备忘录页面设计
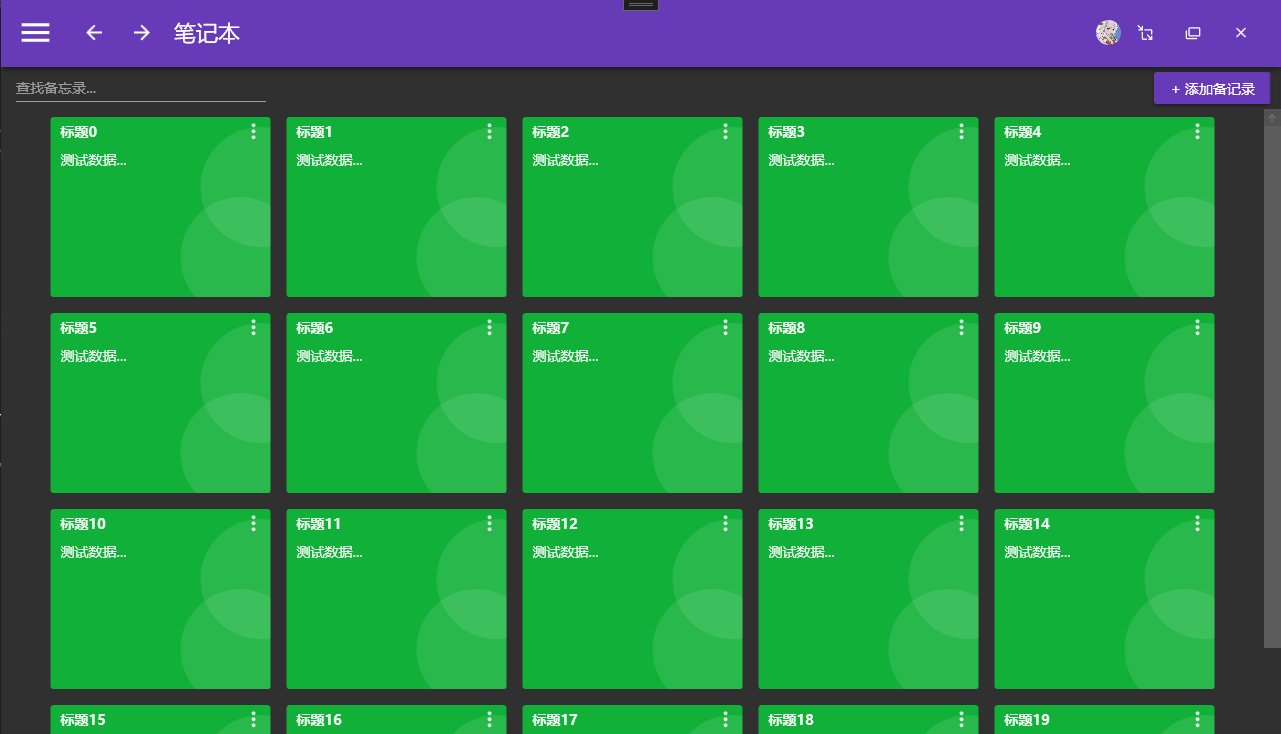
1.效果图

一.布局设计跟第7章节一样,只是内容方面发生变化,其他样式都一样。直接把代码粘出来了
MemoView.xaml 页面代码
<UserControl x:Class="MyToDo.Views.MemoView"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:MyToDo.Views"mc:Ignorable="d" xmlns:md="http://materialdesigninxaml.net/winfx/xaml/themes"d:DesignHeight="450" d:DesignWidth="800"><md:DialogHost><md:DrawerHost IsRightDrawerOpen="{Binding IsRightDrawerOpen}"><!--设计右边弹出层--><md:DrawerHost.RightDrawerContent><!--定义弹出层的内容区域--><DockPanel Width="300" LastChildFill="False"><TextBox md:HintAssist.Hint="请输入备忘录概要" Margin="20,0" DockPanel.Dock="Top"/><TextBox md:HintAssist.Hint="请输入备忘录内容" Margin="20" MinHeight="100" DockPanel.Dock="Top"/><Button Content="添加到备忘录" DockPanel.Dock="Top" Margin="20,0" /></DockPanel></md:DrawerHost.RightDrawerContent><Grid><Grid.RowDefinitions><RowDefinition Height="auto"/><RowDefinition/></Grid.RowDefinitions><StackPanel Margin="15,0,0,0" Orientation="Horizontal"><TextBox Width="250" VerticalAlignment="Center" md:HintAssist.Hint="查找备忘录..." md:TextFieldAssist.HasClearButton="True"/></StackPanel><Button HorizontalAlignment="Right" Content="+ 添加备记录" Margin="10,5" Command="{Binding AddCommand}" /><ItemsControl Grid.Row="1" HorizontalAlignment="Center" ItemsSource="{Binding MemoDtos}"><ItemsControl.ItemsPanel><ItemsPanelTemplate><WrapPanel /></ItemsPanelTemplate></ItemsControl.ItemsPanel><!--自定义内容模板--><ItemsControl.ItemTemplate><DataTemplate><!--自定义内容区域--><Grid Width="220" MinHeight="180" MaxHeight="250" Margin="8" ><!--定义2行--><Grid.RowDefinitions><RowDefinition Height="auto"/><RowDefinition /></Grid.RowDefinitions><!--右上角按钮--><md:PopupBox HorizontalAlignment="Right" Panel.ZIndex="1"><Button Content="删除"/></md:PopupBox><!--整个框圆角--><Border CornerRadius="3" Grid.RowSpan="2" Background="#11b038"/><TextBlock Text="{Binding Title}" Padding="10,5" FontWeight="Bold"/><TextBlock Text="{Binding Content}" Padding="10,5" Grid.Row="1"/><!--白色背景底色控件--><Canvas Grid.RowSpan="2" ClipToBounds="True"><Border Canvas.Top="10" CornerRadius="100" Canvas.Right="-50" Width="120" Height="120" Background="#ffffff" Opacity="0.1"/><Border Canvas.Top="80" CornerRadius="100" Canvas.Right="-30" Width="120" Height="120" Background="#ffffff" Opacity="0.1"/></Canvas></Grid></DataTemplate></ItemsControl.ItemTemplate></ItemsControl></Grid></md:DrawerHost></md:DialogHost>
</UserControl>
二.后端测试数据生成,基本也跟第7章节一样,只是对应的实体类名称不一样。当前 MemoViewModel.cs 类源码如下:
public class MemoViewModel : BindableBase{public MemoViewModel(){MemoDtos = new ObservableCollection<MemoDto>();CreateMemoList();AddCommand = new DelegateCommand(Add);}private bool isRightDrawerOpen;/// <summary>/// 右侧编辑窗口是否展开/// </summary>public bool IsRightDrawerOpen{get { return isRightDrawerOpen; }set { isRightDrawerOpen = value; RaisePropertyChanged(); }}public DelegateCommand AddCommand { get; private set; }private ObservableCollection<MemoDto> memoDtos;/// <summary>/// 创建数据的动态集合/// </summary>public ObservableCollection<MemoDto> MemoDtos{get { return memoDtos; }set { memoDtos = value; RaisePropertyChanged(); }}void CreateMemoList(){for (int i = 0; i < 20; i++){memoDtos.Add(new MemoDto(){Title = "标题" + i,Content = "测试数据..."});}}/// <summary>/// 添加备忘录/// </summary>/// <exception cref="NotImplementedException"></exception>private void Add(){IsRightDrawerOpen = true;}}三.添加页面滚动条,目前整个页面,如果内容超出页面范围,是不能进行滚动的。
1. 在 ItemsControl 中,添加滚动条 ScrollViewer

这样使用ScrollViewer 把内容区域包裹起来,就能让内容区域支持滚动了
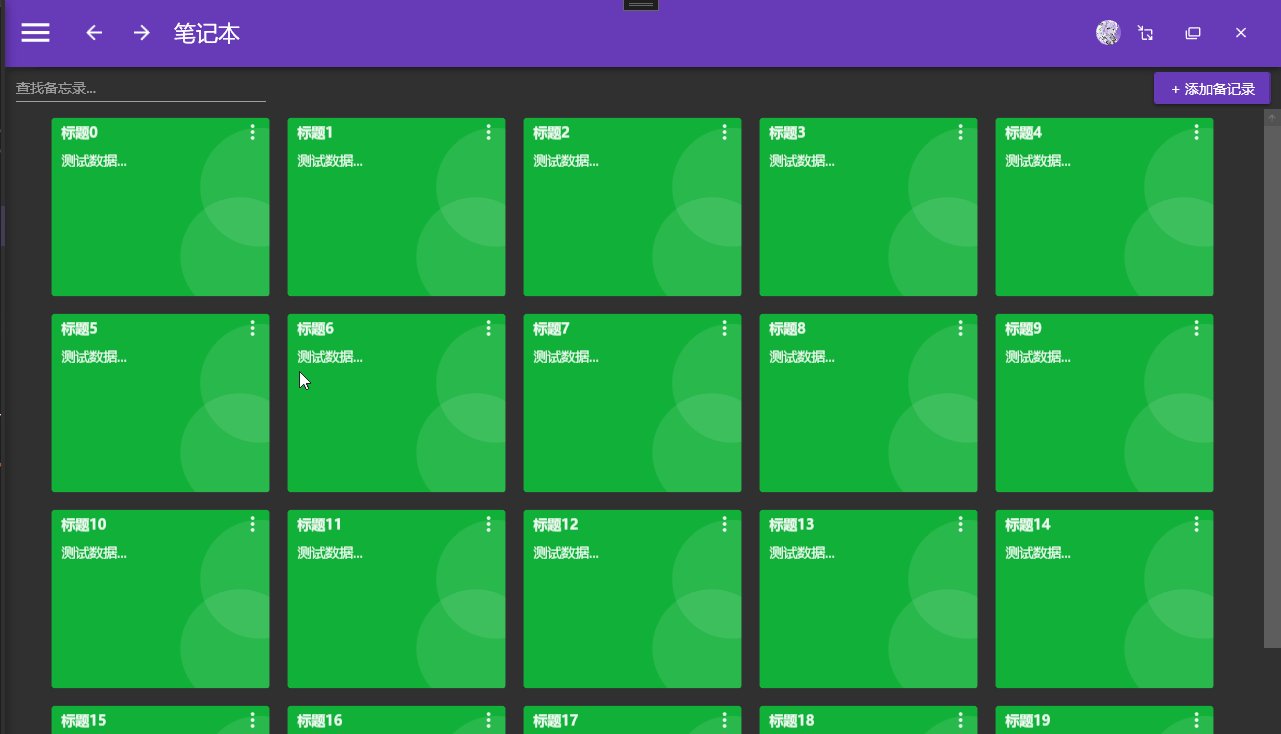
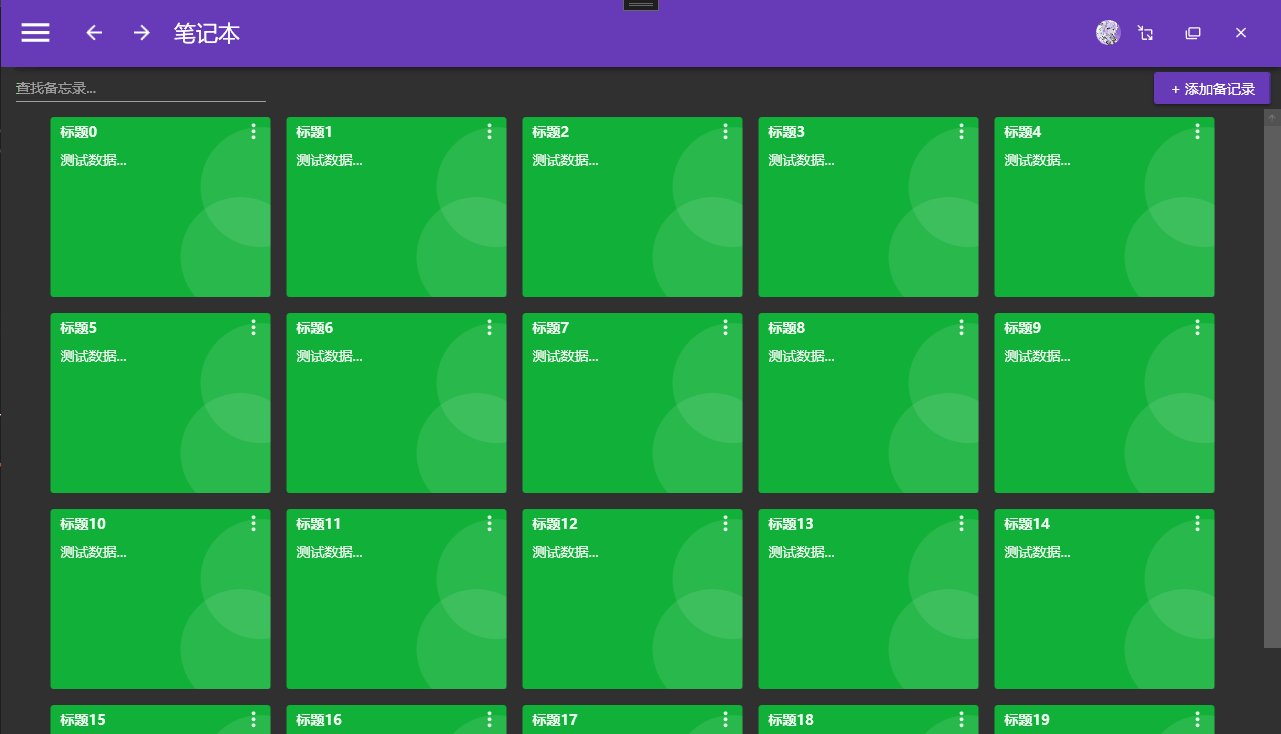
2. 添加滚动条后的效果图如下:

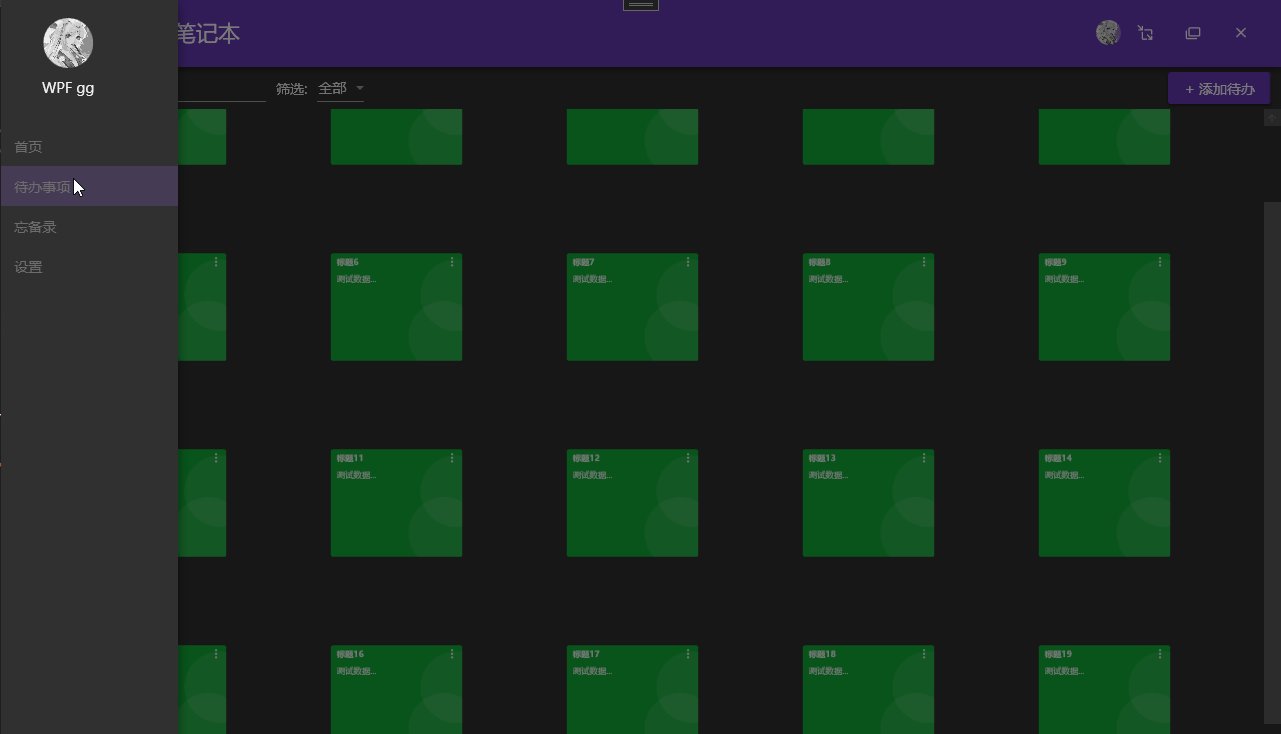
四.添加动画,打开设备录或待办事项页面时,显示一个动画效果。
使用md 中的一个自带动画 md:TransitioningContent 来实现该功能
- 需要设置一个属性,OpeningEffect:打开的效果。并且该属性的值有很多种动画类型。例如,当前设置动画效果,Kind=ExpandIn
1.在 DataTemplate 数据模板中,添加 md:TransitioningContent,表示在展示数据的时候添加一个动画效果。最后效果如下:

五.MemoView.xaml 完整源码
<UserControl x:Class="MyToDo.Views.MemoView"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:MyToDo.Views"mc:Ignorable="d" xmlns:md="http://materialdesigninxaml.net/winfx/xaml/themes"d:DesignHeight="450" d:DesignWidth="800"><md:DialogHost><md:DrawerHost IsRightDrawerOpen="{Binding IsRightDrawerOpen}"><!--设计右边弹出层--><md:DrawerHost.RightDrawerContent><!--定义弹出层的内容区域--><DockPanel Width="300" LastChildFill="False"><TextBox md:HintAssist.Hint="请输入备忘录概要" Margin="20,0" DockPanel.Dock="Top"/><TextBox md:HintAssist.Hint="请输入备忘录内容" Margin="20" MinHeight="100" DockPanel.Dock="Top"/><Button Content="添加到备忘录" DockPanel.Dock="Top" Margin="20,0" /></DockPanel></md:DrawerHost.RightDrawerContent><Grid><Grid.RowDefinitions><RowDefinition Height="auto"/><RowDefinition/></Grid.RowDefinitions><StackPanel Margin="15,0,0,0" Orientation="Horizontal"><TextBox Width="250" VerticalAlignment="Center" md:HintAssist.Hint="查找备忘录..." md:TextFieldAssist.HasClearButton="True"/></StackPanel><Button HorizontalAlignment="Right" Content="+ 添加备记录" Margin="10,5" Command="{Binding AddCommand}" /><ScrollViewer Grid.Row="1" ><ItemsControl HorizontalAlignment="Center" ItemsSource="{Binding MemoDtos}"><ItemsControl.ItemsPanel><ItemsPanelTemplate><WrapPanel /></ItemsPanelTemplate></ItemsControl.ItemsPanel><!--自定义内容模板--><ItemsControl.ItemTemplate><DataTemplate><md:TransitioningContent OpeningEffect="{md:TransitionEffect Kind=ExpandIn}"><!--自定义内容区域--><Grid Width="220" MinHeight="180" MaxHeight="250" Margin="8" ><!--定义2行--><Grid.RowDefinitions><RowDefinition Height="auto"/><RowDefinition /></Grid.RowDefinitions><!--右上角按钮--><md:PopupBox HorizontalAlignment="Right" Panel.ZIndex="1"><Button Content="删除"/></md:PopupBox><!--整个框圆角--><Border CornerRadius="3" Grid.RowSpan="2" Background="#11b038"/><TextBlock Text="{Binding Title}" Padding="10,5" FontWeight="Bold"/><TextBlock Text="{Binding Content}" Padding="10,5" Grid.Row="1"/><!--白色背景底色控件--><Canvas Grid.RowSpan="2" ClipToBounds="True"><Border Canvas.Top="10" CornerRadius="100" Canvas.Right="-50" Width="120" Height="120" Background="#ffffff" Opacity="0.1"/><Border Canvas.Top="80" CornerRadius="100" Canvas.Right="-30" Width="120" Height="120" Background="#ffffff" Opacity="0.1"/></Canvas></Grid></md:TransitioningContent></DataTemplate></ItemsControl.ItemTemplate></ItemsControl></ScrollViewer></Grid></md:DrawerHost></md:DialogHost>
</UserControl>