提前说一下,只实现了部分片段哈!如下:
前端:html+css+js实现CSDN首页
- 1. 实现效果
- 2. 需要了解的前端知识
- 3. 固定定位的使用
- 4. js 监听的使用
- 4. 参考代码和运行结果
1. 实现效果
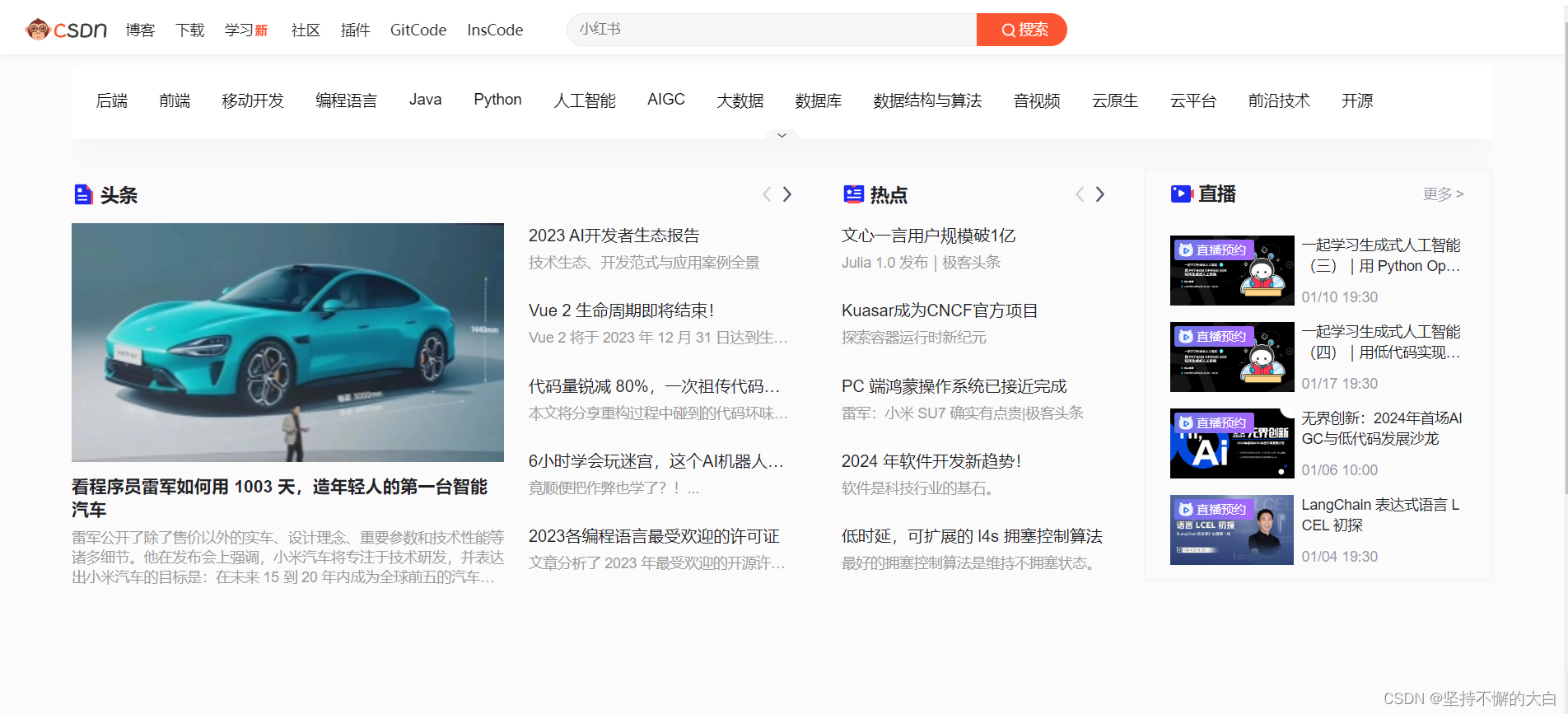
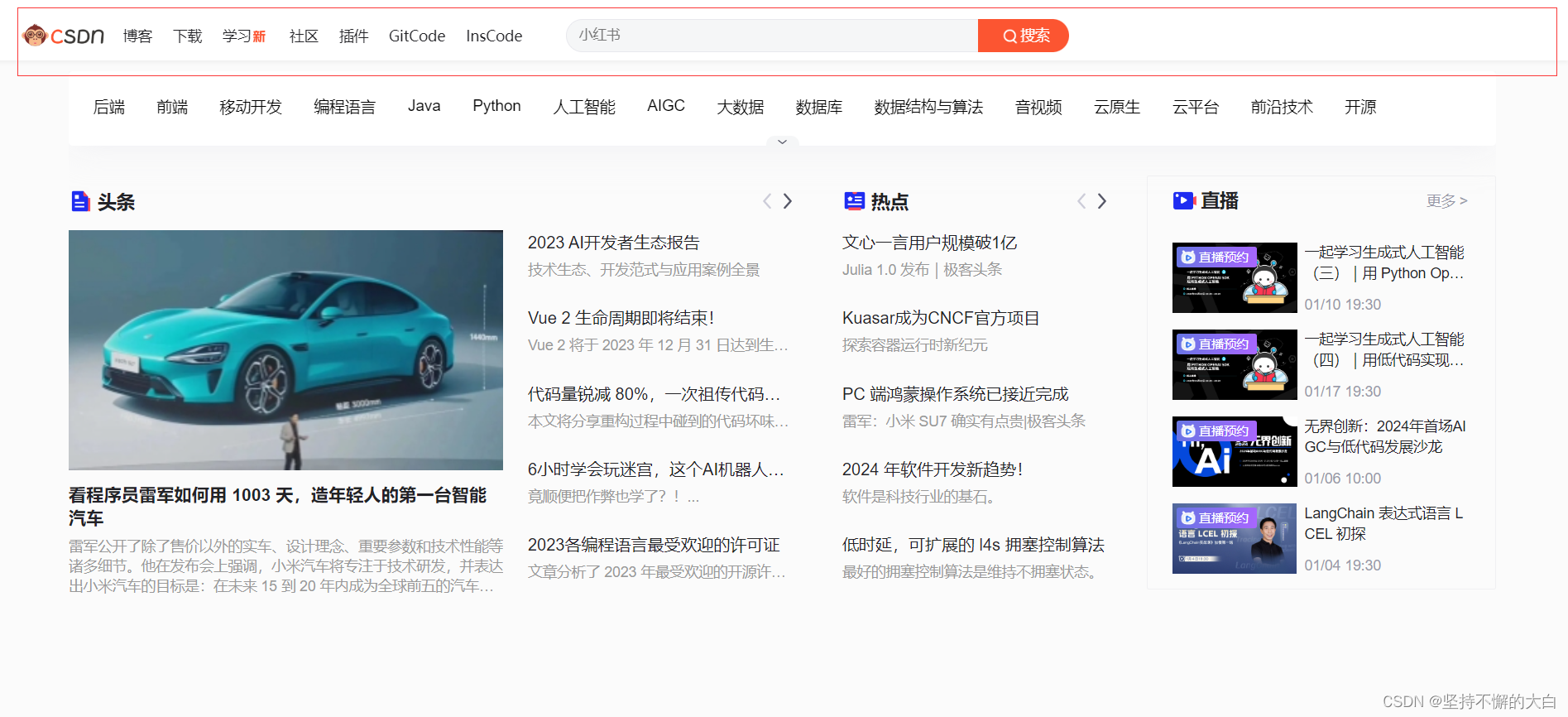
我的实现效果为:

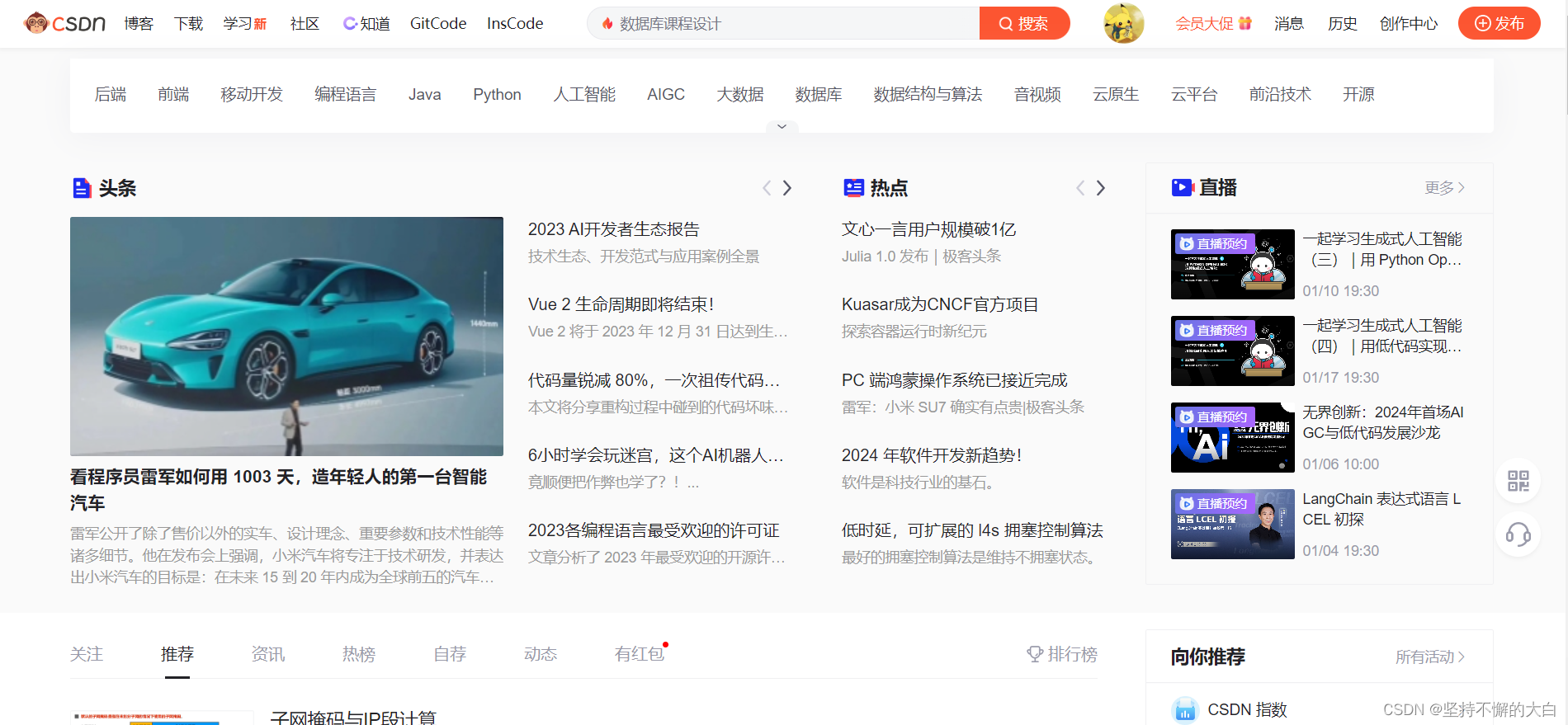
原界面如下,网址为:csdn

2. 需要了解的前端知识
- 块级元素与行内元素的使用,如块级元素div、p,行内元素img、span等
- css设置浮动,css样式 float:left 左浮动,float:right 右浮动,clear:both 清空浮动
- 绝对定位、相对定位,固定定位:position:relative、absolute、fixed
- 动画过渡效果 transition
- 盒子模型,content(内容)、padding(内边距)、border(边框)、margin(外边距)
- margin-top失效时解决办法:给其父元素设置边框border、设置overflow:hidden等
- js知识 设置监听器addEventListener
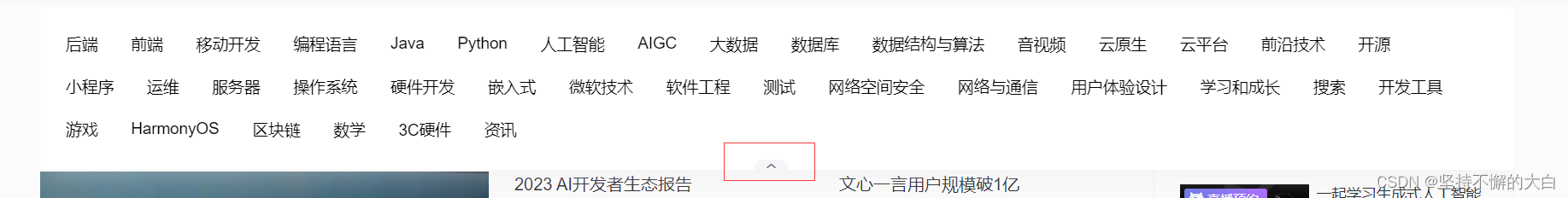
3. 固定定位的使用

这个部分算导航栏吧!原网站的实现是使用到js监听、固定定位等,初始时这个导航栏并不是固定定位,而是向下移动滚动条之后才变为固定定位的,当向上移动滚动条到一定位置时又会恢复为初始样式,如下:

而我对于这部分直接使用了固定定位,没有设置监听的哈。另外,除了字体文本样式部分拷贝自原网站,其他部分均为小编按照我自己的思路来设计的吧!

4. js 监听的使用



这两个图标会随着鼠标移入、移出而变换。并不是简简单单换一个img的src的属性那么简单。参考原网站的实现原理。
4. 参考代码和运行结果
运行结果:
html+css+js实现csdn首页
参考代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>CSDN - 专业开发者社区</title><link rel="stylesheet" href="main.css"><link rel="stylesheet" href="main-2.css"><link rel="icon" href="./imgs/favicon32.ico"><link rel="stylesheet" href="main-3.css">
</head>
<body style="background-color:hsla(0,0%,98%,.8);"><header><div class="main"><div class="main-1"><a href=""><img src="./imgs/20201124032511.png" alt=""></a><ul><li><a href="">博客</a></li><li><a href="">下载</a></li><li><a href="">学习<img style="margin-left: -6px" class="width-19 height-auto verfity-middle" src="./imgs/20230523100320.png" alt=""></a></li><li><a href="">社区</a></li><li><a href="">插件</a></li><li><a href="">GitCode</a></li><li><a href="">InsCode</a></li></ul></div><div class="main-2"><div><div class="main-2-inner"><input type="text" placeholder="小红书"><button class="font-weight-500 font-14" style="color: white"><i></i><span>搜索</span></button></div></div></div><div class="main-3"></div></div></header>
<!-- 导航栏的样式--><main><div class="m-1"><div class="ts-div"><img src="./imgs/20220107105619.png" alt=""></div><ul class="height-24"><li><a href="">后端</a></li><li><a href="">前端</a></li><li><a href="">移动开发</a></li><li><a href="">编程语言</a></li><li><a href="">Java</a></li><li><a href="">Python</a></li><li><a href="">人工智能</a></li><li><a href="">AIGC</a></li><li><a href="">大数据</a></li><li><a href="">数据库</a></li><li><a href="">数据结构与算法</a></li><li><a href="">音视频</a></li><li><a href="">云原生</a></li><li><a href="">云平台</a></li><li><a href="">前沿技术</a></li><li><a href="">开源</a></li><!-- 鼠标焦点没有进入--><li><a href="">小程序</a></li><li><a href="">运维</a></li><li><a href="">服务器</a></li><li><a href="">操作系统</a></li><li><a href="">硬件开发</a></li><li><a href="">嵌入式</a></li><li><a href="">微软技术</a></li><li><a href="">软件工程</a></li><li><a href="">测试</a></li><li><a href="">网络空间安全</a></li><li><a href="">网络与通信</a></li><li><a href="">用户体验设计</a></li><li><a href="">学习和成长</a></li><li><a href="">搜索</a></li><li><a href="">开发工具</a></li><li><a href="">游戏</a></li><li><a href="">HarmonyOS</a></li><li><a href="">区块链</a></li><li><a href="">数学</a></li><li><a href="">3C硬件</a></li><li><a href="">资讯</a></li><!-- 特殊li标签--><li class="ts-li"><img src="./imgs/20220107105622.png" alt=""></li></ul></div><div class="m-2">
<!-- 什么都不是--></div><div class="m-3"><div class="m-3-l"><div class="m3l-l"><div class="m3ll-t"><img src="./imgs/20220107104621.png" alt=""><h3 class="public-css">头条</h3></div><div class="m3ll-b"><a href=""><img src="./imgs/20231229102229.jpg" alt=""></a><a href="" class="public-css margin-top-8 font-17">看程序员雷军如何用 1003 天,造年轻人的第一台智能汽车</a><a href="" class="margin-top-6">雷军公开了除了售价以外的实车、设计理念、重要参数和技术性能等诸多细节。他在发布会上强调,小米汽车将专注于技术研发,并表达出小米汽车的目标是:在未来 15 到 20 年内成为全球前五的汽车厂商,并为中国汽车工业的全面崛起而努力。</a></div></div><div class="m3l-r"><div class="m3lr-l"><div class="m3lr-top"><div><img src="./imgs/20220107104919.png" alt=""><img src="./imgs/20220107104954.png" alt=""></div></div><div class="m3lr-bottom"><a href=""><p>2023 AI开发者生态报告</p><p>技术生态、开发范式与应用案例全景</p></a><a href=""><p>Vue 2 生命周期即将结束!</p><p>Vue 2 将于 2023 年 12 月 31 日达到生命周期结束 (EOL)</p></a><a href=""><p>代码量锐减 80%,一次祖传代码重构实践</p><p>本文将分享重构过程中碰到的代码坏味道,并分析这样写的动机、预防和拯救措施。</p></a><a href=""><p>6小时学会玩迷宫,这个AI机器人不仅打破人类记录</p><p>竟顺便把作弊也学了?!...</p></a><a href=""><p>2023各编程语言最受欢迎的许可证</p><p>文章分析了 2023 年最受欢迎的开源许可证</p></a></div></div><div class="m3lr-r"><div class="m3lr-top"><div class="m3lr-top-1"><img src="./imgs/20220107104836.png" alt=""><h3 class="public-css">热点</h3></div><div><img src="./imgs/20220107104919.png" alt=""><img src="./imgs/20220107104954.png" alt=""></div></div><div class="m3lr-bottom"><a href=""><p>文心一言用户规模破1亿</p><p>Julia 1.0 发布|极客头条</p></a><a href=""><p>Kuasar成为CNCF官方项目</p><p>探索容器运行时新纪元</p></a><a href=""><p>PC 端鸿蒙操作系统已接近完成</p><p>雷军:小米 SU7 确实有点贵|极客头条</p></a><a href=""><p>2024 年软件开发新趋势!</p><p>软件是科技行业的基石。</p></a><a href=""><p>低时延,可扩展的 l4s 拥塞控制算法</p><p>最好的拥塞控制算法是维持不拥塞状态。</p></a></div></div></div></div>
<!-- 左边部分--><div class="m-3-r m3r"><div class="m3r-t"><div class="m3rt-l"><img src="./imgs/20220107105446.png" alt=""><h3 class="public-css">直播</h3></div><div class="m3rt-r"><a href="">更多 ></a></div></div><div class="m3r-b"><a href=""><div class="a-l"><img class="live-img" src="./imgs/1703048006545.jpg" alt=""><img class="other-img" src="./imgs/livemake.ed2b6426.png" alt=""><div class="live-img2"><img src="./imgs/play.9956ea53.png" alt=""></div><p class="live-txt">直播预约</p></div><div class="a-r"><h3>一起学习生成式人工智能(三)|用 Python OpenAI SDK 玩转生成式人工智能</h3><p>01/10 19:30</p></div></a><a href=""><div class="a-l"><img class="live-img" src="./imgs/1703048006545.jpg" alt=""><img class="other-img" src="./imgs/livemake.ed2b6426.png" alt=""><div class="live-img2"><img src="./imgs/play.9956ea53.png" alt=""></div><p class="live-txt">直播预约</p></div><div class="a-r"><h3>一起学习生成式人工智能(四)|用低代码实现人工智能应用</h3><p>01/17 19:30</p></div></a><a href=""><div class="a-l"><img class="live-img" src="./imgs/1703142372745.jpg" alt=""><img class="other-img" src="./imgs/livemake.ed2b6426.png" alt=""><div class="live-img2"><img src="./imgs/play.9956ea53.png" alt=""></div><p class="live-txt">直播预约</p></div><div class="a-r"><h3>无界创新:2024年首场AIGC与低代码发展沙龙</h3><p>01/06 10:00</p></div></a><a href=""><div class="a-l"><img class="live-img" src="./imgs/183996c4f54d4bd78d6cbfb2e8356631.jpg" alt=""><img class="other-img" src="./imgs/livemake.ed2b6426.png" alt=""><div class="live-img2"><img src="./imgs/play.9956ea53.png" alt=""></div><p class="live-txt">直播预约</p></div><div class="a-r"><h3>LangChain 表达式语言 LCEL 初探</h3><p>01/04 19:30</p></div></a></div></div>
<!-- 右边部分--></div></main>
</body>
<script type="text/javascript" src="main.js"></script>
</html>











![[新版Hi3531DV200 性能强悍]](https://img-blog.csdnimg.cn/direct/12ce4f9a37b44281957b09e3c8943f5e.jpeg#pic_center)