一、存储卷简介
存储卷是一种方便、灵活、高效的Docker容器内数据存储方式。存储卷可以在容器内的不同进程间共享数据,并且可以在容器之间共享和重用。
二、存储卷的优点
- 可以在容器之间共享和重用,避免了在不同容器之间复制数据的繁琐。
- 对数据卷的修改会立马生效,而不会影响容器镜像。
- 数据卷默认会一直存在,即使容器被删除。
三、存储卷的管理命令
- 通过Docker命令行工具
volume创建和管理存储卷。
(1)创建存储卷:docker volume create my-vol

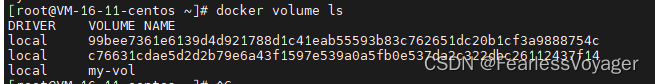
(2)查看所有存储卷:docker volume ls

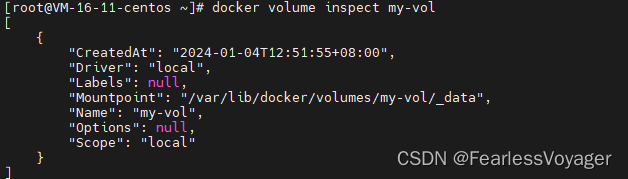
(3)查看具体存储卷详细信息:docker volume inspect my-vol

(4)删除存储卷:docker volume rm my-vol

四、存储卷的使用
-
启动容器时,将容器中usr/share/nginx/html目录的数据映射到my-vol存储卷上。
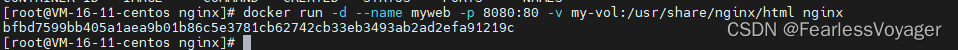
docker run -d --name myweb -p 8080:80 -v my-vol:/usr/share/nginx/html nginx

-
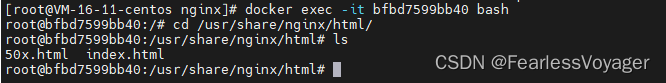
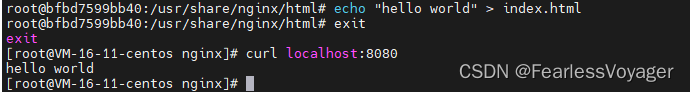
进入刚启动的容器中挂载数据的目录中。

-
修改这个
index.html的数据,然后退出容器,再获取这个容器的数据是不是别修改后的数据。

-
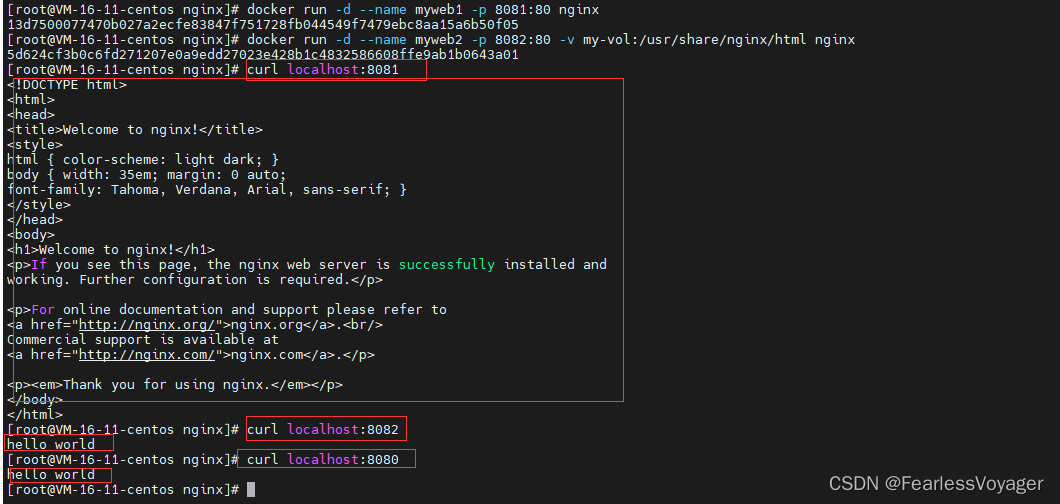
分别重新创建两个容器,一个不进行挂载,另一个还是根据刚刚上面这个容器的挂载路径和存储卷进行挂载,创建完后再进行查看两个容器的数据。

-
根据上图是不是可以很清晰的看出存储卷的作用了。其实就是将容器里的某些数据通过挂载的方式存放到存储卷上面,由于存储卷是放在宿主机上的,物理上跟容器是没有直接关系的,即便你这个容器是不是被删除了,存储卷上的数据会一直存放在宿主机上。如果哪个容器想用这个存储卷上的数据,之需要将容器中对应目录下的数据与这个存储卷进行挂载成功后,该容器对于目录下的数据就会直接使用存储卷上的数据。
五、使用宿主机进行挂载
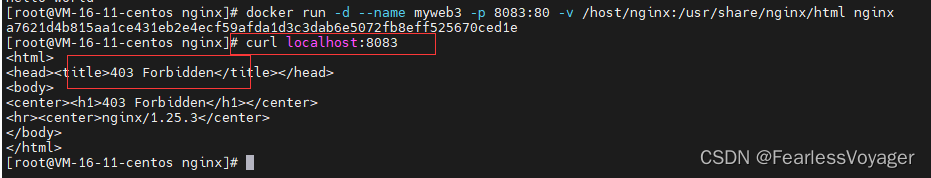
- 当然也可以不挂载到存储卷上,直接挂载到宿主机某个目录下,只不过宿主机的目录下需要有一份跟容器目录中一样的数据文件,如果没有的话,容器中的文件就无法与宿主机上的文件进行映射,就会提示找不到文件。不过使用宿主机目录进行挂载更加灵活方便,比如:将容器中的一些配置文件挂载到宿主机目录下,后续如果需要进行容器配置文件的修改,只需要找到宿主机对应的挂载目录下的文件进行修改就好,无需再一个一个进入到容器中去修改。
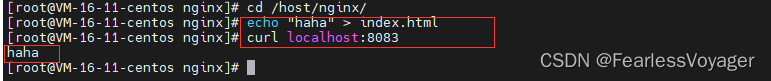
docker run -d --name myweb3 -p 8083:80 -v /host/nginx:/usr/share/nginx/html nginx

- 在宿主机目录创建一个容器挂载目录中一样的文件