第一阶段:API自动化
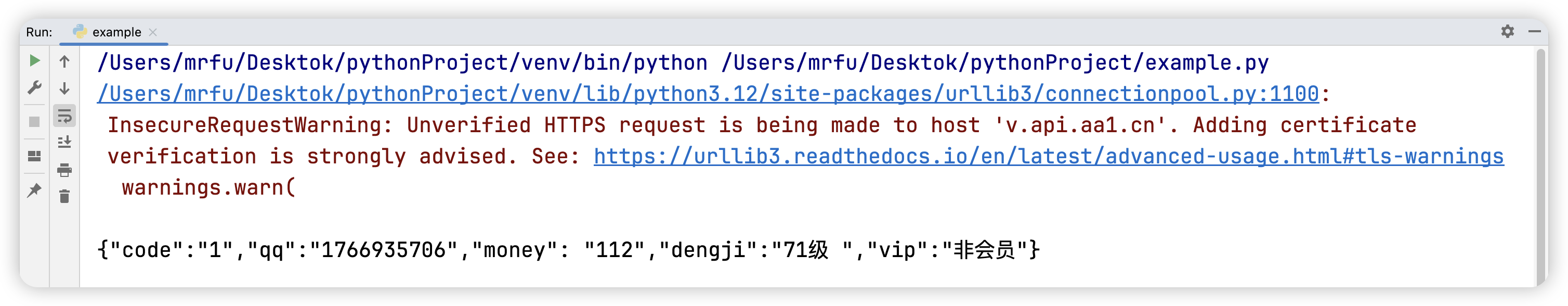
之前的想法是:通过API创建数据,访问数据,进行数据操作,存储数据库,通过模拟前端的操作来想象API的访问流程。
然后,验证数据库是否存储正确。后来发现该想法流程就是错误的。
问题:
1、模拟前端的操作需要对每个前端操作后调用的API非常熟悉,这已经超过了测试的范围,属于开发的范畴。
2、每个API的集成测试应该是独立的,有顺序的对API的测试使得API之间存在相互依赖的关系。然而每个API的正确性并不能保证。
3、API本身是具有很强的独立性,不应该通过前端模拟操作来对其进行相对的验证,操作逻辑应该由前端负责。
总结:
1、使得API具有健壮性,对正常的数据传输和异常的数据传输,服务器端都能正确的响应和返回正确的响应码。
2、对于API的集成,务必使得每个API都独立验证,不能具有相互依赖性。
3、API的正确性为前端逻辑的自动化验证提供了稳定的基础。
4、工具可使用:unittest,pytest(推荐)

第二阶段:自动创建测试数据
前端的一些UI验证,需要一些组合数据,每次更新环境,版本迭代,自动化创建需要的数据。
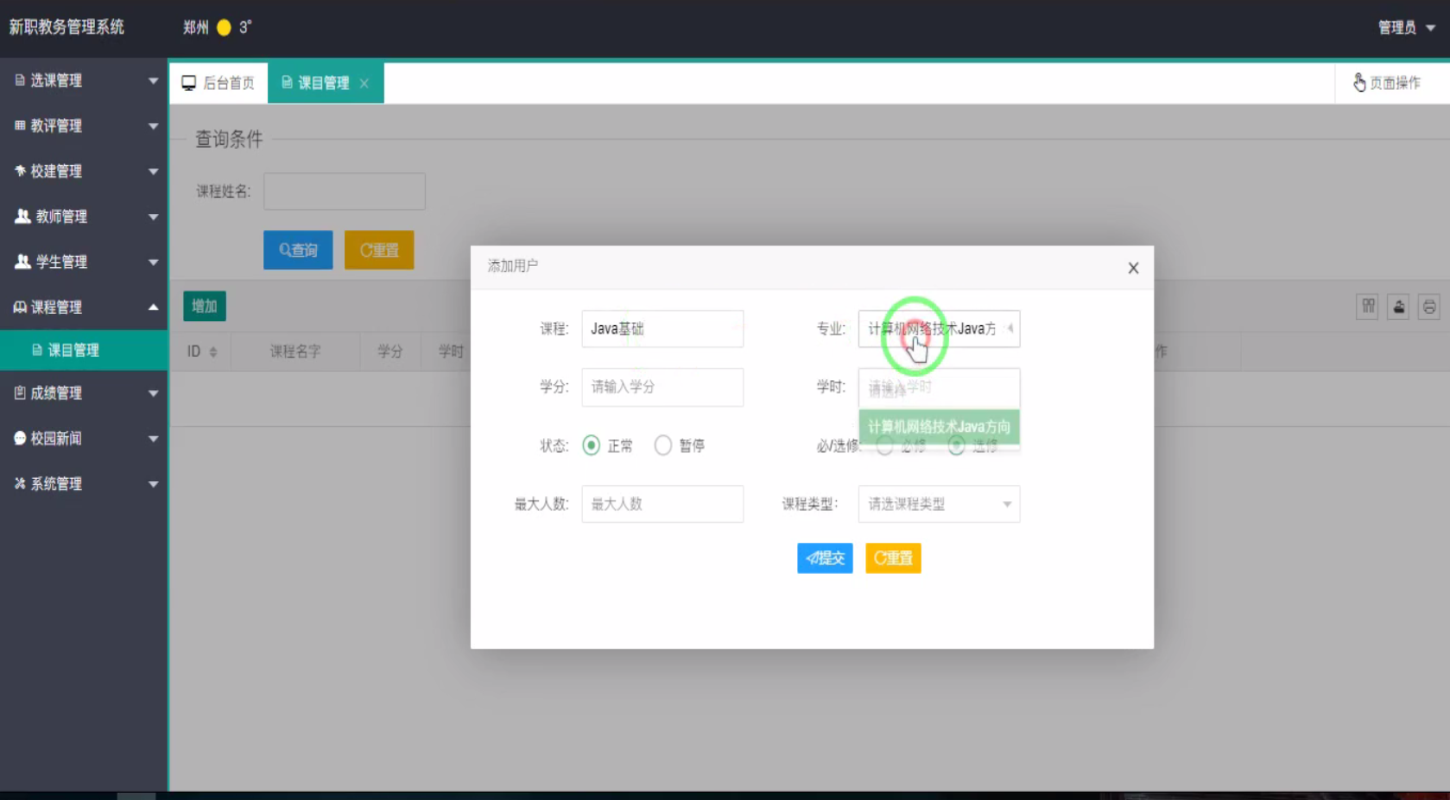
此时需要依据测试用例(UI显示部分)来保证每种情况,包括边界,越界情况的显示正常。此些数据在每次新环境都需要验证的情况下,手动创建太过于浪费时间,通过Python读取excel预先设计好的,通过API或者直接写入数据库的方式自动化创建批量的数据。写入的方式通过具体的业务来选择。
第三阶段:前端操作自动化
第二阶段和第三阶段的顺序不太重要,也可以先执行第三阶段。
这里的前端操作自动化,通俗的讲是对前端控件响应的一些自动化验证,属于基础的前端测试。如文本的输入,按钮点击响应,表单提交后的正常显示等。
依据就是需求文档,覆盖需求文档的一些基本的点就可以。不需要太多的复杂的流程和操作。
工具使用appium。
现在我也找了很多测试的朋友,做了一个分享技术的交流群,共享了很多我们收集的技术文档和视频教程。
如果你不想再体验自学时找不到资源,没人解答问题,坚持几天便放弃的感受
可以加入我们一起交流。而且还有很多在自动化,性能,安全,测试开发等等方面有一定建树的技术大牛
分享他们的经验,还会分享很多直播讲座和技术沙龙
可以免费学习!划重点!开源的!!!
qq群号:1150305204【暗号:csdn000】
第四阶段:用户实操自动化
用户实操依据是使用该软件的过程中,用户操作的真实场景,为最后的收尾自动化测试。
如用户可能在使用的过程中,停留在该页面10分钟,然后锁屏,然后解锁,查看该APP是否还在生存中。
如用户可能在使用的过程中,是程序退入后台。这里的具体操作需要了解不同的平台对程序生命周期的定义阶段不同。
前端自动化和接口自动化
之前一直在思考前端自动化和接口自动化分别侧重点是什么。
前端自动化侧重点在于组建的响应,数据显示(包括长度,小数正确取位等),后端侧重在于数据处理的正确性验证。
之前主要通过Appium检验前端的各个按钮响应是否都正确,某个元素是否显示出来了,忽略了一个动作操作完后对其他界面数据显示的影响检测。其实前端和后端的自动化侧重点不同,但是对于数据的检测可以是双重检测。这样测试完后的数据更有保障。
关于数据生成(准备)
数据生成(准备)与测试放在分开的模块中,混到一起,容易中断测试代码。
先数据生成测试需要的数据然后再运行测试代码。