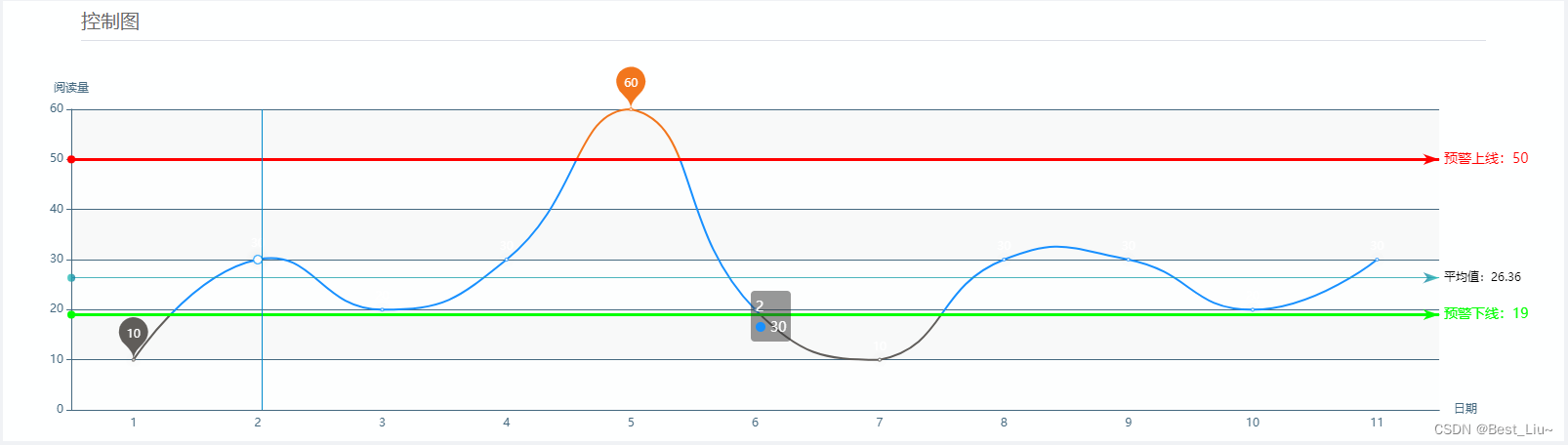
echarts实现控制图组件,拓展超出阈值变色显示,图中标记平均值及最大值和最小值
代码如下:
<template><div :class="className" :style="{height:height,width:width}" />
</template><script>import echarts from 'echarts'require('echarts/theme/macarons') // echarts themeexport default {props: {className: {type: String,default: 'chart'},width: {type: String,default: '100%'},height: {type: String,default: '400px'},dataList: {type: Array,default: []}},data() {return {chart: null,xData: ["1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11"],serieData: [10, 30, 20, 30, 60, 20, 10, 30, 30, 20, 30],minMarks: 19,maxMarks: 50,}},mounted() {this.$nextTick(() => {this.initChart()})},beforeDestroy() {if (!this.chart) {return}this.chart.dispose()this.chart = null},watch: {dataList(val, oldVal) {//普通的watch监听this.initChart()}},methods: {initChart() {this.chart = echarts.init(this.$el, 'macarons')this.chart.setOption({tooltip: {trigger: 'axis'},legend: {},grid: {top: "15%",left: '3%',right: '8%',bottom: '3%',containLabel: true},xAxis: [{name: "日期",type: 'category',data: this.xData,axisTick: {show: false,alignWithLabel: true},axisLabel: {show: true,},axisLine: {show: true,lineStyle: {color: '#456980 ',}},}],yAxis: {name: "阅读量",type: 'value',axisTick: {alignWithLabel: true,},axisLine: {show: true,lineStyle: {color: '#456980',}},splitLine: {show: true,lineStyle: {color: '#456980',}},axisLabel: {show: true,}},series: [{name: '',type: 'line',data: this.serieData,label: {normal: {show: true,position: 'top',formatter: '{c}',textStyle: {color: '#fff',fontWeight: 'normal',fontSize: '12',},}},// smooth: false,// symbol: 'none',//设置线型lineStyle: {// 这里不能设置颜色,不然会以这个为准,设置的范围变色将不起作用width: 2},itemStyle: {normal: {show: true,color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{offset: 0,color: 'rgba(49, 200,190, 0.8)'}, {offset: 1,color: 'rgba(16, 127,159, 0.8)'}]),shadowColor: 'rgba(0, 0, 0, 0.1)',shadowBlur: 10}},markPoint: {data: [{ type: 'max',name: 'Max',itemStyle: { color: '#F2761D' }},{ type: 'min', name: 'Min',itemStyle: { color: '#605D5A' }}]},//标记的线1markLine: {symbol: ['circle', 'arrow'], //箭头silent: true,lineStyle: {// type: 'dashed'//虚线type: 'solid'//实线},data: [{ type: 'average', name: 'Avg',label: {formatter: "平均值:{c}",} },{yAxis: this.minMarks,lineStyle: {width: 3,color: '#00ff00'},label: {show: true,color: '#00ff00',fontSize: '14',position: "end", //将警示值放在哪个位置,三个值“start”,"middle","end" 开始 中点 结束formatter: "预警下线:{c}",}}, {yAxis: this.maxMarks,lineStyle: {width: 3,color: '#ff0000'},label: {show: true,color: '#ff0000',fontSize: '14',position: "end", //将警示值放在哪个位置,三个值“start”,"middle","end" 开始 中点 结束formatter: "预警上线:{c}",}}]},},],visualMap: {show: false,// seriesIndex: [0, 1], // 虽然可以指定多个series,但是线的颜色只能设置一条seriesIndex: 0,pieces: [{gt: this.maxMarks,color: '#F2761D'}, {lt: this.minMarks,color: '#605D5A'}],outOfRange: { // 在选中范围外 的视觉元素,这里设置在正常范围内的图形颜色color: '#1890FF',},},})}}}
</script>效果图: