环境配置:
编译环境:VS2019
创建两个项目:

设置Sandbox为启动项:

设置sandbox的配置属性-常规-输出目录\中间目录为如下:

预处理定义:为了配置一些只有windows才能用的函数。

设置YOTOEngin(我自己起的名字)配置属性-常规-输出目录\中间目录为如下:配置类型改为dll。

预处理定义:为了配置一些只有windows才能用的函数,并且在core.h中区分在此包中,是dll导出还是导入。

附加包含目录:用来包含#include<YOTO.h>

按下列格式创建文件:bin和bin-int为自动生成的文件:

架构理解:(个人理解)
Sandbox和YOTOEngine是分离的,即引擎的功能单独写在YOTOEngine里,Sandbox只是功能的启动、配置器(客户端)。目前还不太懂为什么这么设计,只是个猜测,作者太菜啦。
代码部分:
YOTOEngine:
core.h:用于dll配置
核心:因为__declspec(dllexport) 只在window支持,且在不同包下dll导入导出不一样。为什么下面没有用import呢,这个我查了下,可以不用import,除了静态类。
(关于__declspec(dllimport)的理解-CSDN博客)
#pragma once
//用于dll的宏
#ifdef YT_PLATFORM_WINDOWS
#ifdef YT_BUILD_DLL
#define YOTO_API __declspec(dllexport)
#else
#define YOTO_API __declspec(dllimport) #endif // DEBUG
#else
#error YOTO_ONLY_SUPPORT_WINDOWS
#endif // YOTO_PLATFORM_WINDOWS
Application.h:定义了一个Run函数,即启动程序,需要一个入口,继承此类
#pragma once
#include"Core.h"
namespace YOTO {class YOTO_API Application{public:Application();virtual ~Application();void Run();};//在客户端定义Application* CreateApplication();
}Application.cpp
#include "Application.h"
namespace YOTO {Application::Application() {}Application::~Application() {}void Application::Run() {while (true){}}
}EntryPoint.h:入口点,主函数,这个作用就是把客户端和引擎分离开
#pragma once#ifdef YT_PLATFORM_WINDOWS
#include "Application.h"
extern YOTO::Application* YOTO::CreateApplication();
void main(int argc,char** argv) {auto app = YOTO::CreateApplication();app->Run();delete app;
}
#endifYOTO.h
#pragma once#include "YOTO/Application.h"
//入口点
#include"YOTO/EntryPoint.h"Sandbox:
SandboxApp.cpp:客户端类,只需要继承和完成CreateApplication方法
#include<YOTO.h>
class Sandbox:public YOTO::Application
{
public:Sandbox() {}~Sandbox() {}private:};YOTO::Application*YOTO::CreateApplication() {return new Sandbox();
}在运行之前,请先生成YOTOEngine,之后将bin\Debug-x64\YOTOEngine\YOTOEngine.dll拖入bin\Debug-x64\SandBox文件夹中
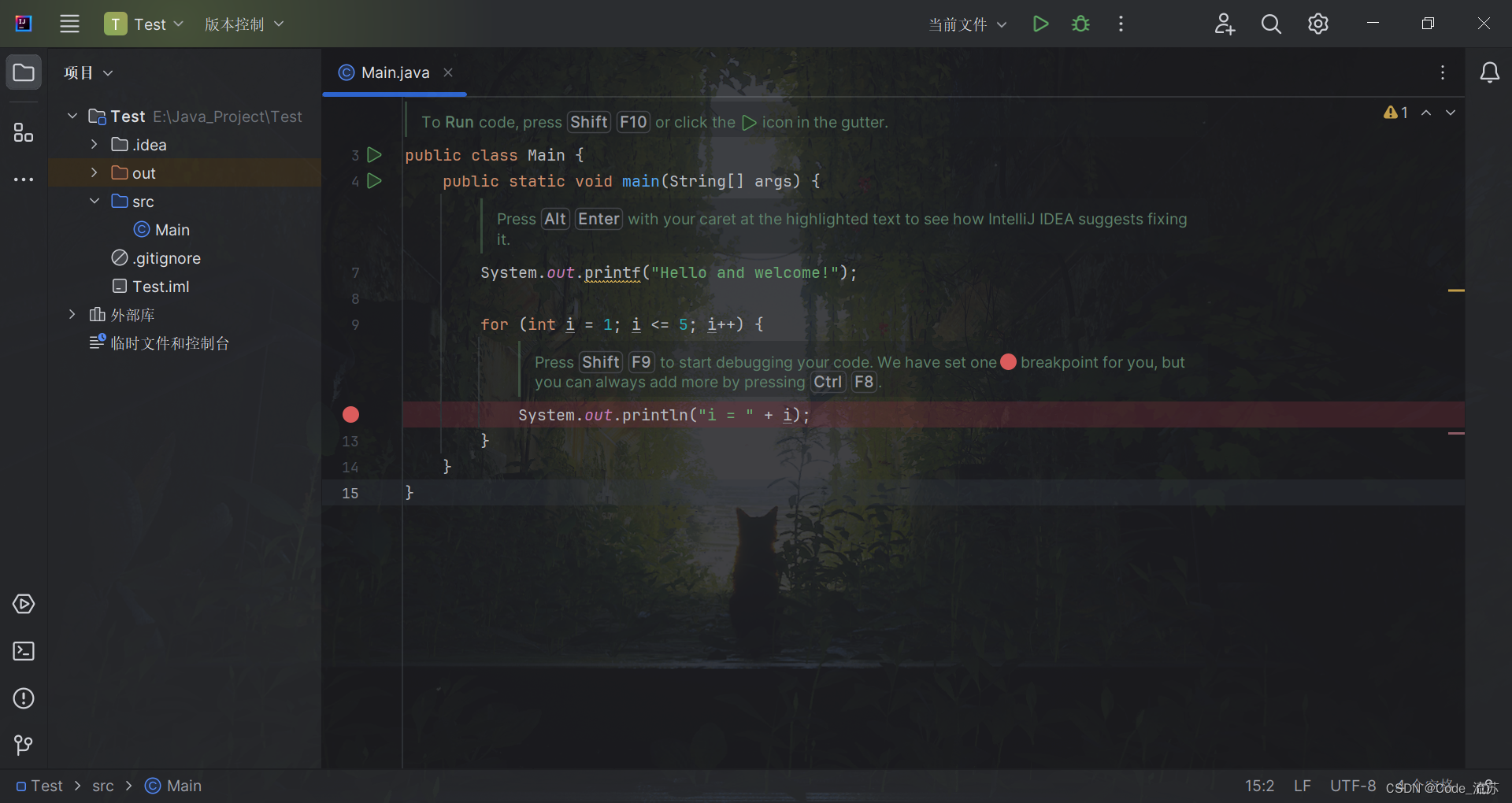
测试:
在new前加入一个printf("helloworld");
运行结果:

不定期更新









![[⑤Meson]: Build Options构建选项](https://img-blog.csdnimg.cn/direct/82fe8507c76b48d386837bb275699740.png)