
总第580篇 | 2023年第032篇
本文整理自美团技术沙龙第76期《大前端研发协同效能提升与实践》。前端团队在产研多角色协同形式上存在不同阶段,而大前端多技术栈在各阶段都有其独特的实践,同时又有类似的演进路线。本文从到店终端团队移动端和前端技术栈持续交付演进历程展开,分享了大前端团队研发流程在“标准化”、“线上化”、“自动化”以及“数字化”的演进经验,并探讨了大前端多端DevOps建设思路和未来规划。
-
1 背景
-
产研阶段不同应对的问题不同
-
不同业务形态和基础环境面对的问题不同
-
演进策略概览
-
-
2 标准化
-
标准化背景
-
标准化生产过程
-
基础设施支撑规范落地
-
研发规范落地
-
-
3 产研协同
-
协同成本增加
-
终端场景能力增加
-
如何基于终端特点解决这些问题?
-
用简单无门槛的操作解决全流程痛点
-
终端扫码配置方案挑战点
-
工具化解决流程管理难点
-
-
4 持续交付体系
-
早期:发布流程线上化
-
中期:动态化交付复杂度增加
-
大前端背景下的新问题
-
-
5 Q&A
1 背景
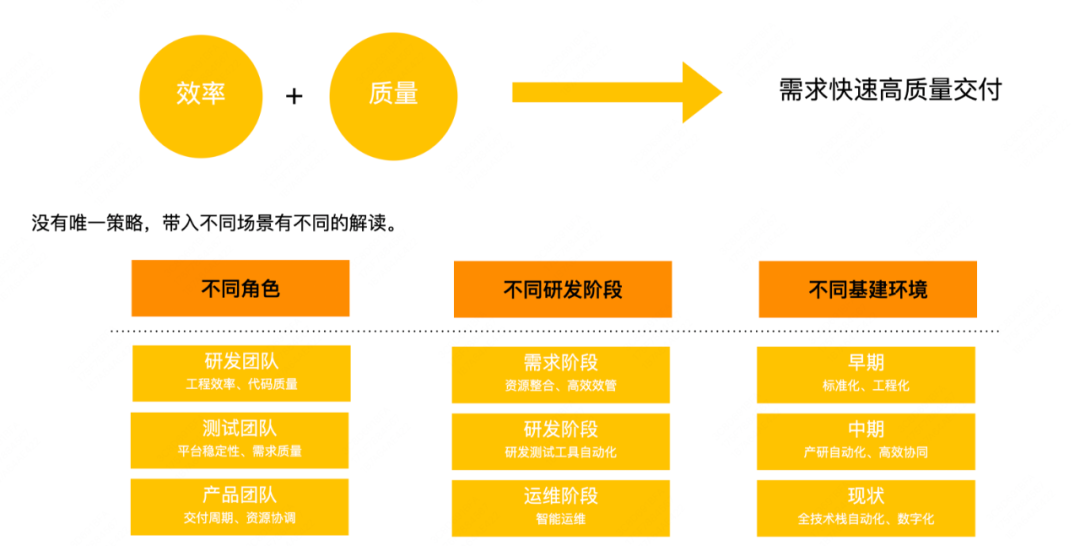
在我们日常工作中,要实现需求的快速和高质量交付,关键在于提升效率和质量。然而,在实践中很难找到一个通用策略,能同时针对效率和质量进行优化。这是因为在不同的场景下,对效率和质量会产生不同的解读。例如,在需求研发阶段,研发团队可能更注重提升工程效率和代码质量;而测试团队可能会更关注平台的稳定性和需求的质量;产品团队则可能聚焦于缩短交付周期和提高资源的有效使用。

在深入探讨具体的研发场景时,我们遇到了若干挑战。首先,一个完整的交付流程涵盖了从需求开发到产品上线的各个阶段,涉及产品、研发、测试等关键角色,每个人的职责各有侧重,且整个过程依赖于持续的沟通与协作。在这个环节中,我们常会遇到这样的问题:尽管每个人都忙碌,但整体效率却并没有明显的提升;即便对单一环节进行了优化,但优化效果并没有直接让整个需求的时间缩短,有时甚至会导致资源等待时间变长。
对于第一个问题,这通常不是个人能力的问题,而是因为我们在产研协同流程或资源管理工具上还有改进的空间。而第二个问题,可以举个例子这样理解:假设一个研发任务预计需要3天完成,一个高效的研发人员可能在1天内就完成了开发工作。然而,在实际的工作流程中,这样的个人优化并不会直接把5天的需求变为3天。因为开发后还需要进行多个步骤,如前/后端联调、需求验收、测试用例编写等,因此个人的单点优化很难对整个项目产生显著的影响。
因此,面向全流程优化的关键在于采取一个全面的视角,关注整个团队和协作流程的改进。只有当我们从整体出发,全面优化各个团队的工作流程和协同机制,我们才能真正实现缩短交付周期、提高效率和质量的目标。

| 产研阶段不同应对的问题不同
在进行分阶段优化时,各个企业在需求、研发和运维这些关键阶段通常都已经拥有一些成熟的解决方案或产品。例如,在需求阶段,企业通常会利用需求管理和排期管理工具;而在研发阶段,则广泛采用各种成熟的CI/CD工具(这个阶段进一步细分为多个子阶段,每个子阶段都有其特定的目标和潜在的提升点)。为了有效地进行优化,首先需要建立一个清晰的流程规范,明确各个阶段的具体任务和目标。随后,将这些明确的规范转化为线上化的操作,通过人力资源的有效配置,以自动化的方式实现效率和质量的双重提升。

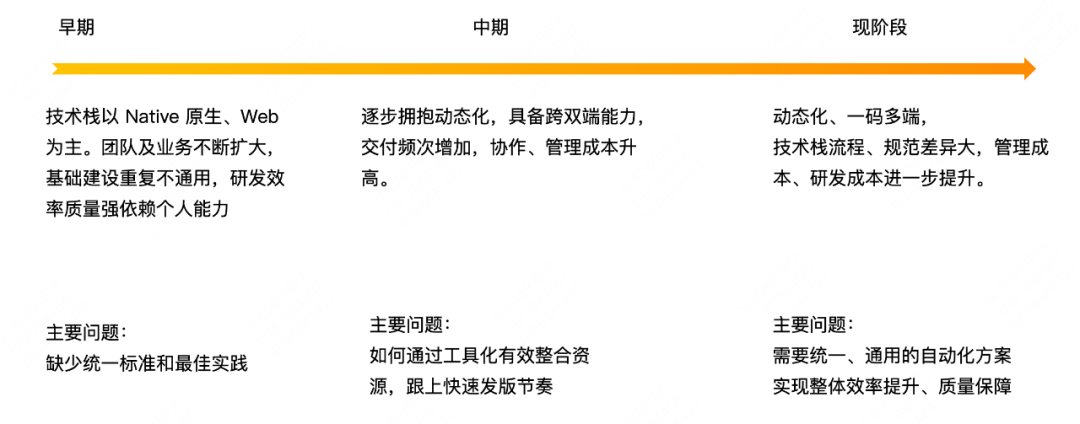
| 不同业务形态和基础环境面对的问题不同
总结起来,优化方向主要有两个:首先是全面提升产研协同的效率,其次是通过建立标准化、线上化,进而实现自动化的过程进行优化。然而,根据不同公司和业务形态的具体情况,这两方面的具体感受和需求也会有所不同。
以美团的业务技术形态为例,早期时,技术栈主要是Native和Web独立运营,各个团队“各自为政”,效率和质量的提升很大程度上取决于团队的规范执行情况和个人的编码习惯。因此,这一阶段最主要的痛点在于缺乏统一的标准和最佳实践。
进入中期,开始逐渐采用动态化技术,一些需求也开始具备跨iOS和Android的能力。发版模式从原先的Native“火车发版”转变为动态发版,产研交付的频次大幅增加,从两周一版变成了一周甚至一天一版。这一变化极大地考验了团队的协同能力和快速发版的能力。因此,这个阶段的挑战在于如何通过工具化的方式有效整合资源,以及如何适应快速变化和发展的节奏。
目前阶段,美团的业务已全面拥抱动态化,并在多个场景下实现了一码多端的能力。从之前的iOS、Android到现在的多端对齐,研发的差异性和管理成本、质量风险都有所增加。因此,当前阶段的核心问题是如何通过一套统一且通用的自动化方案,来实现整体效率的提升和质量的保障。

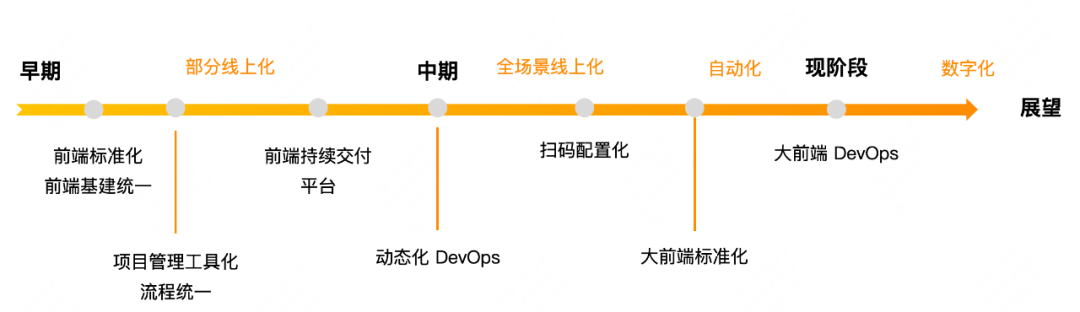
| 演进策略概览
带着这些挑战,我们来看下技术演进的概览。在初始阶段,我们通过标准化解决缺乏统一标准和最佳实践的问题的策略。进入中期,我们重点实施了工具化和线上化策略,以应对产研协同过程中出现的挑战。当前阶段,我们正专注于利用综合的大前端DevOps方法,旨在统一跨技术栈的流程并显著提升效率。

2 标准化
什么是标准化?为什么要做标准化?为什么大家都是共同实践出来的经验,A说的就是标准,B说的就不标准?带着这些问题我们这里先展开标准化的建设过程。
| 标准化背景
如图中所示,前端标准化实施之前,从业务规范到技术选型,差异显著,且难以判断各种方案的优劣,每个团队均根据自身的经验实施各异的实践。

在此背景下,我们面临了所谓的“三高”问题:
-
操作成本高:缺乏统一流程标准,相同的工作流在不同团队中执行方式各异。例如,在处理故障时,快速实现跨团队的止损方式和优先级判定共识极为困难。
-
学习成本高:由于工程结构、技术选型和周边能力的差异,新成员或跨团队协作时的学习成本高,适配难度大。
-
维护成本高:工具的重复建设,同一环节可能存在多套保障工具,质量参差不齐,且问题碎片化严重,导致维护成本激增。
面对这些挑战,我们亟需制定一套全面的标准化落地流程。
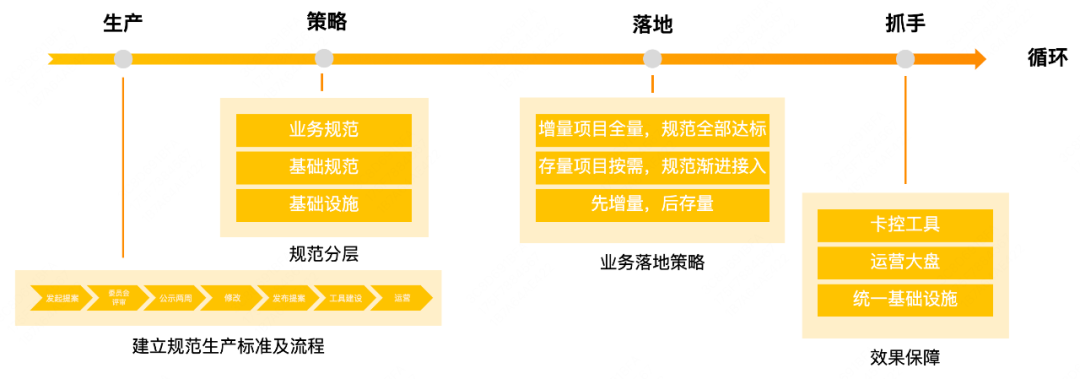
| 标准化生产过程
首先,从制定标准的生产过程入手,建立规范的生产标准和讨论流程,明确谁将负责制定和决策标准。接着,通过实施分层次的规范,从基础设施和基本规范到业务层规范,逐步实施。最终,当规范在业务侧得以实施后,应通过监控工具和运营大盘指标来确保这些标准得到有效执行。

| 基础设施支撑规范落地
基础设施、研发规范和研发流程三方面的标准化统一。

| 研发规范落地
业务规范和技术选型的统一。

3 产研协同
| 协同成本增加
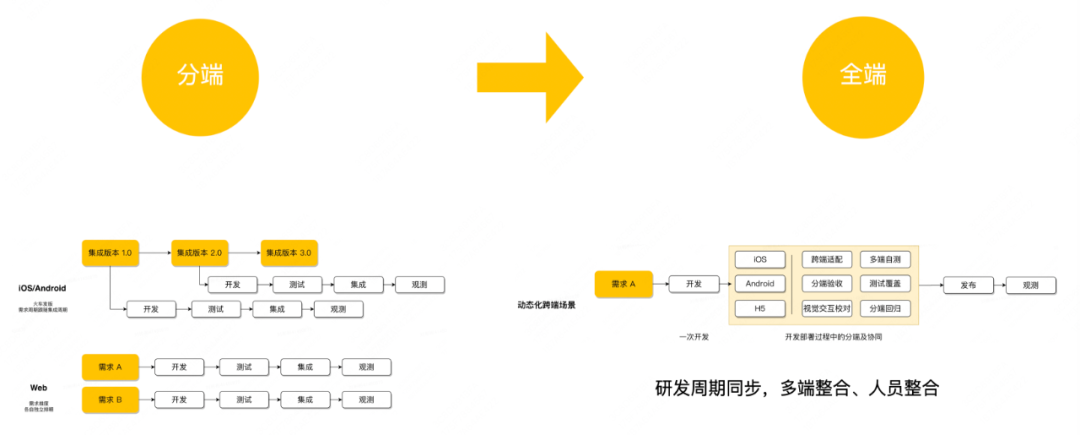
在动态化改造的背景下,我们从之前各技术栈独立运维转向了合并至一个统一的开发和发布流程。这一转变带来了人员和团队角色的显著变化。随着多端技术的整合,原先专注于单一平台的研发和测试人员现在需要同时关注多个平台,人和团队的职责都被放大,同时复杂度大幅增加了。

| 终端场景能力增加
随着终端的不断建设,能力逐渐丰富,场景也越来越复杂。这些终端能力在不同App、iOS、Android上的实现也都各异。高门槛及一系列复杂操作让终端研发和测试头痛不已。
举几个研发中常遇到的情况:1. 前端问后端的接口怎么出问题了,是不是你们又变更了部署?后端又反问前端,你切环境了吗,泳道是不是正确?2. 测试问研发这个Bug怎么没有修?研发开始反确认,容器锁包锁了没有,环境对不对,AB策略切了没有,灰度链路是否正确?3. 团队来了新同学,这些问题差异又就会被无限放大,在某APP/某端上,到底怎么切灰度链路,怎么设置环境,怎么锁包这一系列的问题。
这些问题十分阻碍整个需求的研发,但却频繁的在日常研发中遇到。

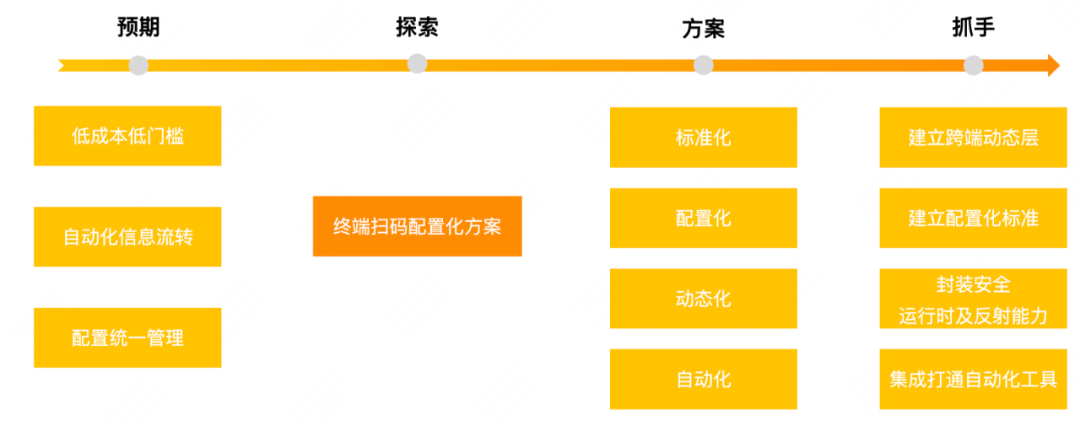
| 如何基于终端特点解决这些问题?
好的功能往往需要用最简单的方式呈现,比如移动支付仅是通过“扫一扫”的方式(几乎没有操作成本,而且零学习成本)解决复杂场景,“扫一扫”的背后可能会解决像入网支付、支付安全性等一系列复杂问题,但呈现给用户是简单的“扫一扫”操作。
因为终端本身和服务端、Web不一样,它有一些原生的能力,那我们是否也可以把这种复杂的方式,用最简单的方式呈现?
| 用简单无门槛的操作解决全流程痛点

| 终端扫码配置方案挑战点
在方案设计过程中,我们面临了几项技术挑战。首先,推动基础设施的统一是一项艰巨任务。鉴于公司内有众多基础设施团队,每个团队负责独立的应用、平台或功能,要统一这些分散的基建到一个共同标准,并推动大规模的改造,既困难且成本高昂。其次,即使推动了基础设施能力的标准化,由于终端技术不断进化且新功能持续增加,如果依赖单一团队来维护所有扩展,不仅成本高昂,还容易导致团队过度劳累。
针对这些技术挑战,我们采用了结合原生特性的方法。例如,引入了动态化能力来解决跨端一致性问题,使用原生技术解除了双向依赖,并通过按需加载机制来避免对业务逻辑的影响。最终,实现了两大插件化能力:一是框架插件化,允许无依赖地集成至各个应用中,提供运行时检查和挂载能力。二是功能插件化,允许业务团队在自己的业务组件和仓库中,按照标准接口实现和快速低成本地新增功能插件。

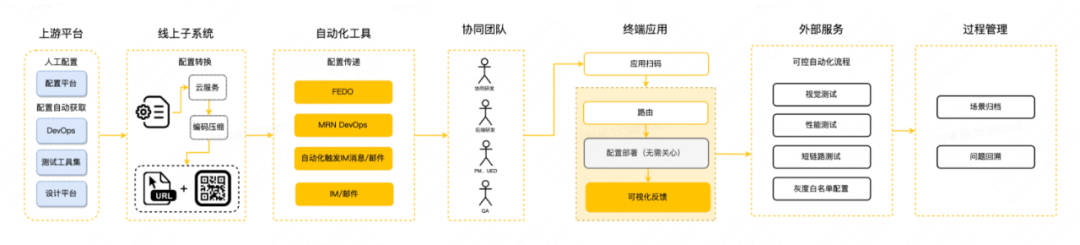
| 工具化解决流程管理难点
最终,我们落地了这个低成本、高易用性的方案,即一码全流程方案,有效解决了过去依赖文档或大量口头沟通才能实现的产研协同问题。现在,通过一个二维码就可以串联整个终端研发流程,无需反复确认操作步骤,也不用关心具体哪个端、哪个App需要怎样操作,所有复杂的操作都隐含在“扫一扫”的背后。
同时,由于配置的自动化和可控性,方案还顺利整合了美团的自动化测试工具体系,促进了自动化的精准控制。结合正在建设的DevOps平台,我们实现了从产研信息的自动化采集到二维码的自动生成;此外,还可以通过二维码反解出当时各个验收环境的具体配置,实现了可追溯性和便于管理。

4 持续交付体系
在流程和规范之上是团队基础设施,有句老话是“基础设施承载团队的流程规范”,所以不同阶段、不同规范需要依托不同基础设施来落地。持续交付基础设施作为我们需求交付过程中的核心环节或者硬卡控平台(硬卡控是我们在发布过程中,如果某一个环节不符合规范,那就作为卡控形式拦截线上风险),持续交付平台也成为整个流程和规范落地过程中的核心抓手。接下来,会主要分享持续交付基础设施从线上化到数字化的演进过程。

| 早期:发布流程线上化
前文提到,在早期阶段,团队完成了对前端发布流程的标准化,但团队前端项目数量不断扩张,多样性的工程化与规范定制诉求导致了我们脚手架的碎片化程度高、重复工程化建设、上线质量不可控、约束流程不健全等问题。所以我们在这个阶段做了线上化、可定制的交付流程解决这个问题,也进一步成为了团队前端的持续交付平台。

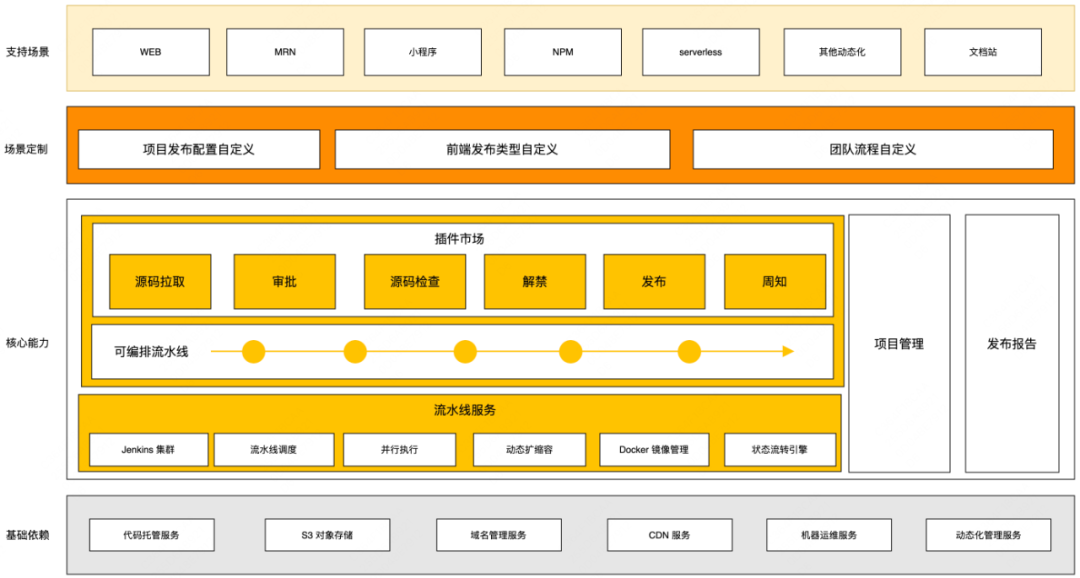
如下图可以看到,除了底层的基础依赖,核心支撑团队规范的是一个可编排流水线,在它基础上提供了不同场景下的卡控能力,比如源码拉取、审批、代码检查、解禁、发布、周知等,承载了团队标准化所定义的一些基础规范。此外,加上项目管理和发布报告,组成了团队早期持续交付的基础能力。同时可以对团队不同场景提供能力定制,比如有不同类型项目的发布配置、在前端有不同发布类型自定义、团队流程的自定义。在这些能力之上,支撑了早期团队不同类型的交付场景,比如Web、动态化、小程序、NPM等。

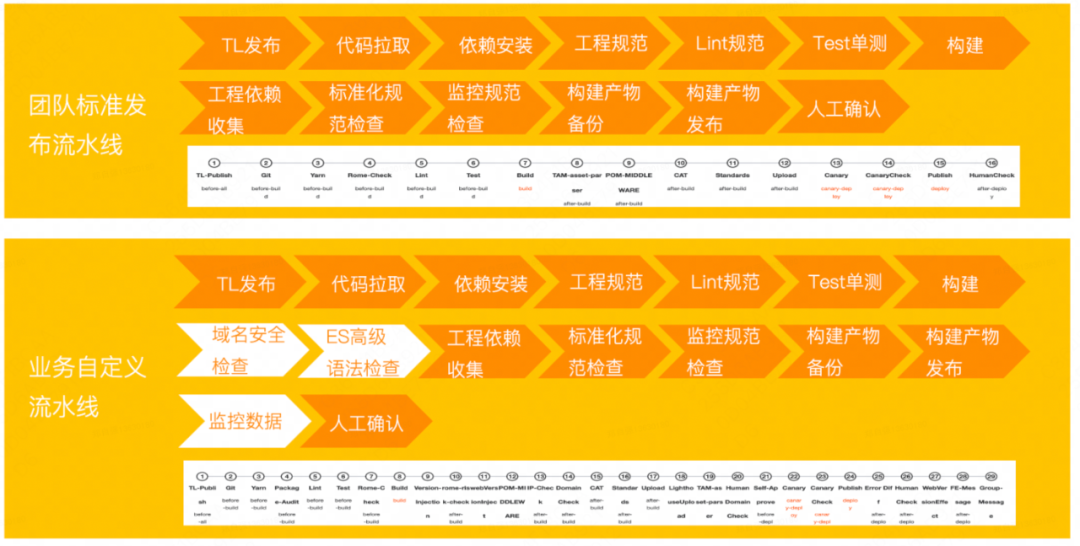
用团队实际场景来举例,从团队标准流水线来看,我们将团队的标准化规范内置到默认流水线中,例如在默认流水线里提供了Lint规范检查、单测检查、工程依赖收集、标准化检查等。
在这个基础上,团队可以定义扩展自己的流程规范,比如在线上发布的过程提供域名安全检查/是否包含不合规域名、ES高级语法检查以及上线后的数据监控,既满足了标准规范的卡控,又满足了团队能力定制扩展的诉求。

除了存量项目通过标准规范进行流程卡控,对于增量项目我们也期望同样保持标准不劣化,所以在持续交付的解决方案里,我们也内置了一键初始化基础能力,做到项目创建即标准,除了10分钟完成项目从创建到发布外,其本身也默认符合团队的标准化规范。

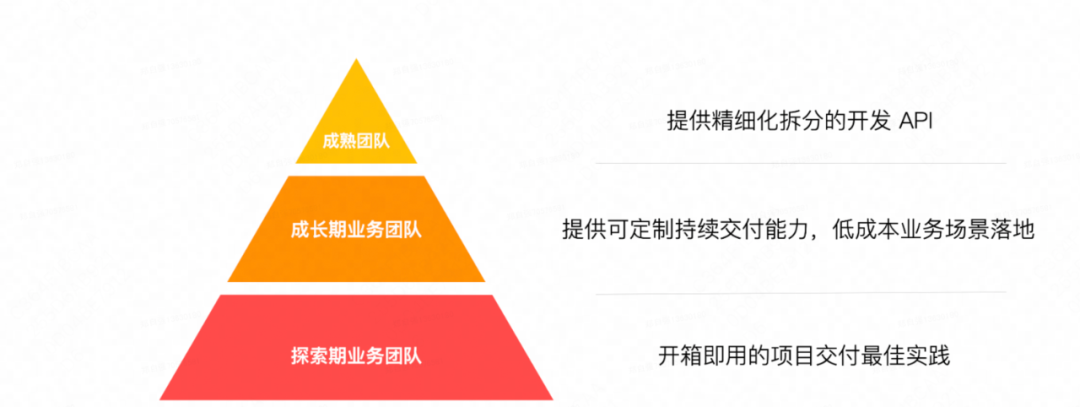
为了把这套能力更好的提供给业务团队,平台在基础能力之上提供了不同场景差异性的解决方案,为不同场景、不同阶段的团队对于规范的诉求差异性提供不同的基础能力。
-
探索期团队的诉求是想快速验证业务可行性,团队内的规范定义相对比较少,我们会提供开箱即用的最佳实践给团队,使用默认的这套规范快速交付。
-
成长期的团队逐渐有了对于业务场景的定义或特定场景下的规范,我们会提供可定制的持续交付能力,例如“期望在特定阶段完成自己业务项的检查”或者“要求团队所有发布需 TL 审批”等这种定制性的规范,可以低成本扩展在持续交付过程中。
-
成熟的团队一般有自己完整的标准化规范,我们就需要将持续交付基础能力拆解为相对细粒度的API,给成熟团队拼装自己完整的定制化交付流程。

第一个阶段,我们将标准化结合持续交付平台完成发布流程的线上化落地,通过灵活的定制化能力支撑不同业务场景,累计支撑了美团上千个前端团队的项目发布流程升级。
| 中期:动态化交付复杂度增加
动态化场景的引入是一把双刃剑,其本身会提升业务交付价值效率,但也也增加了研发流程复杂度。无论在开发、测试还是发布阶段,我们从原来的单一关注App以及App测试和发布过程,变成了需要同时关注App和多个动态化Bundle的交付全流程,增加了研发交付的复杂度。比如原来开发只需关注某个App单仓库单分支流程,但如果在动态化场景,除了要关注App,也需要关注 Bundle可能分散在不同的仓库,研发的流程可能就是多仓库多分支、对应不同Bundle的测试线上灰度流程和以及线上指标。

面对这种复杂度增加的情况,如何支撑团队定义的产研流程/流程规范的落地?我们的解决方案是动态化DevOps,即将全流程通过线上托管的形式降低研发同学在交付过程中的复杂度。
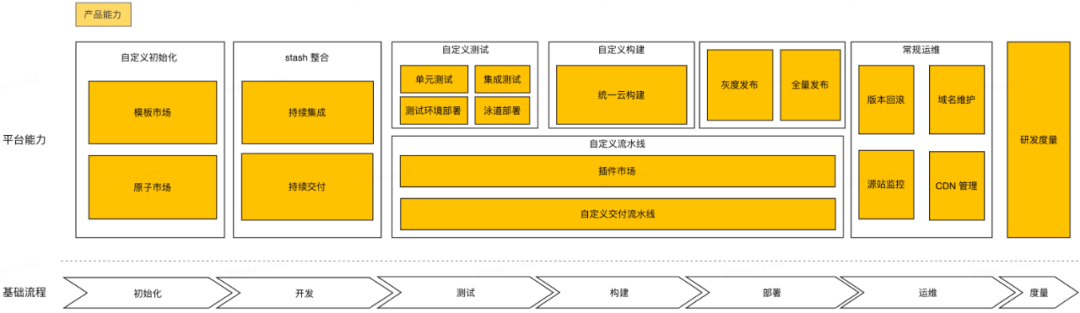
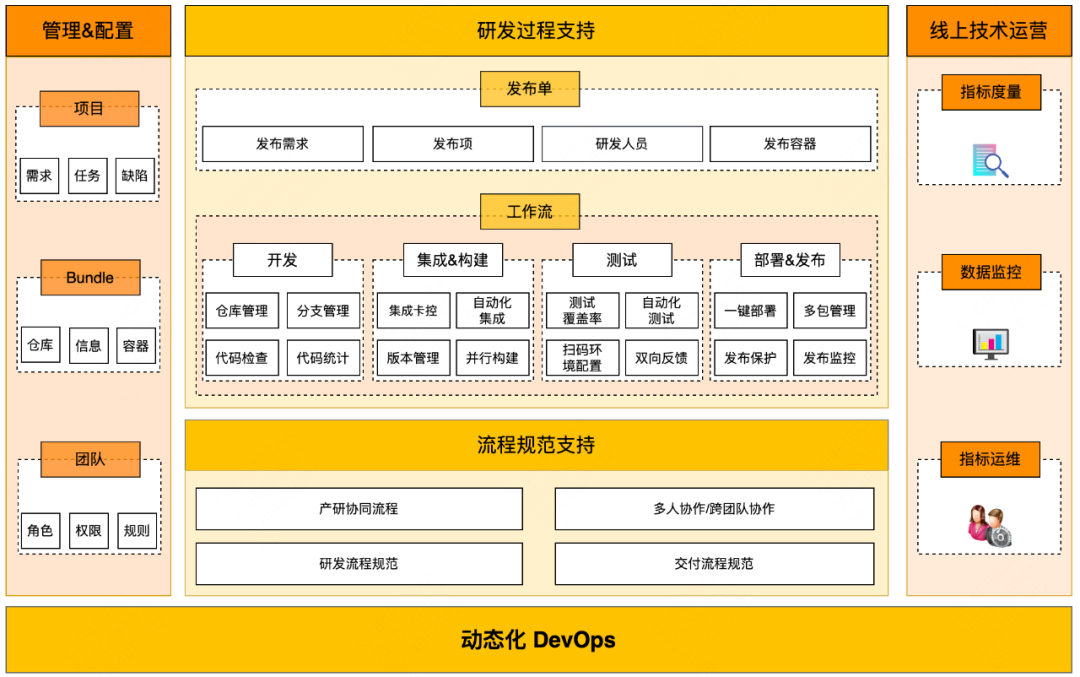
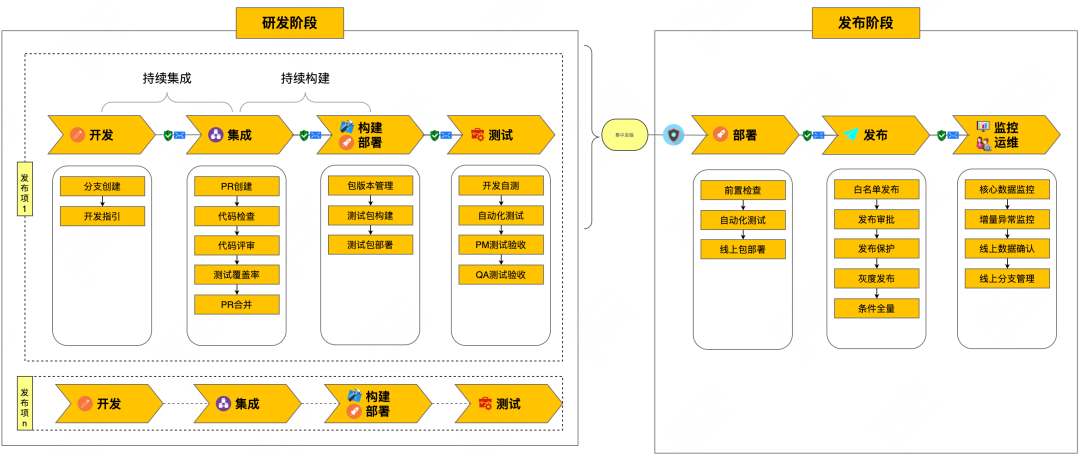
如图是在动态化DevOps所提供的解决方案,除了两侧DevOps的常规能力即项目管理&配置和线上技术运营基础能力外,平台对团队流程规范内置支持,例如“产研协同流程”、“多人协作场景下的规范”、“研发流程规范”、“交付流程规范”等,平台的核心能力是工作流,通过平台定义的工作流将交付过程中的开发集成、构建测试和部署发布全流程托管起来,辅助研发提效。

还是以团队实际场景举例,平台工作流覆盖了研发和发布过程,同时定义了研发和发布的具体阶段。研发可以按流程或规范分为开发、集成、构建/部署、测试这4个阶段,在不同阶段,平台以工作流形式将标准动作或流程规范内置在工作流节点中,比如可以在平台上创建符合规范的分支,开发完成后,自动进行测试包构建、部署以及自动化测试和PM、QA的验收。研发过程中,除了将标准流程内置,也将产研协同的流程内置到这套工作流里,辅助规范落地的同时支撑产研协同效率。
同样,在发布阶段,我们将发布流程进行标准化定义并线上化,让工作流自动执行,辅助交付流程符合标准/研发协作规范。

总之,动态化DevOps完成了动态化场景全流程线上化,通过平台能力降低了交付的复杂度,同时我们将协同流程和研发规范进行平台内置,守住了质量底线。
| 大前端背景下的新问题
随着我们业务的演进,越来越多业务交付到多种前端场景,比如某些业务既涉及到Web/H5交付也需要动态化交付,甚至C端业务可能既有H5又有小程序同时又有动态化,业务形态决定了需要交付的场景,以交付流程来审视,它是多个维度的复杂问题。
除了持续交付领域流程,即从需求到发布再到度量,还有大前端不同交付端的维度,比如一个项目既要交付H5,又要有小程序、动态化,同时需要Native的配合。还有第三个维度就是不同团队对交付的技术栈以及不同阶段的定义规范不一样。
虽然之前解决了部分场景下比如解决了H5/小程序的发布流程、线上化的问题,还解决了动态化场景下的定制和线上化诉求,但是大前端、多团队视角下还是存在流程/规范落地的瓶颈。

那这些瓶颈都有哪些?我们总结了一下,主要包括以下三点:
-
研发周期涉及平台多,老人靠经验、新人靠询问。
-
各技术栈研发流程平台的差异性,导致团队学习成本和能力重复建设问题。
-
各团队基于标准规范扩展业务规范,规范落地分散,落地效果参差不齐。
那么在这种背景下,我们的解决方案是大前端DevOps,提供给美团内部前端团队的研发工作台,分为四个能力:
-
第一,它涵盖了产研全流程,即从开始到需求、关联设计稿、自动创建分支,到最后上线、发布、周知等全流程所涉及到的能力;
-
第二,它支持团队定制,即允许在标准流程基础之上,各个团队有自己的场景定制;
-
第三,我们需要在这个流程中整合公司内部的基建,辅助在这个过程中因为平台多或者各技术栈场景不一样导致学习成本高问题;
-
第四,它一定要支持团队不同的大前端技术场景。

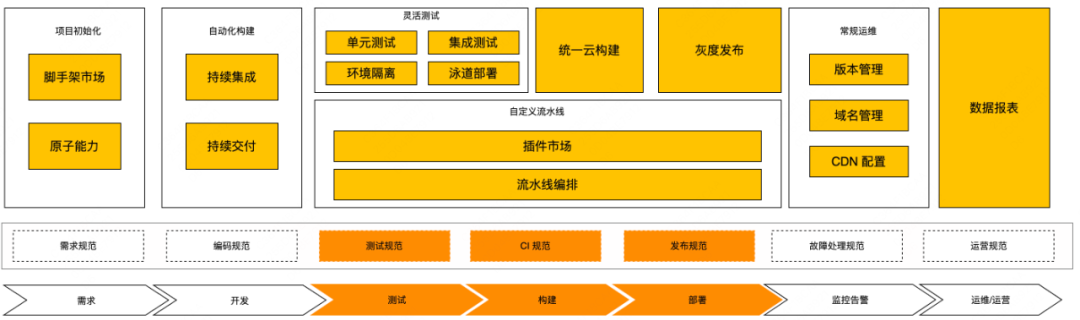
下图是我们对大前端DevOps平台的架构分层。

在底层,我们对于公司的前端基础设施进行了深度整合,并对大前端标准研发流程内置。
核心能力层通过工作流的编排以及定制化节点市场提供前端不同团队的场景定制,通过团队自研的工作流引擎支撑多样化的工作流执行。
工作流本身也是研发同学在日常工作中大绝大多数的工作场景,工作流可以内置团队研发规范,比如分支规范、卡控规范和部署规范,这些规范节点组成了工作流最小原子,不同技术栈、不同团队共享一个规范配置池,这样就解决了对于不同团队、技术栈对于同质化能力的重复建设问题。除此之外,工作流本身基于产研全流程,我们在全流程埋点提供精确的研发过程数字化能力,输出团队研发度量数据。
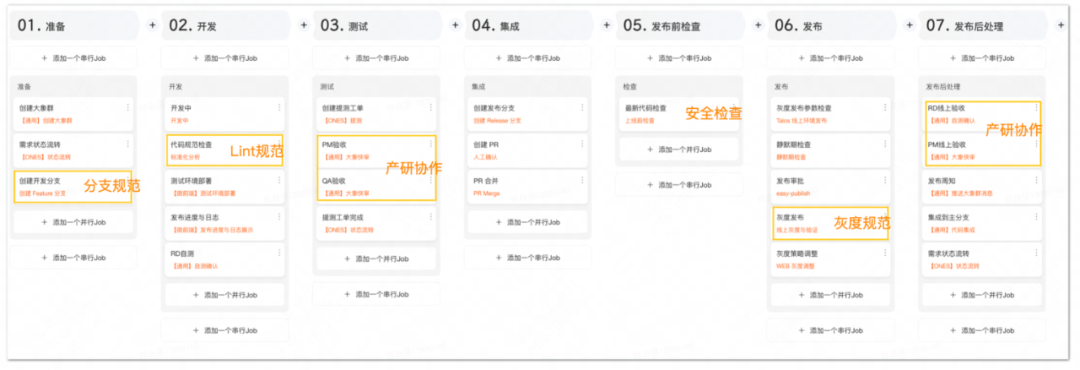
如图流程所示,通过标准工作流承载了的团队规范和产研流程,比如在流程里提供了标准分支创建、Lint检查、产研协作动作、安全检查、灰度规范以及上线后的标准动作。

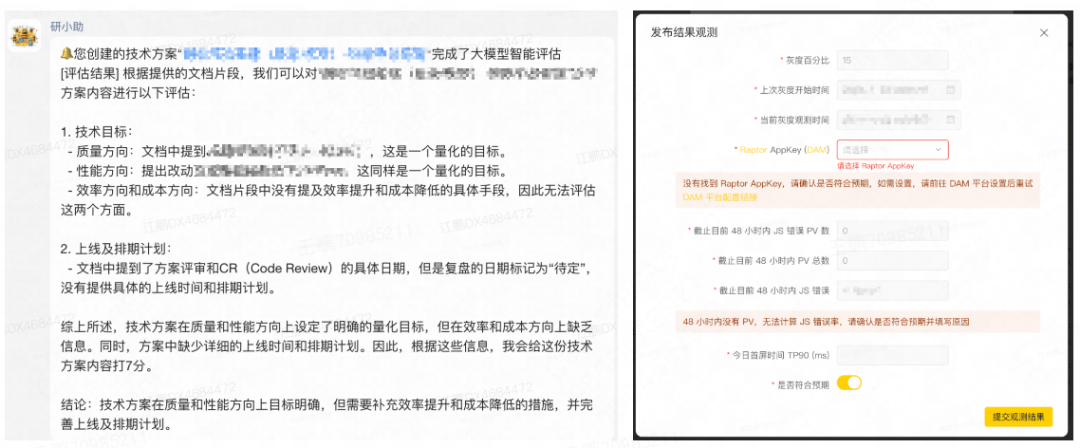
同时我们会在工作流内置研发前需求方案的一键创建、智能评估能力,研发中灰度异常指标自动采集、自动监控告警,研发后需求数据整理归档的一整套辅助能力,做到团队新人“开箱即用”。

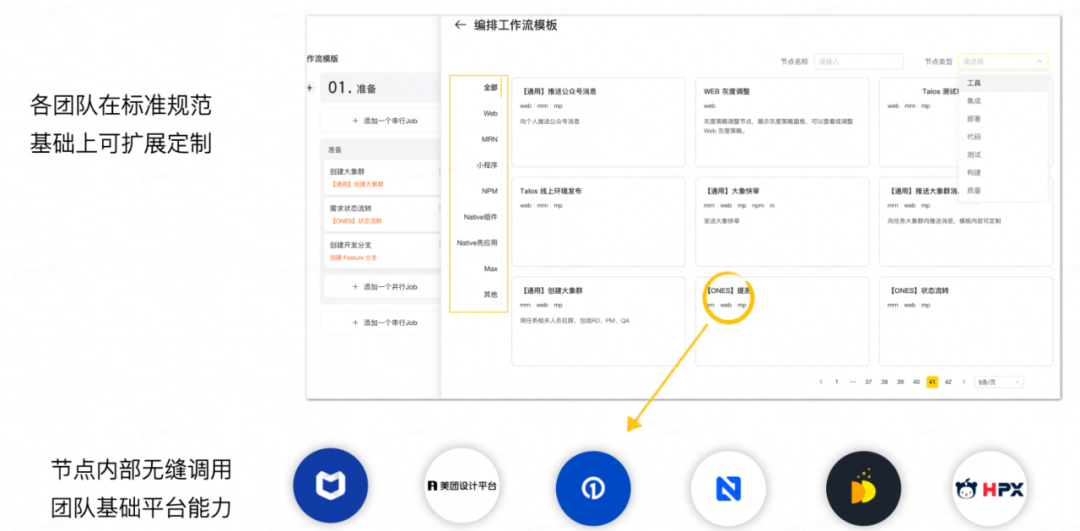
在标准流程中可以增加团队的自定义规范,在节点市场选择的基础能力,无缝整合公司基础能力,例如可以在特定阶段创建分支、在某个阶段查看代码信息、在上线阶段触发某个端的侧/正式包构建,通过节点能力,整合基础设施,一站式闭环研发同学工作,避免这些研发过程来回跳转造成的效率损耗。

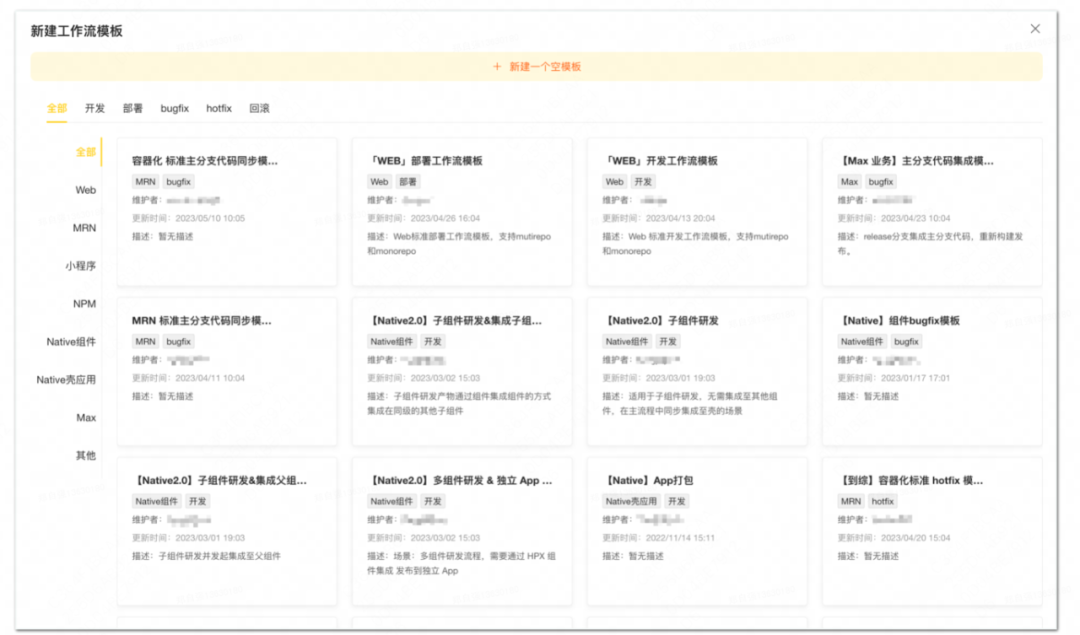
将不同场景、不同阶段的流程,定义成团队标准工作流模板,支撑不同场景下的标准交付动作,当然也可以针对一些新场景或者不同阶段定义自己的研发工作流。

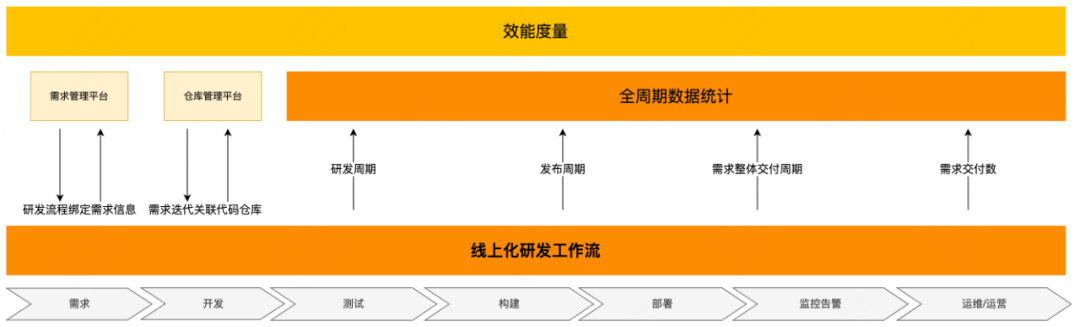
大前端DevOps做到全流程线上化,所以可以在需求过程中关联需求信息、仓库信息,在不同阶段提供准确的研发数据,进行全周期数据统计,在全流程数字化基础之上,实现团队的效能度量,效能度量从宏观角度看到研发过程中所存在的共性问题,再反过来推动研发流程修正可能存在的问题,形成一个正向循环过程。

在这个阶段,通过大前端DevOps支撑了团队所有前端场景的研发交付,承载团队规范、产研协作流程,是研发开箱即用的一站式工作台。
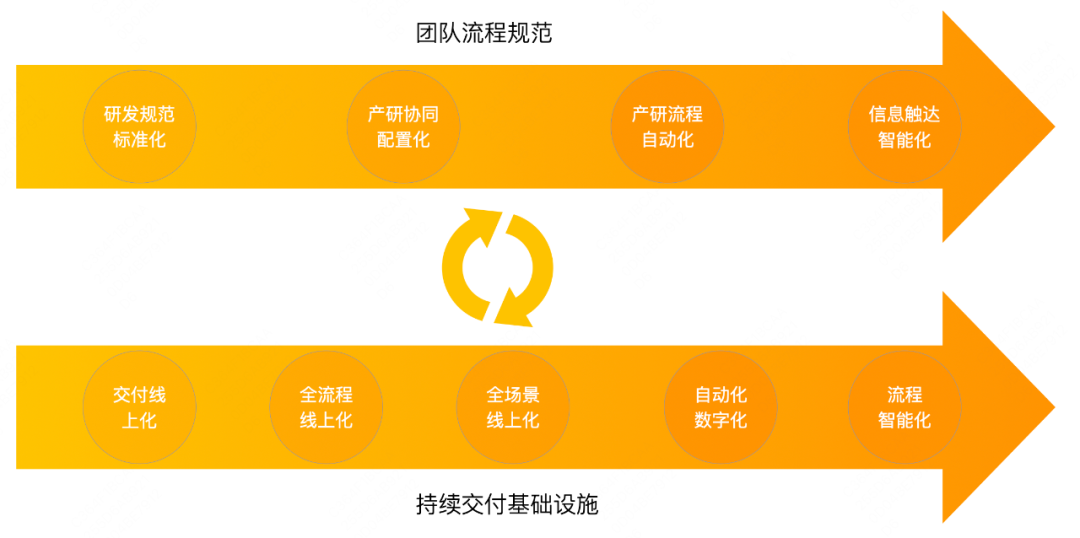
团队的流程规范的演进从原来的不规范到研发规范标准化,再到产研协同过程的升级(即从产研协同配置化),再到产研流程自动化,为了支撑规范的落地,在持续交付基础设施上,需要完成交付线上化和全流程线上化,最终在线上化基础上,支撑全场景线上化、自动化和数字化能力。未来整合人工智能相关能力,完成流程规范上信息触达智能化、规范执行智能化,在这个过程中,团队流程规范和基础设施相辅相成、互相落地。

5 Q&A
Q1:多人、多分支的代码管理是否有好的经验可以分享?
A:分支管理有两个维度,一是质量相关,二是高频操作和效率相关。根据维度不同,有不同的推进策略。
首先质量相关方面,由于是多人协同,首先要解决的问题是大家在流程上很难达成一致,比如开发完成后,自己拉出一个分支,直接在Master分支上稳定分支上合,其他同学不知道TA正在Release分支上发布,这样的冲突很难通过线下方式主动发现,所以这种质量相关的东西,我们基本上会通过流程达成统一和增加卡控这两个方面做成,比如所有分支通过自动创建,人工不用关心应该从哪里检查出什么问题,它会直接告诉我们结果,即应该在哪里进行操作,一方面通过自动化方式解决流程不统一,一方面通过代码检查强卡控漏代码等场景。
其次效率相关方面,通过高频操作,分析哪些操作频繁,并可以提供像自动TPR或者智能推荐分析在哪个分支进行什么操作,智能推荐GIT命令、快捷命令等这方式。
Q2:团队代码审查有什么最佳实践吗?怎么平衡开发和审查任务之间的平衡?
A:这是我们持续交付过程中的标准环节,首先是定义规范,比如在这个环节有团队的共识规范,根据单个PR大小、Approve的数量以及每个同学所提建议的数量定义规范,这个规范和不同团队/项目有关系,通过不同场景定义规范,再落到交付卡控过程中,比如我们会检查它是否达到阈值,如果没有达到,就不允许合并,或者检查不通过,没有办法进行下一步,以这种方式实现了代码审查规范的落地。
6 本文作者
彬彬,自强,均来自部门美团到店事业群/平台技术部。
---------- END ----------
推荐阅读
| 美团前端研发框架Rome实践和演进趋势
| AIOps在美团的探索与实践——事件管理篇
| 美团外卖iOS多端复用的推动、支撑与思考