Android ImageView的Bitmap在scaleType情况下,Bitmap顶部与底部RectF坐标,Kotlin
通常,在ImageView设置scaleType后,Android会把原始图片通过缩放放在ImageView里面,例如:
<ImageViewandroid:id="@+id/image"android:layout_width="match_parent"android:layout_height="match_parent"android:adjustViewBounds="true"android:scaleType="fitCenter"android:src="@mipmap/p2" />
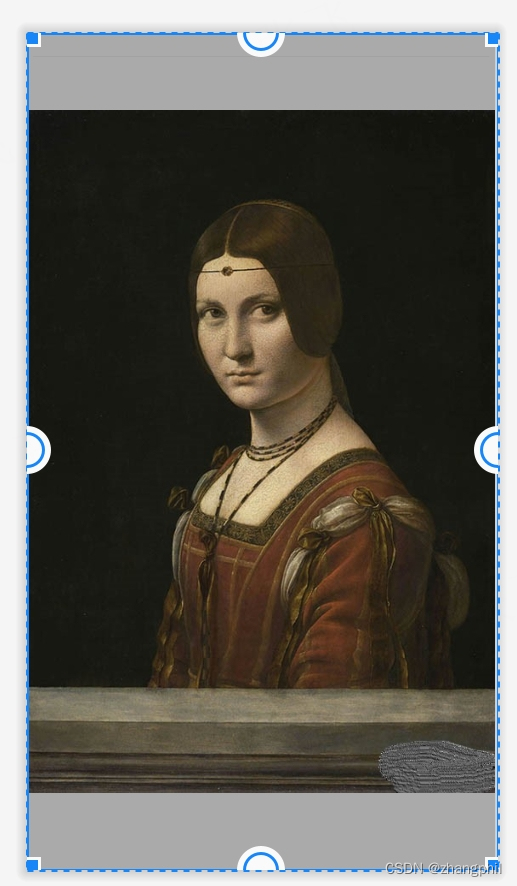
显示的结果:

ImageView的高度这里特意设置:
android:layout_height="match_parent"撑满ImageView的高度,但ImageView里面展示的Bitmap宽度铺满了屏幕宽度,但Bitmap的高度和ImageView是不同的,顶部和底部有空隙。因为缩放的模式是:
android:scaleType="fitCenter"此时,如果想要获得ImageView里面通过scaleType已经缩放的Bitmap的top值或其他bottom是多少,则:
private fun getImageBounds(imageView: ImageView): RectF {val bounds = RectF()val drawable = imageView.drawableif (drawable != null) {imageView.imageMatrix.mapRect(bounds, RectF(drawable.bounds))}return bounds}返回的RectF的top即ImageView里面的缩放后的Bitmap顶部距离ImageView顶部的值。
因为ImageView设置了高度为match_parent,且scaleType为fitCenter,导致里面的Bitmap顶部距离ImageView顶部有间隙。如果想消除这种间隙,也很简单,直接修改xml,把ImageView的高度从match_parent改为wrap_content:
<ImageViewandroid:id="@+id/image"android:layout_width="match_parent"android:layout_height="wrap_content"android:adjustViewBounds="true"android:scaleType="fitCenter"android:src="@mipmap/p2" />此时,ImageView里面的Bitmap移动最顶部,和ImageView的顶部一致了。

这样简单的处理,可以在有些场景下简化ImageView与ImageView里面的Bitmap宽高坐标位置计算。
Android把宽高均小于给定值的Bitmap放大到给定值,Kotlin-CSDN博客文章浏览阅读392次,点赞8次,收藏11次。文章浏览阅读5.3k次。《Android大图片之变换缩略图,以及对原始大图片按照指定宽、高裁剪成缩略图》在Android的ImageView加载图像资源过程中,出于性能和内存开销的需要,有时候需要把一个原始的超大图片按照一定比例等比例缩放成较小的缩略图,或者需要把原始的超大图片,裁剪成指定宽高值的较小图片,针对这种开发需求,可以使用Android SDK自身提供的工具类:ThumbnailUtils完成。假设拉伸放大到SIZE=2048。https://blog.csdn.net/zhangphil/article/details/134737075
Android通过scaleType裁剪缩放图片适配不同屏幕不同ImageView尺寸-CSDN博客文章浏览阅读6.1k次。Android通过scaleType裁剪缩放图片适配不同屏幕不同ImageView尺寸实验方法,先找一张不规则大图,尺寸:1024pix(宽) X 1465pix(高),原图如图:然后特意设置一个ImageView宽高均为600pix。观察不同scaleType配置下,Android对原图的裁剪缩放效果。左侧为代码,右侧为缩放和裁剪效果。(1)android:scaleType="fitXY"可...https://blog.csdn.net/zhangphil/article/details/80858726