我们实现组件间共享数据可以通过 AppStorage
他下面有两个函数可以实现这一功能
SetOrCreate和Set
AppStorage.SetOrCreate("dataMap",{name:"小猫猫"
})
AppStorage.Set("dataMap",{name:"小猫猫"
})
Set是 如果键值存在 他会覆盖 但是 如果键值不存在 就会赋值不上
SetOrCreate则是 如果没有就赋值 如果有了 就修改
所以这里我们肯定选择更安全的 SetOrCreate
然后 我们可以通过 AppStorage.Get(“键名”) 获取数据
这里 我们可以写一个案例
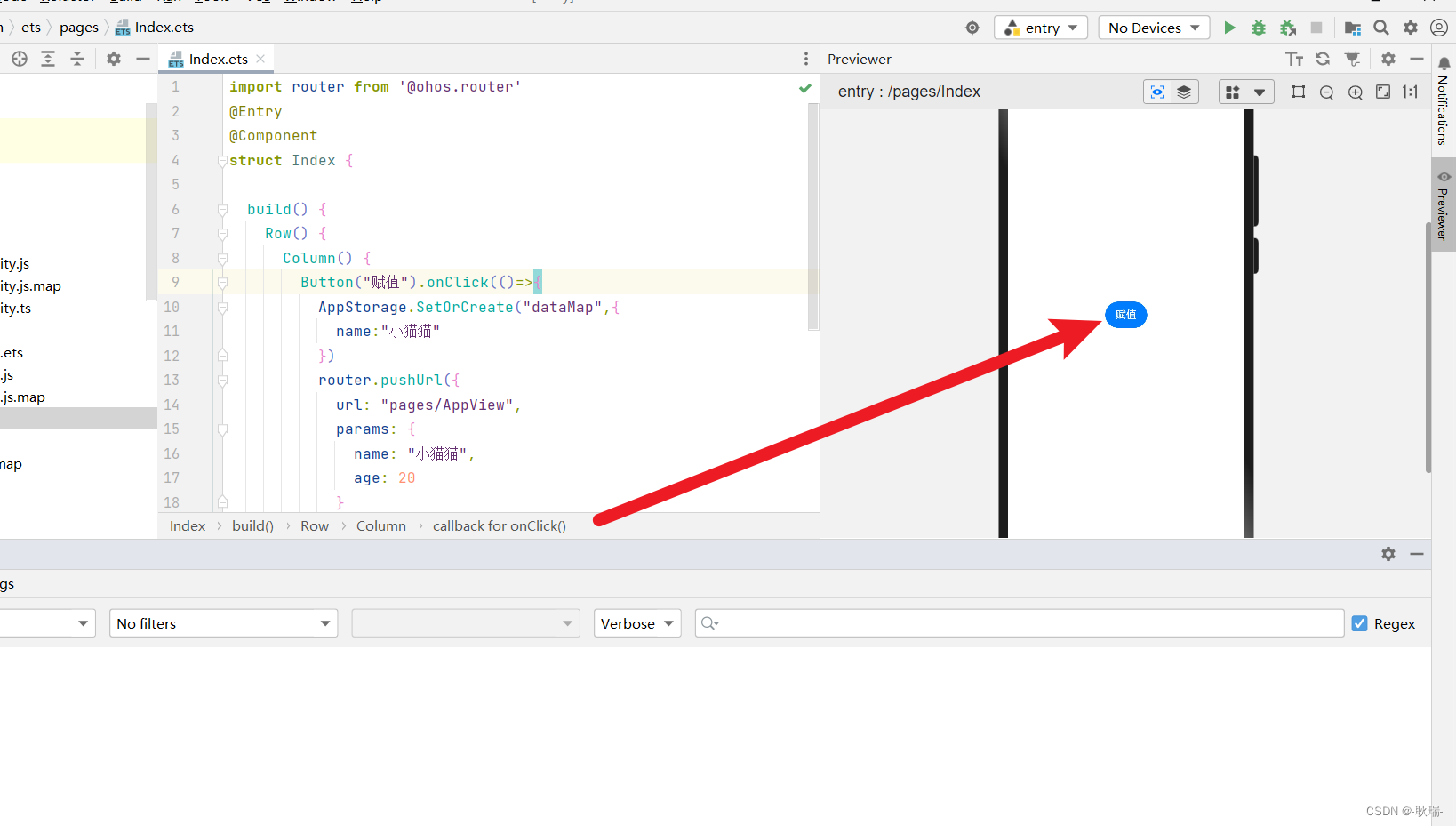
index组件代码如下
import router from '@ohos.router'
@Entry
@Component
struct Index {build() {Row() {Column() {Button("赋值").onClick(()=>{AppStorage.SetOrCreate("dataMap",{name:"小猫猫"})router.pushUrl({url: "pages/AppView",params: {name: "小猫猫",age: 20}})})}.width('100%')}.height('100%')}
}
我们设置了一个button按钮 点击时 用 AppStorage.SetOrCreate 存入一个键值对
键为 dataMap 值为一个对象 里面有一个name字段 值为 小猫猫
然后 跳转向 AppView
AppView 编写代码如下
@Entry
@Component
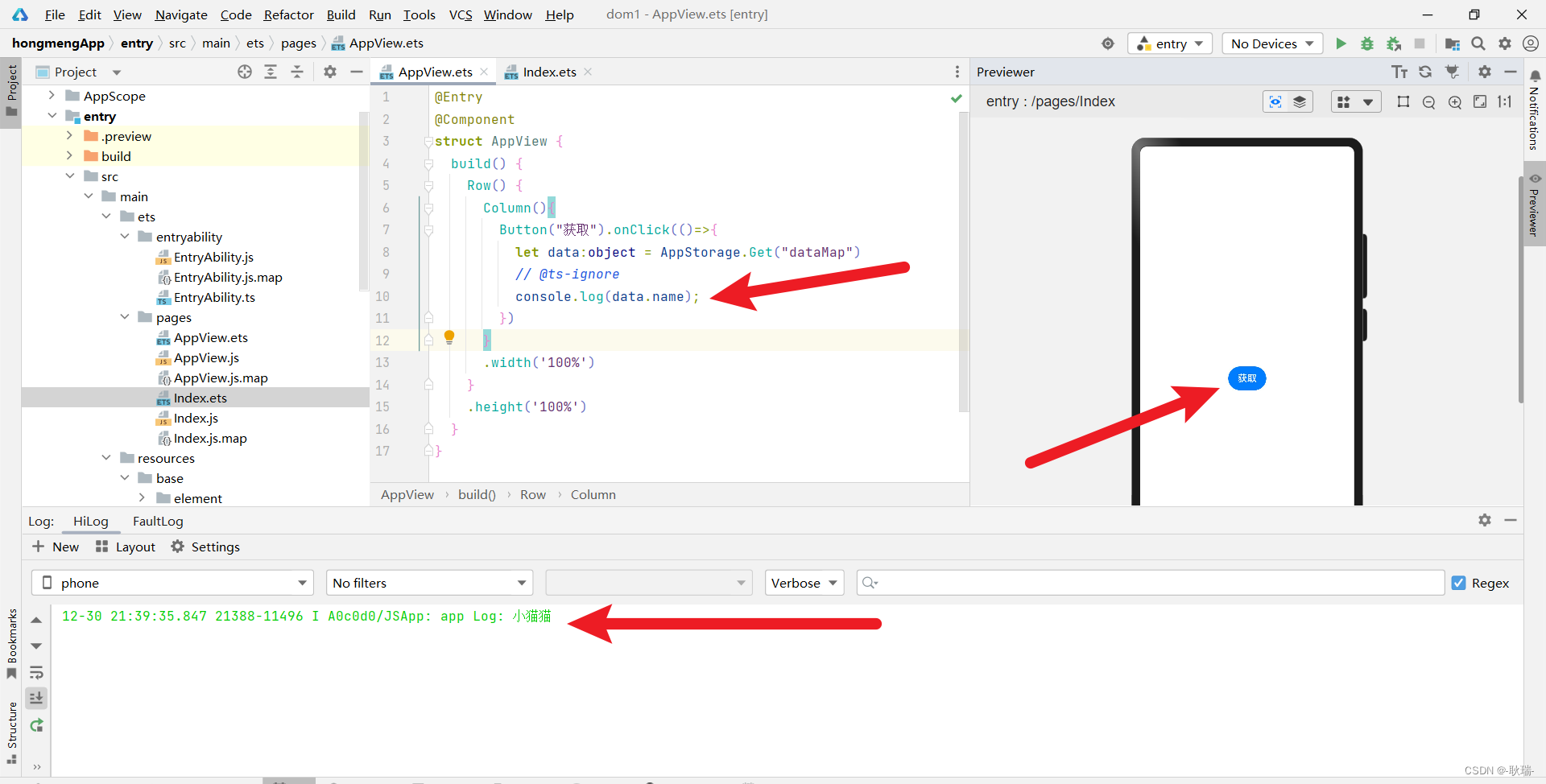
struct AppView {build() {Row() {Column(){Button("获取").onClick(()=>{let data:object = AppStorage.Get("dataMap")// @ts-ignoreconsole.log(data.name);})}.width('100%')}.height('100%')}
}
这里 我们定义了一个data 类型为object 通过 AppStorage.Get 获取键为 dataMap的值
然后 用 console.log将对象的 name字段输出在控制台上
我们index组件 开启预览器 点击这里赋值 并且跳转向下一个界面

到了第二个界面 点击获取 控制台输出明显就是拿到了