pm2的日志管理及使用pm2-logrotate进行日志分割
- 一、说明
- 二、pm2-logrotate安装及配置
- 2.1 安装
- 2.2 配置
- 2.3 停止 pm2-logrotate服务

一、说明
-
pm2的自带日志管理功能:
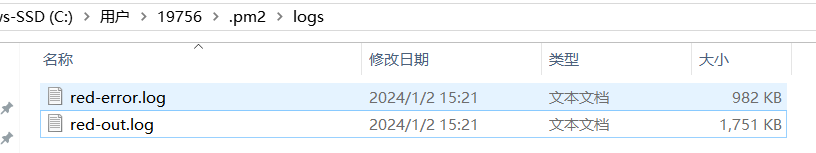
pm2的日志模块默认是每一个服务进程都分配两个默认的日志文件两个日志文件 (Linux:/root/.pm2/logs)
(Windows:C:Users\Administratorl\pm2\logs) ,一个错误记录 xxx-errot.log,
,一个正常记录 xxx-out.log。启动项目后,可以通过pm2 logs命令查看,此时屏幕上会同时输出error log和 实时out log,同时会打印出日志文件的路径,类似:


但是pm2自带的日志功能是不支持自动分割的,这就会导致随之时间的推移,日志文件会越来越大,不但会影响性能,在后期排查问题的时候也会很麻烦,这时我们就可以使用pm2-logrotate插件来解决上面的问题。 -
pm2-logrotate插件
pm2-logrotate是一个Node.js进程管理器PM2的模块,主要用于增强pm2的日志管理功能。它可以根据日志文件的大小自动轮换日志文件。它可以用于防止日志文件过大,导致磁盘空间或性能问题。
使用pm2-logrotate,可以配置日志文件轮换的频率、每个日志文件的最大大小以及轮换后的日志文件应该存储在哪里。该模块还提供了在旋转日志文件之前压缩和截断旧日志文件的选项。
二、pm2-logrotate安装及配置
2.1 安装
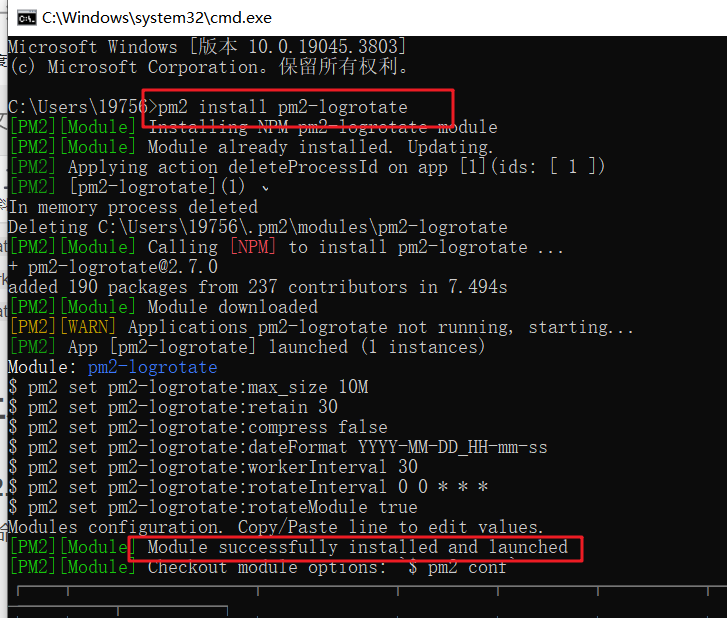
- 执行安装命令:
pm2 install pm2-logrotate

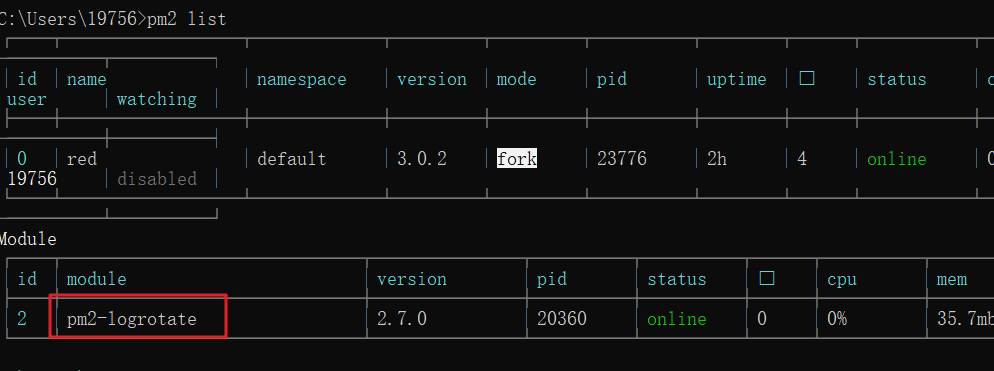
- 安装完成后模块列表,执行命令:
pm2 list

2.2 配置
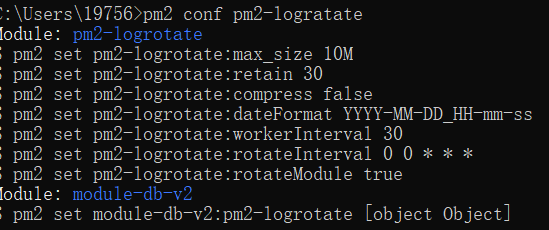
- 查看详细的配置,执行命令:
pm2 conf pm2-logratate

- 设置配置属性,执行命令:
pm2 set pm2-logrotate:属性名称 值
- pm2-ogrotate可设置参数如下:
max_size:默认10M,当一个文件的大小超过这个值时,它将会对文件进行分割。可以在最后指定单位,如10G\10M\10Kretain:保留日志文件数量,默认为30个文件日志,当文件数量超过时,自动清理前面的日志文件compress:是否启用 gzip 压缩处理日志文件,默认为falsedateFormat:日志文件名称格式,默认格式 YYYY-MM-DD_HH-mm-ss。如设置的日志文件名为 out.log,就会自动分割生成 out-YYYY-MM-DD_HH-mm-ss.log 的日志文件。rotateModule:是否把 pm2 本身的日志文件也进行分割,默认trueworkerInterval:检查日志大小的时间间隔,默认30秒,最小值为 1。rotateInterval:定时执行选择,默认每天午夜0 0 * * * ,(类似于 Linux 中的 cron 定时任务)
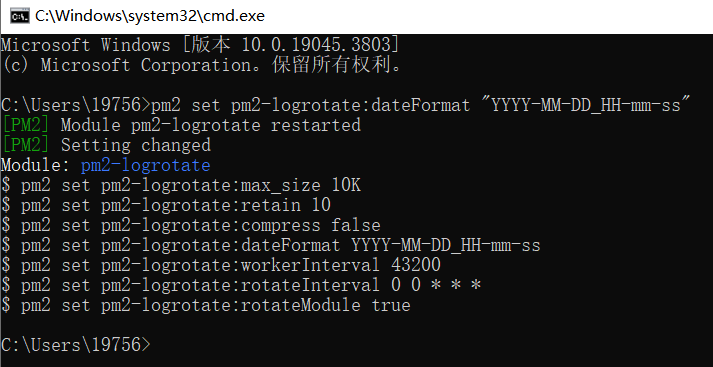
- 示例修改如下:
# 设置日志文件最大的大小为10KB
pm2 set pm2-logrotate:max_size 10K
# 设置日志保留数量为10个
pm2 set pm2-logrotate:retain 10
# 设置日志文件名称格式
pm2 set pm2-logrotate:dateFormat "YYYY-MM-DD_HH-mm-ss"
# 设置检查日志大小的时间间隔为12个小时(60*60*12)
pm2 set pm2-logrotate:workerInterval 43200
# 如果有设置分割时间的话,使用英文双引号
pm2 set pm2-logrotate:rotateInterval "30 * * * * *"

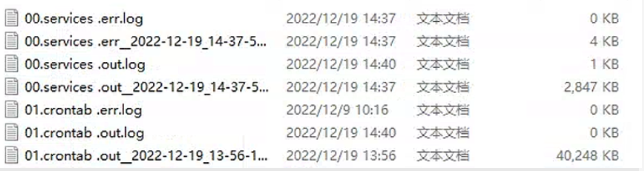
当大小达到10KB就会自动分割,格式如:
服务名-out 2022-12-19_14-37-51.log的文件.
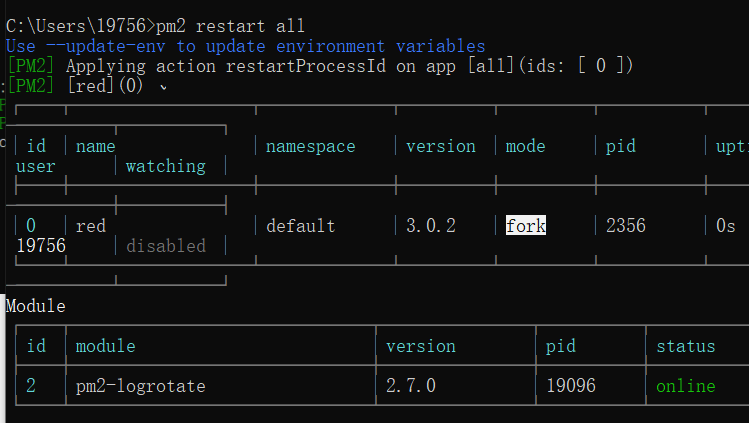
- 修改完后重启服务,执行命令:
pm2 restart all

2.3 停止 pm2-logrotate服务
-
以前旧版本的 pm2-logrotate 想要停止,就只能卸载服务,卸载命令:
pm2 uninstall pm2-logrotate -
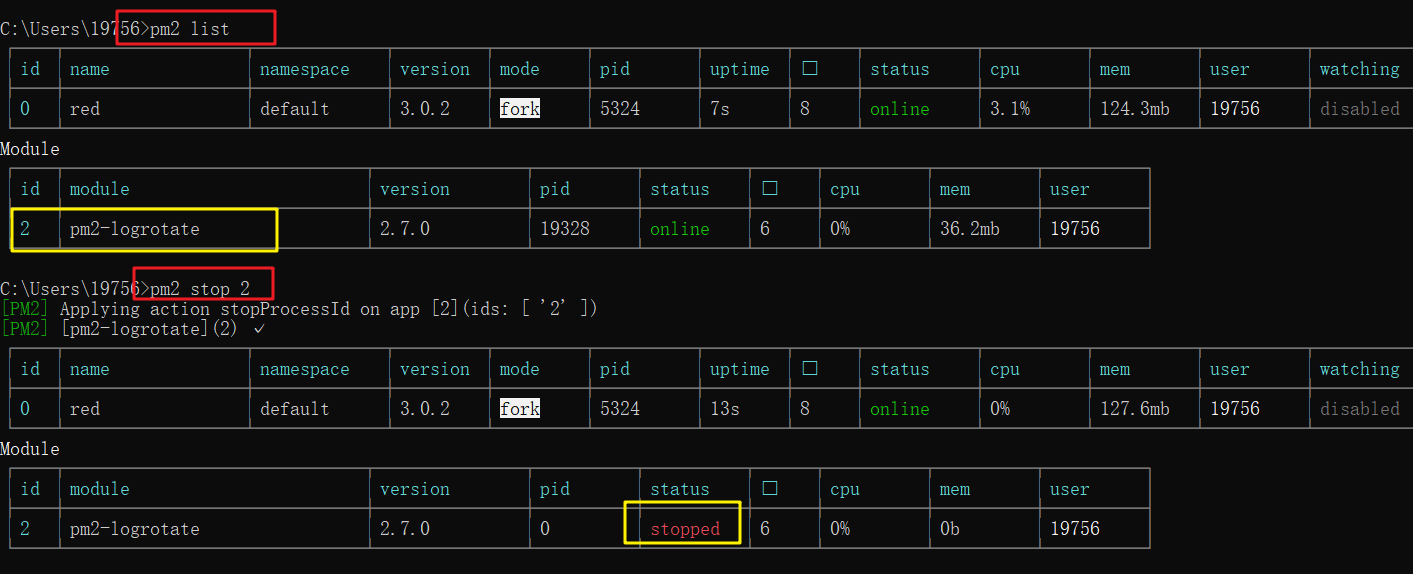
现在新版本的可以使用
pm2 list查看到 pm2-logrotate 进程 id 为 2 ,执行pm2 stop 2即可停止服务:

启动服务,执行命令:pm2 start 2