根据前面的几个自定义配置的练手,想必大家已经熟悉了所谓的 程序文件夹,用户文件夹,custom.yam 文档这几个概念了。在接下来的自定义配置讲述中,将默认大家是懂得所做的修改应该在哪个文件中进行的,讲述的速度将会有所加快。
今天我们在 rime 中配置 easyEnglsih 输入方案,以便可以在 rime 中快速便捷的输入英文单词。
easy_en.dict.yaml
首先,我们需要准备一个 easyEnglish 用的字典,在这个字典中定义了单词与编码的对应关系,👇如下是一个节选示例:
---
name: easy_en
version: "0.2"
sort: by_weight
use_preset_vocabulary: false
...a a
A A
á a
Á A
à a
À A
â a
 A
ä a
Ä A
👆以上所述 easy_en.dict.yaml 文档,你可以在 easy_en.dict.yaml 下载取用。
easy_en.schema.yaml
有了字典,我们还不能进行输入,因为无法将我们的按键输入转换为英文单词,我们需要定义一个输入方案,以便把我们的按键输入转换为字典中所定义的对应的英文词条。easy_en.schema.yaml 就是我们所说的这个输入方案。
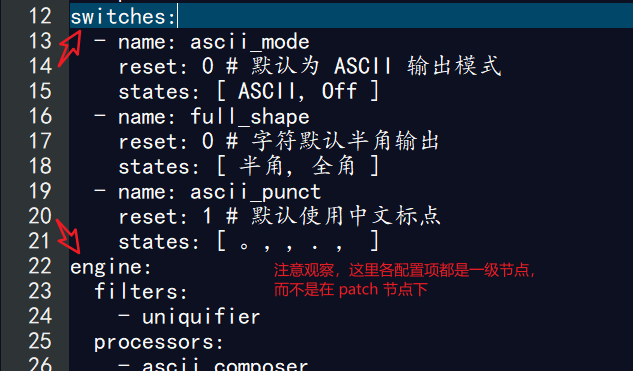
easy_en.schema.yaml 文档内配置了一个输入方案和各项必要的参数,这 不是 一个补丁文档,所以这些参数 不在,也 不应该在 patch 节点下。

👆以上所述 easy_en.schema.yaml 文档,你可以在 easy_en.schema.yaml 下载取用。
💣注意:
所述 easy_en.dict.yaml 和 easy_en.schema.yaml 两个文档,需要放在同一路径下。你可以将他们放置在 程序文件夹 内,也可以将他们放在 用户文件夹 内。但就我个人而言,我是将这两个文档放在 用户文件夹 内的。
惊喜/意外
如果你已经把 easy_en.dict.yaml 和 easy_en.schema.yaml 两个文档保存在了 程序文件夹 或者 用户文件夹 内,并且也重新部署了 rime,那么当你按下 F4/F8 键调出 方案选单 后,你会惊讶的发现,怎么没有 easy-english 输入方案可选呢?

不知你是否还有印象,在 rime中州韵 安装教程 一节中,我们在配置完 五笔・拼音 输入法后,有遇到过类似的现象,不知道是否还记得当时是如何解决的,如下👇:

default.custom.yaml
default.custom.yaml 文档我们在 rime中州韵 default.custom.yaml 配置 中已经有所介绍,不知道你是还有印象。

没错,我们需要在 default.custom.yaml 文档内的 schema_listh 节点下添加一个选项,然后我们才能(记得 重新部署 哦)选择使用 easy-english 输入方案,如下👇:
patch:schema_list:- {schema: wubi_pinyin} # 五笔・拼音 输入方案- {schema: easy_en} # 英文输入方案
在以上👆配置中,我们增加了一个名为 easy_en 的输入方案,这样我们就可以在 F4/F8 调出的 方案选单 中选择和使用 easy-english 输入方案了。

📑 easy_en 这个名字是怎么知晓的?
如果你能想到此问题,那么你是一个善于思考,寻根究底,不满足于表现现象的人,这使你可以学到更多,理解也更透彻。
打开 easy_en.schema.yaml 文档,我们应该可以在文档的后半部分观察到如下的参数定义。default.custom.yaml 的 schema_list 所引用的,就是每个输入方案的 schema_id 值,如下👇:

👆以上所述 default.custom.yaml 文档,你可以在 default.custom.yaml 下载取用。
easy_en.custom.yaml
你应该已经知道,所谓 easy_en.custom.yaml 文档,是 easy_en 输入方案 easy_en.schema.yaml 的补丁文档。我们可以在 easy_en.custom.yaml 文档中进行输入方案的个性化配置。👇以下是我个人所用的个性化配置内容,供大家参考:
patch:speller/alphabet: "zyxwvutsrqponmlkjihgfedcbaZYXWVUTSRQPONMLKJIHGFEDCBA/" #定义输入字符的识别格式style:inline_preedit: true # 是否在输入行内进行预测生成,true 表示不单独显示输入字符punctuator:import_preset: symbolstranslator/enable_user_dict: true #开启用户词典translator/enable_encoder: true #是否自动造词translator/encode_commit_history: false #对已上屏的内容整合成词条,看需求
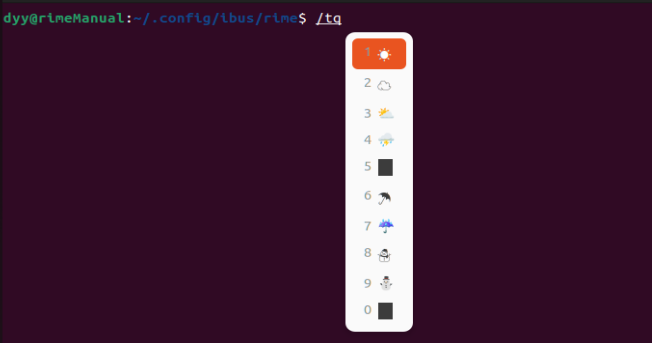
👆以上个性化配置,为我们在 easy_en 输入方案中增加了输入扩展字符的能力,如下👇:

👆以上所述 easy_en.custom.yaml 文档,你可以在 easy_en.custom.yaml 中下载取用。
小结
以上就是今天的分享,在 rime中州韵/小狼毫 输入法中配置 easyEnglish 输入方案,并进行了简单的个性化配置。