前言
2024 年 啦!Vue2 也于 2023.12.31 寿终正寝 ! 然而我的 Vue3 升级一再拖延(惭愧不已)~ 赶起来吧~
今天用 vue-cli 和 vite 分别创建了 Vue3 项目,具体实现步骤见如下两篇。
- 《基于 Vue Cli4.x + Vue3 + TS + stylus +router + element-plus 的项目搭建》
- 《基于 Vite + Vue3 + TS + sass + router + element-plus 的项目搭建》
本章的重点是对比一下两者的 插件 和 xxx.config.js 配置。更深刻的理解 前端构建工具 异同点!
环境
-
npm版本v8.13.2 -
node版本v14.20.1 -
vue-cli版本5.0.8 -
vite版本v4.4.8
环境都不算太高,实用即可~
对比
共同安装的插件有:vue3 + sass + vuex + router + element-plus
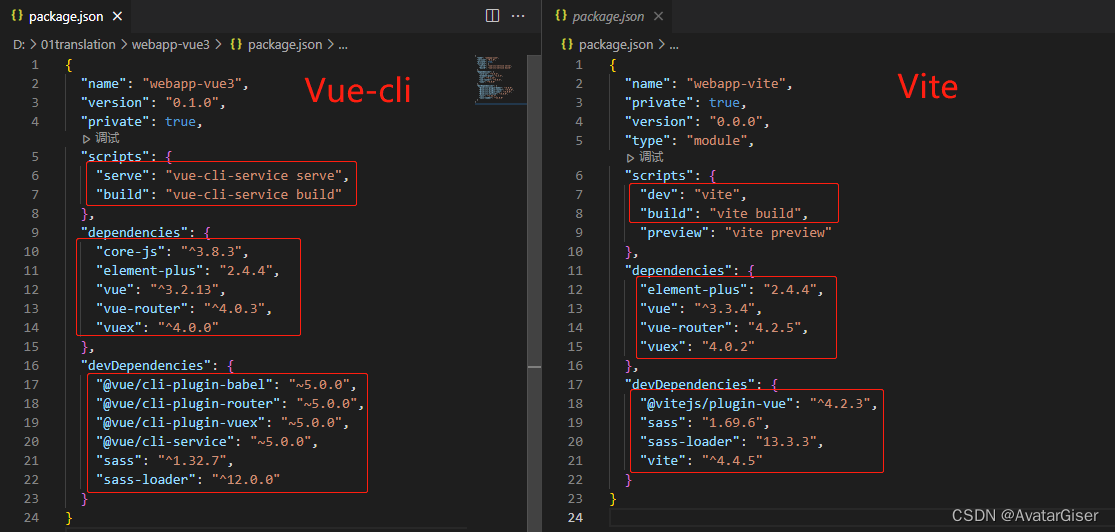
package.json
命令和插件对比,左是用 vue-cli,右是 vite

xxx.config.js
配置对比:
- 左是
vue-cli生成的文件vue.config.js,对应插件 @vue/cli-service ; - 右是
vite生成的文件vite.config.js,对应插件 @vitejs/plugin-vue;

官方说明
- 在 Vue3 文档 《工具链》 章节;
- 如果想知道 Vue-cli 如何 迁移 Vite 和 Vue CLI to Vite,最后也有链接;
直接截图如下:

最后
此篇不评价哪个前端构建工具更好,仅做对比和学习~




![[GKCTF 2020]ez三剑客-eztypecho](https://img-blog.csdnimg.cn/direct/653839b50f9c4d63b74ded95169dfcc4.png)