js 结果输出 (点击按钮修改文字 )
<!DOCTYPE html>
<html>
<head></head><body><h2>Head 中的 JavaScript</h2><p id="demo">一个段落。</p><button type="button" onclick="myFunction()">试一试</button>
<script>
function myFunction() {
//修改 id(demo) 的数据document.getElementById("demo").innerHTML = "你好小周。";
}
</script>
</body>
</html>

JavaScript 能够以不同方式“显示”数据:
- 使用
window.alert()写入警告框- 使用
document.write()写入 HTML 输出- 使用
innerHTML写入 HTML 元素- 使用
console.log()写入浏览器控制台
js 结果计算
方法一
<!DOCTYPE html>
<html>
<body><h2>我的第一张网页</h2>
<p>我的第一个段落。</p><p id="demo"></p><script>
//alert 弹框输出
window.alert(5 + 6);
//js id 输出
document.getElementById("demo").innerHTML = 5 + 6;
</script></body>
</html>

方法二
<!DOCTYPE html>
<html>
<body><p id="demo"></p><script>
//设置变量 但是没有值 下边可以更改遍历值
var x, y, z; // 语句 1
x = 22; // 语句 2
y = 11; // 语句 3
z = x + y; // 语句 4document.getElementById("demo").innerHTML =
"结果 的值是" + z + "---"+y +"。"; </script></body>
</html>

js 运算符





js 变量 ( 点击按钮出变量)
<!DOCTYPE html>
<html>
<body><button type="button" onclick="myFunction()">点击我!</button><p id="demo1"></p>
<p id="demo2"></p><script>
function myFunction() {document.getElementById("demo1").innerHTML = "Hello Kitty.";document.getElementById("demo2").innerHTML = "How are you?";
}
</script></body>
</html>

js 修改值的属性 内容
<!DOCTYPE html>
<html>
<body><h2>JavaScript const</h2><p>声明常量对象不会使对象属性不可更改:</p><p id="demo"></p><script>
// 创建对象:
const car = {type:"Porsche", model:"911", color:"white"};// 更改属性:
car.color = "red";// 添加属性:
car.owner = "Steve";// 显示属性:
document.getElementById("demo").innerHTML = "车主是:" + car.owner;
</script></body>
</html>

js 函数运算
<!DOCTYPE html>
<html>
<body><h2>JavaScript 函数</h2><p id="demo1"></p><p id="demo2"></p><script>
myFunction();function myFunction() {var carName = "Volvo";document.getElementById("demo1").innerHTML =typeof carName + " " + carName;
}document.getElementById("demo2").innerHTML =
typeof carName;
</script></body>
</html>

js 对象
<!DOCTYPE html>
<html>
<body><h1>JavaScript 对象创建</h1><p id="demo"></p><script>
// 创建对象:
var person = {firstName:"Bill", lastName:"Gates", age:62, eyeColor:"blue"};// 显示对象中的数据:
document.getElementById("demo").innerHTML =
person.firstName + " 已经 " + person.age + " 岁了。";
</script></body>
</html>

js 事件
<!DOCTYPE html>
<html>
<body><h1>JavaScript 事件</h1><p>点击按钮来显示日期。</p><button onclick="displayDate()">时间是?</button><script>
function displayDate() {
//获取当前时间document.getElementById("demo").innerHTML = Date();
}
</script><p id="demo"></p></body>
</html>


js 字符串方法
<!DOCTYPE html>
<html>
<body><h1>JavaScript 字符串方法</h1><p>lastIndexOf() 返回指定文本最后出现的位置:</p><p id="demo"></p><script>
var str = "你好=China.";
var pos = str.lastIndexOf("China");
// 这个 pos 获取的是 china的位置 你好 = china 是三个字符
// 所以 china 是三
document.getElementById("demo").innerHTML = pos;
</script></body>
</html>
js 字符串 (用于搜索字符串的 JavaScript 方法:)
两种方法,
indexOf()与search(),是相等的。这两种方法是不相等的。区别在于:
- search() 方法无法设置第二个开始位置参数。
- indexOf() 方法无法设置更强大的搜索值(正则表达式)。
用于搜索字符串的 JavaScript 方法:
- String.indexOf()
- String.lastIndexOf()
- String.startsWith()
- String.endsWith()
<!DOCTYPE html>
<html>
<body><h1>JavaScript 字符串方法</h1><p>slice() 提取字符串的某个部分,并在新字符串中返回被提取的部分。</p><p id="demo"></p><script>
var str = "Apple, Banana, Mango";
//取得是 7 和 13中间的数字
var res = str.slice(7,13);
document.getElementById("demo").innerHTML = res;
</script></body>
</html>

js 字符串搜索
<!DOCTYPE html>
<html>
<body><h1>JavaScript String 方法</h1><p>如果未找到文本,indexOf() 和 lastIndexOf() 都返回 -1:</p><p id="demo"></p>
<p id="demo1"></p><script>
let str = "Please locate where 'locate' occurs!";
//上边字符串 没有所以报错 -1
document.getElementById("demo").innerHTML = str.indexOf("Bill");// 上边有 并且从前往后找 索引位置0
document.getElementById("demo1").innerHTML = str.indexOf("Please");
</script></body>
</html>

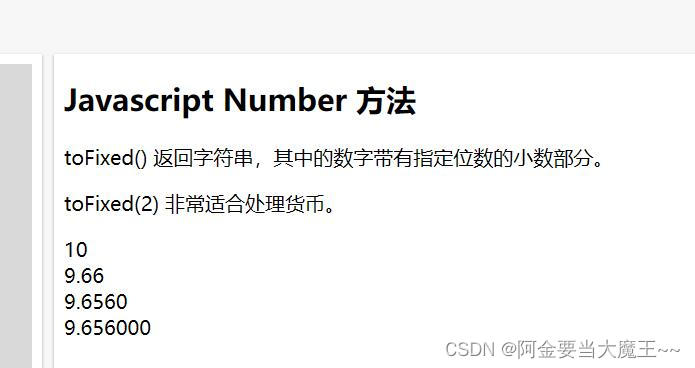
js 数学方法
<!DOCTYPE html>
<html>
<body><h2>JavaScript Number 方法</h2><p>toFixed() 返回字符串,其中的数字带有指定位数的小数部分。</p><p>toFixed(2) 非常适合处理货币。</p><p id="demo"></p><script>
let x = 9.656;
document.getElementById("demo").innerHTML =
//toFixed() 括号里是几就是保留几位小数x.toFixed(0) + "<br>" +x.toFixed(2) + "<br>" +x.toFixed(4) + "<br>" +x.toFixed(6);
</script></body>
</html>


js 数字属性 最大值 最小值
<!DOCTYPE html>
<html>
<body><h1>JavaScript 数字</h1><h2>MAX_VALUE 属性</h2><p>JavaScript 中最大可能的数字是:</p><p id="demo"></p>
<p>----------------------------</p><p>JavaScript 中可能的最小数字是:</p><p id="demo1"></p>
<script>
let x = Number.MAX_VALUE;
document.getElementById("demo").innerHTML = x;//<p>----------------------------</p>
let x1 = Number.MIN_VALUE;
document.getElementById("demo1").innerHTML = x1;
</script></body>
</html> 
js 数组
<!DOCTYPE html>
<html>
<body><h1>JavaScript 数组</h1><p id="demo"></p>
<p id="demo1"></p><script>
var cars = new Array("Audi", "BMW", "porsche");
document.getElementById("demo").innerHTML = cars;
//【0】 是索引位置
document.getElementById("demo1").innerHTML = cars[0];
</script></body>
</html>

js 数组方法
<!DOCTYPE html>
<html>
<body><h1>JavaScript 数组方法</h1> <h2>join()</h2><p>join() 方法将数组元素连接成一个字符串。</p><p>在这个例子中我们使用“*”作为元素之间的分隔符:</p><p id="demo"></p><script>
var fruits = ["Banana", "Orange", "Apple", "Mango"];
//join 后 就是间隔*
document.getElementById("demo").innerHTML = fruits.join(" * ");
</script></body>
</html>

js 数组顺序
<!DOCTYPE html>
<html>
<body><h1>JavaScript 数组排序</h1><p>请反复点击按钮,对数组进行随机排序。</p><button onclick="myFunction()">试一试</button><p id="demo"></p><script>
var points = [40, 100, 1, 5, 25, 10];
document.getElementById("demo").innerHTML = points; function myFunction() {
//math.random 随机顺序排序数组points.sort(function(a, b){return 0.5 - Math.random()});document.getElementById("demo").innerHTML = points;
}
</script></body>
</html>

js 数组迭代
forEach()方法为每个数组元素调用一次函数(回调函数)。
filter()方法创建一个包含通过测试的数组元素的新数组。
reduce()方法在每个数组元素上运行函数,以生成(减少它)单个值。
js 日期获取方法

<!DOCTYPE html>
<html>
<body><h2>JavaScript getDate()</h2><p>getDate() 方法以数字(1-31)返回日期的日:</p><p id="demo"></p><script>
var d = new Date();
document.getElementById("demo").innerHTML = d.getDate();
</script></body>
</html>

js 日期设置方法
<!DOCTYPE html>
<html>
<body><h2>JavaScript setMonth()</h2><p>setMonth() 方法设置日期对象的月份。</p><p>请注意,月份从 0 计数。十二月是 11:</p><p id="demo"></p><script>
var d = new Date();
d.setMonth(11);
document.getElementById("demo").innerHTML = d;
</script></body>
</html>
js 数学

<!DOCTYPE html>
<html>
<body><h2>JavaScript setMonth()</h2><p>setMonth() 方法设置日期对象的月份。</p><p>请注意,月份从 0 计数。十二月是 11:</p><p id="demo"></p><script>
var d = new Date();
d.setMonth(11);
document.getElementById("demo").innerHTML = d;
</script></body>
</html>js 随机数字
<!DOCTYPE html>
<html>
<body><h2>JavaScript Math.random()</h2><p>每当您点击按钮,getRndInteger(min, max) 就会返回 0 与 9(均包含)之间的随机数:</p><button onclick="document.getElementById('demo').innerHTML = getRndInteger(0,10)">点击我</button><p id="demo"></p><script>
function getRndInteger(min, max) {return Math.floor(Math.random() * (max - min)) + min;
}
</script></body>
</html>

js 条件语句判断
<!DOCTYPE html>
<html>
<body><p>单击按钮以显示基于时间的问候语:</p><button onclick="myFunction()">试一试</button><p id="demo"></p><script>
function myFunction() {var hour = new Date().getHours(); var greeting;//可以控制 数字 判断事件 if (hour < 13) {greeting = "日安";} else {greeting = "晚安";}document.getElementById("demo").innerHTML = greeting;
}
</script></body>
</html>

js Switch 语句
<!DOCTYPE html>
<html>
<body>
<p id="demo"></p>
<script>
var day;
switch (new Date().getDay()) {case 0:day = "周日";break;case 1:day = "周一";break;case 2:day = "周二";break;case 3:day = "周三";break;case 4:day = "周四";break;case 5:day = "周五";break;case 6:day = "周六";
}
document.getElementById("demo").innerHTML = "今天是" + day;
</script>
</body>
</html> 
js For 循环
<!DOCTYPE html>
<html>
<body><h1>JavaScript 循环</h1><p id="demo"></p><script>
var cars = ["BMW", "Volvo", "porsche", "Ford", "Fiat", "Audi"];
var text = "";
var i;
for (i = 0; i < cars.length; i++) {
// 循环的结果 存在 text cars[i] 是循环当前的值text += cars[i] + "<br>";
}
document.getElementById("demo").innerHTML = text;
</script></body>
</html>