目录
- 一、通过辅助函数 - mapState获取 state中的数据
- 1.第一步:导入mapState (mapState是vuex中的一个函数)
- 2.第二步:采用数组形式引入state属性
- 3.第三步:利用**展开运算符**将导出的状态映射给计算属性
- 二、开启严格模式及Vuex的单项数据流
- 1.目标
- 2.直接在组件中修改Vuex中state的值
- 3.开启严格模式
- 三、核心概念-mutations
- 1.定义mutations
- 2.格式说明
- 3.组件中提交 mutations
- 4.练习
- 5.总结
- 四、带参数的 mutations
- 1.目标:
- 2.语法
- 2.1 提供mutation函数(带参数)
- 2.2 提交mutation
- 五、练习-mutations的减法功能
- 1.步骤
- 2.代码实现
- 六、练习-Vuex中的值和组件中的input双向绑定
- 1.目标
- 2.实现步骤
- 3.代码实现

一、通过辅助函数 - mapState获取 state中的数据
mapState是辅助函数,帮助我们把store中的数据映射到 组件的计算属性中, 它属于一种方便的用法
用法 :

1.第一步:导入mapState (mapState是vuex中的一个函数)
import { mapState } from 'vuex'
2.第二步:采用数组形式引入state属性
mapState(['count'])
上面代码的最终得到的是 类似于
count () {return this.$store.state.count
}
3.第三步:利用展开运算符将导出的状态映射给计算属性
computed: {...mapState(['count'])}
<div> state的数据:{{ count }}</div>
二、开启严格模式及Vuex的单项数据流
1.目标
明确 vuex 同样遵循单向数据流,组件中不能直接修改仓库的数据
2.直接在组件中修改Vuex中state的值

Son1.vue
button @click="handleAdd">值 + 1</button>methods:{handleAdd (n) {// 错误代码(vue默认不会监测,监测需要成本)this.$store.state.count++// console.log(this.$store.state.count) },
}
3.开启严格模式
通过 strict: true 可以开启严格模式,开启严格模式后,直接修改state中的值会报错
state数据的修改只能通过mutations,并且mutations必须是同步的

三、核心概念-mutations
1.定义mutations
const store = new Vuex.Store({state: {count: 0},// 定义mutationsmutations: {}
})
2.格式说明
mutations是一个对象,对象中存放修改state的方法
mutations: {// 方法里参数 第一个参数是当前store的state属性// payload 载荷 运输参数 调用mutaiions的时候 可以传递参数 传递载荷addCount (state) {state.count += 1}},
3.组件中提交 mutations
this.$store.commit('addCount')
4.练习
1.在mutations中定义个点击按钮进行 +5 的方法
2.在mutations中定义个点击按钮进行 改变title 的方法
3.在组件中调用mutations修改state中的值
5.总结
通过mutations修改state的步骤
1.定义 mutations 对象,对象中存放修改 state 的方法
2.组件中提交调用 mutations(通过$store.commit(‘mutations的方法名’))
四、带参数的 mutations
1.目标:
掌握 mutations 传参语法
2.语法
看下面这个案例,每次点击不同的按钮,加的值都不同,每次都要定义不同的mutations处理吗?

提交 mutation 是可以传递参数的 this.$store.commit('xxx', 参数)
2.1 提供mutation函数(带参数)
mutations: {...addCount (state, count) {state.count = count}
},
2.2 提交mutation
handle ( ) {this.$store.commit('addCount', 10)
}
小tips: 提交的参数只能是一个, 如果有多个参数要传, 可以传递一个对象
this.$store.commit('addCount', {count: 10
})
五、练习-mutations的减法功能

1.步骤

2.代码实现
Son2.vue
<button @click="subCount(1)">值 - 1</button><button @click="subCount(5)">值 - 5</button><button @click="subCount(10)">值 - 10</button>export default {methods:{subCount (n) { this.$store.commit('addCount', n)},}}
store/index.js
mutations:{subCount (state, n) {state.count -= n},
}
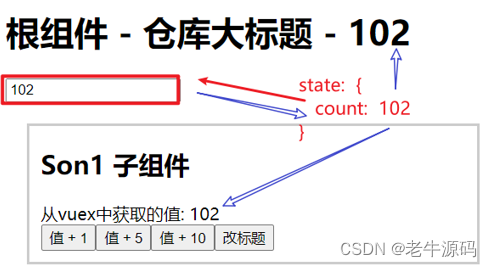
六、练习-Vuex中的值和组件中的input双向绑定
1.目标
实时输入,实时更新,巩固 mutations 传参语法

2.实现步骤

3.代码实现
App.vue
<input :value="count" @input="handleInput" type="text">export default {methods: {handleInput (e) {// 1. 实时获取输入框的值const num = +e.target.value// 2. 提交mutation,调用mutation函数this.$store.commit('changeCount', num)}}
}
store/index.js
mutations: { changeCount (state, newCount) {state.count = newCount}
},