【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing @163.com】
前面我们用qt写过倒计时软件,但是那个时候界面只有分钟和秒钟,这一次我们希望在之前的基础上拓展一下。第一,可以添加一个小时数,这样使用的场景也会更加丰富一些;第二,可以添加一个ini的配置文件,这样倒计时的数值就不用软件写死,更加不用每次更改数字的时候,还需要重新编译软件才行。
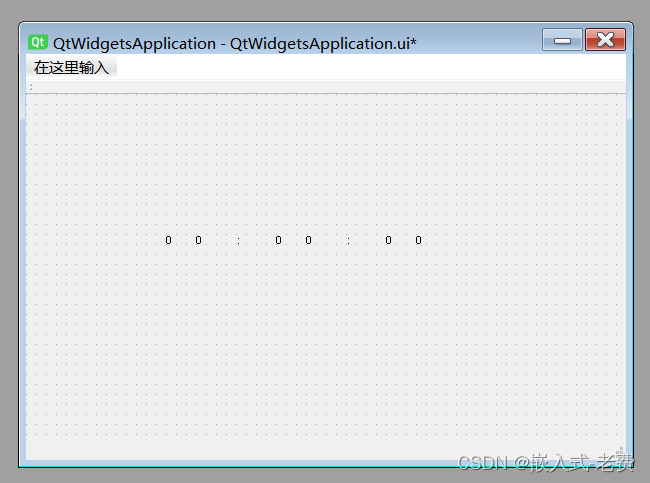
1、重新用designer修改显示界面
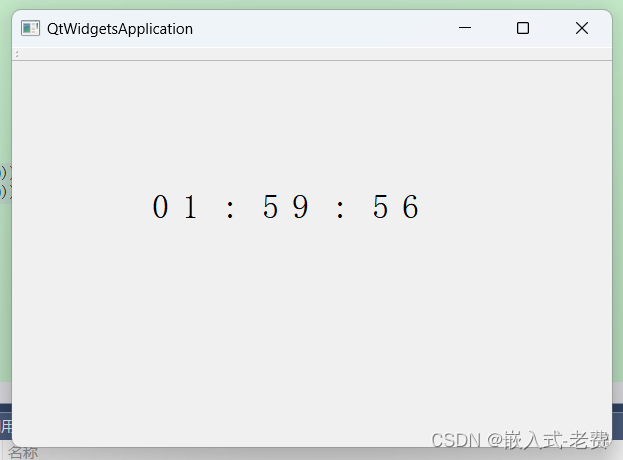
因为这一次的显示添加了一个小时数,那么界面部分等于多了两个label。这个部分呢,使用designer添加两个标签即可。虽然字体依然很小,不过不用担心,我们可以在编码的时候改善一下。

2、QtWidgetsApplication.h文件修改
因为主要的修改是放在了界面的更新和脚本的读写上面,头文件这部分基本并不涉及,所以头文件里面的代码也就没有发生改变。当然为了给朋友们一个提示,这里也给出完整的代码,
#pragma once#include <QtWidgets/QMainWindow>
#include <QTimer>
#include "ui_QtWidgetsApplication.h"class QtWidgetsApplication : public QMainWindow
{Q_OBJECTpublic:QtWidgetsApplication(QWidget *parent = nullptr);~QtWidgetsApplication();private:Ui::QtWidgetsApplicationClass ui;QTimer* p_timer;int total;void display_number();private slots:void update();
};3、QtWidgetsApplication.cpp修改
前面我们说过,这里的修改主要是配置文件的读取和显示内容的更新。这部分我们一一来看下。首先配置文件的读取,在qt当中有一个QSettings类正好可以帮助我们读取下ini文件。现在的ini文件是这样设计的,
[ basic_config ]
;comment
time_expiration =7200当然这里有一个小插曲需要注意下,那就是config.ini文件一定要放到h文件、cpp文件的同级目录下。不然,config.ini文件是不能被代码读取到的。这一点,是和之前c# wpf明显不一样的地方。
#include <QApplication>
#include <QPushButton>
#include <QMessageBox>
#include <QSettings>
#include "QtWidgetsApplication.h"QtWidgetsApplication::QtWidgetsApplication(QWidget *parent): QMainWindow(parent)
{ui.setupUi(this);//set fontQFont ft;ft.setPointSize(20);ui.label_1->setFont(ft);ui.label_2->setFont(ft);ui.label_3->setFont(ft);ui.label_4->setFont(ft);ui.label_5->setFont(ft);ui.label_6->setFont(ft);ui.label_7->setFont(ft);ui.label_8->setFont(ft);// set total valueQString filePath = "./config.ini";QSettings settings(filePath, QSettings::IniFormat);total = settings.value("basic_config/time_expiration", 1800).toInt();// set timerp_timer = new QTimer(this);connect(p_timer, SIGNAL(timeout()), this, SLOT(update()));p_timer->start(1000); // 1000 is intervaldisplay_number();
}// destructor function
QtWidgetsApplication::~QtWidgetsApplication()
{if (p_timer){delete p_timer;}
}// timeout callback function
void QtWidgetsApplication::update()
{total -= 1;display_number();if (total == 0){p_timer->stop();delete p_timer;p_timer = NULL;QMessageBox::information(this, "tip", "Timeout!");}
}不仅是ini文件的读取,整个字符的显示也和之前是不一样的。之前只需要显示分钟和秒钟,而这里需要显示时间、分钟、秒钟三组变量,因此代码逻辑上会稍微有点不同。测试的时候稍微注意下即可,
// shou data here
void QtWidgetsApplication::display_number()
{ui.label_1->setText(QString::number((total / 3600) / 10));ui.label_2->setText(QString::number((total / 3600) % 10));ui.label_4->setText(QString::number(((total % 3600) / 60) / 10));ui.label_5->setText(QString::number(((total % 3600) / 60) % 10));ui.label_7->setText(QString::number((total % 60) / 10));ui.label_8->setText(QString::number((total % 60) % 10));
}
4、测试和验证
测试的话,也是主要根据新添加的两个功能点展开的。第一步,看如果没有ini文件,整个界面是否会按照默认的1800秒倒计时走下去;第二步,就是在h文件、cpp文件同级目录设置一个config.ini文件,填上必要的测试数据,比如7200秒,重新打开测试界面,是否从7200秒开始倒计时。如果没有的话,就要回去好好检查一下原因了。