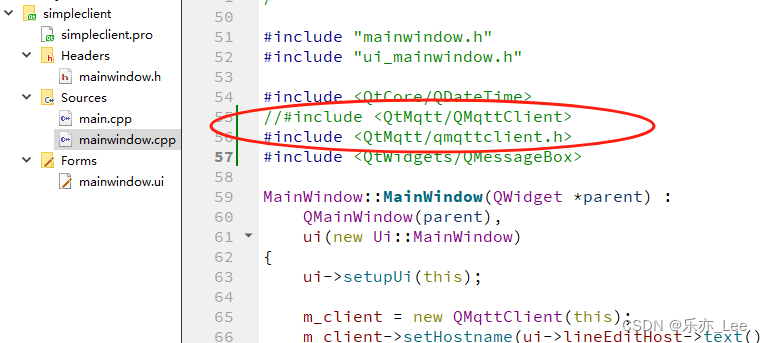
2、编译报错,要修改头文件
此时编译,会提醒你两个位置的头文件有问题
按照图示做一下修改,修改为:
#include <QtMqtt/qmqttclient.h>
// QtMqtt就是刚才将.h头文件放到QT编译器文件中定义的文件夹名称。


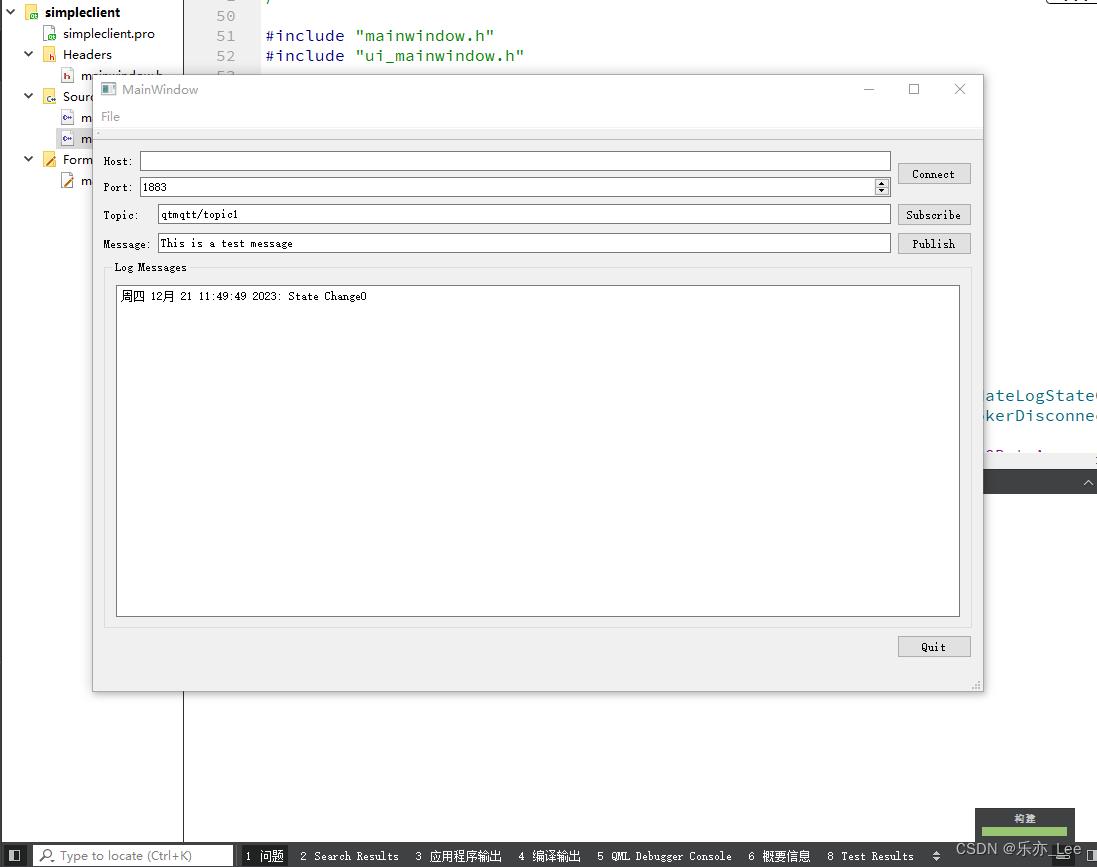
3、点击 编译->运行。
就可以看到demo正常运行的界面。

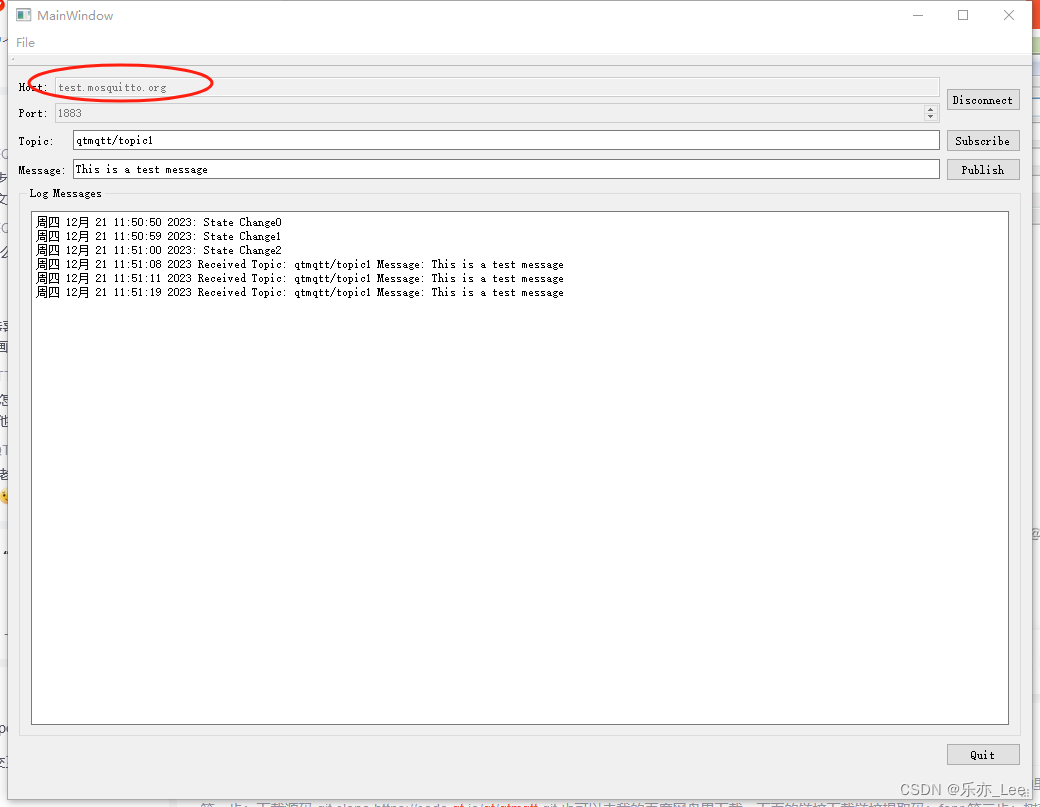
4、测试demo
官方提供了 test.mosquitto.org 和 broker.hivemq.com 两个测试地址(目前两个都可以使用)。
可以使用官方的测试地址,也可以使用自己的地址。
点击connect以后,即可进行sub订阅和pub发布
等待中:State Change0…State Change2 表示已连接上。

小编有话说
此次mqtt的相关学习,来自于几个博主的详细文章,特此感谢!
参考文章:
https://blog.csdn.net/liyuanbhu/article/details/106597506
https://blog.csdn.net/youthshadows/article/details/128813301
最近正在研究mqtt应用的相关方案,接下来可能会陆续出好几篇相关教程。Linux环境下的搭建,正在码文中…
后期更新会把链接放上来。
感兴趣的宝子,可以点个收藏,加个关注哟~