| import time
from selenium import webdriver
from selenium.webdriver import ActionChains
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.common.by import By
service = Service(r"D:\software\chromedriver.exe")
driver = webdriver.Chrome(service=service)
# 控制浏览器访问url地址
driver.get("https://www.taobao.com/")
# 隐式等待
driver.implicitly_wait(1)
account = 'account' # 账号
password = 'abc123' # 密码
# 找到“登录”位置
driver.find_element(by=By.CSS_SELECTOR, value="div.member-ft > div > a.btn-login").click()
driver.maximize_window()
driver.implicitly_wait(1)
# 切换页面 获取当前页面handle 获取所有页面的handle 列表的后面
driver.switch_to.window(driver.window_handles[1])
# 找到“账号名”输入框
el_account = driver.find_element(by=By.CSS_SELECTOR, value='#fm-login-id')
print(el_account.text)
driver.implicitly_wait(1)
# 点击账号输入框
el_account.click()
# 输入账号
el_account.send_keys(account)
driver.implicitly_wait(1)
# 找到“密码”输入框
el_password = driver.find_element(by=By.XPATH, value='//*[@id="fm-login-password"]')
# print(el_password.text)
# print(el_password.location)
# 点击密码输入框
el_password.click()
# 输入密码
el_password.send_keys(password)
driver.implicitly_wait(2)
# 找到“登录”按钮,并点击
el_login_btn = driver.find_element(by=By.XPATH, value='//*[@id="login-form"]/div[4]/button')
el_login_btn.click()
# print(el_login_btn.location)
driver.implicitly_wait(1)
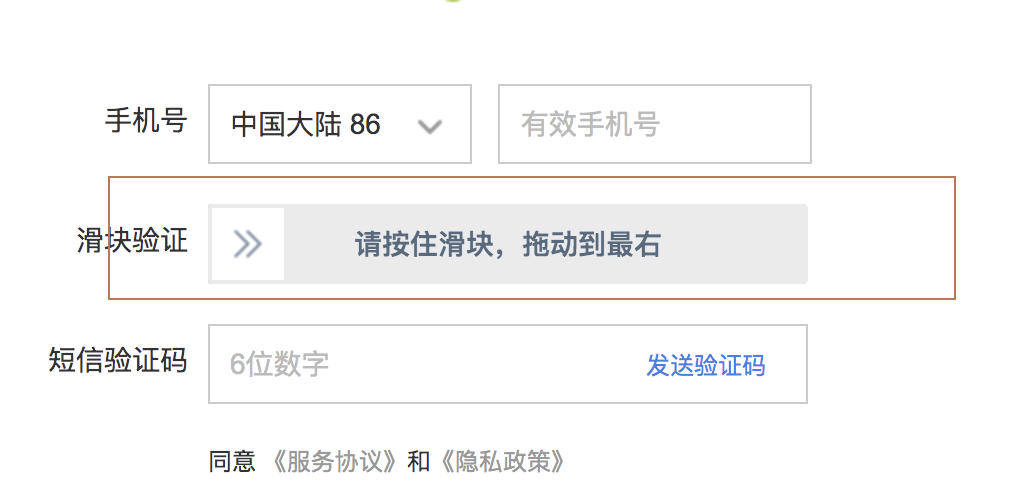
# 切换frame
driver.switch_to.frame('baxia-dialog-content')
# 找到滑块,获取宽高
el1 = driver.find_element(by=By.XPATH, value='//*[@id="nc_1_n1z"]')
print(el1.size['width'])
print(el1.size['height'])
# 找到拖动区域,获得宽高
el2 = driver.find_element(by=By.XPATH, value='//*[@id="nc_1__scale_text"]')
print(el2.size['width'])
print(el2.size['height'])
driver.implicitly_wait(2)
# 创建一个事件链对象
chains = ActionChains(driver)
# 实现滑块拖动
chains.drag_and_drop_by_offset(el1, el2.size['width'], -el2.size['height'])
# 事件提交
chains.perform()
time.sleep(5)
# 关闭浏览器
driver.close()
driver.quit()
|