开始场景——开始界面
step1:设置UI


反正按照这张图拼就行了


step2:写脚本

前面的拼UI都是些比较机械化的工作,直到这里写代码的时候才真正开始有点意思了,从这里开始,我们就要利用面向对象的思路来进行分析:开始场景有三个面板(开始界面、设置、排行榜),而其他场景也会多多少少有一些UI面板——因为这些UI面板都有一些共同的特征,所以我们可以把这些共同的特征提取出来写成一个基类,然后再让其他类来继承这个基类,而每个子类中都只保留自己独有的逻辑,这样就可以实现代码的复用了。
文件夹管理:

面板基类
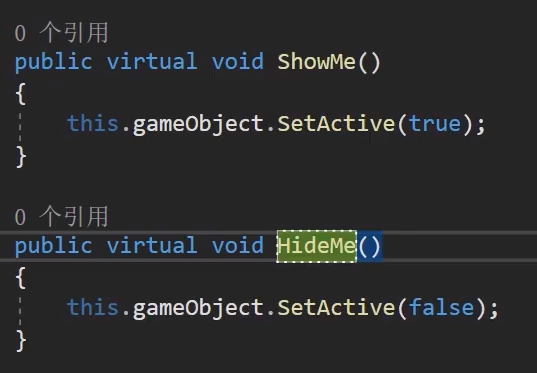
提供给子类用于继承的虚函数

这两个函数一定要掌握,其可以控制这个脚本挂载的物体的显隐。
单例模式

这里用泛型是因为该脚本会供其他子类继承,所以就必须抽象(要不然就无法实现多态)
而且继承了MonoBehavior的类不能new,所以要在Awake生命函数中对instance进行赋值。
为什么这里要用单例模式?因为这个类所派生出的子类会在我们今后写UI逻辑的时候经常用到,为了方便就将其写成单例模式(处处都会出现的类就要写成单例模式)
这个脚本的意思就是:当子类继承它时,它就会将instance实例化成子类对应的类型
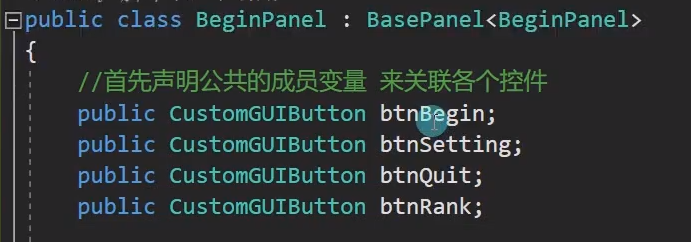
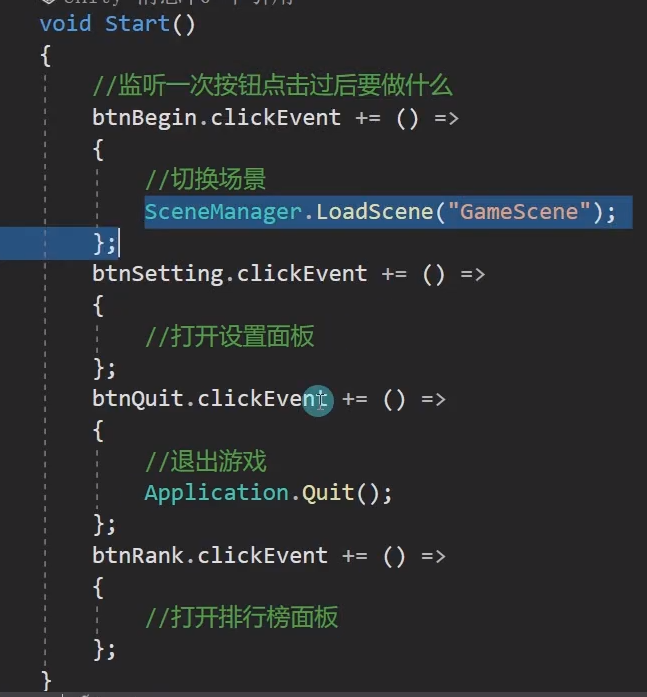
开始界面


直到这里的BasePanel和BeginPanel代码如下
using System.Collections;
using System.Collections.Generic;
using UnityEngine;public class BasePanel<T> : MonoBehaviour where T: class
{//单例模式private static T instance;public static T Instance{get{return instance;}}private void Awake(){instance = this as T;}//控制显隐public virtual void ShowMe(){gameObject.SetActive(true);}public virtual void HideMe(){gameObject.SetActive(false);}
}
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.SceneManagement;public class BeginPanle : BasePanel<BeginPanle>
{//关联的各按钮控件public CustomGUIButton btnBegin;public CustomGUIButton btnSettings;public CustomGUIButton btnExit;public CustomGUIButton btnRank;void Start(){//事件监听btnBegin.clickEvent += () =>{SceneManager.LoadScene("GameScene");};btnSettings.clickEvent += () =>{};btnExit.clickEvent += () =>{};btnRank.clickEvent += () =>{};}}