当前示例源码github地址:
https://github.com/vilyLei/voxwebgpu/blob/feature/material/src/voxgpu/sample/VertexUpdateTest.ts
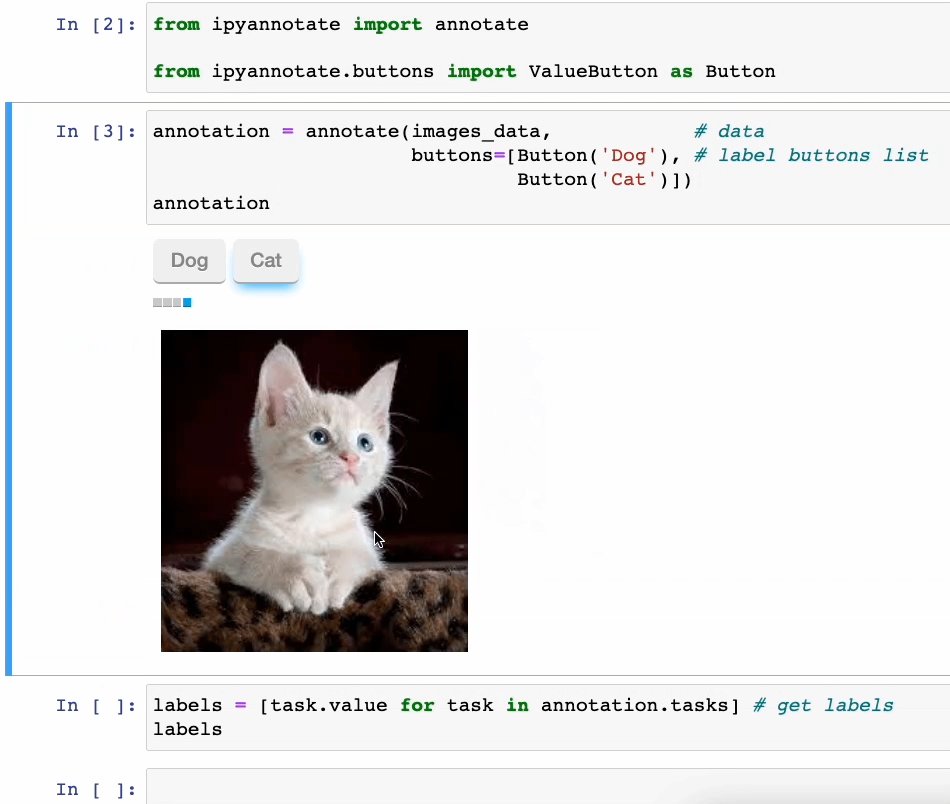
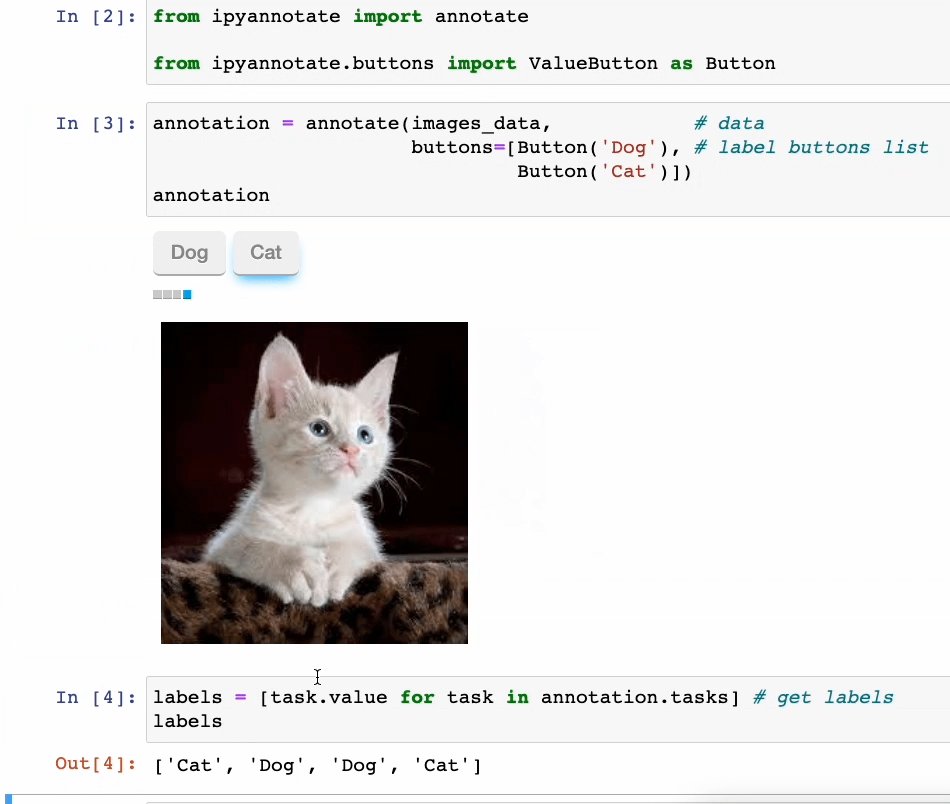
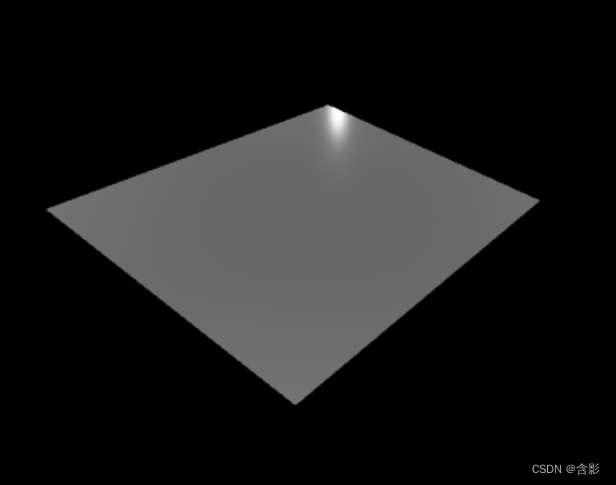
当前示例运行效果:

此示例基于此渲染系统实现,当前示例TypeScript源码如下:
export class VertexUpdateTest {private mRscene = new RendererScene();initialize(): void {this.mRscene.initialize({canvasWith: 512,canvasHeight: 512,rpassparam:{multisampled: true}});this.initScene();this.initEvent();}private mPlane: PlaneEntity;private initScene(): void {let rc = this.mRscene;let plane = new PlaneEntity({axisType: 1,geometryDynamic: true,extent: [-600, -600, 1200, 1200]});this.mPlane = plane;rc.addEntity(plane);}private initEvent(): void {const rc = this.mRscene;rc.addEventListener(MouseEvent.MOUSE_DOWN, this.mouseDown);new MouseInteraction().initialize(rc, 0, false).setAutoRunning(true);}private mouseDown = (evt: MouseEvent): void => {let geom = this.mPlane.geometry;let attrib = geom.getAttribDataWithTypeName('position');let vs = attrib.data as Float32Array;vs[0] -= 100;attrib.update();};run(): void {this.mRscene.run();}
}