文章目录
- 引言
- 一、云耀云服务器L实例介绍
- 1.1 准备一个华为云耀云服务器
- 1.2 重置实例密码
- 1.3 利用xshell 远程连接
- 二、安装环境软件
- 2.1 安装git准备远程拉取
- 2.2 安装Docker 和 Docker compose
- 三、博客开源项目介绍
- 3.1 操作界面展览
- 四、拉取项目搭建个人博客
- 4.1 拉取项目进行配置
- 4.2 启动Docker服务配置个人站站点
- 4.3启动基于Docker Compose配置文件的容器服务:
- 配置docker-compose PATH环境变量
- 启动Docker Compose容器服务
- 4.4 安全组中开放 8080端口
- 五、访问个人网站
- 结尾
引言
Docker Compose是一个用于定义和运行多个 Docker 容器的工具,负责快速的部署分布式应用。可以轻松解决由多个相互依赖的服务组成,启动、停止和扩展整个应用程序,并确保各个服务之间的通信和依赖关系正确配置的项目。
今天就来带大家在亚马逊云服务上使用 Docker compose 拉取 github 上的博客开源项目快速搭建一个属于自己的个人博客网站,下面我们就来看看具体教程吧!
一、云耀云服务器L实例介绍
云耀云服务器L实例是新一代的轻量应用云服务器,专为中小企业和开发者设计,提供便捷的开箱即用体验。而且还有多种镜像、资源组合供我们选择他们还有各种交互界面升级更加简单,对新手快速上手服务器来说是一个不二的选择。
- 在地区选择上不管是国内都有地区供你选择选择多多


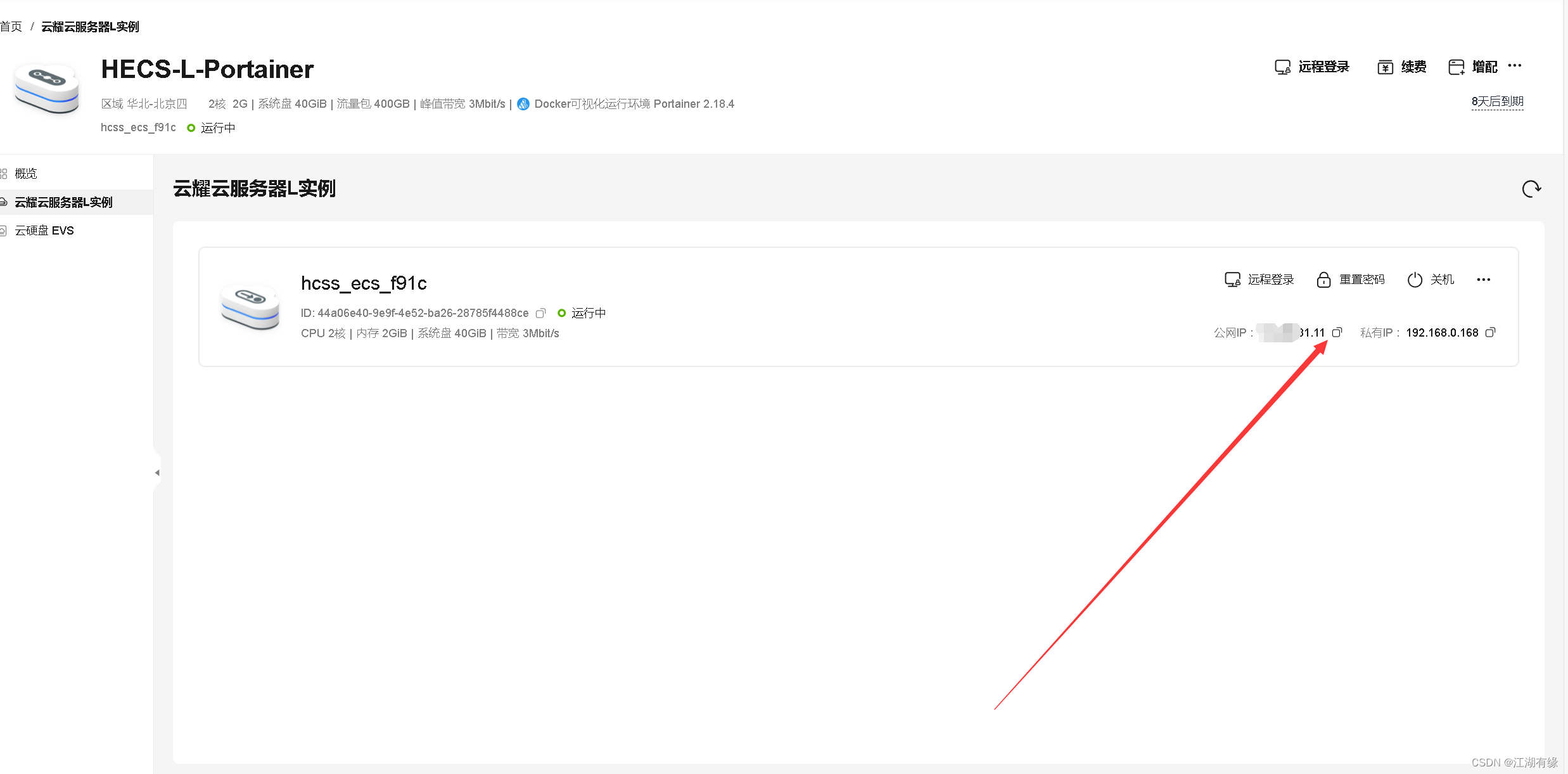
1.1 准备一个华为云耀云服务器
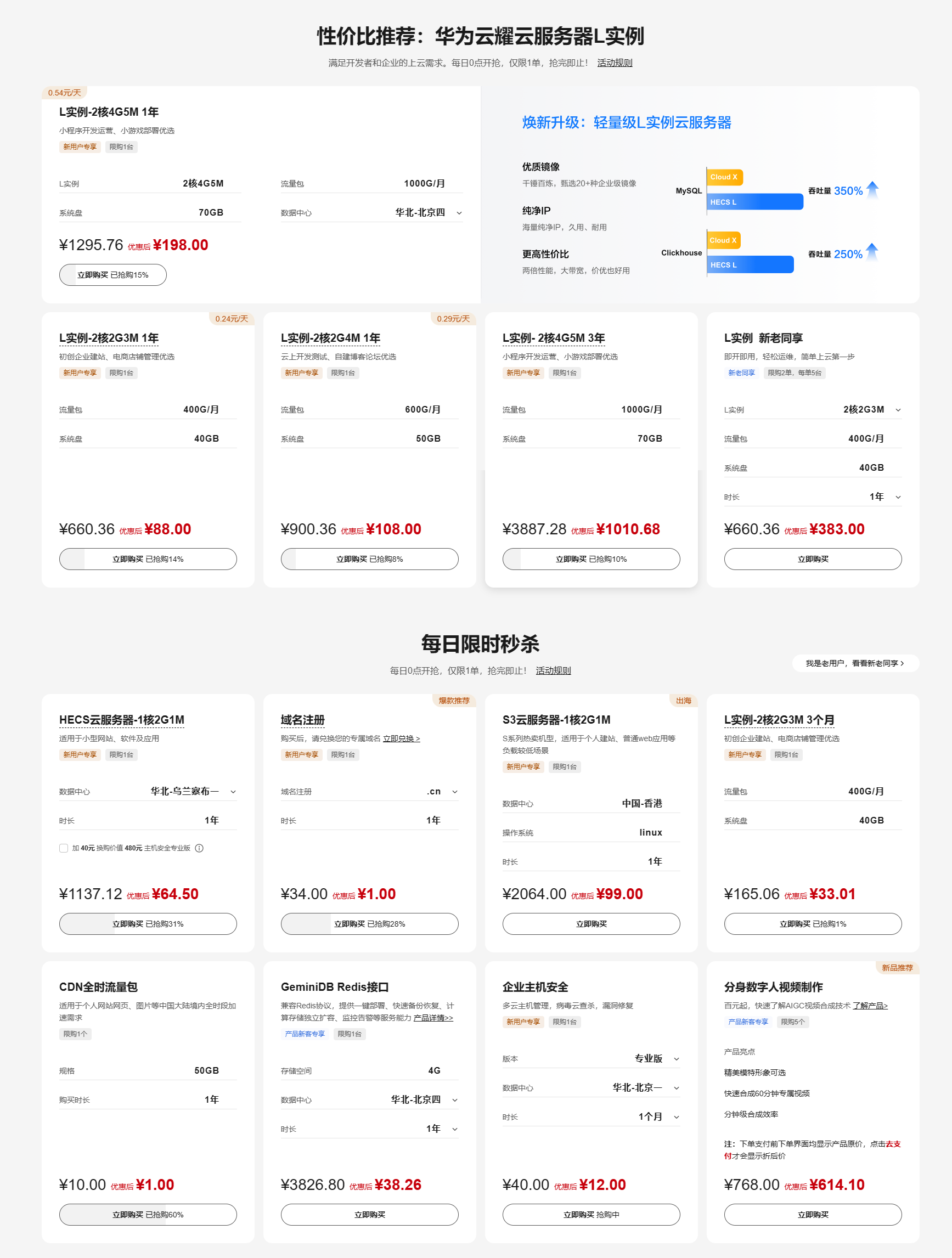
当然我们选择华为云华为云耀云服务器的服务器最重要的一点当然是实惠啦!超高性价比,超低门槛,敞开随心用华为云耀云服务器L实例 就是我们本次选择的性价比产品特别适合新手来上手的第一台服务器
还给我们提供多种实例规格,以及各种超性价比套餐供我们选择学生党也可以低成本用使用技术升级优化用云成本,普惠更多初创企业和开发者

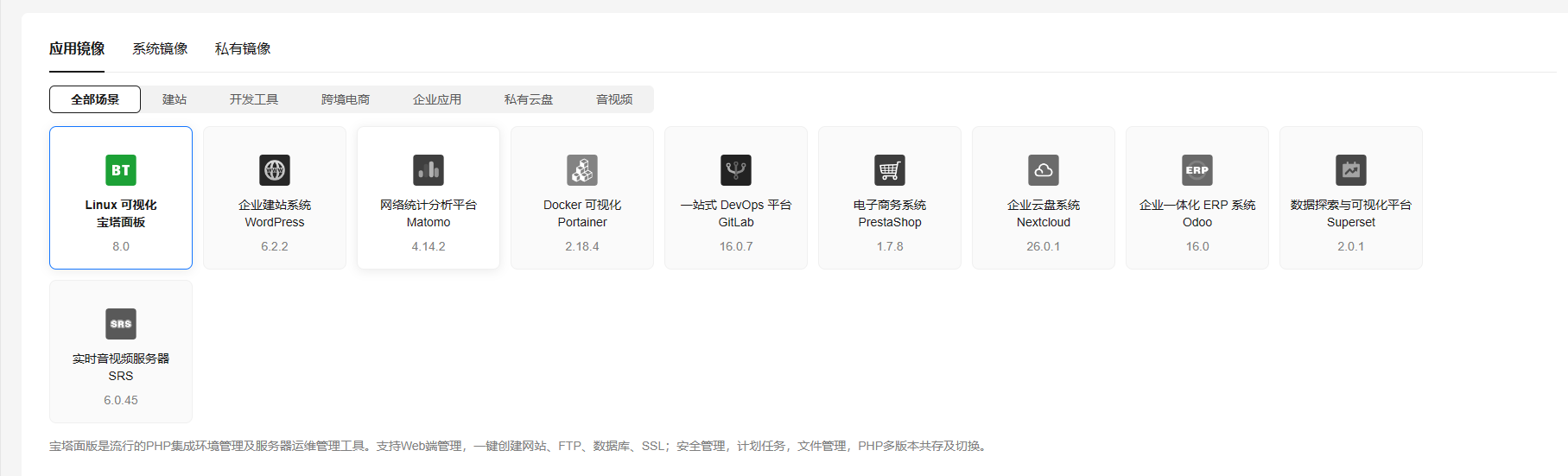
在实例选择安装上还有各种场景供我们选择直接预装 宝塔免费让我们更加省心

1.2 重置实例密码
好了以上就是实例以及套餐上面的介绍啦,既然云服务的选择不愁了那么接下来就是来登录我们的云服务器来体验一下吧!

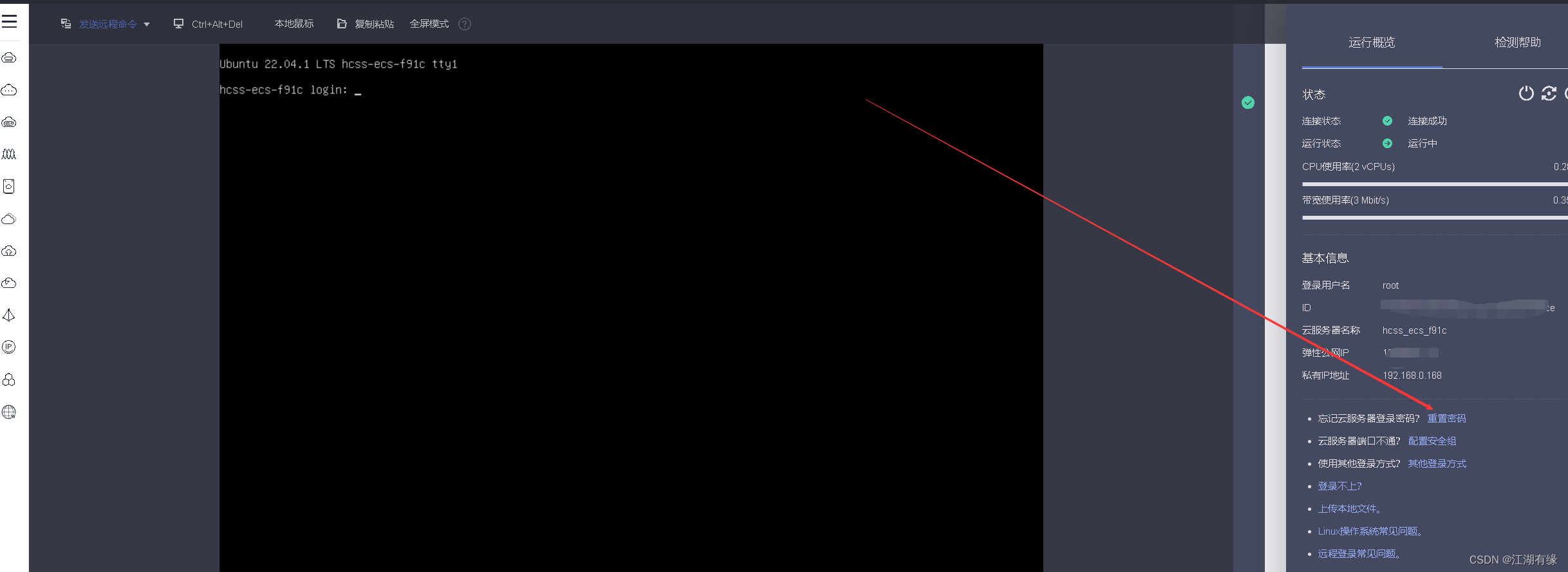
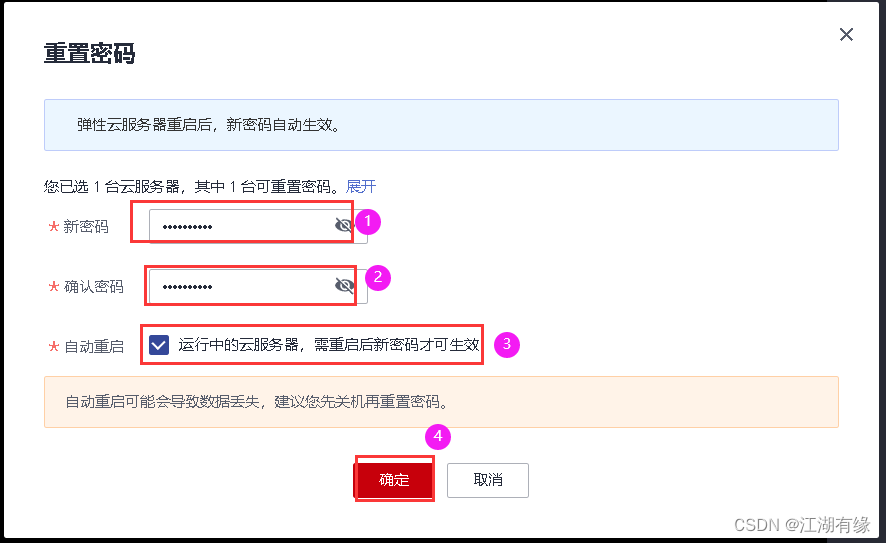
进入到华为云本地VNC控制台中,去选择重置实例密码
1.3 利用xshell 远程连接
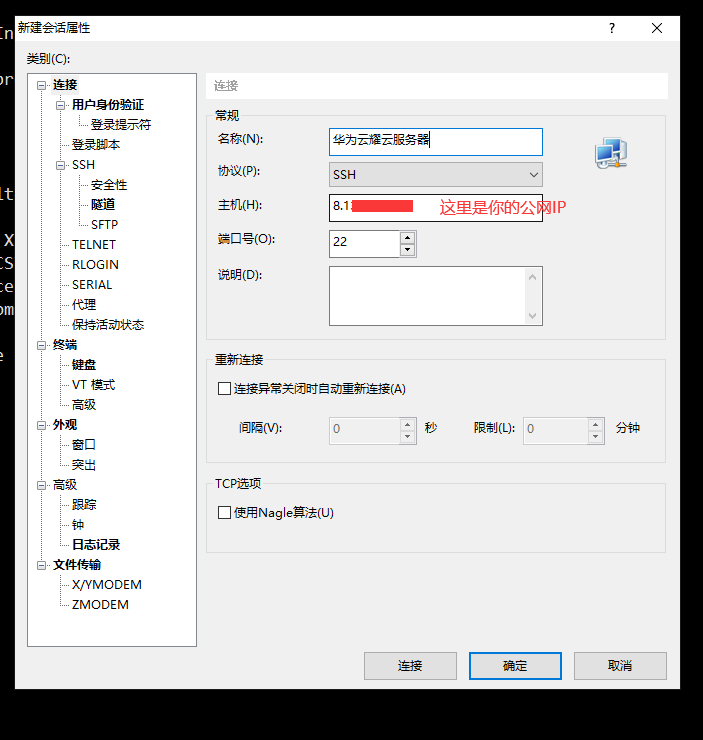
密码重置好来我们就可以来利用 Xshell 来使用云耀云服务器的公来进行远程连接了
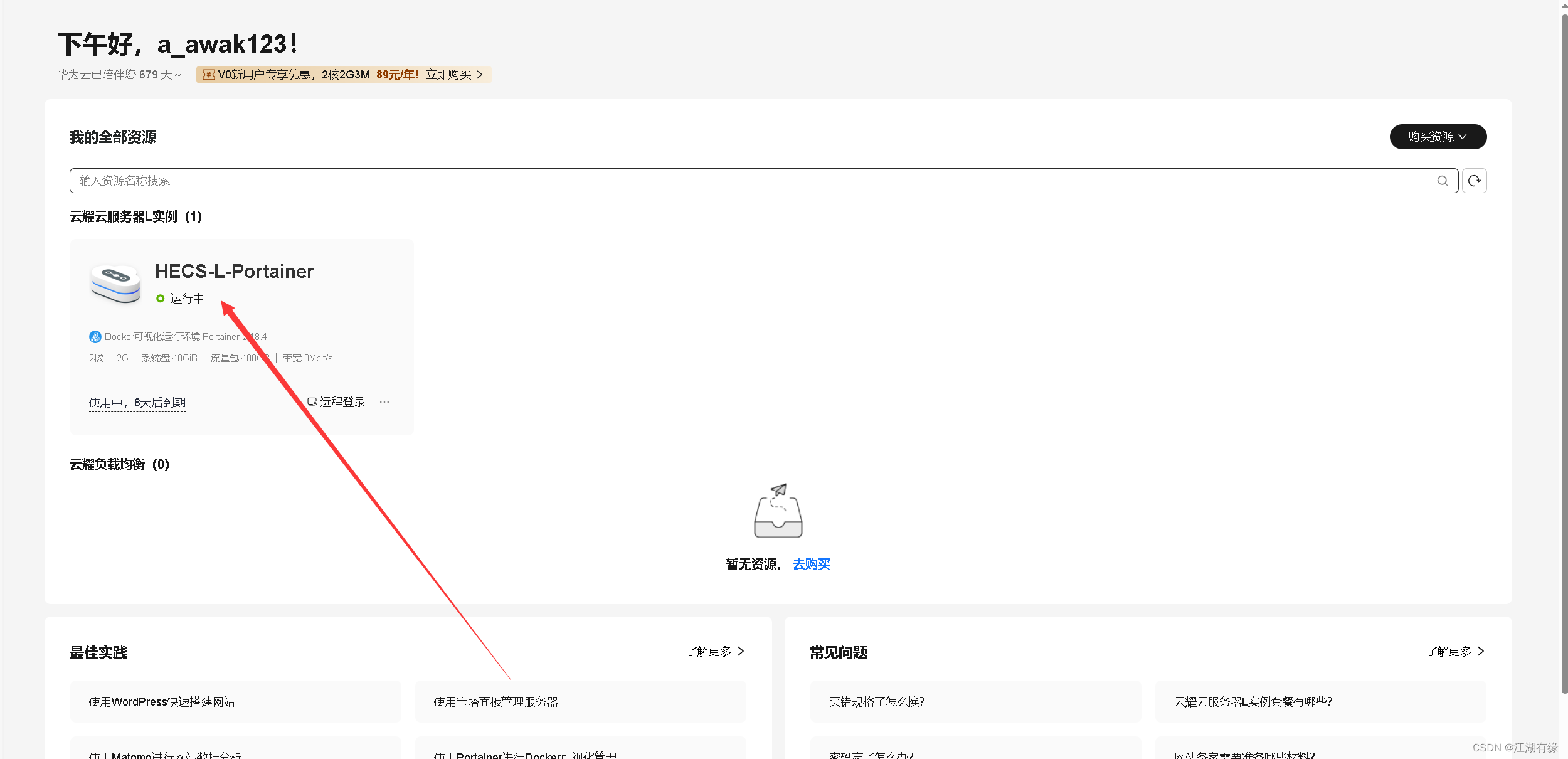
- 先进入云耀云服务器管理界面复制公网IP

然后进入Xshell 里面远程连接

之后输入root 账户和你重置的密码就可以啦!


二、安装环境软件
既然我们的华为云服务器和 xshell 远程连接都准备好了那么接下来就简单多了,直接利用xshell 来使用我们华为云的公网远程连接云耀云服务器来远程下载git
2.1 安装git准备远程拉取
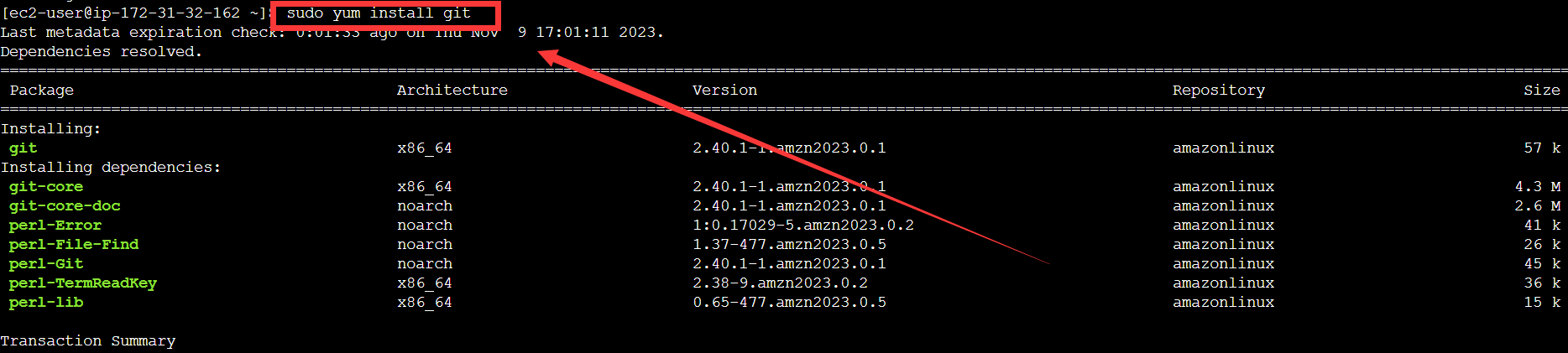
然后运行 yum 命令来安装git
sudo yum install git


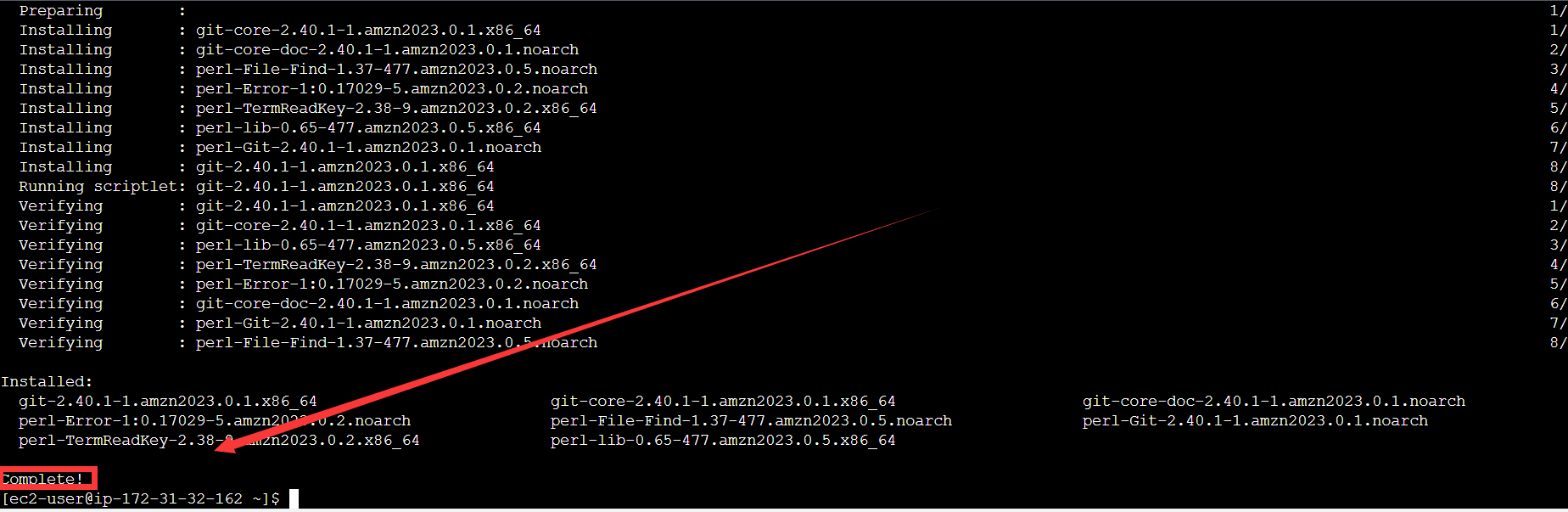
出现这个就安装好我们的 git 了,后面可以直接用 git 来拉取开源项目。
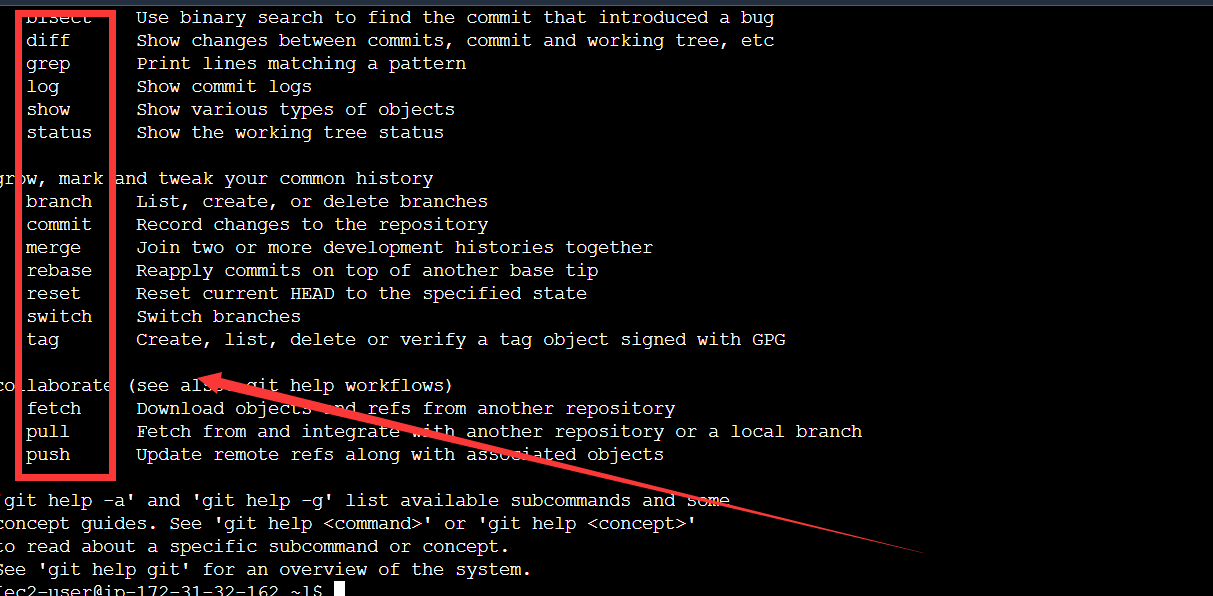
- 我们也可以使用
git --help查看帮助文档 - 来看看git是否安装成功

这里就可以看到git的各种操作了。
2.2 安装Docker 和 Docker compose
由于我们本次的项目是基于Docker 来进行搭建的,所以安装 Docker 是必不可少的。
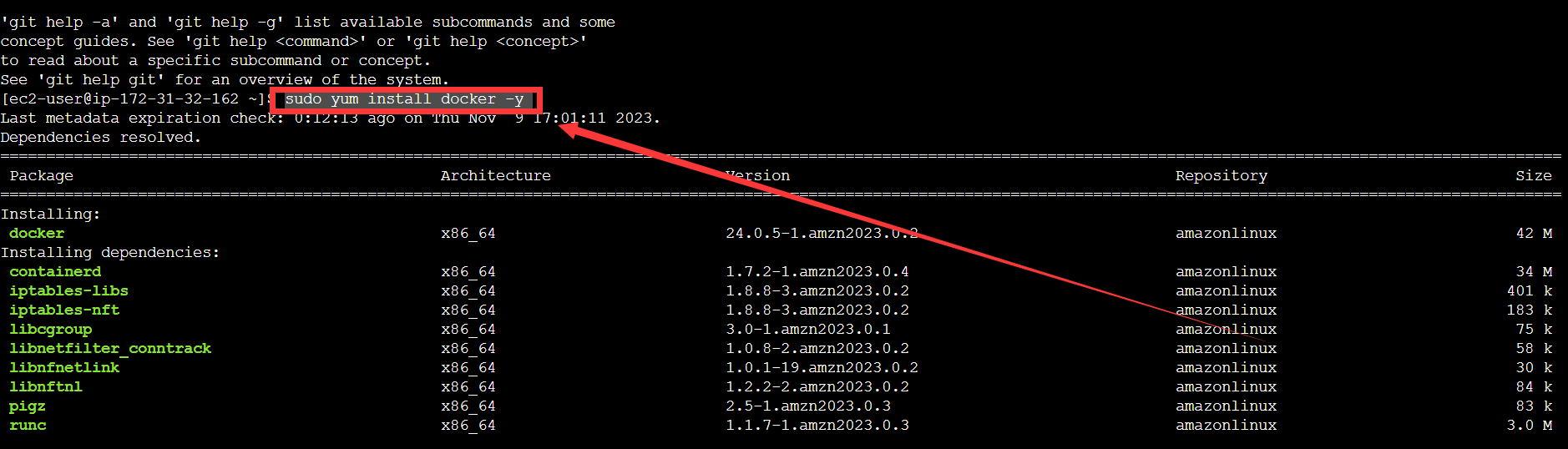
- 安装Docker:
sudo yum install docker -y


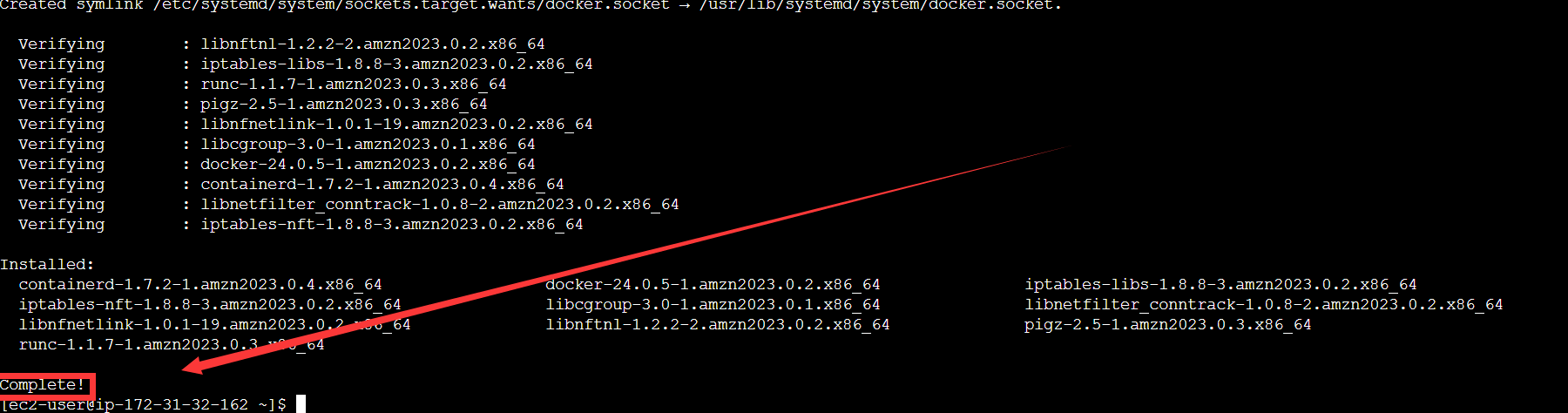
老样子出现这个界面就是 Docker 安装成功了,下面就是安装 Docker compos 的步骤了:
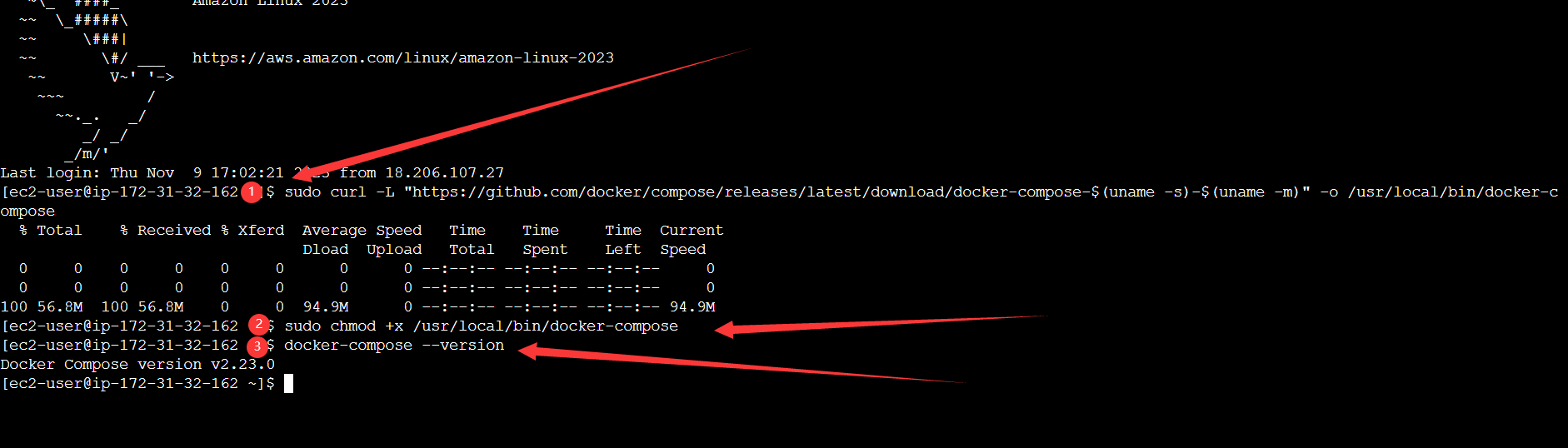
- 下载二进制包
# 下载二进制包
sudo curl -L "https://github.com/docker/compose/releases/latest/download/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose- 给予可执行权限
# 给予可执行权限
sudo chmod +x /usr/local/bin/docker-compose
- 查看是否部署成功
# 查看是否部署成功
docker-compose --version
📑图片展示:

这里我们可以看到**docker-compose** 已经安装成功,版本是 Docker Compose version v2.23.0
三、博客开源项目介绍
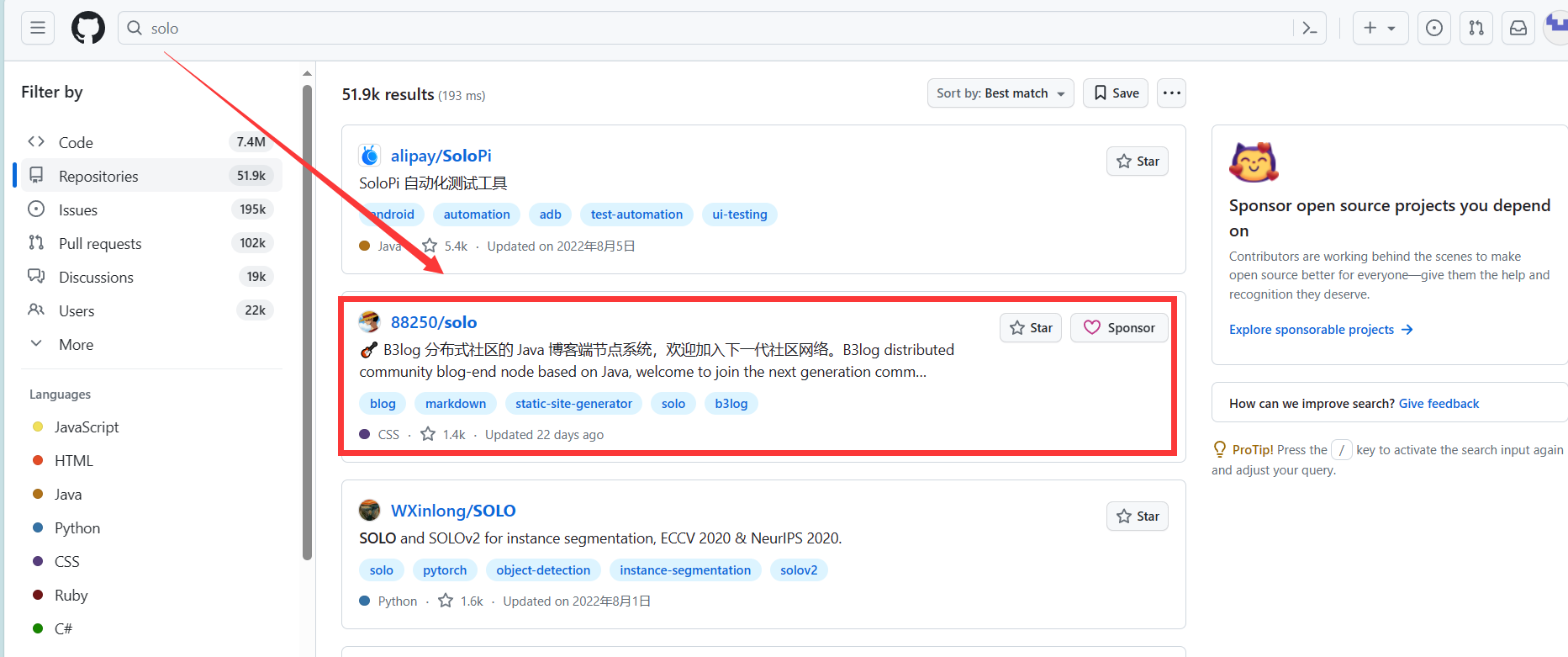
本次我们选择搭建的个人博客开源软件是 solo ,很多程序员的第一个个人博客都是基于他去搭建。
sologithub 开源网站链接:一键进入
他这里是由 java 实现的程序编写,有前端界面和后端管理系统供我们使用,并且还可以一键更换皮肤。
- 如果大家对里面的预设皮肤不满意也可以对他的源码进行更改
- 去修改这里的源码,做一些定制化内容


这里就只给大家展示一点剩下的可以自己去文档里面看哦!
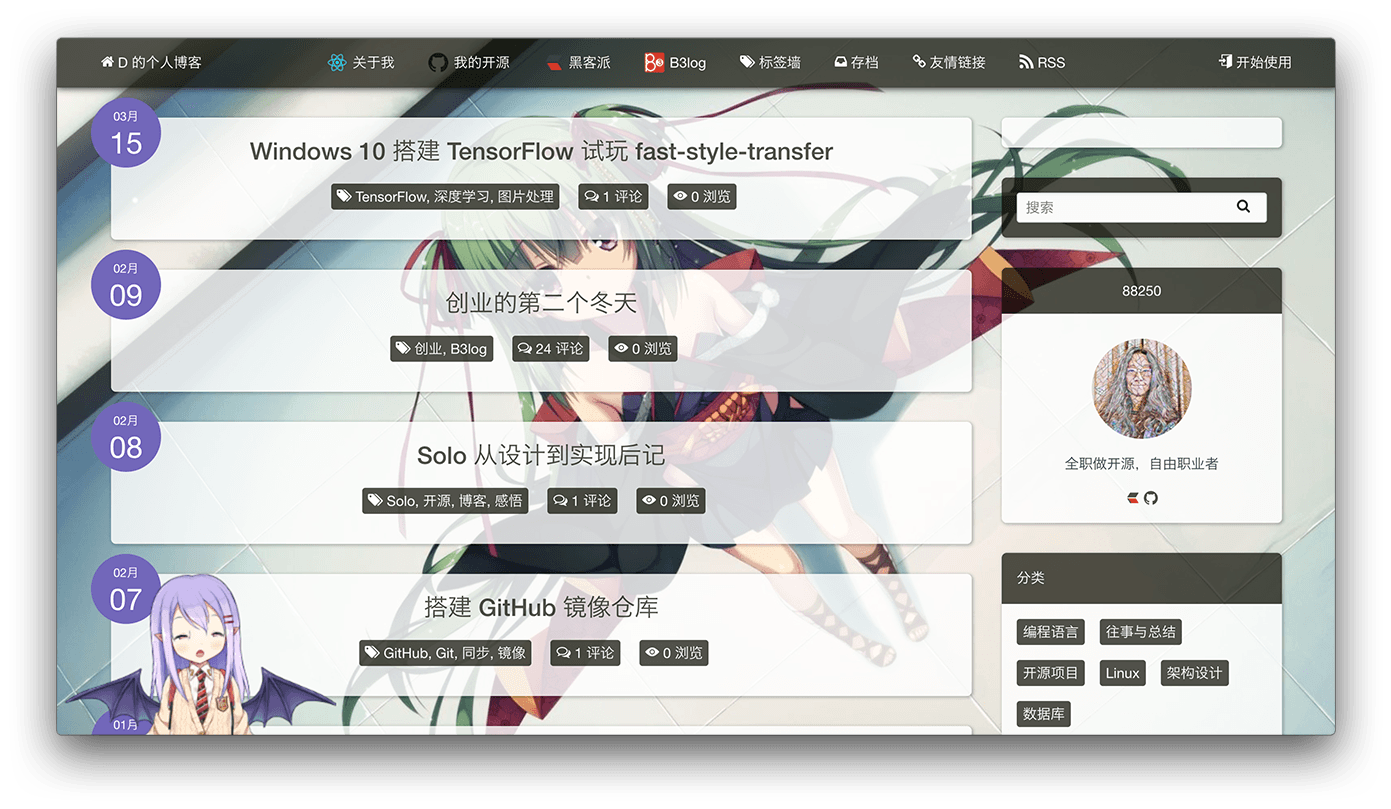
3.1 操作界面展览
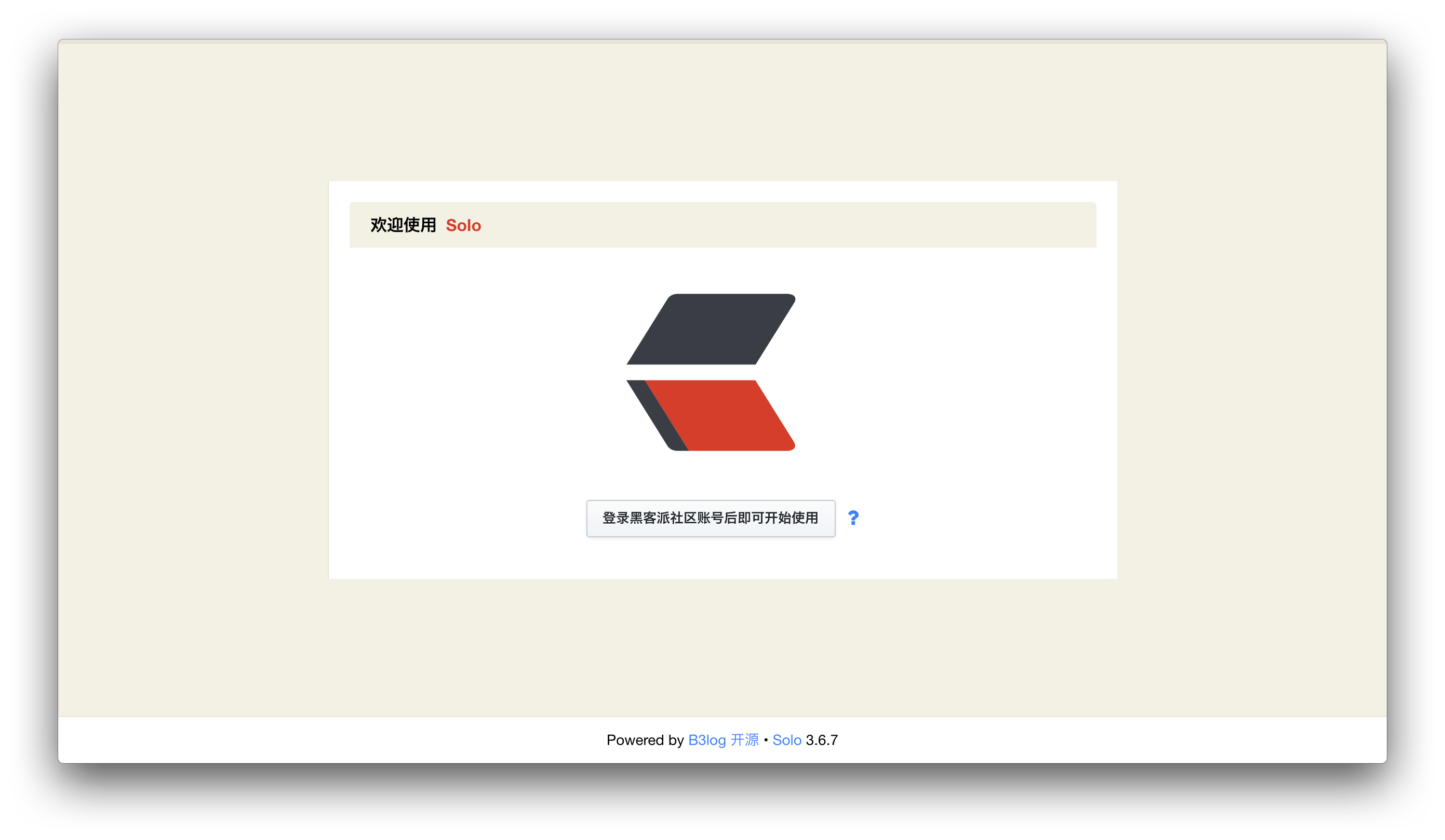
开始使用

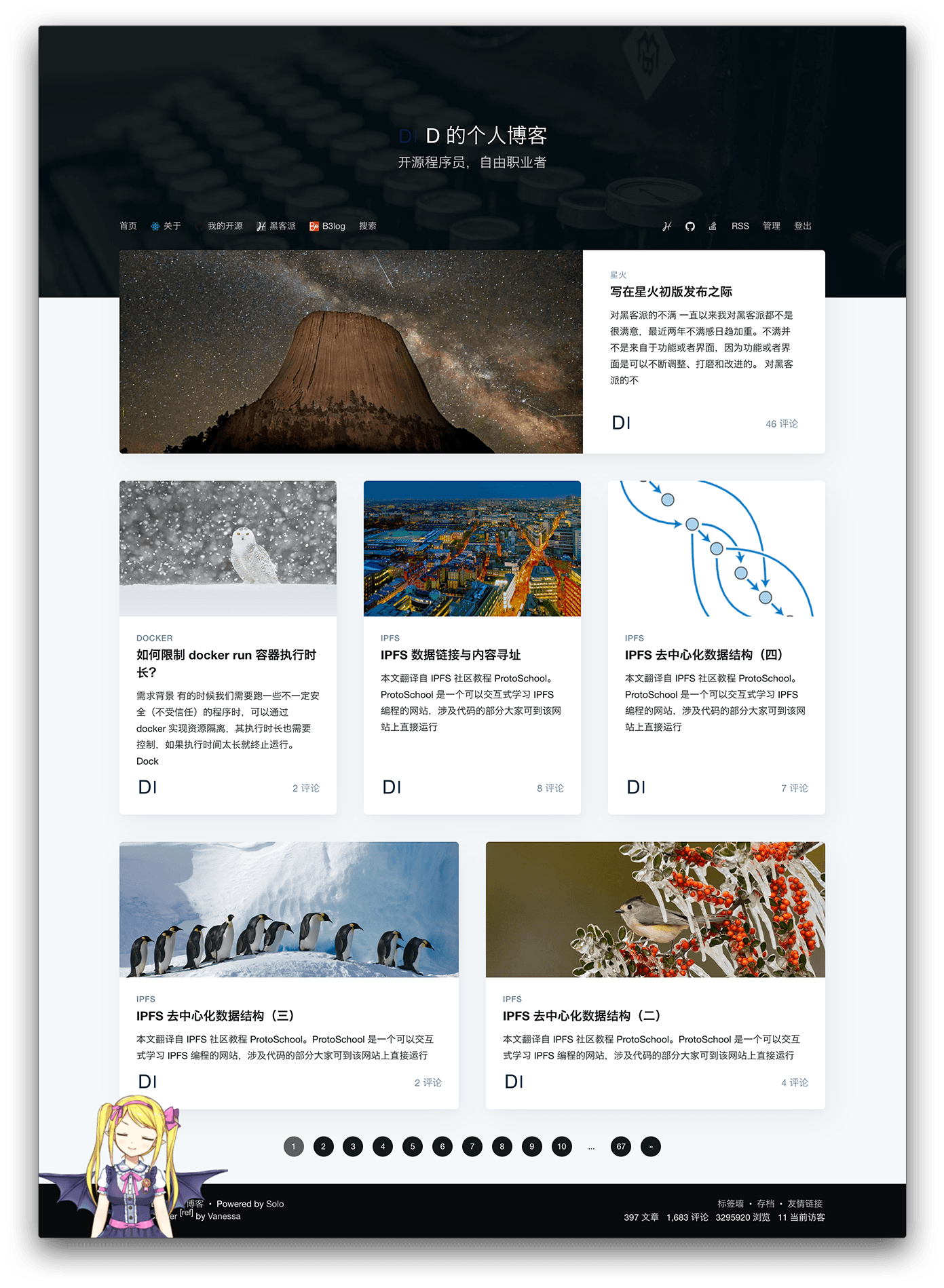
浏览界面

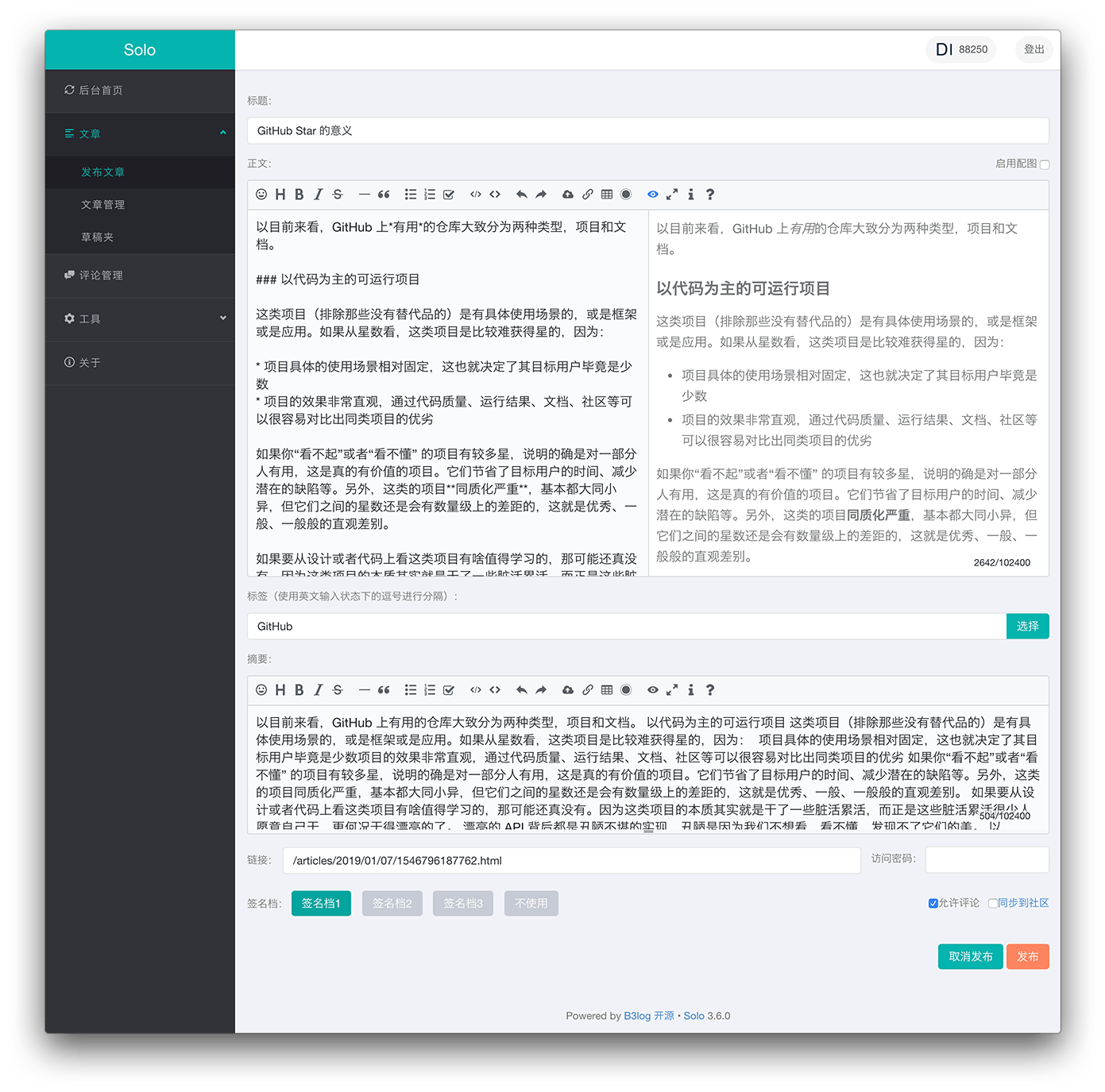
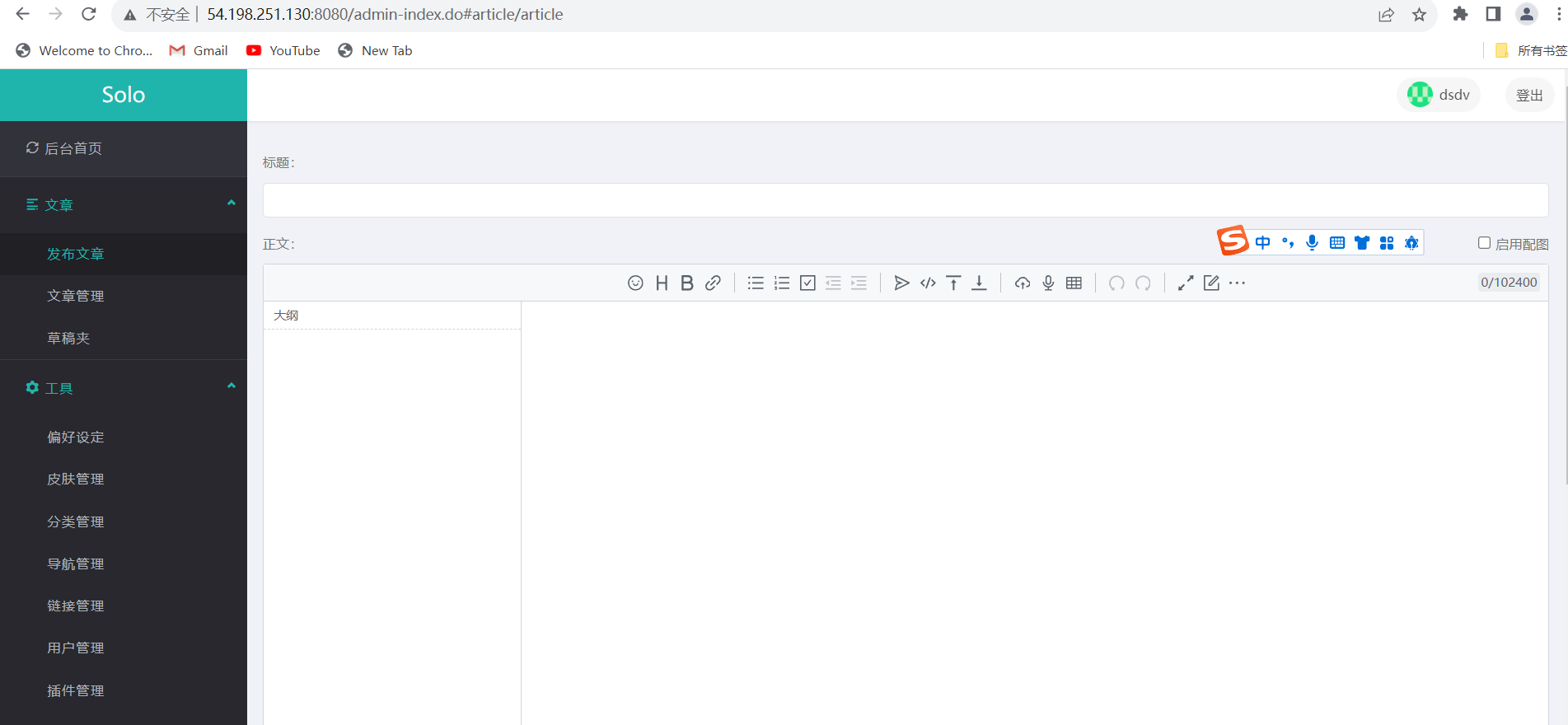
编辑文章

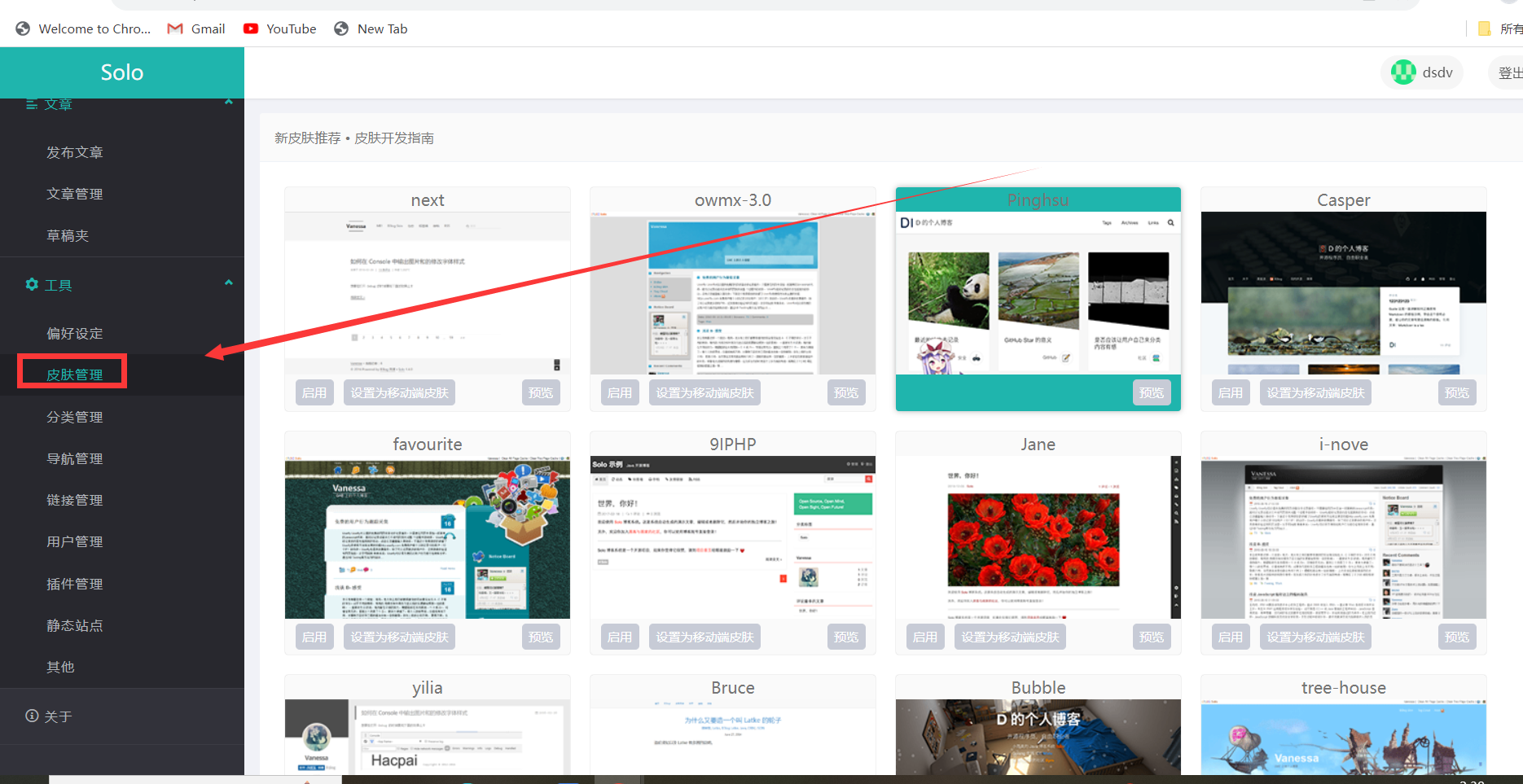
个性皮肤

四、拉取项目搭建个人博客
由于我们是使用 Docker 来构建项目的所以,我们需要进到另外一个项目
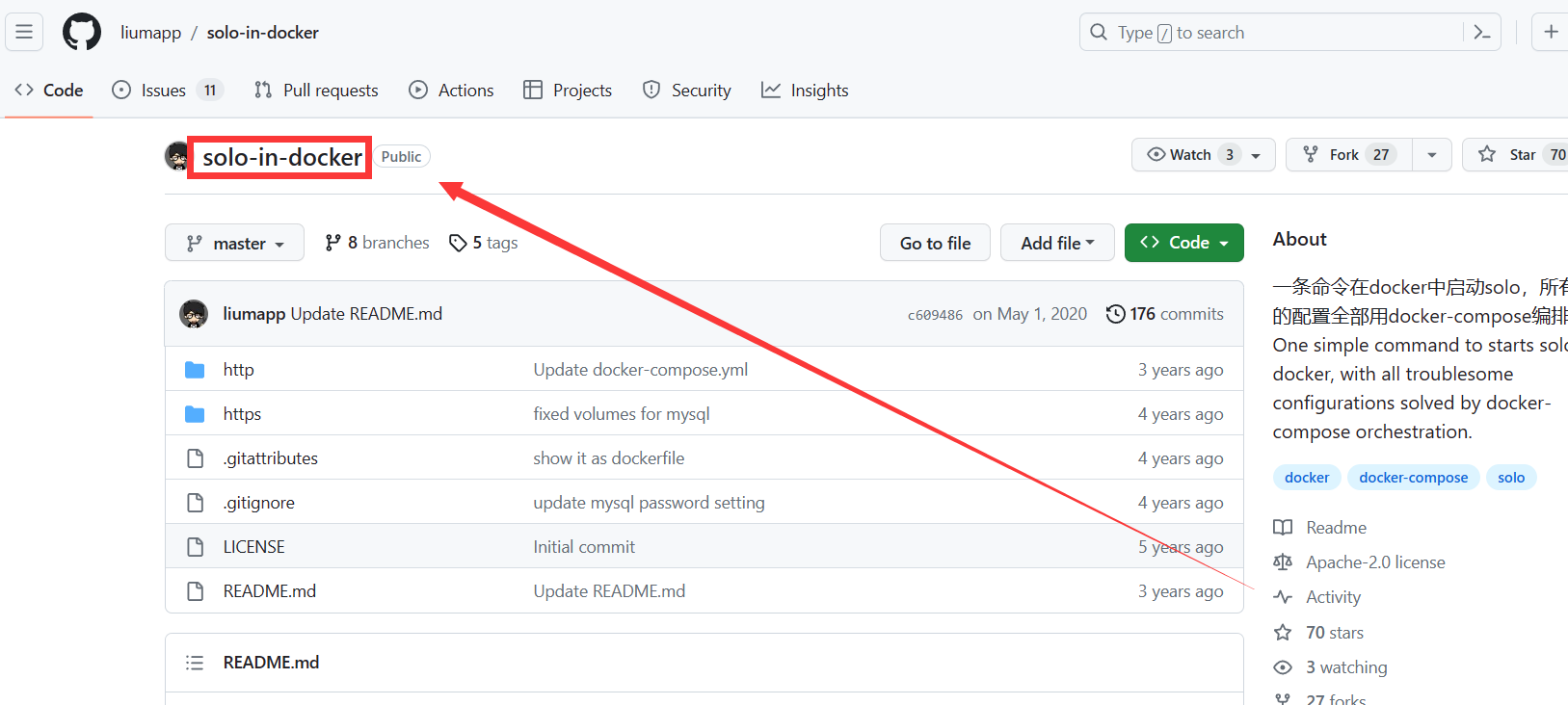
solo in Docker 的项目里来进行使用 Docker 的方法一键部署个人博客。
- 这个项目是另外一个程序员基于
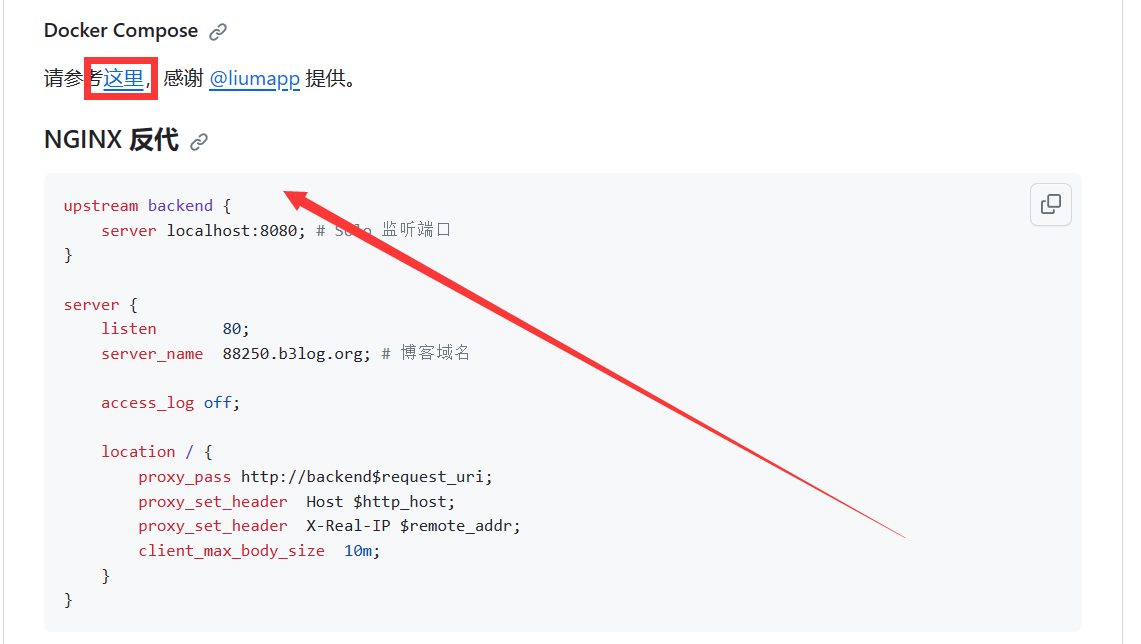
solo开发的项目 - 不过在上面开发这个开源软件的操作文档有些写,就下文档下方
- 项目网站: 一键直达


4.1 拉取项目进行配置
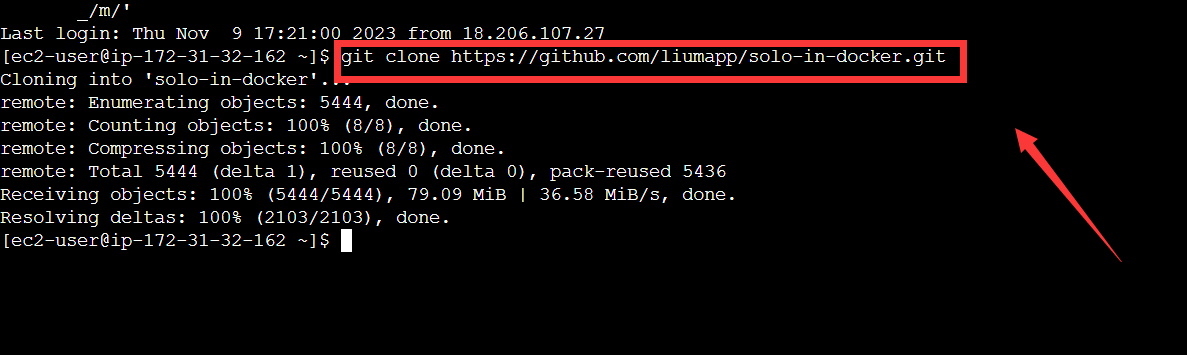
先进行拉取项目把,开源项目克隆到本地:
git clone https://github.com/liumapp/solo-in-docker.git

4.2 启动Docker服务配置个人站站点
查看项目
这里我们项目拉取完成之后就可以用 ls 查看一下项目是否拉取成功。
solo-in-docker就是我们的的项目文件

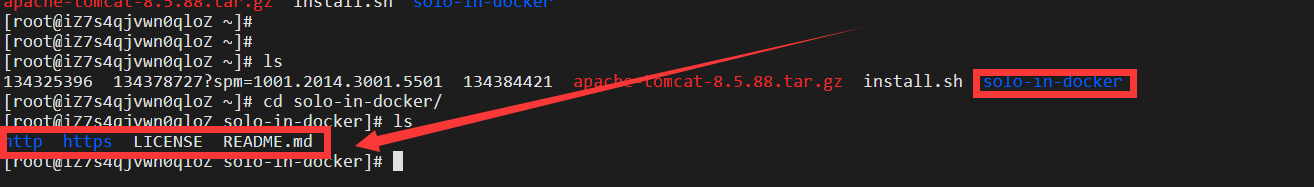
然后cd进入可以看到整个项目的框架是和 github 是一模一样的

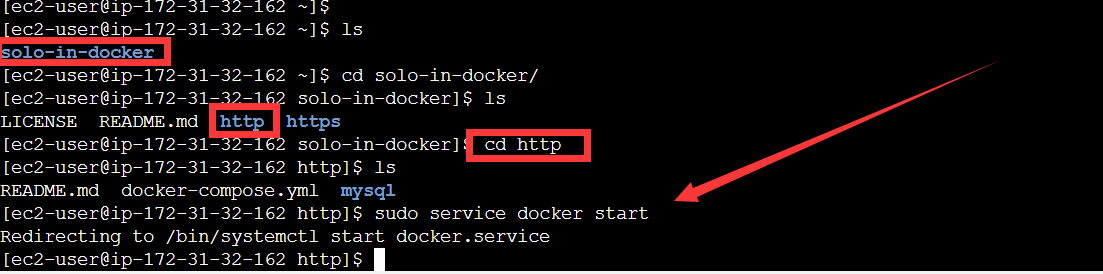
配置http服务并启动 Docker
然后查看目录 cd 进入 http 去启动 Docker 服务,确保服务已启动。
-
启动命令
sudo service docker start

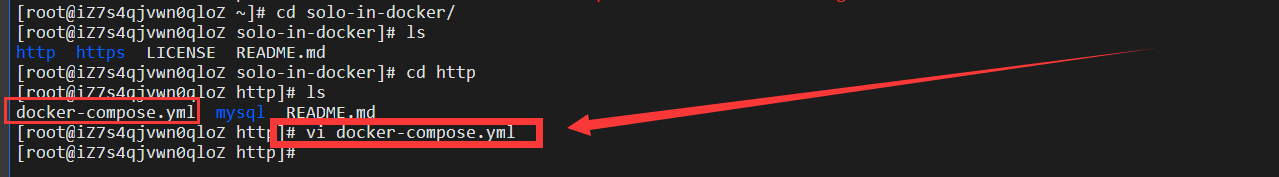
配置http目录下的rdocker-compose文件,修改自己的域名跟端口 -
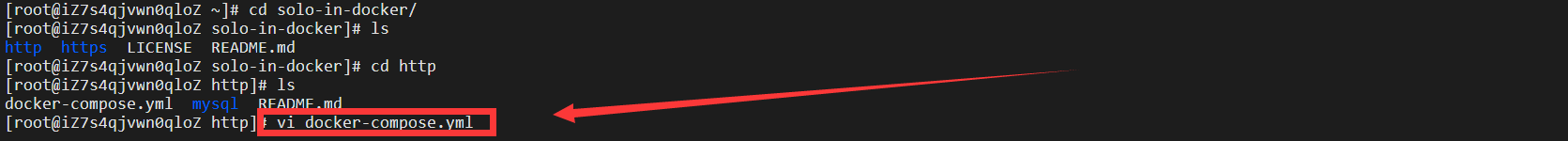
cd 进入 http
-
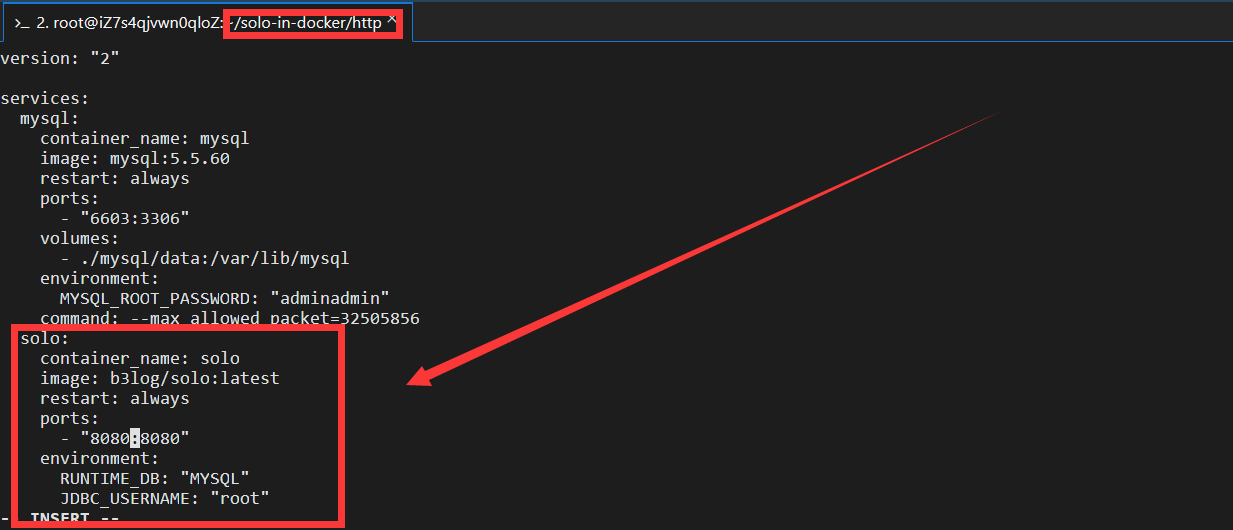
vi docker-compose.yml进行设置域名和端口 -


这里我们可以看到ports部分的映射,为 8080,这样我们就可以使用 : -
http://localhost:8080 来访问我们的 solo-in-docker
-
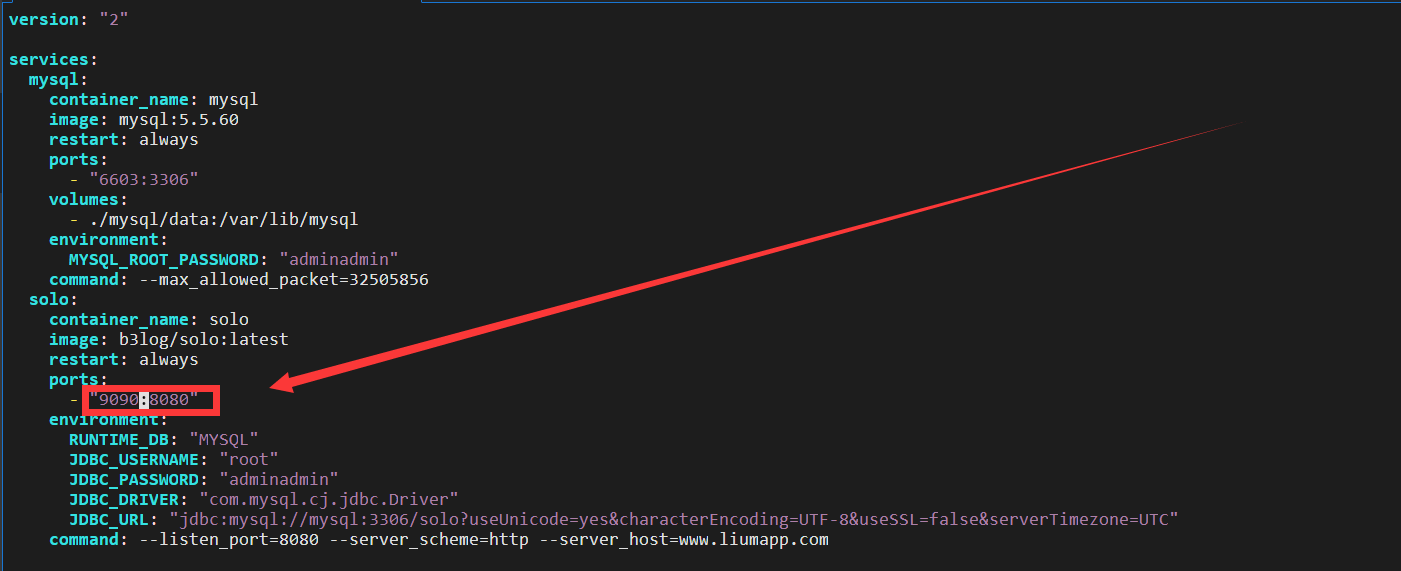
的个人博客项目了,当然如果你想改成其他端口访问网站也可以

🔥 注:我们这里并不做端口修改继续使用8080端口进行访问。
当然这里只是做简单端口访问,后期大家可以去申请个人域名来进行访问
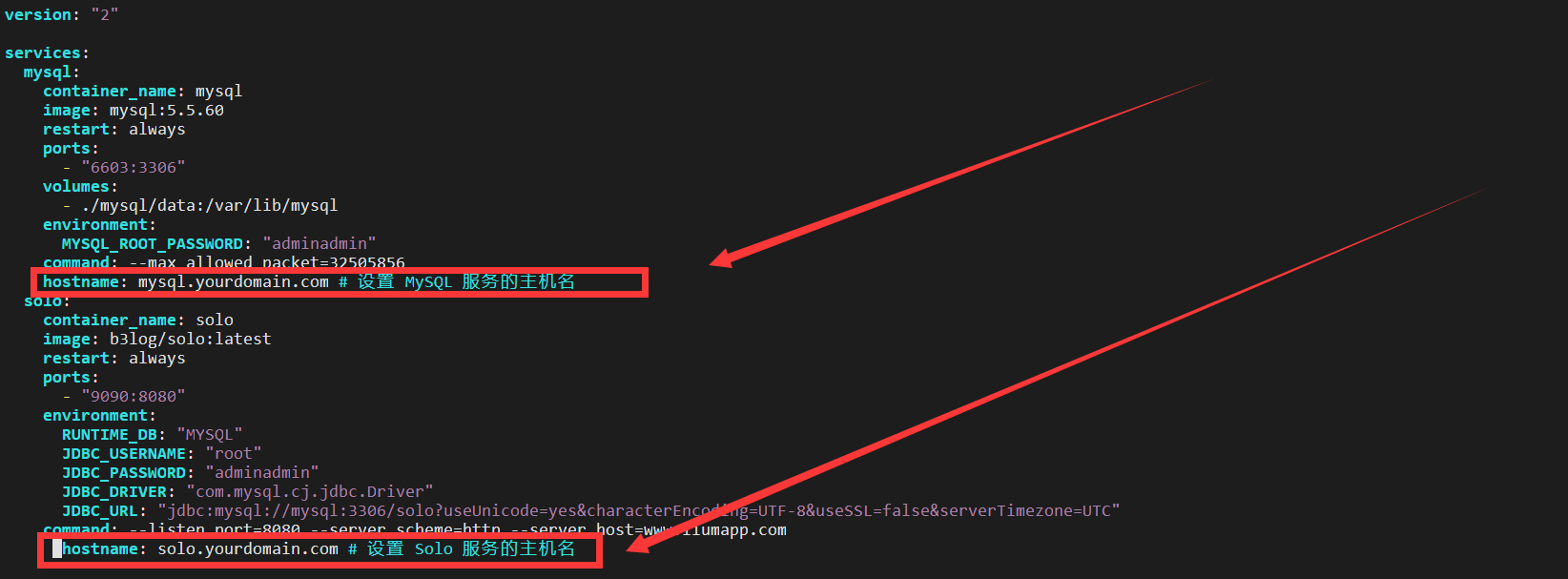
- 申请号域名之后:
- 在
Docker Compose文件中,在solo和mysql配置中添加一个hostname参数:


4.3启动基于Docker Compose配置文件的容器服务:
配置docker-compose PATH环境变量
sudo docker-compose up 如果运行不了:
- 说明我们的 docker-compose 命令没有添加到PATH环境变量中
//设置docker-composePATH环境变量
sudo ln -s /usr/local/bin/docker-compose /usr/bin/docker-compose
启动Docker Compose容器服务
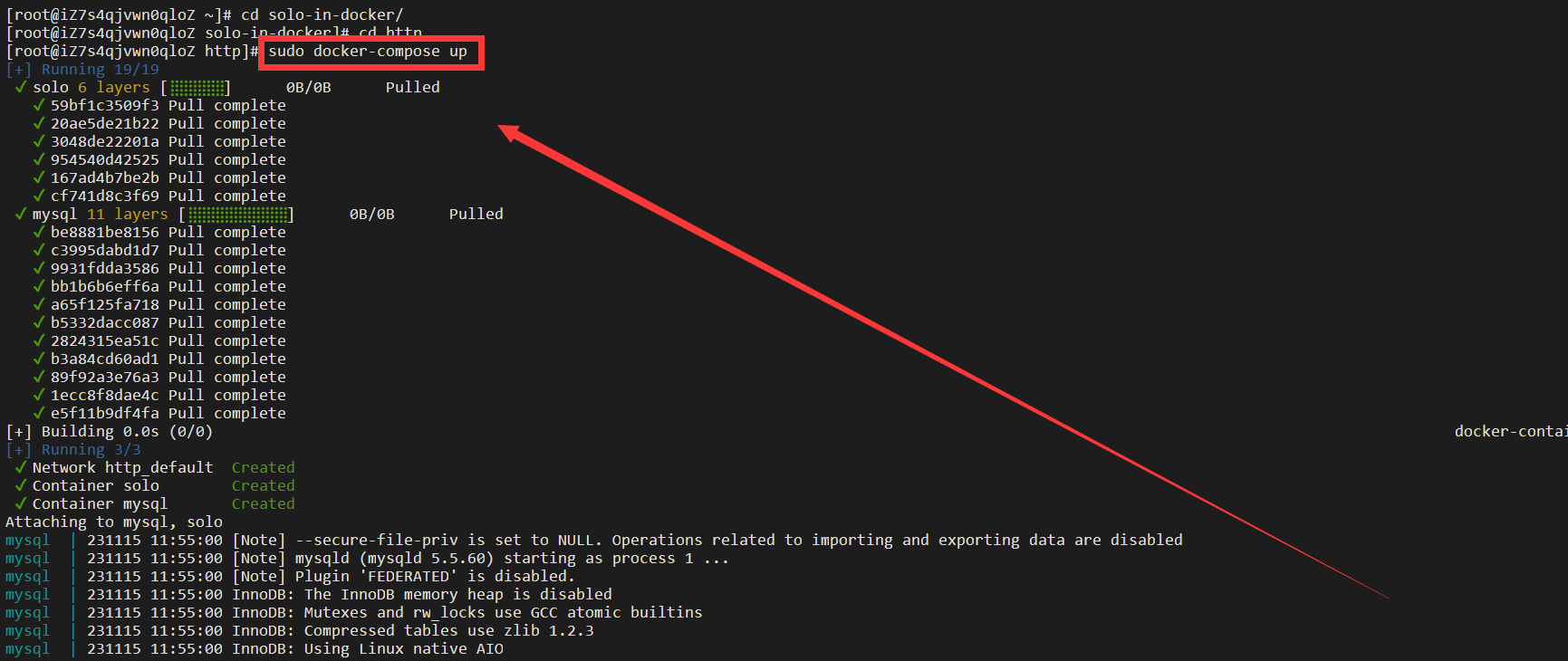
- 以管理员权限运行Docker Compose的命令
sudo docker-compose up

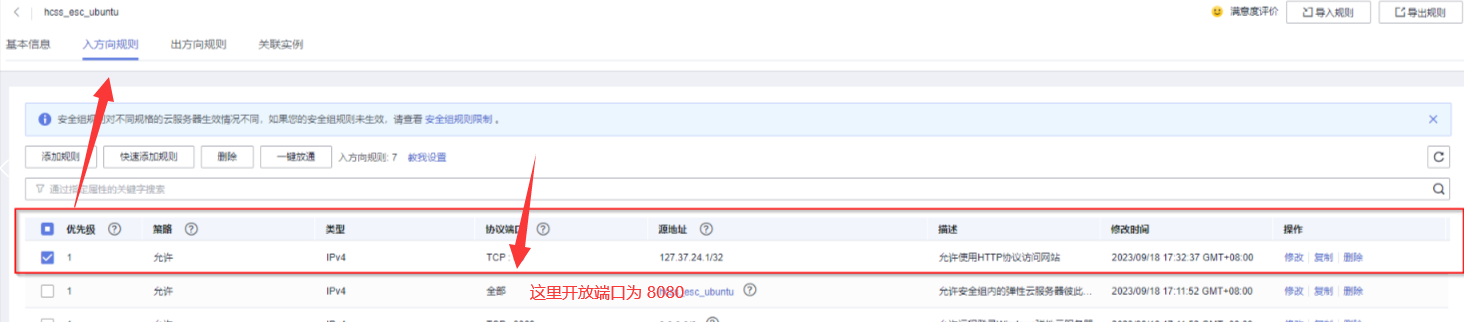
4.4 安全组中开放 8080端口
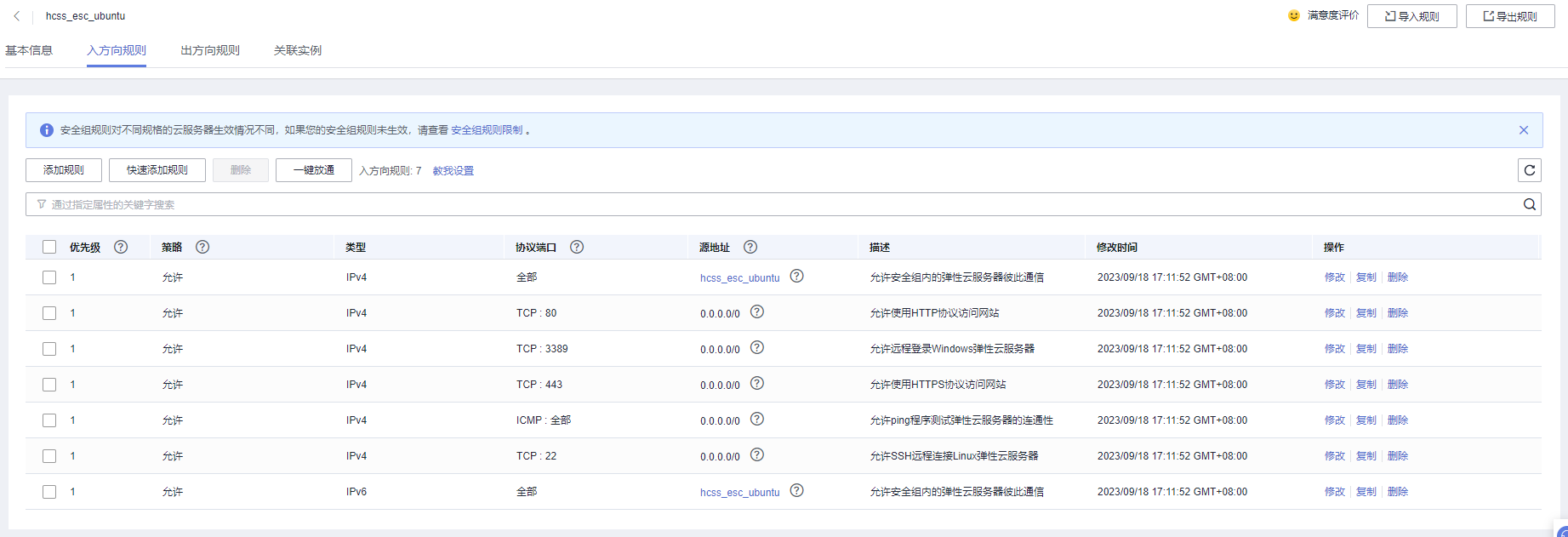
好了到这里我们的整个项目就搭建好了,现在只需要去开放安全组,8080/8080 端口进行访问就可以了。

点击入方向配置开放访问端口

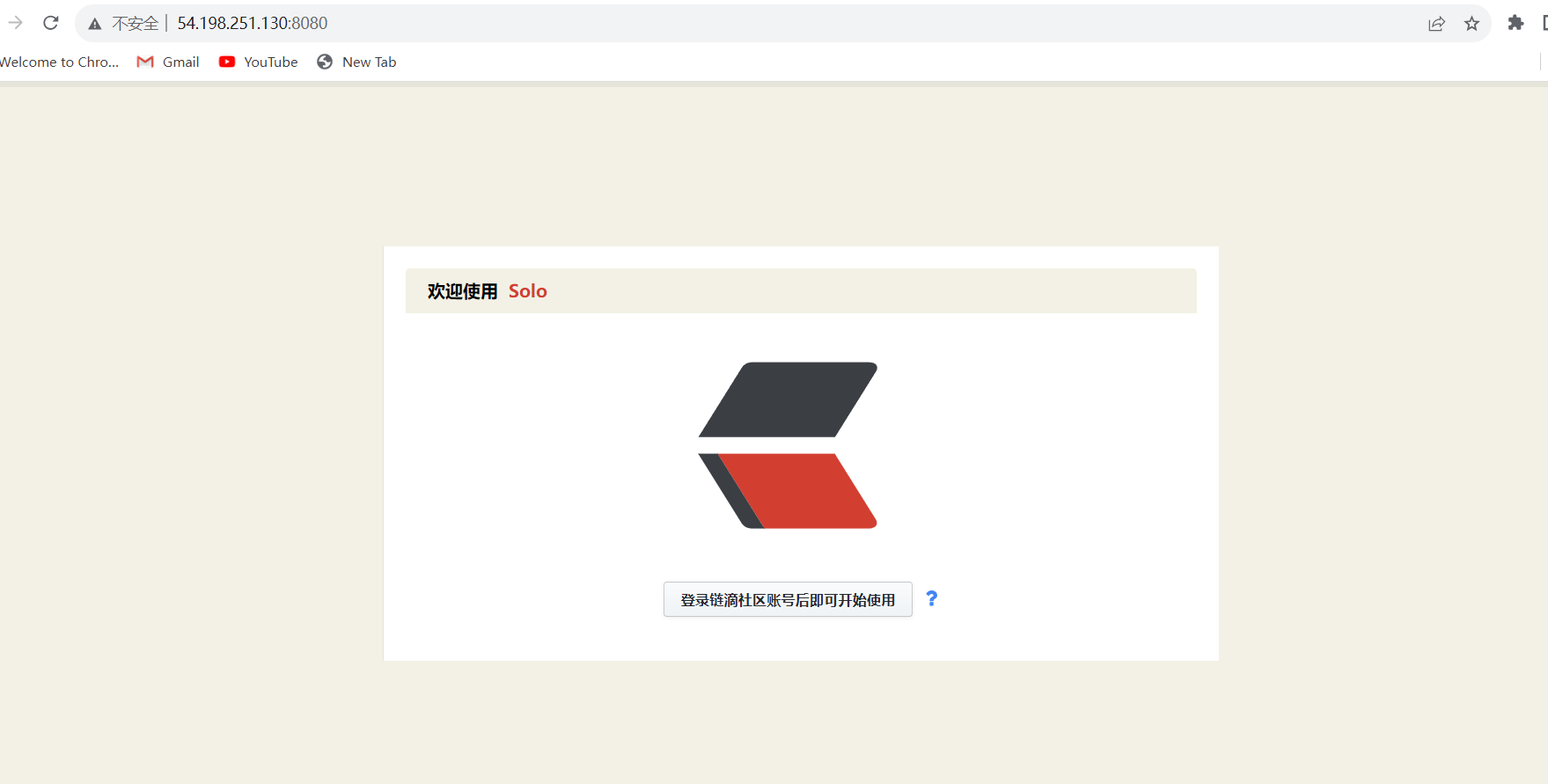
五、访问个人网站
以上就是搭建个人网站的全部过程了,可以说是非常详细了,零基础小白也可快速搭建个人博客网站;
- 下面我们来看看成果把:
- 访问地址是公网地址 + 8080端口哦!

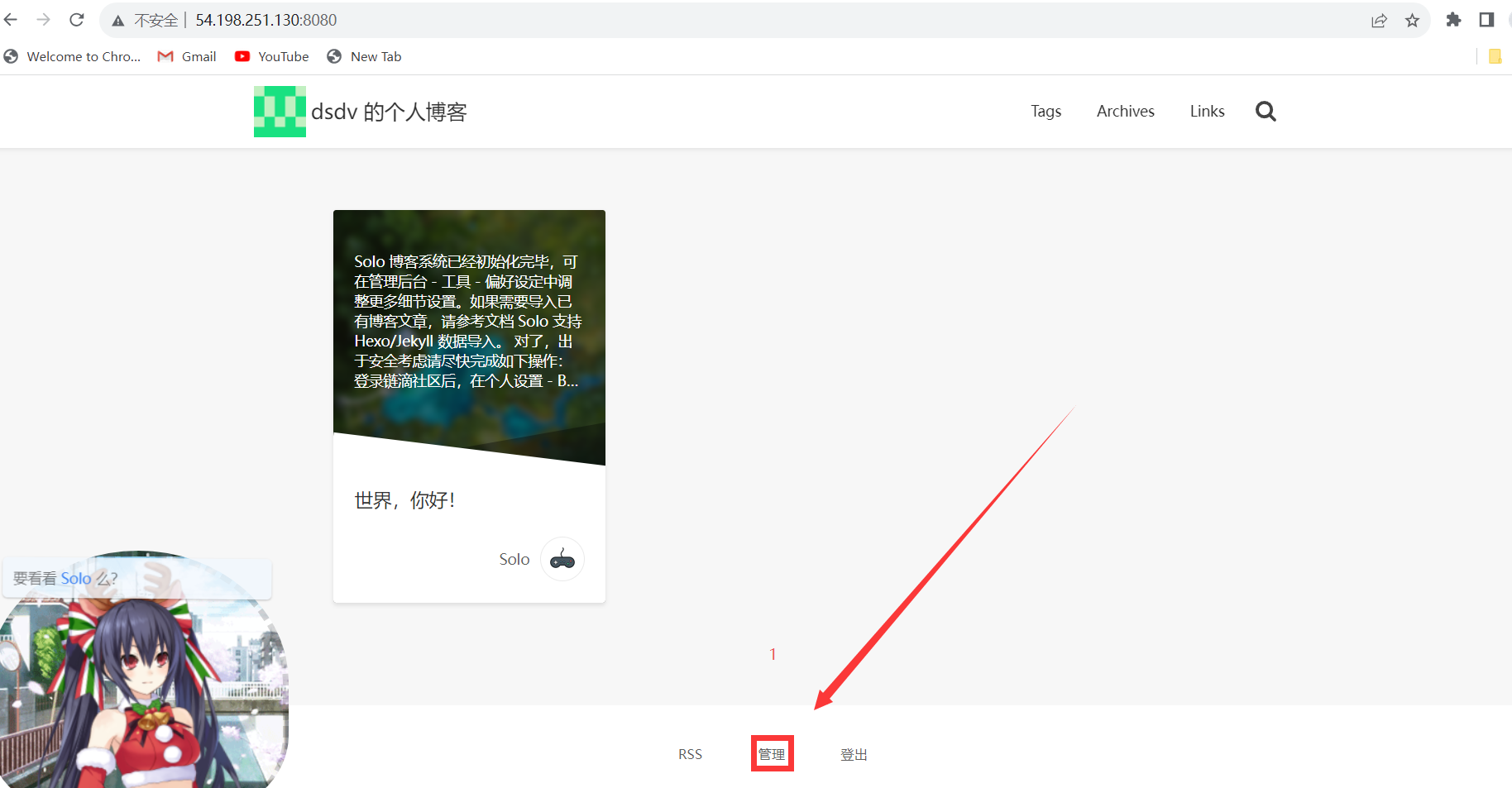
登录就可以访问我们的前端界面了使用起来也是非常的流畅
- 目前我们的网站还只能通过公网加端口的方式登录
- 后期大家可以去申请一下域名映射一下就可以通过域名访问了
- 正式上线了
好了废话不多说我们来进入后端来看看



这里大家可以看到功能非常的多啊,可以更换自定义皮肤和写文章管理等等。
结尾
以上就是Docker compose快速搭建个人博客的全过程了,部署起来非常方便。很多技术大牛都有自己的个人博客来用于记录生活和发表个人看法,快去建出属于你自己的个人博客网站来作为自己的成长的记录吧。