摘要
本文是网易数帆CodeWave智能开发平台系列的第03篇,主要介绍了基于CodeWave平台文档的新手入门进行学习,并对新手入门的内容重新排序
CodeWave智能开发平台的03次接触
CodeWave参考资源
网易数帆CodeWave开发者社区课程中心
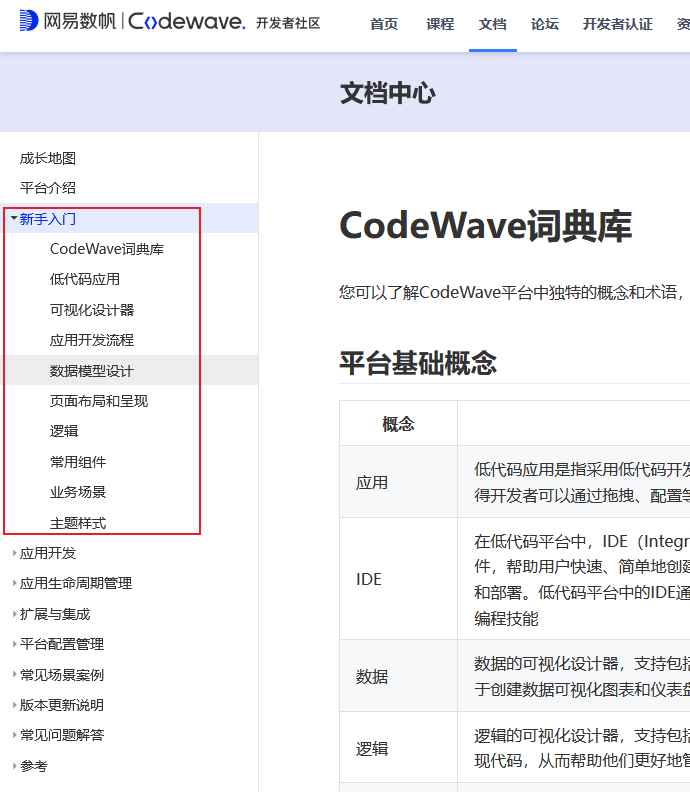
网易数帆CodeWave开发者社区文档中心
网易数帆CodeWave开发者社区考试认证
经过上篇文章的初级入门,对CodeWave低代码平台有了一定的认知,在模板的范围内开发一个特点的程序还是比较容易的,但同时需要说明的是,低代码平台有很多自己的逻辑,如果都学完在操作,实在是需要较长时间,本文是文档快速阅读的第2部分,新手入门☀️☀️

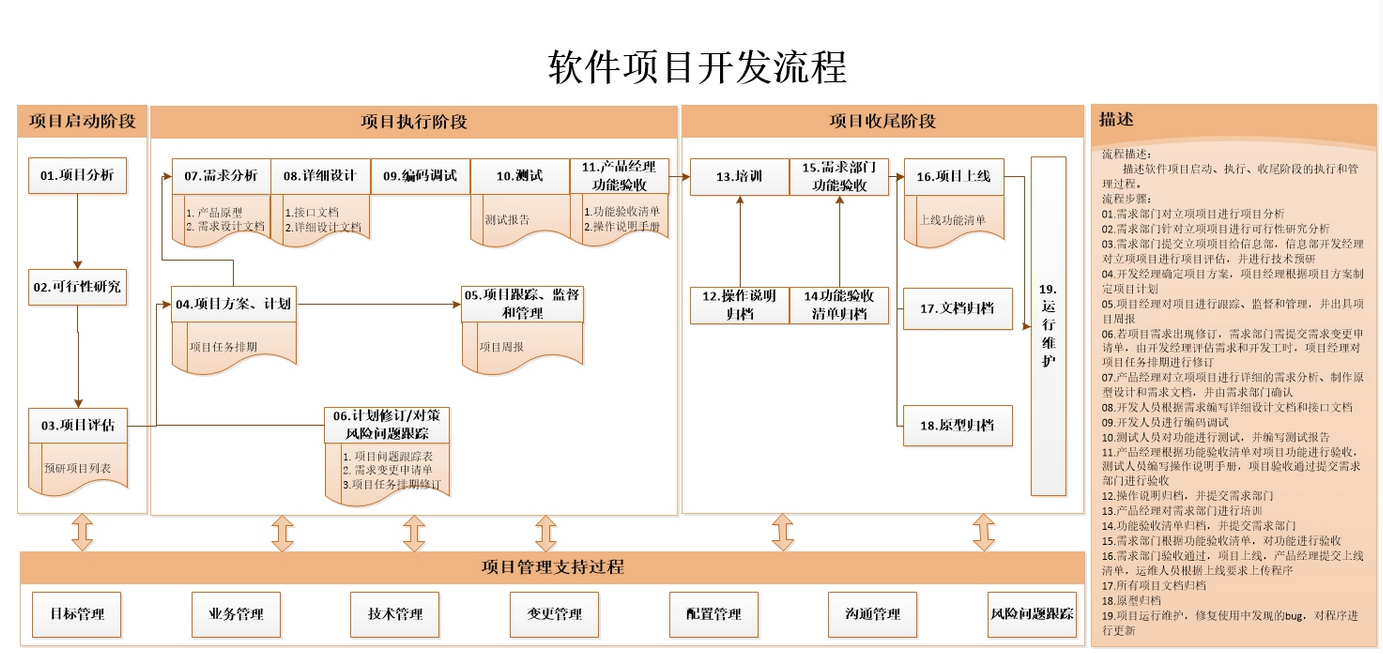
下图是软件项目开发的流程,在进行低代码新手学习时,可以认为主要实现了09编码调试部分。

这部分怎么说呢,从文档的角度来说,已经够详细了,不需要重复,但从学习的连贯性和完整性来说,是需要再抄写一遍的。如果有CodeWave的基础,以下的部分是可以跳过的。
新手入门–CodeWave词典库
平台基础概念
| 概念 | 含义 |
|---|---|
| 应用 | 低代码应用是指采用低代码开发平台进行开发的应用程序。相比于传统的代码编写方式,低代码应用开发平台提供了更高层次的抽象和自动化,使得开发者可以通过拖拽、配置等简单的方式创建应用程序 |
| IDE | 在低代码平台中,IDE(Integrated Development Environment,集成开发环境)是指可视化开发工具,提供了可视化的界面和拖拽式的元素组件,帮助用户快速、简单地创建应用程序。用户可以使用IDE来设计和创建应用程序的界面,定义应用程序的数据模型和业务逻辑,以及进行调试和部署。低代码平台中的IDE通常具有易用性高、拓展性强、自动化程度高等特点,使得用户可以快速地创建复杂的应用程序,而无需具备专业的编程技能 |
| 数据 | 数据的可视化设计器,支持包括数据源定义、数据模型的定义和修改等功能。通过数据设计器,用户可以定义和管理数据源和数据模型,并将其用于创建数据可视化图表和仪表盘 |
| 逻辑 | 逻辑的可视化设计器,支持包括逻辑流程设计、条件和规则定义、事件触发和处理等功能。通过逻辑设计器,用户可以将业务流程转化为具体的实现代码,从而帮助他们更好地管理和控制业务流程 |
| 页面 | 页面的可视化设计器,支持包括布局设计、组件选择和设置、样式和主题定义等功能。通过页面设计器,用户可以创建和定制各种用户界面,以满足不同的应用程序需求 |
| 流程 | 流程的可视化设计器,支持包括业务流程定义、流程图设计、流程网关设计等功能。通过流程设计器,用户可以将工作流程转化为具体的实现代码,从而帮助他们更好地管理和控制工作流程 |
新手入门–可视化设计
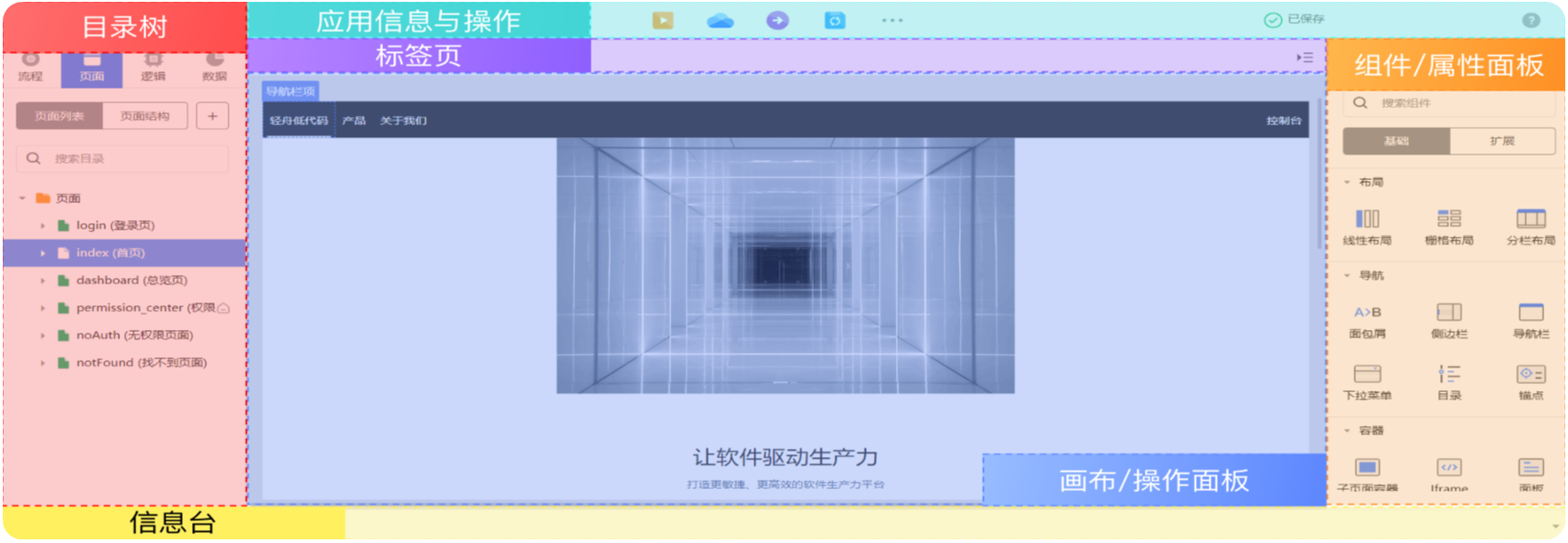
可视化开发页面区块划分如下图所示,分别提供如下功能:
应用信息与操作:支持应用的预览、发布、自定义主题样式等操作。
目录树:提供流程、页面、逻辑、数据四种可视化设计模块的切换及其下设计内容管理与树形展示。
标签页:支持各个编辑页面的灵活切换与关闭。
画布/操作面板:可视化设计的主要操作区域。
组件/属性面板:组件页签下提供基础组件和扩展组件,方便用户拖拽至画布区进行编辑,属性页签用于编辑组件的相关信息、事件和样式。
信息台:展示日志、问题等应用相关信息。
新手入门–应用开发流程
低代码平台提供应用的全生命周期管理。在整个应用开发过程中,从应用创建,到应用开发迭代,再到应用上线和运维,都是通过可视化的方式进行管理。开发者通过可视化设计器进行数据模型、逻辑、页面、流程的编辑和权限的配置,预览应用进行功能测试,一键发布到生产环境交付使用。

下面按照应用开发流程,进行介绍。
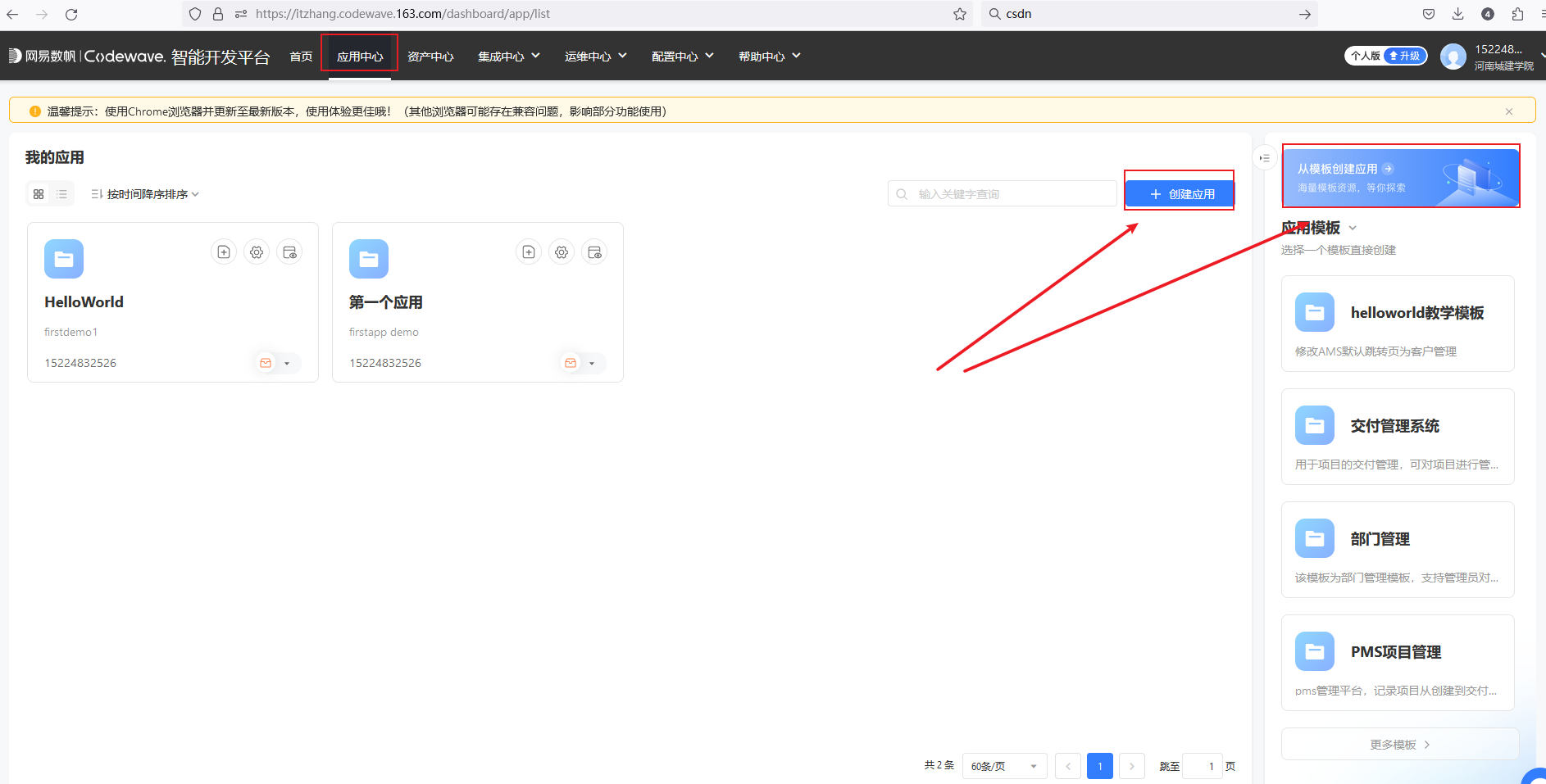
新手入门–低代码应用创建
创建应用可以创建空白应用,也可以基于模板创建应用

新手入门–数据模型设计
| 概念 | 含义 |
|---|---|
| 数据源 | 数据源是数据库配置的集合,包含开发环境数据库和生产环境数据库,每个数据源下均可独立管理数据实体 |
| 实体 | 实体是数据的一种载体,允许您将结构化数据持久保存在数据库中并实现数据库模型。每一个实体对应一张数据库表,实体的属性对应数据库表的列 |
| 数据结构 | 数据结构是一种用户自定义的数据类型,用于将多个不同类型的数据组合成一个结构体,类似于传统编程语言 C 中的 struct 定义出的类型 |
| 枚举 | 枚举是一种自定义的数据类型,用于定义一组有穷序列集 |
创建实体时,会默认自动生成createdTime(创建时间)、createdBy(创建者ID)、updatedTime(更新时间)、updatedBy(更新者ID)4个系统属性,不可修改系统属性类型、默认值等基本信息。
当实体新增一条记录时,createdTime列会自动添加创建时间。
当实体某条记录有数据更新时,updatedTime列会自动添加更新时间
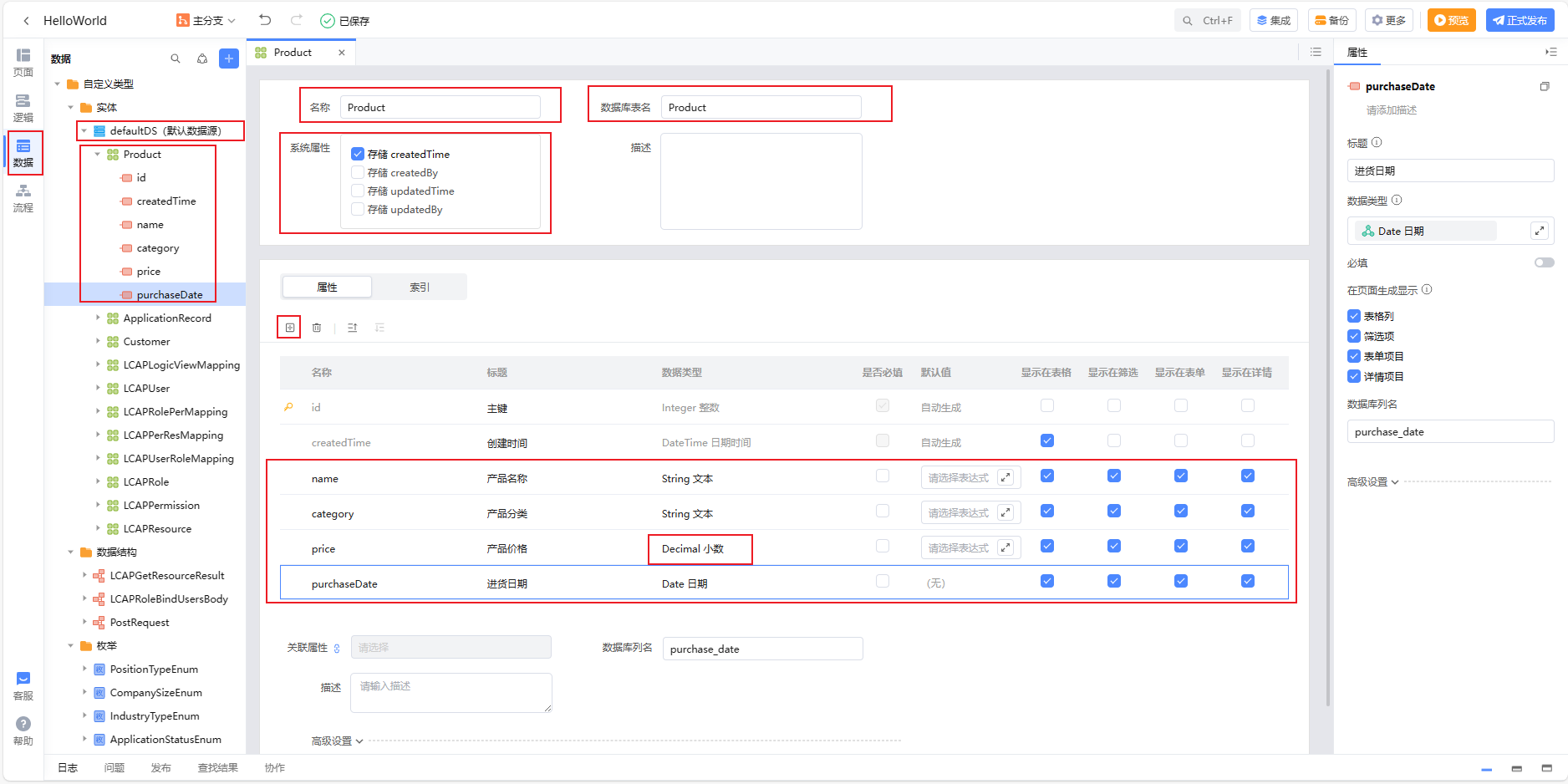
这一个步骤的方式也很简单,现设计好实体,如
| 属性名称 | 属性标题 | 数据类型 |
|---|---|---|
| id | 主键 | Long |
| createdTime | 创建时间 | DateTime |
| name | 产品名称 | String |
| category | 产品分类 | String |
| price | 产品价格 | Double |
| purchaseDate | 进货日期 | Date |
再在数据的实体中添加就好

如果需要完成增删改查等操作,只需要在相应的页面这把这个实体拖进去就可以
新手入门–逻辑
我的理解:逻辑就是一个封装好的函数,对于一些入门的简单案例,可以先不用特别考虑这一块,边用边加上即可。
| 概念 | 含义 |
|---|---|
| 输入参数 | 传递给逻辑的一组已知的值,用于执行逻辑后续的计算或操作 |
| 输出参数 | 逻辑执行完毕后回传给调用方的值,输出参数仅支持0个或1个 |
| 变量 | 计算机程序中存储数据的一种基本方式。它是一个被命名的内存空间,用于存储能够被程序读取和修改的值。在程序执行期间,可以通过变量名来访问这些值,并对其进行操作 |
| 局部变量 | 限定在某一作用域内的变量,如页面中的局部变量和逻辑中的局部变量,仅支持在当前页面或逻辑中使用 |
| 前端全局变量 | 在低代码平台中,前端全局变量可以存储一些在多个页面之间需要共享的数据,可用于页面之间传递数据 |
| 服务端全局变量 | 服务端全局变量存储了请求会话上下文,包含http的Request、Respose以及当前登录用户信息。 |
| 服务端逻辑 | 应用的各个设计器中均可调用的逻辑 |
| 页面逻辑 | 仅支持被当前页面调用的逻辑 |
| 实体逻辑 | 创建实体后自动生成的逻辑,支持通过调用实体逻辑实现数据库表的增删改查功能 |
| 事件逻辑 | 一种特殊的页面逻辑,为组件或页面下的某个事件所绑定的逻辑。事件逻辑自动带出事件参数,不可添加输出参数,使用者只要聚焦逻辑体设计即可 |
| 组件逻辑 | 组件内部实现的一些方法,如数据表格的reload等,可供组件外部进行调用并实现组件配套功能或效果 |
| 系统逻辑 | 系统逻辑是平台提供的一系列扩展功能,包含流程逻辑、浏览器、认证与权限、配置和文件处理相关逻辑 |
| 逻辑分类 | |
| 页面中的功能由逻辑实现,逻辑按照作用域区分为页面逻辑和服务端逻辑。 |
页面逻辑:作用于指定前端页面的逻辑,不支持跨页面调用。
服务端逻辑:作用于整个应用,支持被所有逻辑和流程调用,在各页面中的调用需要通过页面逻辑来完成。
逻辑流转
逻辑有开始和结束节点,每个逻辑由多个逻辑项组成,逻辑项按照开始到结束的顺序流有序执行。
内置函数
为了降低开发难度,系统预先定义了一些功能,处理特定场景下的需求,比如字符串处理,日期时间处理等等,这些称之为内置函数;内置函数可以在任何一个逻辑中使用,也可以在动态绑定中使用。
事件逻辑
组件逻辑
页面逻辑
服务端逻辑
服务端逻辑是服务端逻辑,可以在整个应用范围内使用。页面逻辑与服务端逻辑大部分逻辑组件均相同,但仍有部分组件仅可在页面逻辑中使用或仅可在服务端逻辑中使用。
页面逻辑特有组件:弹出消息、跳转页面、JS代码块。
服务端逻辑特有组件:数据查询、SQL查询。
新手入门–页面布局和呈现
具体详见:页面布局和呈现
| 概念 | 含义 |
|---|---|
| PC端/H5端 | 应用程序中的用户界面,它可以是PC端、H5端等不同形式的界面。用户支持在同一个应用中添加并编辑多个端,在不同的端上,用户可以访问和使用应用程序的同一套后端逻辑和数据,且支持各端定义不同的用户界面以适应各类用户场景 |
| 页面 | 用户在浏览器中看到的Web页面。可以包含文本、图像、视频、表格、表单等各类元素,用于向用户展示信息和提供交互功能 |
| 子页面 | Web页面中的次级页面,用于在父级页面的基础上展示更详细或更具体的内容 |
| 面包屑 | 用于Web页面导航的一种元素,通常位于页面的顶部或者页面主体区域上方,用来显示用户当前所处的位置和路径 |
| 事件 | 用户与Web页面交互时发生的动作,如鼠标点击、键盘输入、页面滚动等。当这些动作发生时,浏览器会触发相应的事件,Web开发者可以通过JavaScript等技术来监听这些事件并做出相应的响应 |
页面和页面跳转
选中欢迎页,右键点击出现菜单,选择设为默认跳转页。
打开总览页,选中侧边栏项P5-1:社区跳转页面,单击右侧图标设置链接表达式。(和事件一样,会弹出一个框)
选择跳转页面P5_1_CommunityLink(社区跳转页面),可以设置高锚点和页面打开方式,完成设置后,发布预览后即可查看效果。
页面布局
线性布局介绍
布局是页面排版的关键组件,我们以线性布局组件为例,支持如下3种布局模式:
内联布局:将当前元素修改为内联布局模式,各个内联布局模式的元素将默认排布在同一行中,若空间不足以排布下一个内联布局元素,则该元素将会换行。
块级布局:将当前元素修改为块级布局模式,各个块级布局模式的元素之前和之后均会换行。
弹性布局:在弹性布局模式中,子元素可以在任何方向上排布,也可以弹性伸缩其尺寸,既可以增加尺寸以填满未使用的空间,也可以收缩尺寸以避免溢出父元素。
在属性中可以调整布局
变量和动态绑定
变量根据作用域可以分为:
页面变量
逻辑变量
前端全局变量。
页面变量:
包含输入参数和局部变量,仅能被当前页面下的逻辑调用。
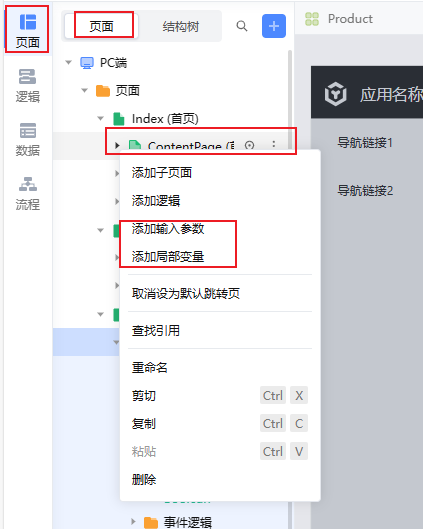
右键页面,可以添加局部参数和添加局部变量
逻辑变量:
包含输入参数、输出参数和局部变量,仅能被当前逻辑调用。
这个逻辑暂时还没看懂
前端全局变量:
前端所有页面的全局变量,支持被所有页面调用。若该变量在多个页面下有赋值操作,则某时刻取值该变量时的结果为最近一次的赋值。
动态绑定的过程滤过,见文档
双向绑定
双向绑定滤过,有点类似vue
组件显示条件
有点类似用js写一个if判断,显示是否有下一页等。滤过
未完待续
接下来的文章中,我将按照教程,进行实践,带你从入门敬请期待哦

先分享一个基于python和前端三剑客开发程序的过程
基于代码开发前后端的过程
python构建web服务
flask内容参考:Flask框架入门教程(非常详细)
flask安装与运行测试
安装flask
pip install flask
创建一个webapp.py文件,内容如下
from flask import Flask# 用当前脚本名称实例化Flask对象,方便flask从该脚本文件中获取需要的内容
app = Flask(__name__)#程序实例需要知道每个url请求所对应的运行代码是谁。
#所以程序中必须要创建一个url请求地址到python运行函数的一个映射。
#处理url和视图函数之间的关系的程序就是"路由",在Flask中,路由是通过@app.route装饰器(以@开头)来表示的
@app.route("/")
#url映射的函数,要传参则在上述route(路由)中添加参数申明
def index():return "Hello World!"# 直属的第一个作为视图函数被绑定,第二个就是普通函数
# 路由与视图函数需要一一对应
# def not():
# return "Not Hello World!"# 启动一个本地开发服务器,激活该网页
app.run()运行代码
python webapp.py
终端输出如下:
& D:/ProgramData/Anaconda3/envs/py10/python.exe d:/zjdemo/webapp.py* Serving Flask app 'webapp'* Debug mode: off
WARNING: This is a development server. Do not use it in a production deployment. Use a production WSGI server instead.* Running on http://127.0.0.1:5000
Press CTRL+C to quit
127.0.0.1 - - [20/Nov/2023 08:20:47] "GET / HTTP/1.1" 200 -
127.0.0.1 - - [20/Nov/2023 08:20:47] "GET /favicon.ico HTTP/1.1" 404 -
在浏览器输入
http://127.0.0.1:5000
返回如下

flask返回html页面
返回一个html页面+动态渲染
在工程目录下,创建一个templates目录,在
在templates目录下创建一个jsdemo.html,代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>fieldset,#d1 {padding: 10px;width: 300px;margin: 0 auto;}</style></head>
<body><form id="form1" name="form1" method="post" action=""><fieldset><legend>按时</legend>输入表格的行数:<input type="text" id="row" value="3" placeholder="请输入表格的行数" required autofocus><br>输入表格的列数:<input type="text" id="col" value="5" placeholder="请输入表格的列数" required autofocus><br><input type="button" id="ok" value="产生表格" onclick="createTable()"/></fieldset></form><div id="d1"></div><script type="text/javascript">function createTable(){n=1;var str="<table width='100%' border='1' cellspacing='0' cellpadding='0'><tbody>";var r1=document.getElementById("row").value;var c1=document.getElementById("col").value;for(i=0;i<r1;i++){str=str+"<tr align='center'>";for(j=0;j<c1;j++){str=str+"<td>"+(n++)+"</td>";}str=str+"</tr>";}var d1=document.getElementById("d1");d1.innerHTML=str+"</tbody></table>";}createTable()</script>
</body>
</html>
在webapp_html.py中添加如下代码
@app.route("/jsdemo")
def jsdemo():return render_template("jsdemo.html")
重新启动web服务,运行代码```python
python webapp_html.py
输出如下:
(py10) PS D:\zjdemo> & D:/ProgramData/Anaconda3/envs/py10/python.exe d:/zjdemo/webapp_html.py* Serving Flask app 'webapp_html'* Debug mode: off
WARNING: This is a development server. Do not use it in a production deployment. Use a production WSGI server instead.* Running on http://127.0.0.1:5000
Press CTRL+C to quit
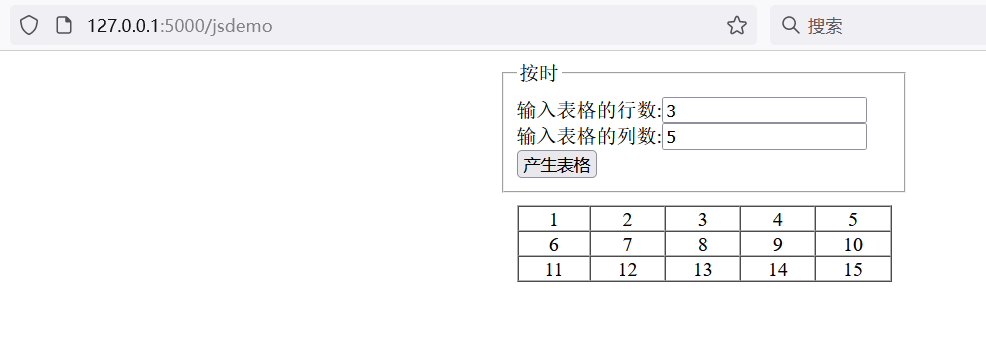
在浏览器中输入
http://127.0.0.1:5000/jsdemo
返回为:

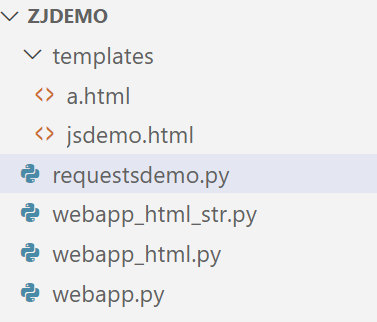
此时工程的完整目录如下:

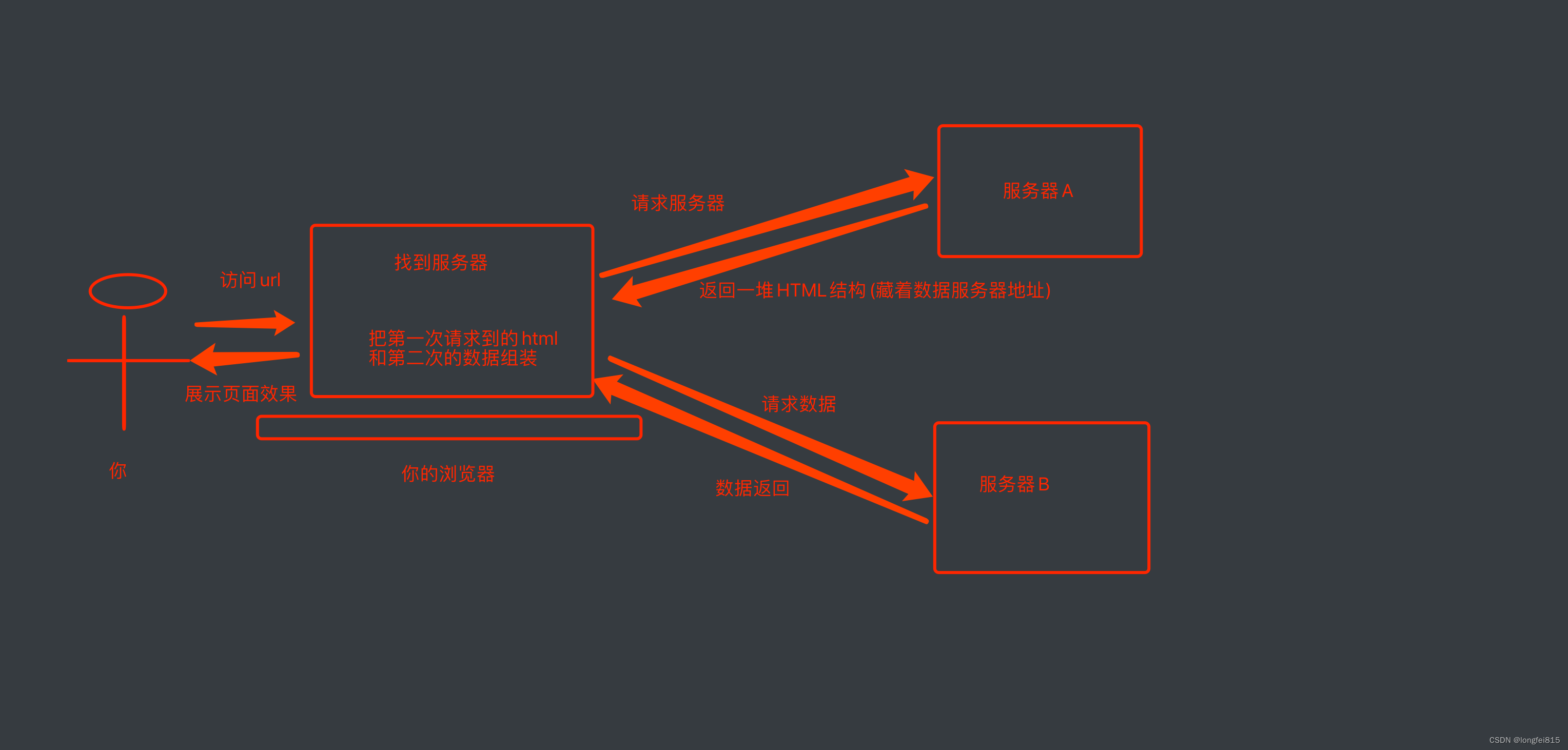
备注:html渲染的过程
说说页面渲染的过程
浏览器渲染流程(精讲)