一、在Anaconda环境下创建虚拟环境
(1)打开Anaconda Prompt(install),创建虚拟环境,如下图所示:
方法一:默认情况下虚拟环境创建在Anaconda安装目录下的envs文件夹中
conda create --name usermanage #usermanage是虚拟环境名称(自定义)
方法二:如果想将虚拟环境创建在指定位置,使用–prefix参数即可:
conda create --prefix D:\Software\Envs\usermanage python==3.9 #usermanage是虚拟环境名称(自定义)


(2)查看已经创建好的虚拟环境:
conda env list

(3)激活usermanage虚拟环境:
conda activate D:\Software\Envs\usermanage

(4)删除usermanage虚拟环境:
conda remove --prefix D:\Software\Envs\usermanage --all
二、虚拟环境下安装django、mysqlclient与pymysql
查看usermanage虚拟环境下有哪些已经安装的库:
conda list

方法一:
清华大学 :https://pypi.tuna.tsinghua.edu.cn/simple/
阿里云:http://mirrors.aliyun.com/pypi/simple/
中国科学技术大学 :http://pypi.mirrors.ustc.edu.cn/simple/
华中科技大学:http://pypi.hustunique.com/
豆瓣源:http://pypi.douban.com/simple/
腾讯源:http://mirrors.cloud.tencent.com/pypi/simple
华为镜像源:https://repo.huaweicloud.com/repository/pypi/simple/
conda install django
conda install pymysql
conda install mysqlclient
or
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple/ django
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple/ pymysql
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple/ mysqlclient
方法二(手动安装):
mysqlclient的url地址:https://www.lfd.uci.edu/~gohlke/pythonlibs/#mysqlclient

pip install 保存路径+mysqlclient-1.4.6-cp39-cp39-win_amd64
三、创建创一个Django项目
(1)进入创建位置

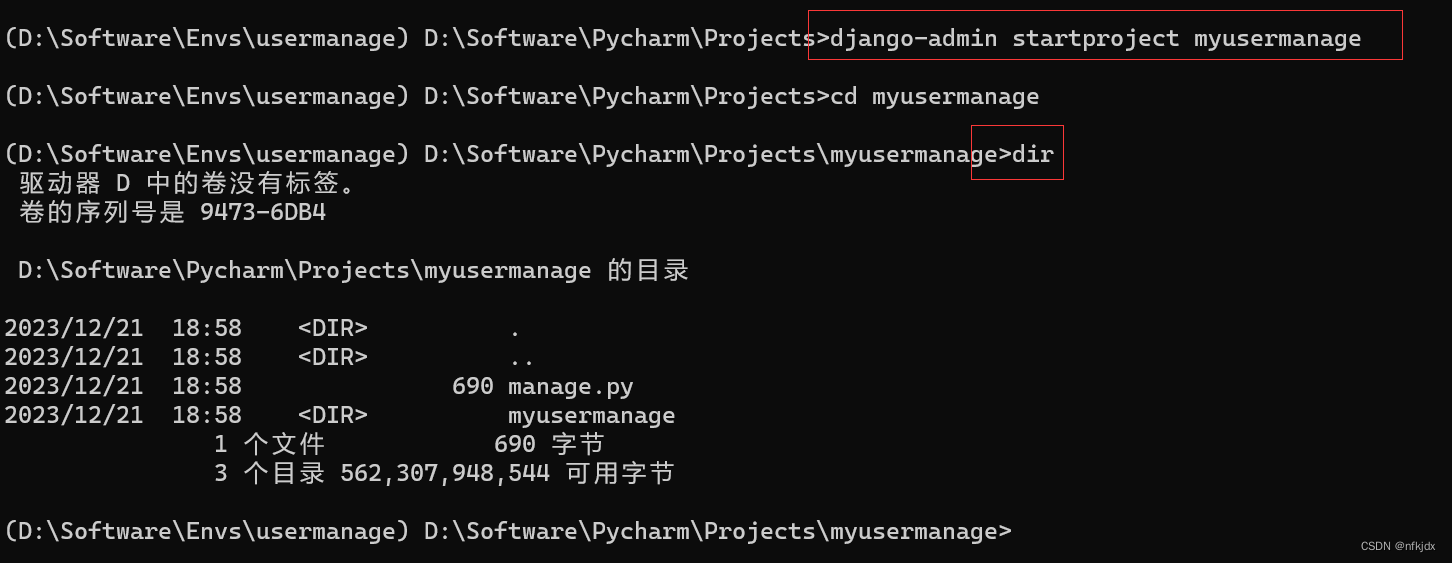
(2)命令创建django项目
django-admin startproject myusermanage # myusermanage 项目名称

(3)进入项目目录,命令创建Django应用程序:
cd myusermanage
python manage.py startapp usermanage

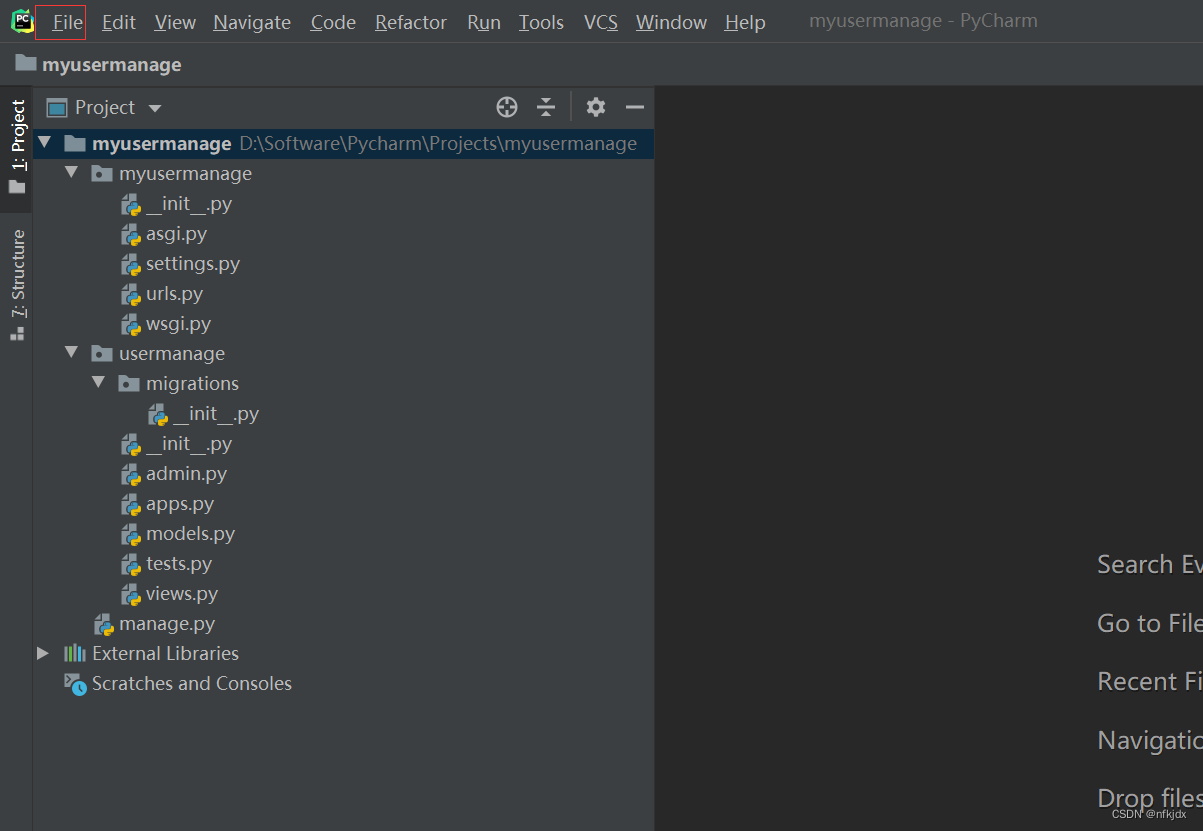
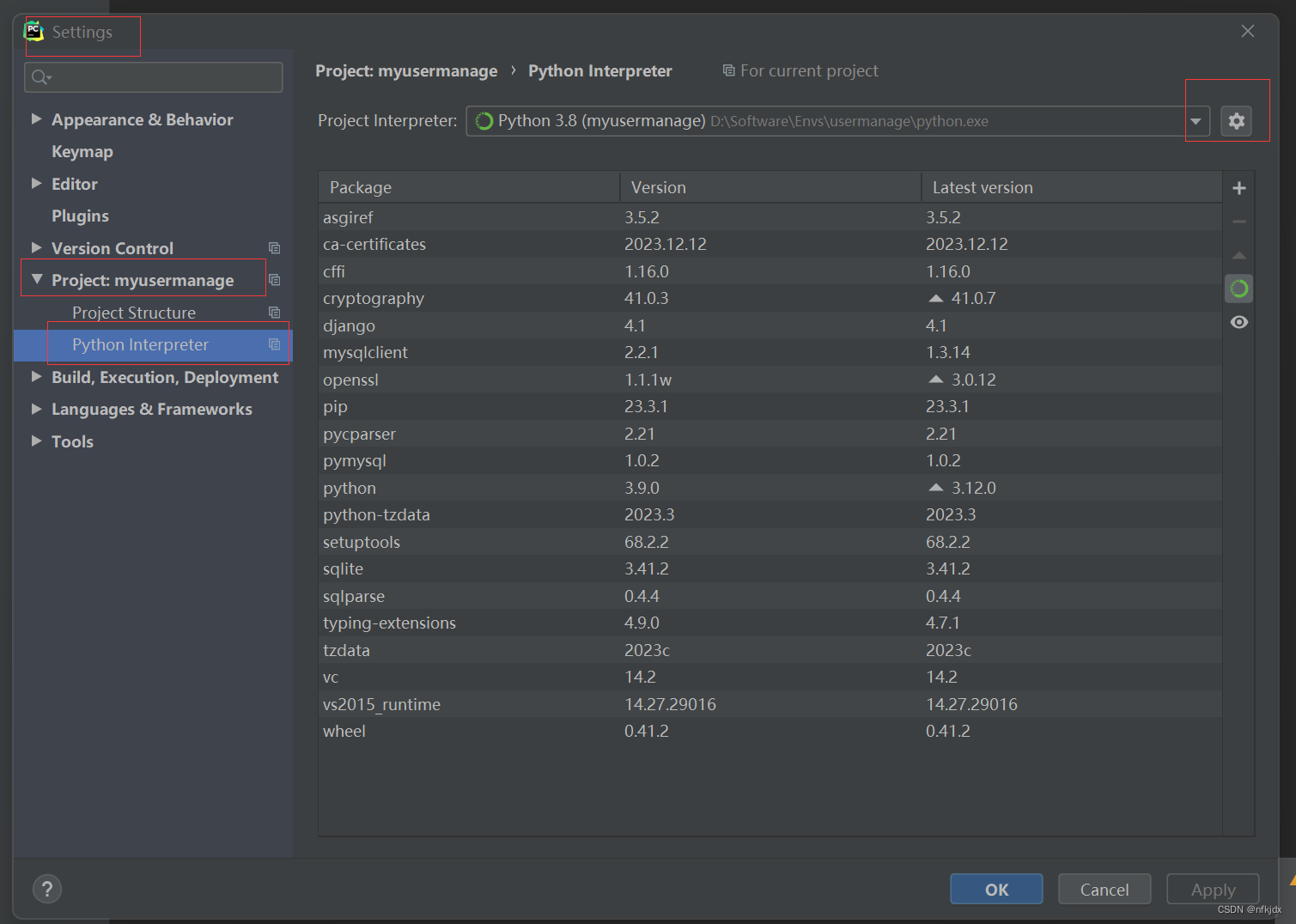
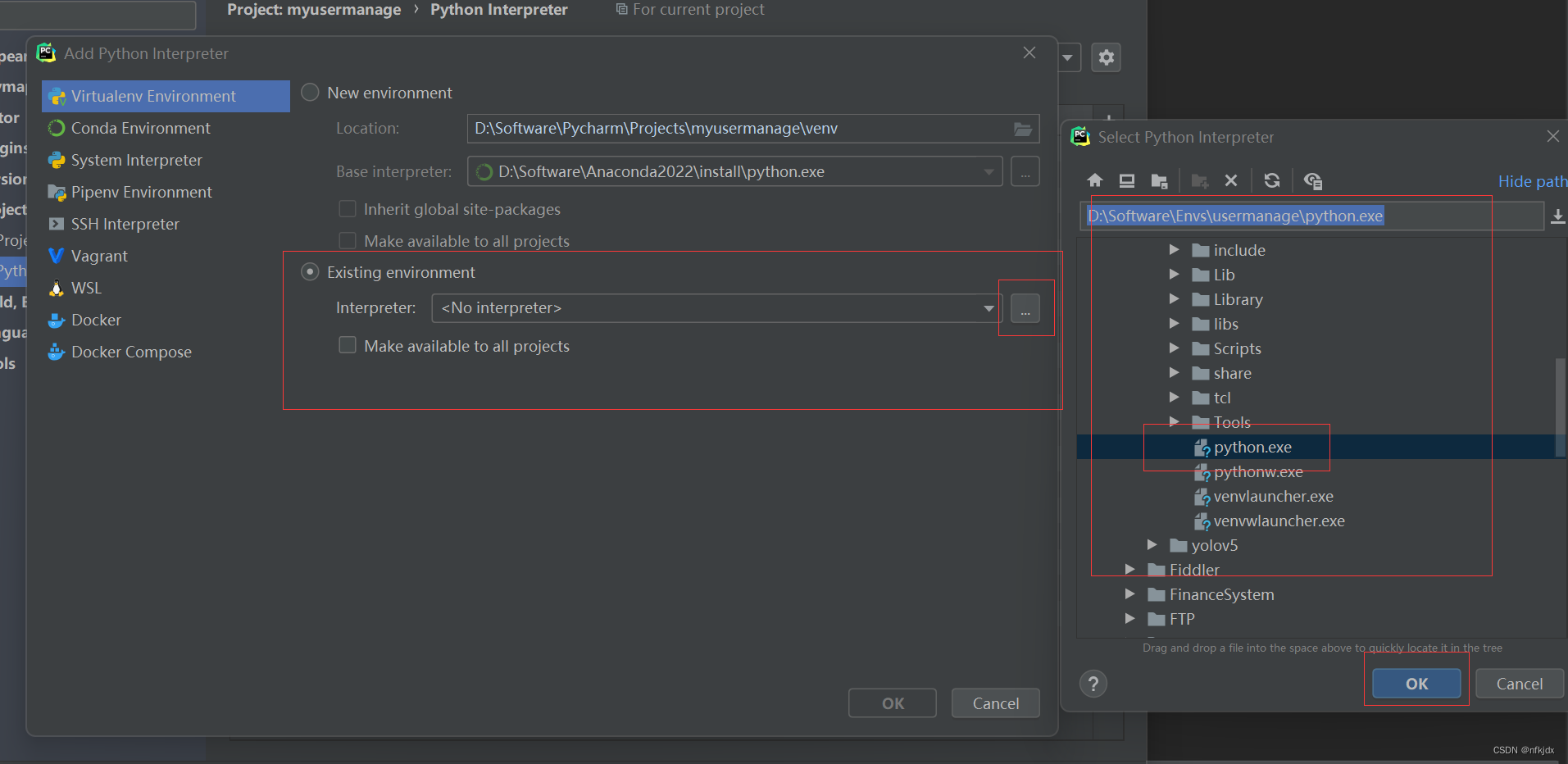
(4)使用pycharm打开项目并配置环境变量,如下图所示:



(5)在项目的settings.py文件中,将您的应用程序添加到INSTALLED_APPS列表中:

(6)在控制台输入python manage.py runserver命令,启动Django开发服务器
python manage.py runserver

到这里一个简单的django项目基本配置已经完成了!
四、在应用程序的 models.py 文件中定义数据模型,包括表格、字段和关联
(1)在这里我们将创建两个model(两张表):UserInfo(用户基本信息表)与UserPermission(用户权限表)
首先创建UserInfo(用户基本信息表)
在这里我们需要注意创建字段的类型有哪些(如:CharField、IntegerField、DateTimeField等),字段里面的属性有哪些(如:null=True, blank=True, on_delete=models.SET_NULL, verbose_name等)以及模型之间的关系(OneToOneField一对一等),代码如下:
#encoding:utf-8
from django.db import models
from django.contrib.auth.models import User,Group# 用户基本信息表
class UserInfo(models.Model):useraccount = models.CharField(max_length=200, blank=False, verbose_name="用户账号")userpassword = models.CharField(max_length=200,blank=False,verbose_name="用户密码")usertruename = models.CharField(max_length=20, blank=True, verbose_name="用户真实姓名")usertelephone = models.CharField(max_length=20,blank=True,verbose_name="用户手机号")userage = models.IntegerField(max_length=10,blank=True, verbose_name="用户年龄")usersex = models.CharField(max_length=10, blank=True, choices=[('M', 'Male'), ('F', 'Female')],verbose_name="用户性别")createTime = models.DateTimeField(auto_now_add=True, verbose_name="创建时间")lastTime = models.DateTimeField(auto_now=True, verbose_name="修改时间")remark = models.TextField(null=True, blank=True,verbose_name="备注")# 外键关联数据创造者creator = models.ForeignKey(User, null=True, blank=True, on_delete=models.SET_NULL, verbose_name="创建者",related_name="user_creator")editor = models.ForeignKey(User, null=True, blank=True, on_delete=models.SET_NULL, verbose_name="修改者",related_name="user_editor")class Meta:verbose_name = "用户基本信息表"verbose_name_plural = "用户基本信息表"def __str__(self):return self.useraccount
其次创建UserPermission(用户权限表)
# 用户权限表
class UserPermission(models.Model):name = models.CharField(max_length=100,blank=True,verbose_name="权限名称")code = models.IntegerField(max_length=100,blank=True, unique=True,verbose_name="权限编号")# 一对多关联user = models.ForeignKey(UserInfo, max_length=50,on_delete=models.CASCADE)class Meta:verbose_name = "用户权限表"verbose_name_plural = "用户权限表"
(2)字段的类型
在Django的models.py文件中,可以使用多种字段来定义模型的属性和表的字段。以下是一些常用的字段类型:CharField:用于存储字符数据,指定max_length参数来设置最大长度。
IntegerField:用于存储整数数据。
FloatField:用于存储浮点数数据。
BooleanField:用于存储布尔值。
DateField:用于存储日期。
DateTimeField:用于存储日期和时间。
TextField:用于存储长文本数据。
EmailField:用于存储电子邮件地址。
URLField:用于存储URL地址。
ForeignKey:用于建立外键关联。
ManyToManyField:用于建立多对多关联。
除了上述字段类型之外,还有其他更多的字段类型可供选择,如FileField、ImageField、UUIDField等。每个字段类型都有一些特定的参数和选项,可以根据需要进行配置。
(3)字段的类型中的属性
在Django的模型中,字段可以使用不同的属性来定义其行为和特性。以下是一些常见的模型字段属性:null:指定字段是否允许为NULL值。默认为False,即字段不能为空。
blank:指定字段是否可以为空白。默认为False,即字段不能为空白。
default:指定字段的默认值。可以是一个具体的值或一个可调用对象(如函数)。
choices:指定字段的可选值列表。可以是一个包含元组的列表,每个元组包含两个值:选项的实际值和显示值。
primary_key:指定字段是否为主键。默认情况下,Django会自动为每个模型添加一个自增的主键字段(id),但你也可以将其他字段指定为主键。
unique:指定字段的值是否必须是唯一的。默认为False。
db_index:指定是否为字段创建数据库索引。默认为False。
editable:指定字段是否可编辑。默认为True。如果设置为False,字段将不会出现在模型表单中。
verbose_name:指定字段的人类可读的名称。用于在后台管理界面和表单中显示。
help_text:为字段提供帮助文本,用于在后台管理界面和表单中显示。
auto_now:指定字段在每次保存模型时是否自动更新为当前日期和时间。
auto_now_add:指定字段在模型对象第一次保存时自动设置为当前日期和时间,之后不再更新。
related_name:指定反向关系的名称。用于在关联模型中访问关联对象。
on_delete:指定当关联对象被删除时,该字段的行为。常见的选项包括CASCADE(级联删除关联对象)、PROTECT(阻止删除)、SET_NULL(设置为NULL值)等。
这只是一些常见的模型字段属性,Django还提供了更多的属性和选项,可以根据实际需求选择合适的属性来定义模型字段的行为。如:在Django的models.CharField中,除了max_length字段之外,还有一些其他可选参数可以用来定义CharField的行为和属性。以下是models.CharField中常用的一些字段:
blank:布尔值,指定字段是否可以为空。默认为False,即不能为空。如果设置为True,则允许为空。
null:布尔值,指定字段是否可以为NULL。默认为False,即不允许为NULL。如果设置为True,则允许为NULL。
default:指定字段的默认值。可以是一个具体的值,也可以是一个可调用对象(如函数或方法)。默认值将在创建新对象时使用,如果没有提供其他值。
choices:一个可选的选择列表,用于限制字段的有效值。可以是一个列表或元组的组合,每个元素都是一个包含两个元素的元组,第一个元素是实际存储的值,第二个元素是显示给用户的标签。例如:choices=[('M', 'Male'), ('F', 'Female')]。
verbose_name:字段的人类可读名称。如果未提供,Django将根据字段名称自动生成一个。
help_text:字段的帮助文本,用于提供关于字段用途和输入格式的描述。
validators:一个可选的验证器列表,用于验证字段的值。验证器可以是内置的Django验证器,也可以是自定义的验证器函数。
unique:布尔值,指定字段的值是否必须是唯一的。默认为False,即允许重复值。如果设置为True,则要求字段的值是唯一的。
error_messages:一个字典,用于自定义字段的错误消息。可以定义各种错误消息,如blank(字段为空时的错误消息)、null(字段为NULL时的错误消息)等。以上是models.CharField中常用的一些字段。根据具体的需求,可以使用这些字段来定义和配置CharField的行为和属性。(4)模型之间的关联关系
在Django中,模型之间可以通过不同类型的关系进行关联。以下是常见的模型关系类型:一对一关系(One-to-One Relationship):一个模型实例与另一个模型实例之间有且仅有一个关联关系。例如,一个人只能有一个身份证号,一个身份证号也只能对应一个人。在Django中,可以使用OneToOneField来定义一对一关系。一对多关系(One-to-Many Relationship):一个模型实例与多个另一个模型实例之间存在关联关系。例如,一个作者可以写多本书,但一本书只能有一个作者。在Django中,可以使用ForeignKey来定义一对多关系。多对多关系(Many-to-Many Relationship):多个模型实例之间存在多对多关联关系。例如,一个学生可以参加多个课程,一个课程也可以有多个学生。在Django中,可以使用ManyToManyField来定义多对多关系。多态关系(Polymorphic Relationship):一个模型实例可以同时关联多个不同模型实例。例如,一个评论可以同时关联一篇文章和一个视频。在Django中,可以使用第三方库(如django-polymorphic)来实现多态关系。自引用关系(Self-Referential Relationship):一个模型实例可以与同一模型的其他实例之间存在关联关系。例如,一个员工可以有一个上级领导,这个上级领导也是一个员工。在Django中,可以使用ForeignKey来定义自引用关系。以上是常见的模型关系类型,在实际开发中可能还会遇到其他类型的关系。Django提供了丰富的关系字段和管理方法,可以轻松地处理模型之间的关联关系。
(5)model中 class Meta设置
在Django的模型中,class Meta是一个内部类,用于定义模型的元数据(metadata)。元数据是关于模型的额外信息,用于控制模型的行为和特性。class Meta可以包含以下属性:db_table:指定模型在数据库中对应的表名。ordering:指定模型的默认排序方式。可以是一个包含字段名的列表,也可以是一个字符串。verbose_name:指定模型的人类可读的名称。用于在后台管理界面显示。verbose_name_plural:指定模型的复数形式的人类可读名称。unique_together:指定模型的字段组合必须是唯一的。可以是一个包含字段名的元组或列表。indexes:指定模型的数据库索引。可以是一个包含models.Index对象的列表。constraints:指定模型的数据库约束。可以是一个包含models.CheckConstraint、models.UniqueConstraint或models.ForeignKeyConstraint对象的列表。default_related_name:指定模型的反向关系的默认名称。用于在关联模型中访问关联对象。abstract:指定模型是否为抽象模型。抽象模型不能直接实例化,只能被其他模型继承。app_label:指定模型所属的应用程序的名称。db_tablespace:指定模型在数据库中的表空间。managed:指定是否由Django自动管理模型的数据库表。默认为True,表示由Django自动创建和维护表结构。通过定义class Meta,可以对模型进行更精细的控制和配置。这些元数据属性可以影响模型的数据库表结构、后台管理界面的显示、查询结果的排序等。
(6)model中的 def str(self)设置
在Django的模型中,def __str__(self)是一个特殊的方法,用于定义模型对象的字符串表示形式。该方法在模型对象被打印、显示在后台管理界面或其他上下文中时被调用,用于返回一个可读的字符串表示。通常情况下,def __str__(self)方法会返回模型对象的某个字段的值,以便更好地表示该对象。例如,如果模型有一个名为name的字段,可以在def __str__(self)方法中返回该字段的值,如下所示:class MyModel(models.Model):name = models.CharField(max_length=100)# other fields...def __str__(self):return self.name
在这个例子中,def __str__(self)方法返回模型对象的name字段的值。当该模型对象被打印或显示时,将以该值作为字符串表示。通过定义def __str__(self)方法,可以自定义模型对象的字符串表示形式,以便更好地展示和识别模型对象。这对于调试和开发过程中的可读性非常有用。
五、当models.py里面的代码书写完毕后,就可以进行数据库的迁移与超级管理员的创建
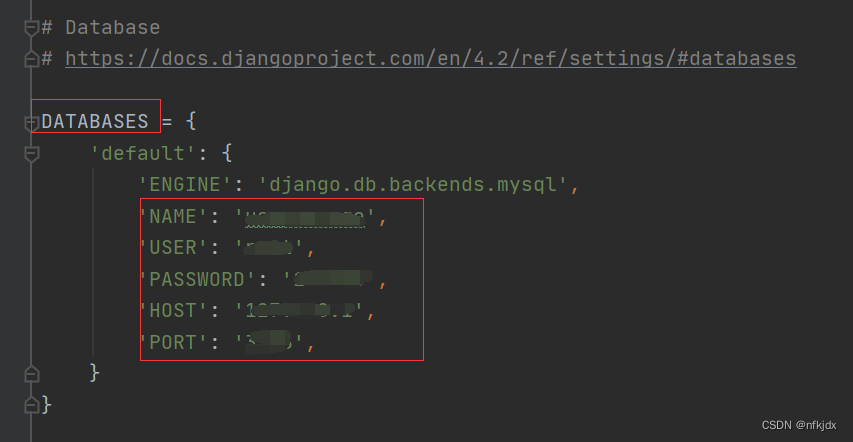
(1)在进行创建迁移之前需要对settings.py文件里面的数据库连接进行配置:
DATABASES = {'default': {'ENGINE': 'django.db.backends.mysql','NAME': 'XXXX','USER': 'XXXX','PASSWORD': 'XXXX','HOST': 'XXXX','PORT': 'XXXX',}
}

(2)创建迁移文件:运行以下命令创建一个新的迁移文件,用于记录模型的更改。
python manage.py makemigrations
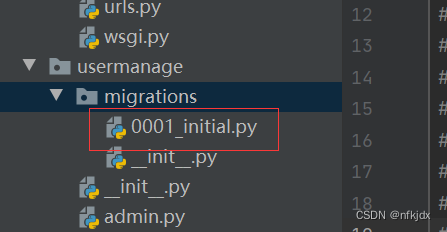
执行完这条代码,项目里面就会生成一个迁移文件,如下图:

(3)应用迁移:运行以下命令将迁移应用到数据库中。
python manage.py migrate
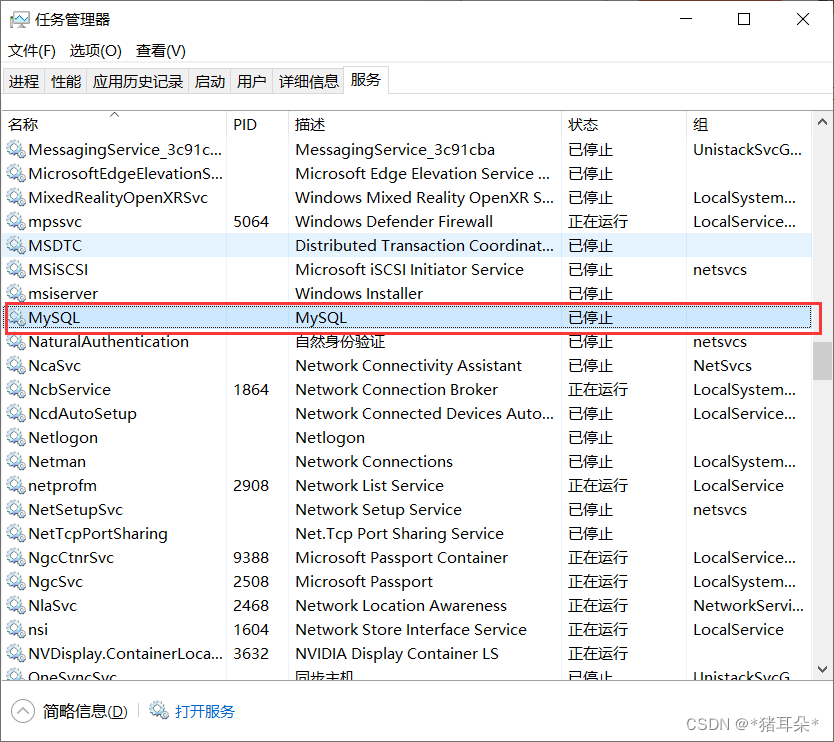
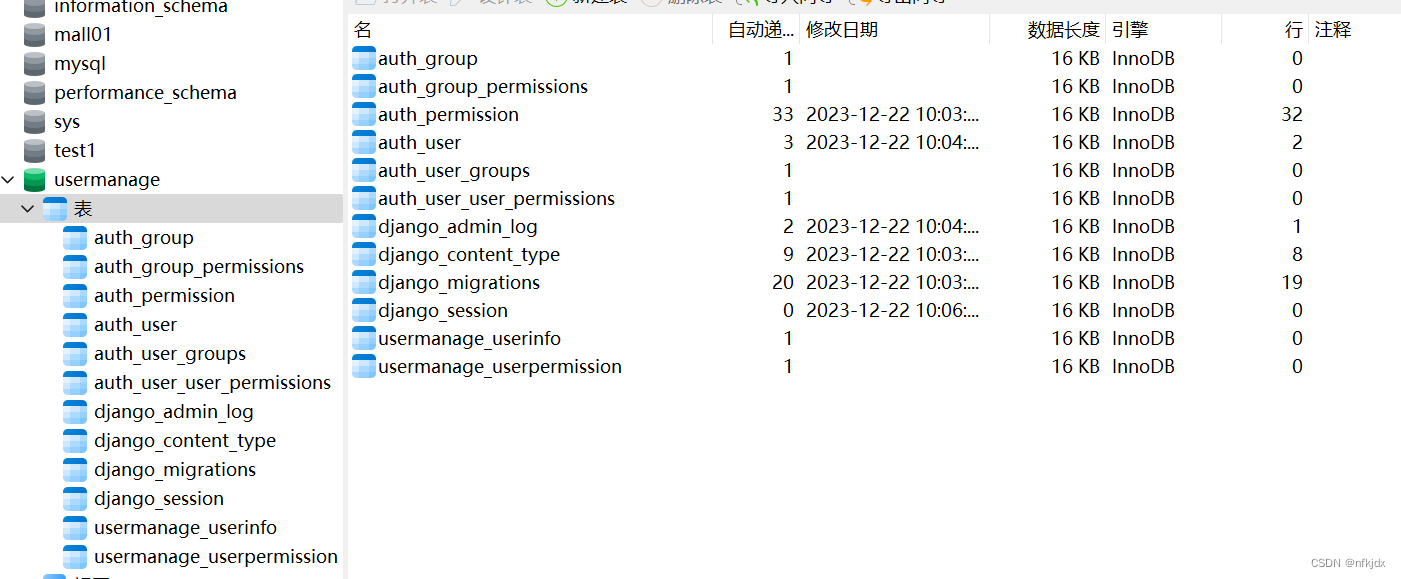
执行完这条代码,数据库里面就会生成相应的表,如下图所示:

(4)运行以下命令创建超级管理员账户。
python manage.py createsuperuser根据提示输入用户名、电子邮件和密码。
确认创建超级管理员账户。
创建成功后,可以使用该账户登录到Django管理后台,并进行管理操作。
(5)运行python manage.py runserver代码启动项目
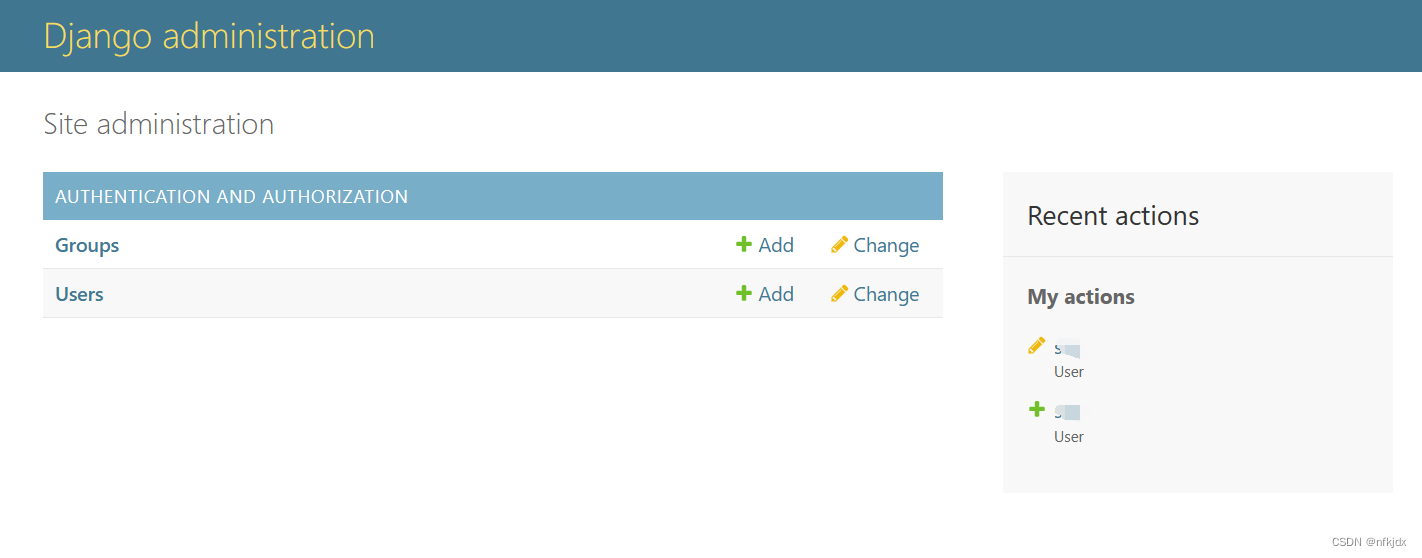
python manage.py runserver成功运行后,在网页中打开网址:http://127.0.0.1:8000/admin


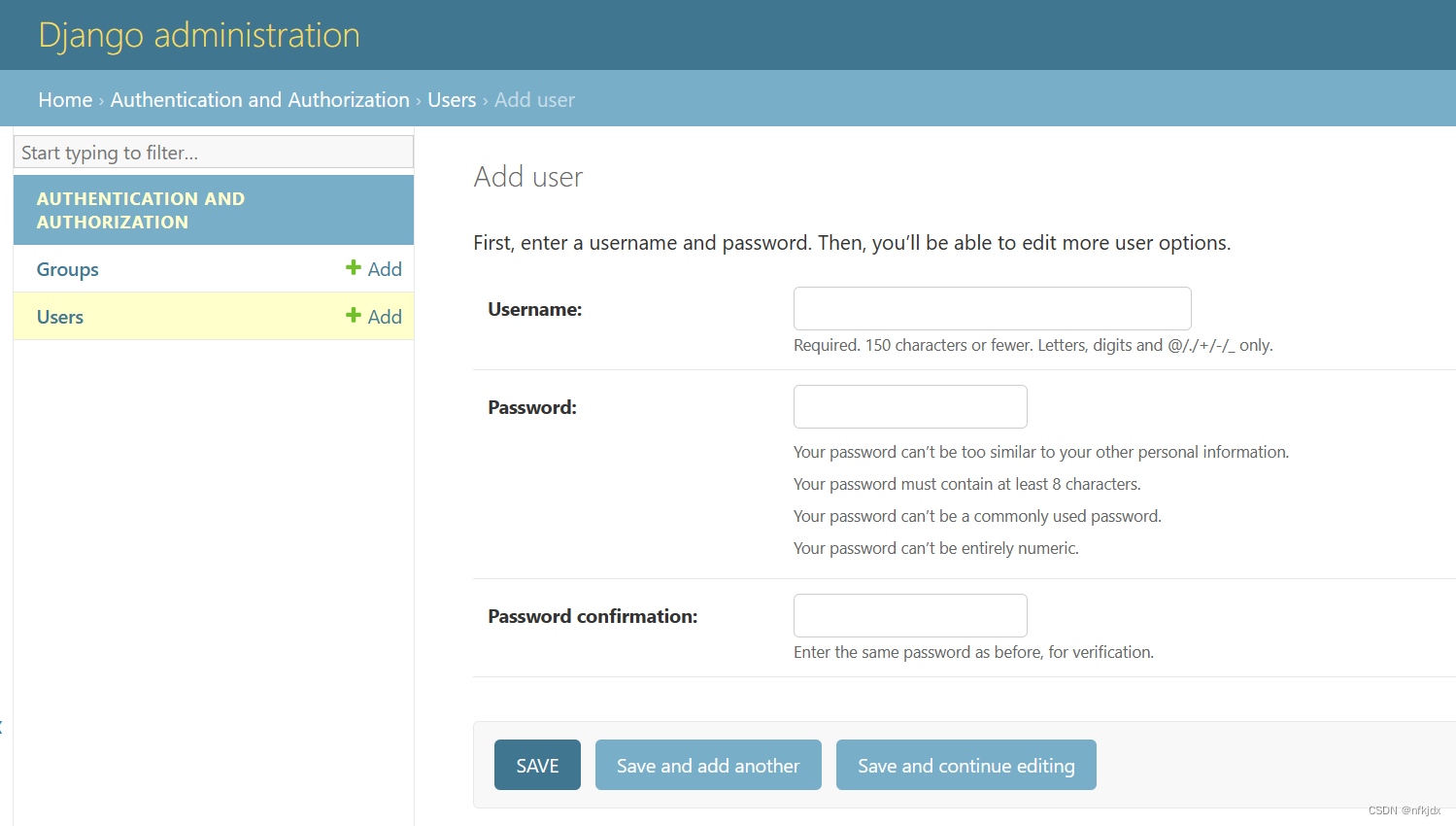
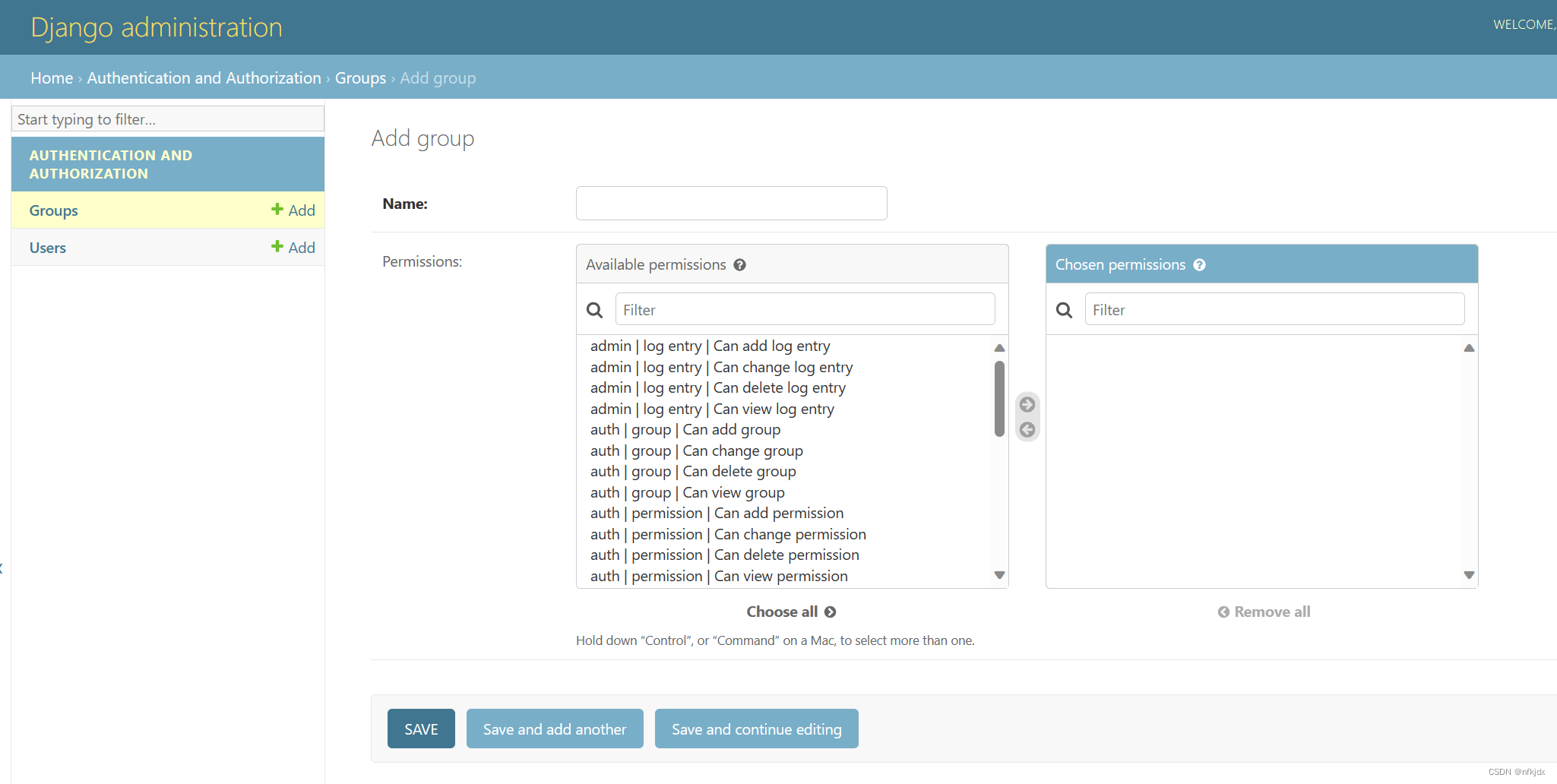
(6)在(5)中的最后一张图中有两个内置model(表):Users与Groups
其中Users是超级管理员信息表(内置表),Groups是超级管理员权限相关信息配置表(内置表),可以在这两张表里面进行超级管理员的添加和权限配置


六、admin.py文件配置Django的管理后台(在上面我们在models.py创建了两个model(UserInfo与UserPermission),但是发现并没有出现在后端管理内,因此需要在admin.py进行配置)
(1)了解admin.py的功能与使用
在Django中,admin.py文件用于配置Django的管理后台(admin site)。管理后台是一个内置的Django功能,提供了一个用户友好的界面,用于管理应用程序的数据和功能。admin.py文件定义了在管理后台中显示和操作的模型(Model)和相关设置。通过在admin.py文件中注册模型,可以在管理后台中进行增删改查等操作,而无需手动编写和实现相关功能。以下是admin.py文件的一些常见用途:注册模型:通过在admin.py文件中导入模型类,并使用admin.site.register()方法注册模型,将其添加到管理后台中。这样,可以在管理后台中查看和编辑模型的数据。自定义显示字段:通过在模型的ModelAdmin类中定义list_display属性,可以指定在管理后台中显示的字段。这样,可以自定义模型对象在管理后台中的列表视图。过滤和搜索:通过在模型的ModelAdmin类中定义list_filter和search_fields属性,可以在管理后台中添加过滤和搜索功能。这样,可以根据指定的字段值来筛选和搜索模型的数据。自定义表单:通过在模型的ModelAdmin类中定义form属性,可以自定义在管理后台中使用的表单。这样,可以添加额外的字段、验证规则和自定义行为。权限管理:通过在模型的ModelAdmin类中定义list_display和list_editable属性,可以控制哪些用户可以查看和编辑模型的数据。这样,可以实现对不同用户的权限管理。总之,admin.py文件是用于配置Django管理后台的地方。通过在该文件中定义模型的注册和相关设置,可以方便地在管理后台中管理应用程序的数据和功能。
(2)admin.py配置的基本属性
在Django的admin.py文件中,你可以使用以下属性来配置管理界面(Admin)的行为和显示:list_display: 指定在管理界面中显示的字段列表。例如:list_display = ('field1', 'field2', ...)list_filter: 指定在管理界面中可以进行过滤的字段列表。例如:list_filter = ('field1', 'field2', ...)search_fields: 指定在管理界面中可以进行搜索的字段列表。例如:search_fields = ('field1', 'field2', ...)list_per_page: 指定在管理界面中每页显示的记录数。例如:list_per_page = 20list_editable: 指定在管理界面中可以直接编辑的字段列表。例如:list_editable = ('field1', 'field2', ...)ordering: 指定在管理界面中默认的排序字段列表。例如:ordering = ('field1', 'field2', ...)readonly_fields: 指定在管理界面中只读显示的字段列表。例如:readonly_fields = ('field1', 'field2', ...)exclude: 指定在管理界面中排除显示的字段列表。例如:exclude = ('field1', 'field2', ...)fieldsets: 指定在管理界面中按照分组显示的字段。例如:fieldsets = (('Group 1', {'fields': ('field1', 'field2'),}),('Group 2', {'fields': ('field3', 'field4'),'classes': ('collapse',),}),
)
actions: 指定在管理界面中可用的批量操作。例如:
actions = ['action1', 'action2']
其中,action1和action2是自定义的批量操作方法。以上是一些常用的属性,你可以根据自己的需求在admin.py文件中使用这些属性来配置管理界面的行为和显示。此外,Django还提供了更多的属性和方法,你可以查阅官方文档以获取更详细的信息。
(3)以下是我在admin.py里面的基本设置
# encoding:utf-8
# Register your models here.
from usermanage import models
from django.contrib import admin
from django.contrib.auth.admin import UserAdmin
from django.contrib.auth.models import Permission, Group# Register your models here.
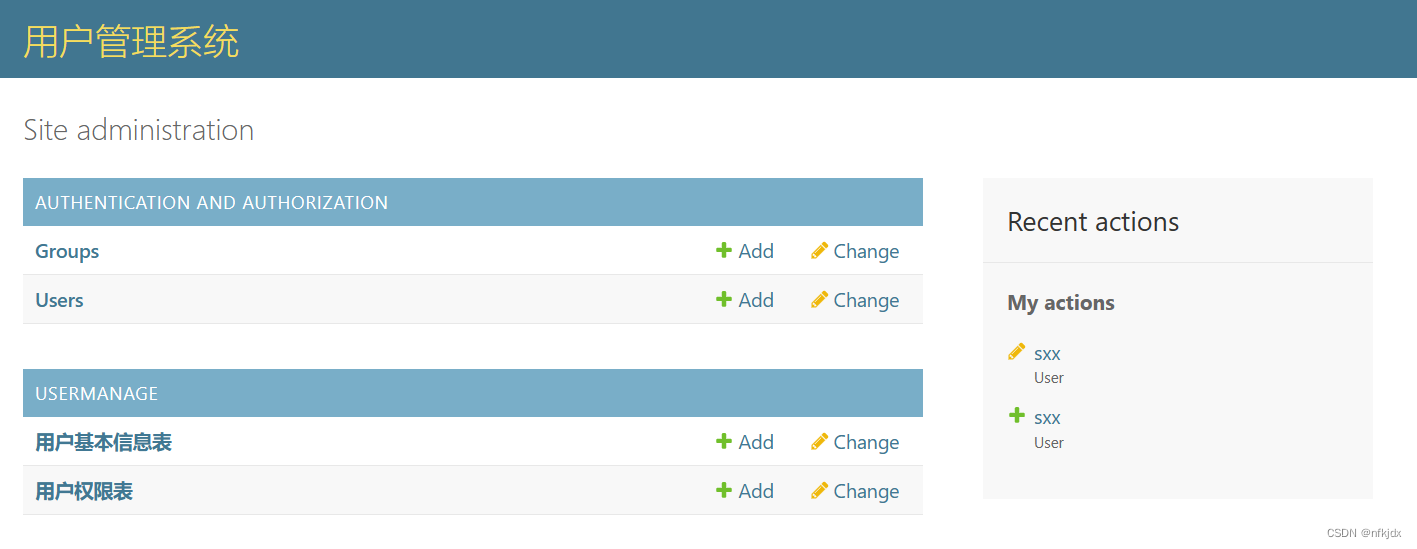
admin.site.site_header = "用户管理系统"
admin.site.site_title = "用户后台管理"@admin.register(models.UserInfo)
class UserInfoAdmin(admin.ModelAdmin):list_display = ("useraccount", "userpassword", "usertruename", "usertelephone", "usersex", "userage")search_fields = ("useraccount", "usertruename", "usertelephone")list_filter = ("usersex",)list_editable = ("userpassword", "usertelephone")list_display_links = ("usertruename",)model_icon = "fa fa-tag" # 设置element图标list_per_page = 10 # 分页ordering = ["userage"] # 排序# 保存当前发布用户def save_model(self, request, obj, form, change):if form.is_valid():if change:obj.editor = request.userelse:obj.creator = request.userobj.editor = request.userobj.save()super().save_model(request, obj, form, change)@admin.register(models.UserPermission)
class PermissionAdmin(admin.ModelAdmin):list_display = ("name", "code","user")
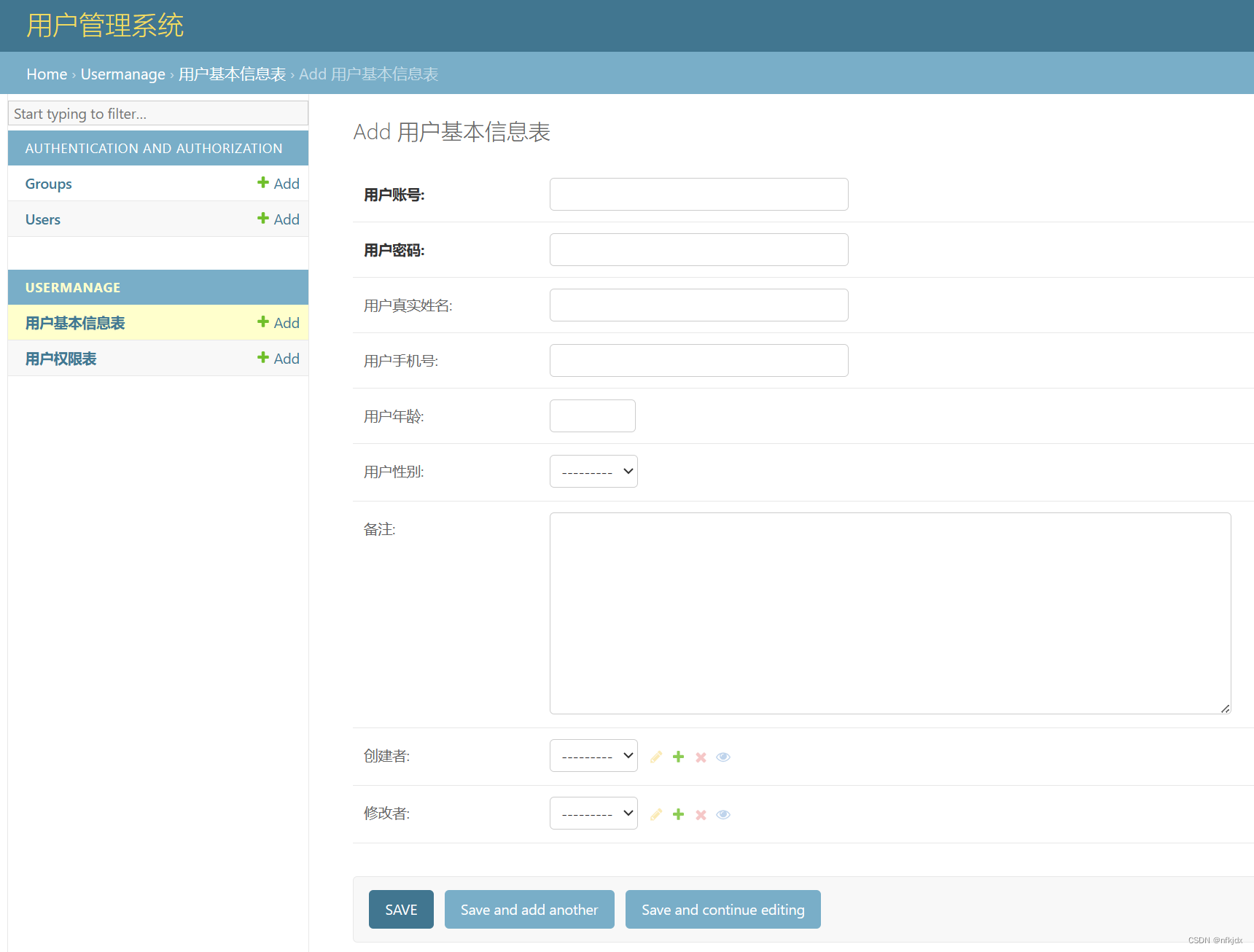
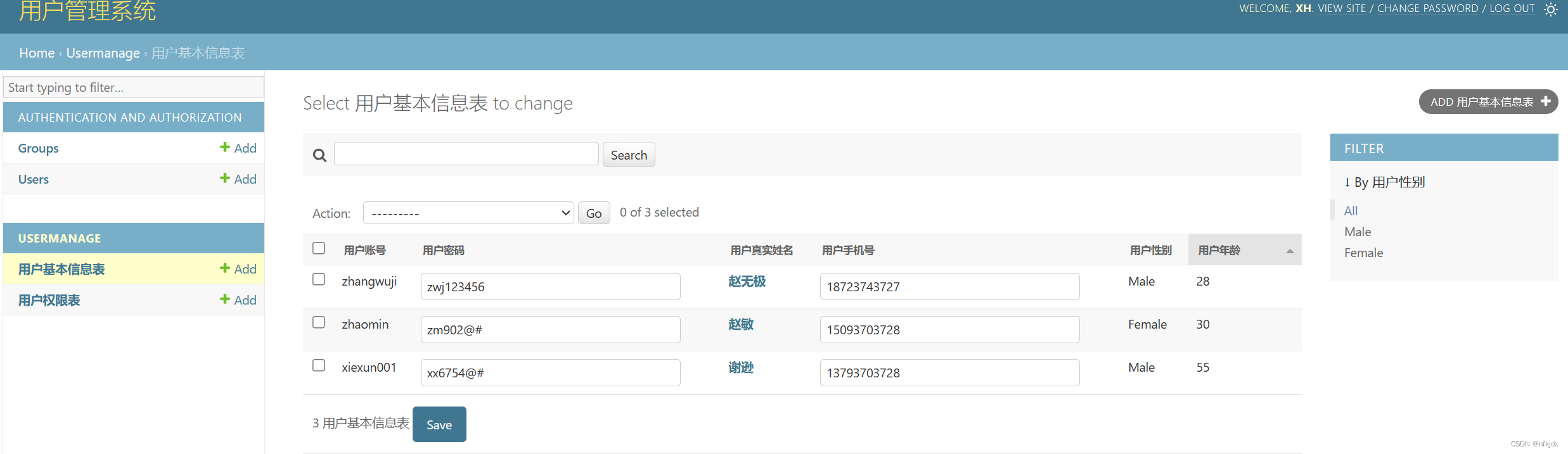
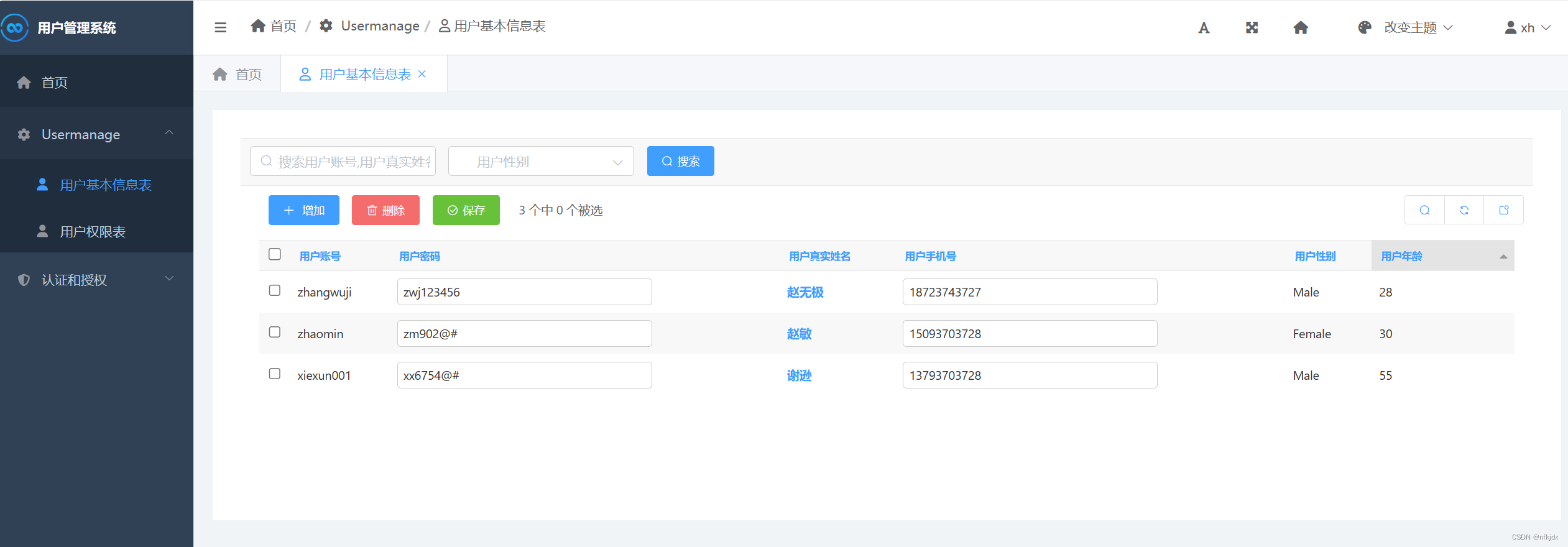
(4)结果展示

你可以在 用户基本表和用户权限表里面进行数据的增删改查:


至此,一个基本的后台用户管理系统就完成了!
七、美化后台管理(我们发现上面的后台管理样式有些简单,因此可以通过多种方式美化后台管理)
(1)方法简介:
在Django中,可以通过多种方式对后台进行美化和自定义。以下是一些常见的方式:自定义admin模板:Django的管理后台使用了默认的模板,可以通过自定义模板来改变后台的外观和布局。在项目的templates目录下,可以创建admin目录,并在其中创建与默认模板相同的目录结构和文件。然后,在自定义模板中修改HTML和CSS样式,以实现自定义的美化效果。使用第三方库:有许多第三方库可以帮助美化Django的管理后台。例如,django-admin-bootstrap可以为后台添加Bootstrap样式,django-jet提供了现代化和响应式的后台主题,django-grappelli提供了一套漂亮的后台主题等。可以根据需求选择合适的第三方库,并按照它们的文档进行安装和配置。自定义admin样式:可以通过自定义CSS样式来修改后台的外观。可以在项目的static目录下创建admin目录,并在其中创建一个名为"css"的子目录。然后,在该目录中创建一个名为"admin.css"的文件,并在其中编写自定义的CSS样式。然后,在项目的settings.py文件中添加STATICFILES_DIRS设置,指定静态文件的路径。使用Django插件:有一些Django插件可以帮助美化后台,提供更多的自定义选项和功能。例如,django-suit提供了一套现代化的后台主题和自定义选项,django-admin-tools提供了一些额外的工具和布局选项等。这些是一些常见的方式,可以用于美化和自定义Django的管理后台。可以根据需求和偏好选择适合的方式,并根据文档和示例进行配置和使用。
(2)在使用Django SimpleUI来美化Django的管理后台之前,需要先创建一个名为"templates"的文件夹和一个名为"static"的文件夹
templates文件夹:用于存放Django SimpleUI的模板文件。在该文件夹中,你可以创建自定义的模板文件来覆盖SimpleUI默认的模板文件,以满足你的特定需求。static文件夹:用于存放Django SimpleUI的静态文件,如CSS、JavaScript和图片等。这些文件将用于渲染SimpleUI的页面和样式。在创建这两个文件夹时,需要将它们放置在Django项目的根目录或app目录下,具体取决于你的项目结构和需求。然后,你需要在Django的settings.py文件中进行相关配置,以告诉Django去哪里查找这些文件。

并在settings.py里面添加相关路径:
# 模板配置
TEMPLATES = [{"BACKEND": "django.template.backends.django.DjangoTemplates",# 'DIRS': [BASE_DIR, 'templates'], # 早期语法,不适用# 'DIRS': [os.path.join(BASE_DIR), 'templates'], # 早期语法,不适用'DIRS': [BASE_DIR/'templates'], # 正确的方法"APP_DIRS": True,"OPTIONS": {"context_processors": ["django.template.context_processors.debug","django.template.context_processors.request","django.contrib.auth.context_processors.auth","django.contrib.messages.context_processors.messages",],},},
]# 静态文件配置
STATIC_URL = '/static/'
STATICFILES_DIRS = [os.path.join(BASE_DIR, 'static'),
]
同时对settings.py里面的其它选项进行修改:
1、DEBUG:该设置用于指定是否启用调试模式。在开发环境中,可以将其设置为True,以便在出现错误时显示详细的错误信息。在生产环境中,应将其设置为False。示例:DEBUG = True
2、SECRET_KEY:该设置用于指定Django项目的秘密密钥,用于加密会话和其他安全相关的操作。示例:SECRET_KEY = 'your-secret-key' (这个可以先不进行设置)
3、ALLOWED_HOSTS:该设置用于指定允许访问Django项目的主机名。在生产环境中,应将其设置为项目实际使用的域名或IP地址。示例:ALLOWED_HOSTS = ['example.com', 'www.example.com'] (这个可以先不进行设置)
4、语言的修改:LANGUAGE_CODE = 'zh-hans'
5、时区的修改:`在这里插入代码片`TIME_ZONE = 'Asia/Shanghai'
(3)使用Django SimpleUI来美化Django的管理后台
3.1 安装django-simpleui
pip install django-simpleui -i https://pypi.tuna.tsinghua.edu.cn/simple
3.2 settings.py文件中的INSTALLED_APPS加入一行simpleui
INSTALLED_APPS = ["simpleui","django.contrib.admin","django.contrib.auth","django.contrib.contenttypes","django.contrib.sessions","django.contrib.messages","django.contrib.staticfiles","usermanage",
]
3.3 settings.py文件中的TEMPLATES的OPTIONS中的context_processors加入’django.template.context_processors.request’
TEMPLATES = [{"BACKEND": "django.template.backends.django.DjangoTemplates",'DIRS': [os.path.join(BASE_DIR, 'templates')],"APP_DIRS": True,"OPTIONS": {"context_processors": ["django.template.context_processors.debug","django.template.context_processors.request","django.contrib.auth.context_processors.auth","django.contrib.messages.context_processors.messages",],},},
]
3.4 在MIDDLEWARE列表中添加’simpleui.middleware.SimpleMiddleware’中间件:
MIDDLEWARE = ["django.middleware.security.SecurityMiddleware","django.contrib.sessions.middleware.SessionMiddleware","django.middleware.common.CommonMiddleware","django.middleware.csrf.CsrfViewMiddleware","django.contrib.auth.middleware.AuthenticationMiddleware","django.contrib.messages.middleware.MessageMiddleware","django.middleware.clickjacking.XFrameOptionsMiddleware",#"simpleui.middleware.SimpleMiddleware",
]
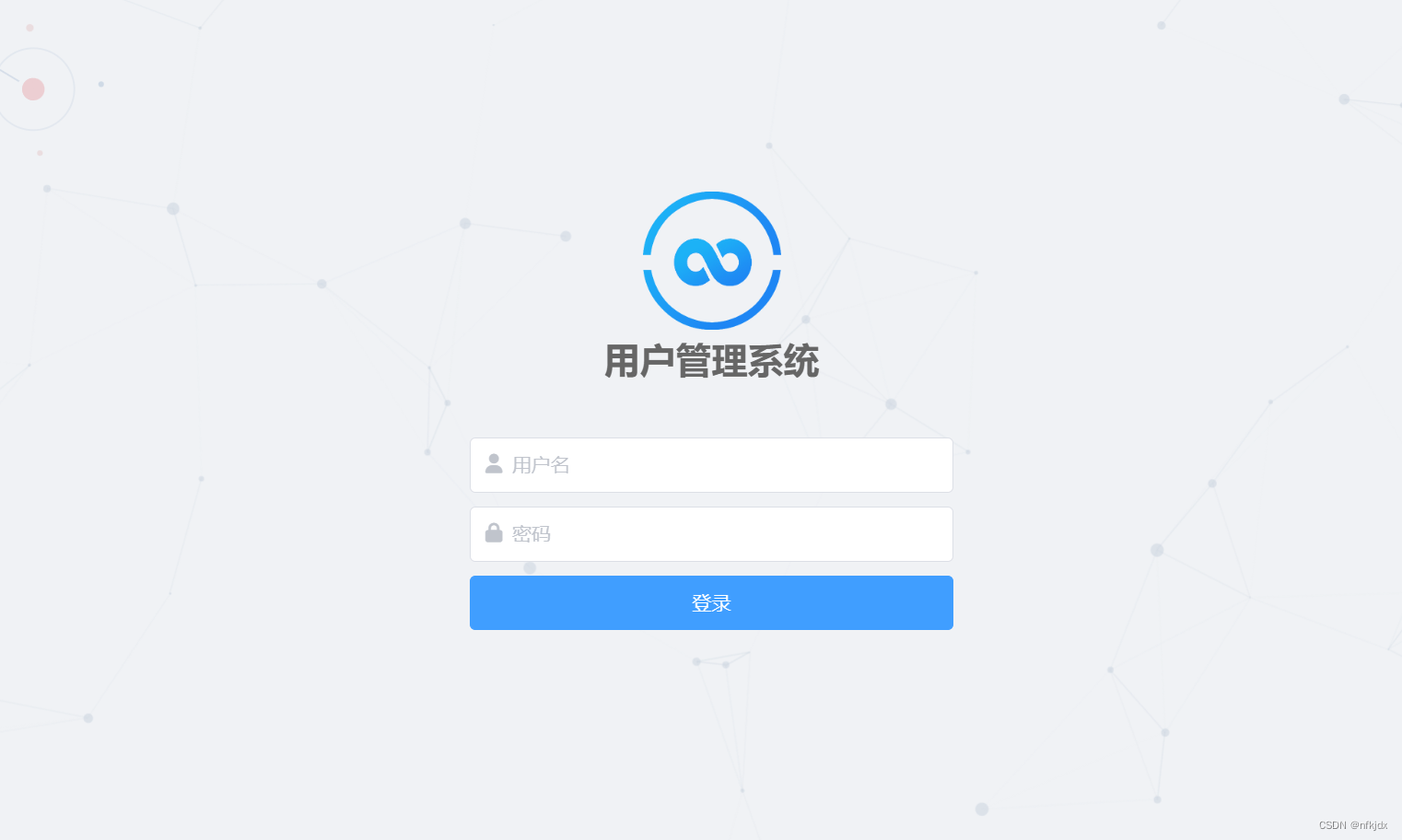
3.5 启动项目,如下所示:



至此,一个简单的后台美化功能就完成了!
八、对其第七步,还可以进行一些修改和美化
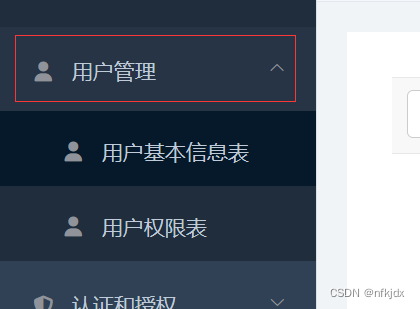
(1)修改左侧app名称:在apps.py文件中进行修改

# encoding:utf-8
from django.apps import AppConfig
class UsermanageConfig(AppConfig):default_auto_field = "django.db.models.BigAutoField"name = "usermanage"verbose_name = '用户管理'

(2)修改网站图标logo:将login图片放到static目录下
在settings.py中添加以下语句:
SIMPLEUI_LOGO = "/static/picture/login.png"
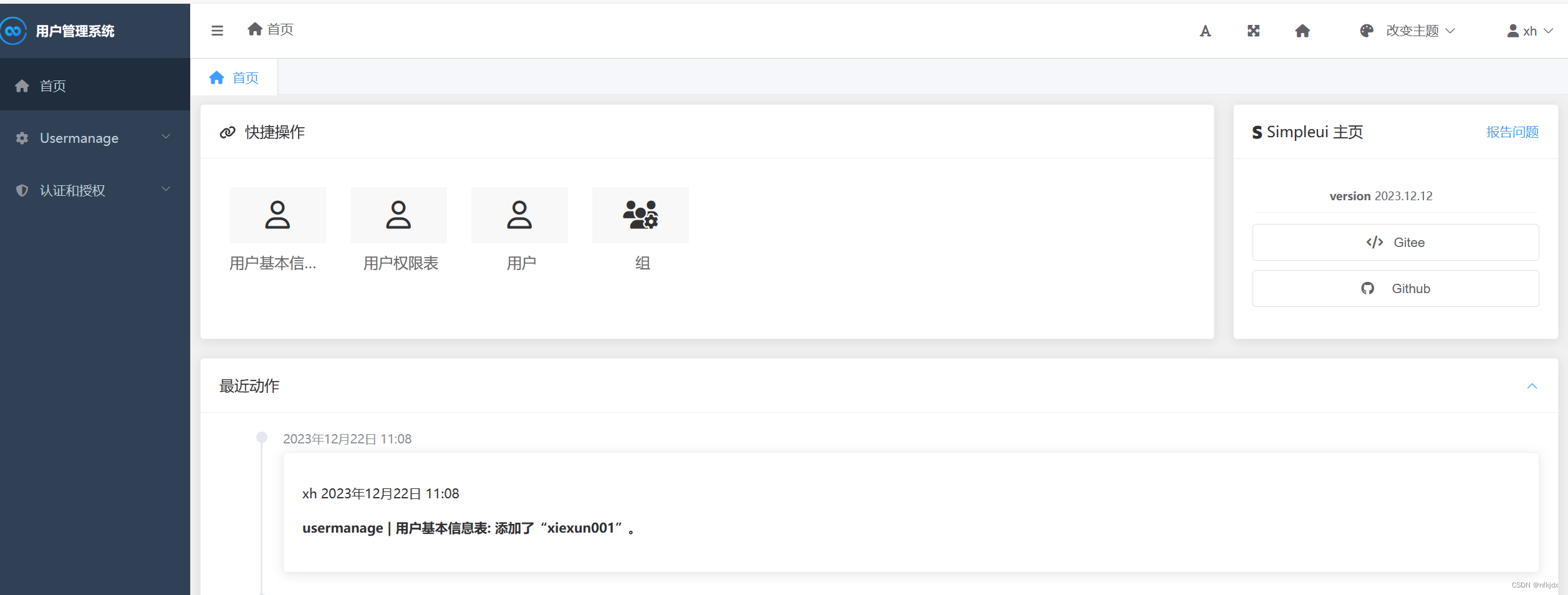
(3)关闭首页右侧版本信息和使用分析

在settings.py中添加以下语句:
# 隐藏右侧SimpleUI广告链接和使用分析
SIMPLEUI_HOME_INFO = False
SIMPLEUI_ANALYSIS = False
(4)修改左侧 首页 内容

前提条件准备:
在usermanage文件夹中建立一个Test-One.py文件:向里面写入一个生成html文件的代码并将生成的html保存至static下面的html文件夹里面(目的就是为了生成一个html文件,你也可以自己新建一个html文件)
# encoding:utf-8
from pyecharts.charts import Bar
from pyecharts.faker import Faker
from pyecharts import options as optsbar = Bar()
bar.add_xaxis(Faker.choose())
bar.add_yaxis('销售团队A', Faker.values())
bar.add_yaxis('销售团队B', Faker.values())
bar.set_series_opts(markline_opts=opts.MarkLineOpts(data=[opts.MarkLineItem(type_='max', name='最大值')]
))
# bar.render_notebook()
bar.render(r"D:\Software\Pycharm\Projects\myusermanage\static\html\defined.html")


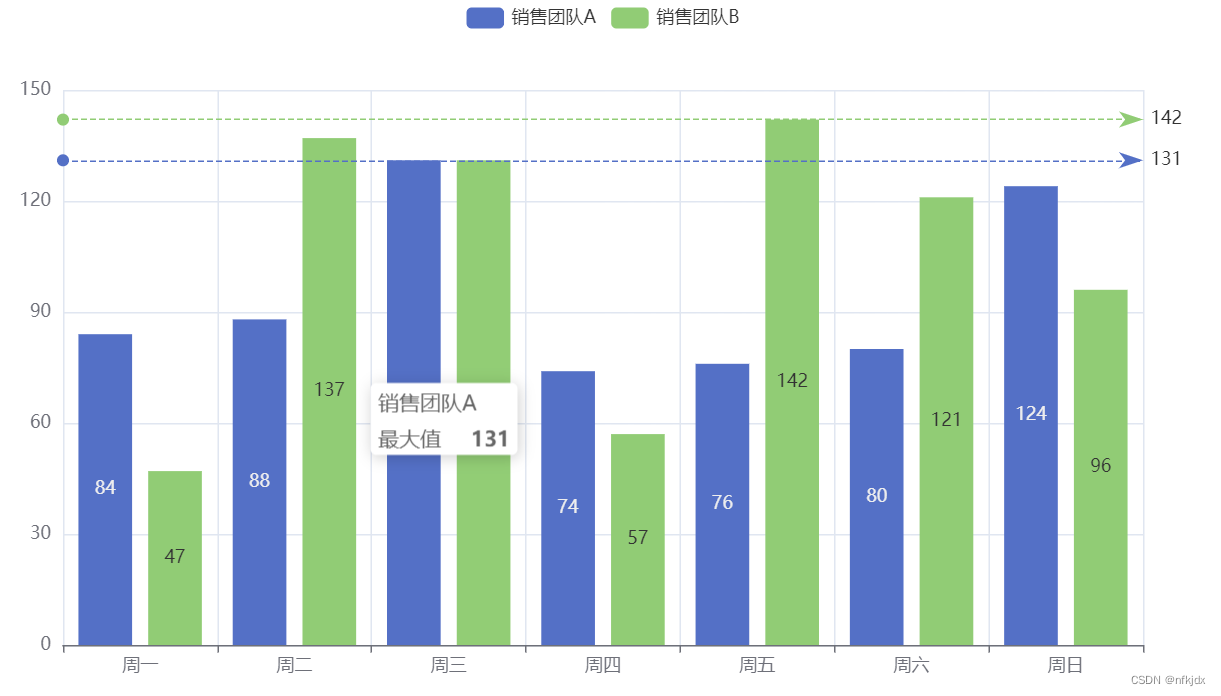
生成的html网页展现:

接下来就是重点:
方法一:
在settings.py中添加以下语句:
# 自定义admin首页
SIMPLEUI_HOME_PAGE = '/static/html/defined.html'
SIMPLEUI_HOME_TITLE = '系统主页'
SIMPLEUI_HOME_ICON = 'fa fa-home'
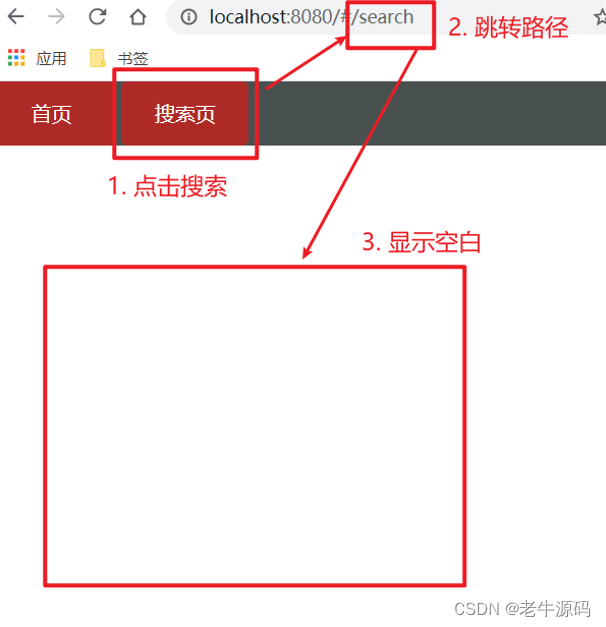
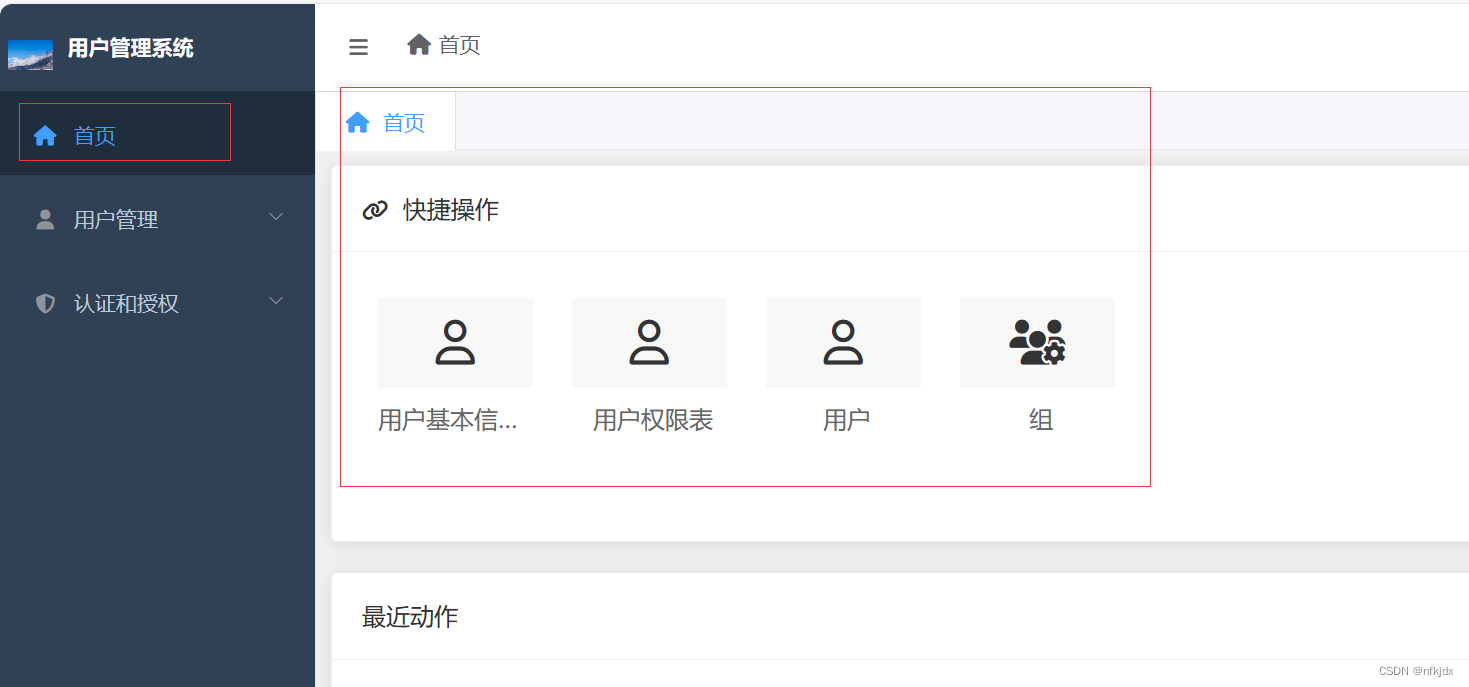
结果如下:

方法二:
将生成的defined.html文件复制放在templates文件夹下面:

在views.py里面编写重定向函数:
# encoding:utf-8
from django.shortcuts import render
#重定向 后台管理中的 首页
def definedone(request):return render(request, 'defined.html')
在urls.py里面编写重定向路径:
import simpleui
from django.contrib import admin
from django.urls import path, include
from usermanage import viewsurlpatterns = [path("admin/", admin.site.urls),path('definedone/', views.definedone, name='definedone'),
]
最后在settings.py中添加以下语句:
#自定义admin首页
SIMPLEUI_HOME_PAGE = '/definedone/'
SIMPLEUI_HOME_TITLE = '系统主页'
SIMPLEUI_HOME_ICON = 'fa fa-home'
结果如下:

方法三:
在settings.py中添加以下语句,其中SIMPLEUI_HOME_PAGE直接添加网址url也可以:
#自定义admin首页
SIMPLEUI_HOME_PAGE = 'https://www.csdn.net/'
SIMPLEUI_HOME_TITLE = '系统主页'
SIMPLEUI_HOME_ICON = 'fa fa-home'
结果如下:

(5)如果你不希望有些app在admin显示,可以在settings.py中自定义menu_display配置。

例如不想把 用户管理 给别人看见,就可以直接隐藏,不展示:
# 自定义菜单
SIMPLEUI_CONFIG = {'system_keep': True,'menu_display': ['系统主页', '认证和授权'],
}
结果如下:

这是其它人的一些设置,大家可以参考一下:
# 自定义菜单
SIMPLEUI_CONFIG = {'system_keep': True,'menu_display': ['内容管理', '用户管理', '网站管理', '行为记录', '其他工具', 'Django APScheduler'],'menus': [{'name': '其他工具','icon': 'fas fa-wrench','models': [{'name': '目录编排','icon': 'fas fa-folder-open','url': '/home/#/directory/'}]}]
}
至此,到这里就基本结束了!欢迎大家参考,代码资源也一并上传,需要请下载!