目的
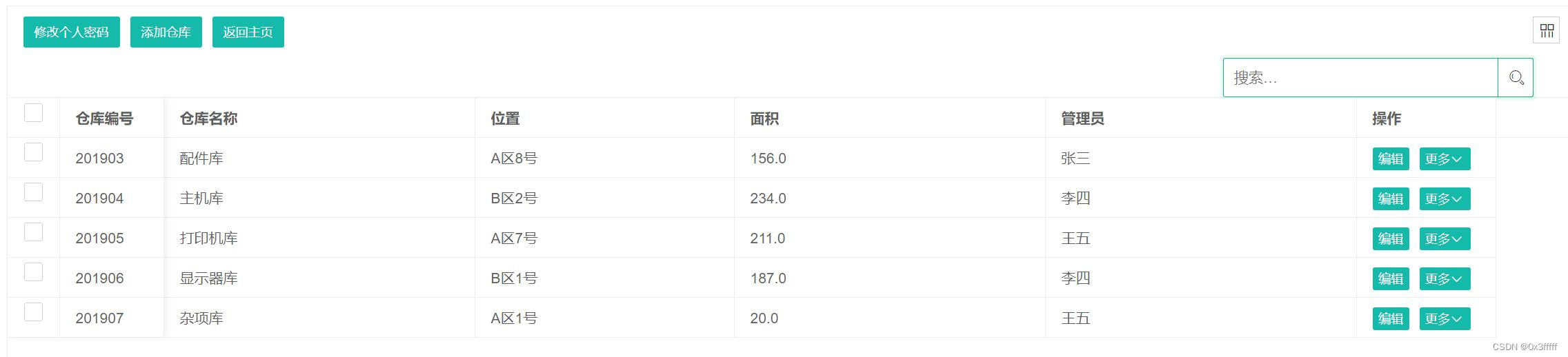
搜索框搜索内容重载数据只显示搜索到的结果

遇到的问题
在layui官方文档里介绍的table属性有data项,但使用下列代码
table.reload('test', {data:data //data为json数据});时发现,会会重新调用table.render的url拿到原来的数据,并不会显示出来传输的data数据,估计应该只有table.render有这个属性。
原因
table.reload执行会重新调用table.render来渲染实例
解决方案
可以使用where进行传参,然后后端判断Str就可以区分是哪里调用的了,具体参考后面代码
table.reload('test', {where: {Str: value},});部分代码
表格和搜索框
<div style="padding: 16px;"><table class="layui-hide" id="test" lay-filter="test"></table>
</div> <div class="layui-input-wrap" style="width: 300px;right: -80%;"><input type="text" id="searchtext" lay-affix="search" lay-filter="search" lay-options="{split: true}" placeholder="搜索…" class="layui-input">
</div>
表格渲染
table.render({elem: '#test',url: '/GetAllTemp',method: 'post',toolbar: '#toolbarDemo',height: 'full-35',css: [ // 重设当前表格样式'.layui-table-tool-temp{padding-right: 145px;}'].join(''),cellMinWidth: 80,totalRow: true,page: true,cols: [[{type: 'checkbox', fixed: 'left'},{field:'id', fixed: 'left', width:100, title: '<%=ExamTemp.tid%>'},{field:'b', width:300, title: '<%=ExamTemp.tb%>'},{field:'c', width:250, title: '<%=ExamTemp.tc%>'},{field:'d', title:'<%=ExamTemp.td%>', width: 300},{field:'e', title:'<%=ExamTemp.te%>', width: 300},{fixed: 'right', title:'操作', width: 134, minWidth: 125, toolbar: '#barDemo'}]],done: function(res, curr, count, origin){...搜索框事件(表格重载数据)
form.on('input-affix(search)', function(data){ // 搜索var elem = data.elem; // 输入框var value = elem.value; // 输入框的值if(!value){layer.msg('请输入搜索内容');return elem.focus()};// 搜索重载数据table.reload('test', {where: {Str: value},});});后端 获取数据
判断一下Str是不是空的就可以区分是一开始渲染还是重载了
@WebServlet("/GetAllTemp")
public class GetAllTempServlet extends HttpServlet {AllTemplateService ats = new AllTemplateServiceImpl();@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {req.setCharacterEncoding("utf-8");resp.setCharacterEncoding("utf-8");String Str = req.getParameter("Str");if (Str==null){int uid = Integer.parseInt(req.getSession().getAttribute("uid").toString());System.out.println("uid: "+uid);List<AllTemplate> allTemplates = ats.getAllTemp();JsonMassage<AllTemplate> JSM = new JsonMassage("0", "", allTemplates);String json = JSM.toJSONString();resp.getWriter().write(json);}else {List<AllTemplate> allTemplates = ats.getTempByStr(Str);JsonMassage<AllTemplate> JSM = new JsonMassage("0", "", allTemplates);String json = JSM.toJSONString();resp.getWriter().write(json);}}
}