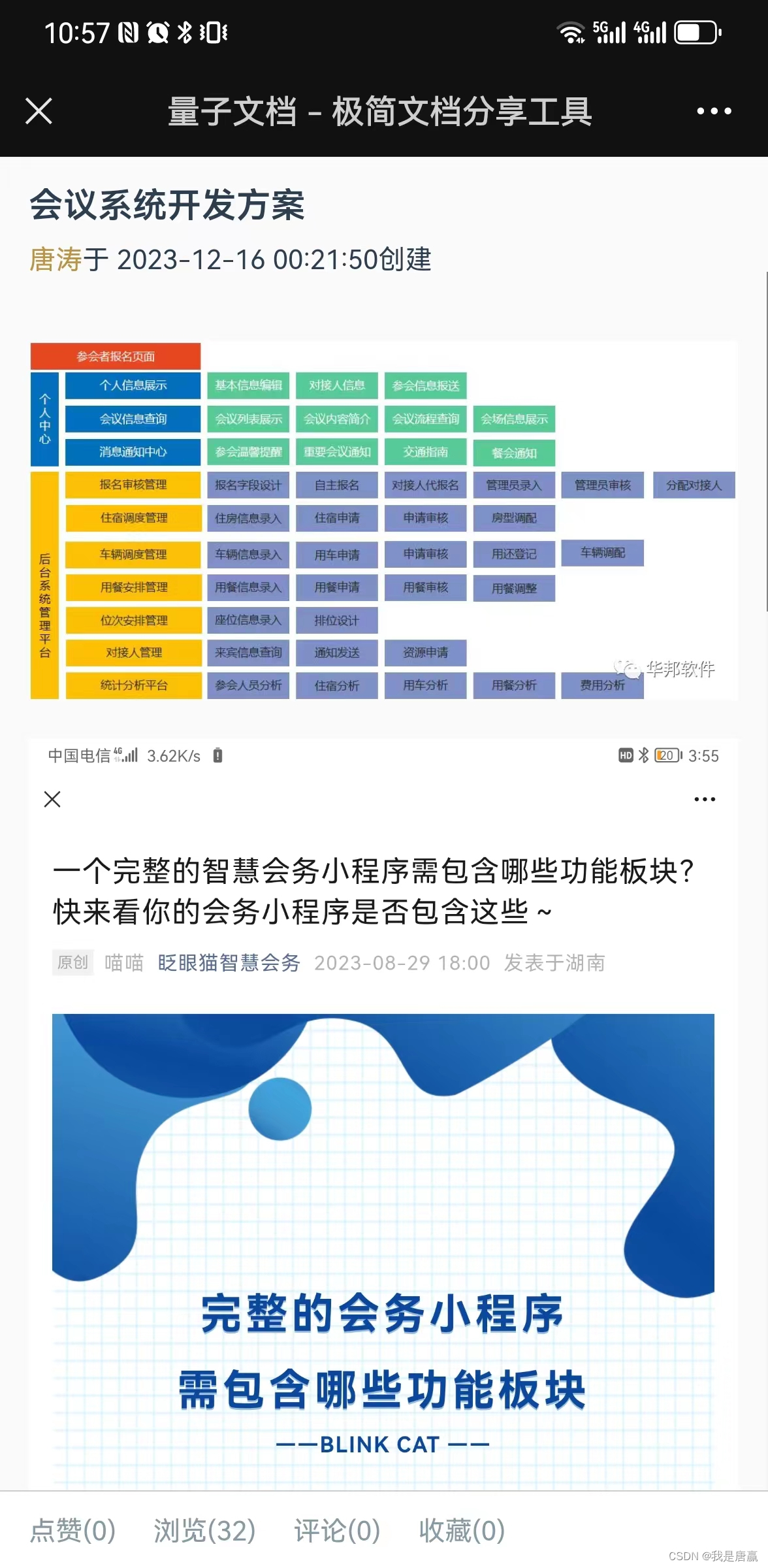
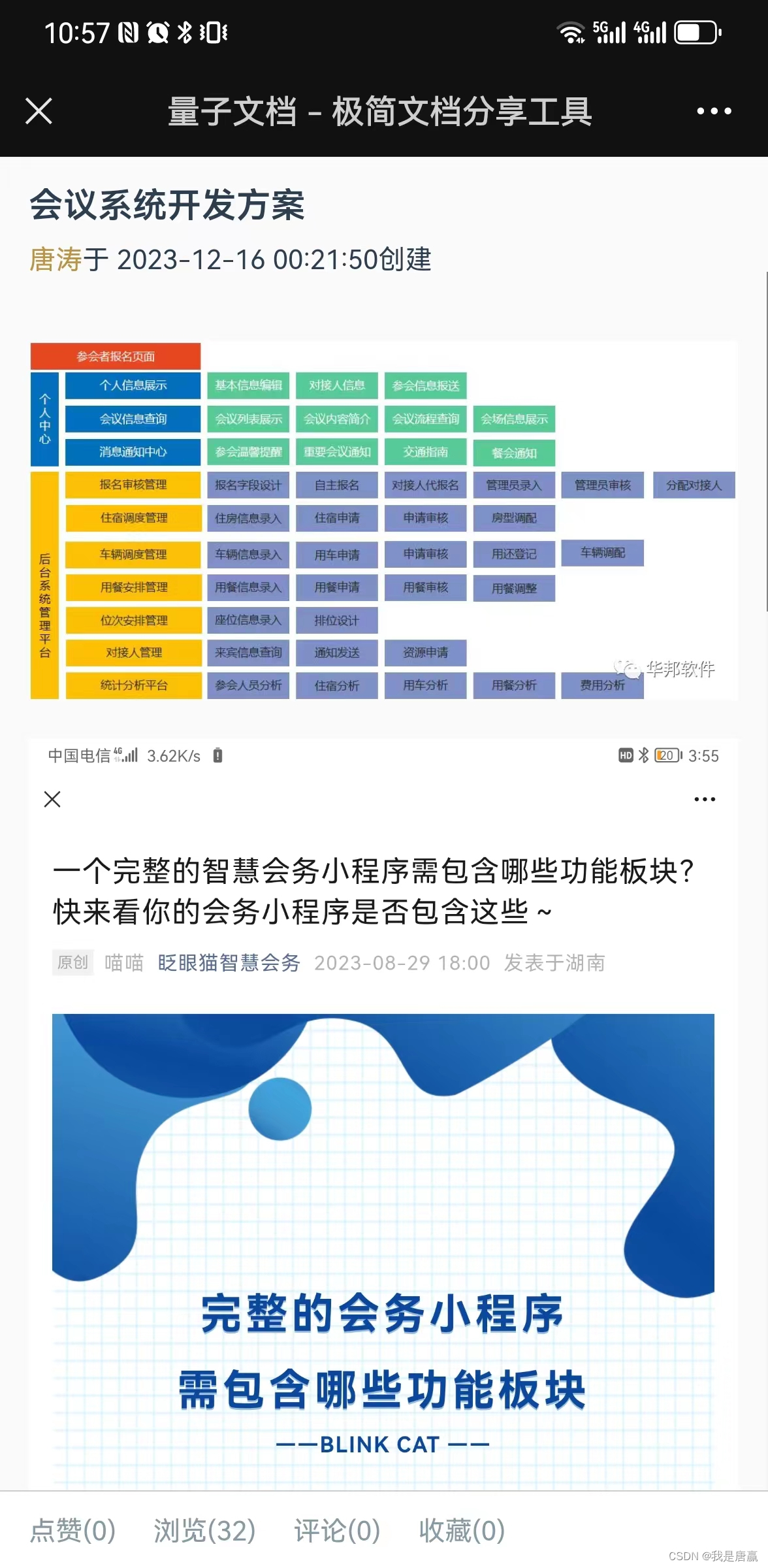
之前图片如下,图片已经超出了页面的展示范围

对v-html增加样式处理
<div class="body padding-l scroll " v-html="docData.content">
</div><style scoped>.body >>> img {max-width: 100% ;}
</style>效果如下:

之前图片如下,图片已经超出了页面的展示范围

对v-html增加样式处理
<div class="body padding-l scroll " v-html="docData.content">
</div><style scoped>.body >>> img {max-width: 100% ;}
</style>效果如下:

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/319039.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!