当我们使用 vue 进行开发的时候,一定会学到一个概念,叫做组件。我们一般会将 Vue 组件定义在一个文件后缀名为 .vue 的文件中,这就叫做单文件组件 (简称 SFC)
使用组件的概念的好处也很简单。
首先,我们可以将一个很复杂的页面拆分成一个一个的组件,比如一个页面可以先简单的拆分成导航栏,菜单栏,核心内容部分,底部栏,我们可以单独的把这些部分拆分成各个组件,开发的时候可以在里面自定义这个模块所需要的内容和逻辑,这也符合模块化的思想。
其次,对于定义的每一个单独的组件,我们可以进行复用,比如在一个购物网站里,查看商品列表的时候,其实每一个商品的展示信息都是一样的,我们只需要将其维护成一个独立的组件,然后重复进行渲染就可以了。
接下来我们先简单的认识一下组件的基本结构和语法。(无特殊说明,以下代码皆使用 vue3 的语法)
一:组件结构
<script setup>
import { ref } from 'vue'
const count = ref(0)
</script><template><button @click="count++">{{ count }}</button>
</template><style scoped></style>从上面的代码中可以看到 vue3 的文件结构可以分为三个部分
- script:定义组件的逻辑部分,包括组件的属性,方法,生命周期钩子函数等。
- template:定义组件的 HTML 模板部分,包含组件的结构和内容。
- style:定义组件的 css 样式
上面代码的作用是定义了一个按钮,并为这个按钮添加点击事件,当触发点击事件之后会将 count 的值加 1,并将 count 的值在页面中进行渲染。
二:使用组件
这一小节中介绍下如何使用我们定义好的组件。
父组件 Father.vue
<script setup>
import Son from './Son.vue'
</script><template><p>hello vue</p><Son></Son><Son></Son><Son></Son>
</template><style scoped></style>
子组件 Son.vue
<script setup>
import { ref } from 'vue'
const count = ref(0)
</script><template><button @click="count++">{{ count }}</button>
</template><style scoped></style>
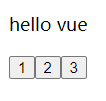
页面效果

可以看到我们只需要在父组件中使用 import 引入子组件,就可以在模板中直接使用,而且在同一个组件中可以多次使用。
而且细心的小伙伴可能还会发现,虽然我们的子组件中有一个 count 属性,但是渲染的三个子组件的 count 值都是不一样,这是由于每当我们使用一个组件的时候,就创建了一个新的实例,这三个实例的状态都是独立的。
至此,我们虽然已经掌握了组件的基本使用。但是由于我们发现了对于使用的每个子组件,虽然他们的结构是一样的,但是渲染出来的数据却是独立的,因此,如何让子组件去渲染父组件想要的数据,甚至父组件会希望子组件能够去渲染他想要结构和样式,这就需要学习我们的父子组件通信和插槽的知识了,我们留到下篇文章再讲。