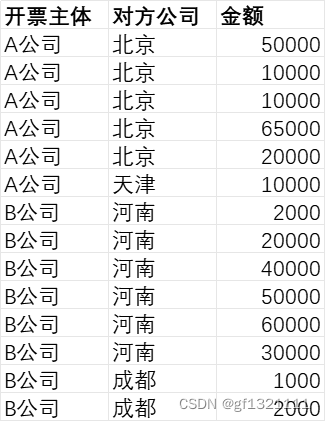
对excel按照标签进行分组,例如按照“开票主体和对方公司”进行分组,并获取对应的明细。
表格如下:

def main(excel_data):result = {}for d in excel_data:if str(d[0])+str(d[1]) in result:result[str(d[0])+str(d[1])].append([d[0],d[1],d[2]])else:result[str(d[0])+str(d[1])] = [[d[0],d[1],d[2]]]return result
结果:
{'开票主体对方公司': [['开票主体', '对方公司', '金额']], 'A公司北京': [['A公司', '北京', 50000.0], ['A公司', '北京', 10000.0], ['A公司', '北京', 10000.0], ['A公司', '北京', 65000.0], ['A公司', '北京', 20000.0]], 'A公司天津': [['A公司', '天津', 10000.0]], 'B公司河南': [['B公司', '河南', 2000.0], ['B公司', '河南', 20000.0], ['B公司', '河南', 40000.0], ['B公司', '河南', 50000.0], ['B公司', '河南', 60000.0], ['B公司', '河南', 30000.0]], 'B公司成都': [['B公司', '成都', 1000.0], ['B公司', '成都', 2000.0]]}