一、证书生成
1.生成服务端私钥
openssl genrsa -des3 -out server.key 20482.去除server.key密码
ps:否则每次用到都需要输入密码
openssl rsa -in server.key -out server.key3.生成证书的签名
ps:使用机构颁发证书的到这一步就可以了,用server.csr去证书颁发机构去买签名
openssl req -new -key server.key -out server.csr
自己签名
ps:可以使用但会出现浏览器报不安全
4.生成CA 的KEY
ps:类似第二步可选择去掉密码
openssl genrsa -des3 -out ca.key 20485.生成本地根证书
openssl req -new -x509 -key ca.key -out ca.crt6.为server.csr签名
openssl x509 -req -days 3650 -in server.csr -CA ca.crt -CAkey ca.key -CAcreateserial -out server.crt生成以下五个文件,server.crt和server.key 用来配置nginx
![]()
二、nginx重新编译
前置--离线安装nginx
http://t.csdnimg.cn/ApFIM
1.解压openssl
ps:centos7 自带的openssl nginx重新编译时报错,需要单独下载openssl包,解压,不需要安装。其他的前置条件参考置顶的前一篇内容!
tar -zxvf openssl-1.1.1l.tar.gz2.nginx重新编译
添加支持ssl配置模块(需要openssl)
./configure --with-stream --with-http_ssl_module --with-stream_ssl_module --with-openssl=../openssl-1.1.1l3.添加配置文件
server {listen 8080 ssl;server_name localhost2;ssl_certificate /usr/local/nginx/cert/server.crt;ssl_certificate_key /usr/local/nginx/cert/server.key;ssl_protocols TLSv1 TLSv1.1 TLSv1.2;ssl_ciphers AES128-SHA:AES256-SHA:RC4-SHA:DES-CBC3-SHA:RC4-MD5;ssl_session_cache shared:SSL:10m;ssl_session_timeout 10m;location / {root html;index index.html index.htm;}
}重新 启动
/usr/local/nginx/sbin/nginx -s stop
/usr/local/nginx/sbin/nginx -s start三.验证
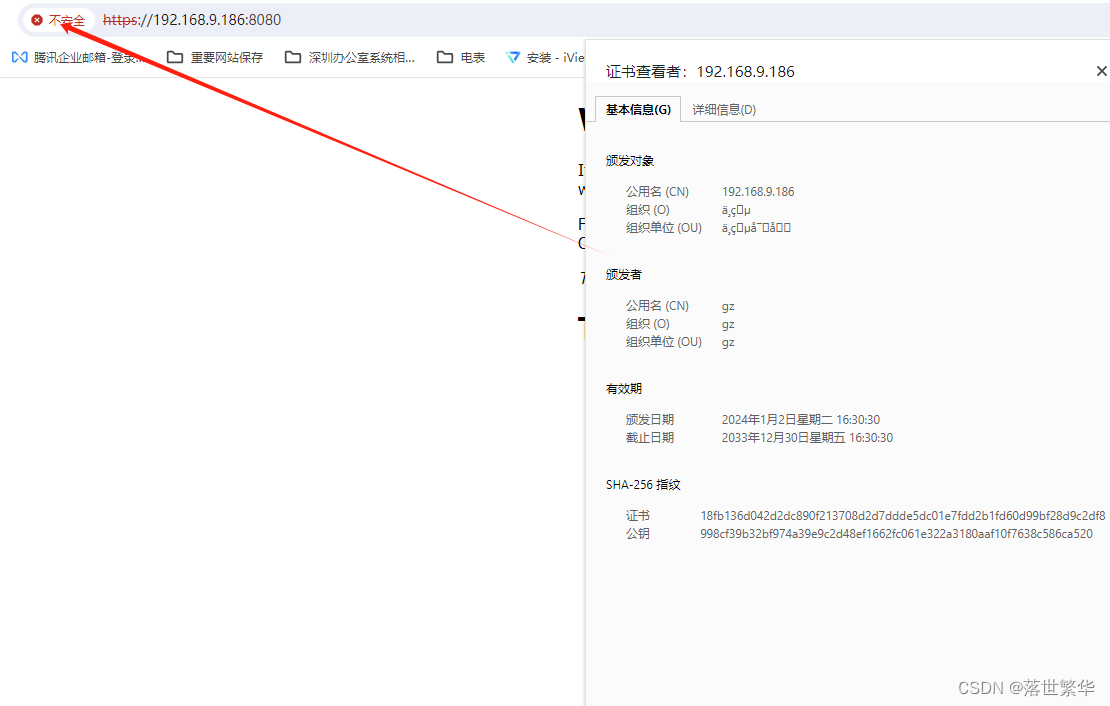
PS:不是正规机构颁发而是自己颁发的证书,浏览器会显示不安全

生成证书时填写的组织名称等等。。。不要用中文