摘要
本文是网易数帆CodeWave智能开发平台系列的第05篇,主要介绍了基于CodeWave平台文档的新手入门进行学习,实现一个完整的应用,本文主要完成数据模型设计
CodeWave智能开发平台的05次接触
CodeWave参考资源
网易数帆CodeWave开发者社区课程中心
网易数帆CodeWave开发者社区文档中心
网易数帆CodeWave开发者社区考试认证
应用开发流程
经过上篇文章的初级入门,对CodeWave低代码平台有了一定的认知,在模板的范围内开发一个特点的程序还是比较容易的,但同时需要说明的是,低代码平台有很多自己的逻辑,如果都学完在操作,实在是需要较长时间,本文结合应用开发流程,进行专题学习,应用创建☀️☀️
应用开发-搭建采购管理系统
视频来源
应用开发流程-01-创建空白应用

应用开发流程-02-数据模型设计
进入自己的CodeWave智能开发平台
https://itzhang.codewave.163.com/dashboard/product/Home
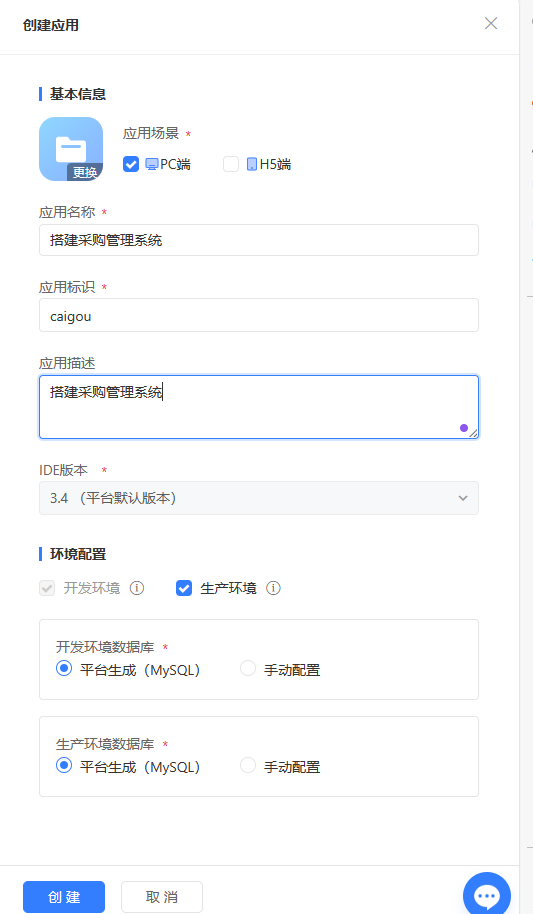
使用自己创建的开发者账号,登入低代码平台创建一个新的pc应用,应用名称为“采购管理系统+姓名”,并在自己的应用内按照下表内容创建实体与枚举;
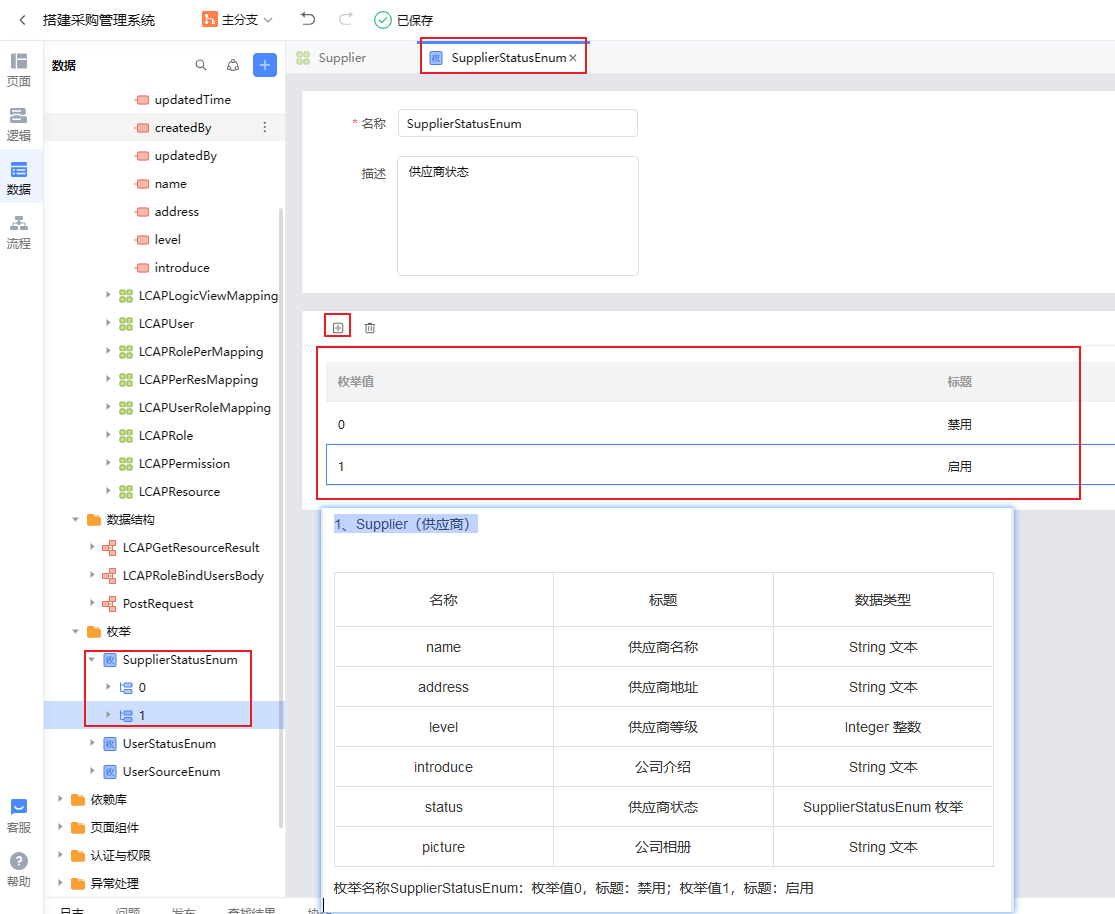
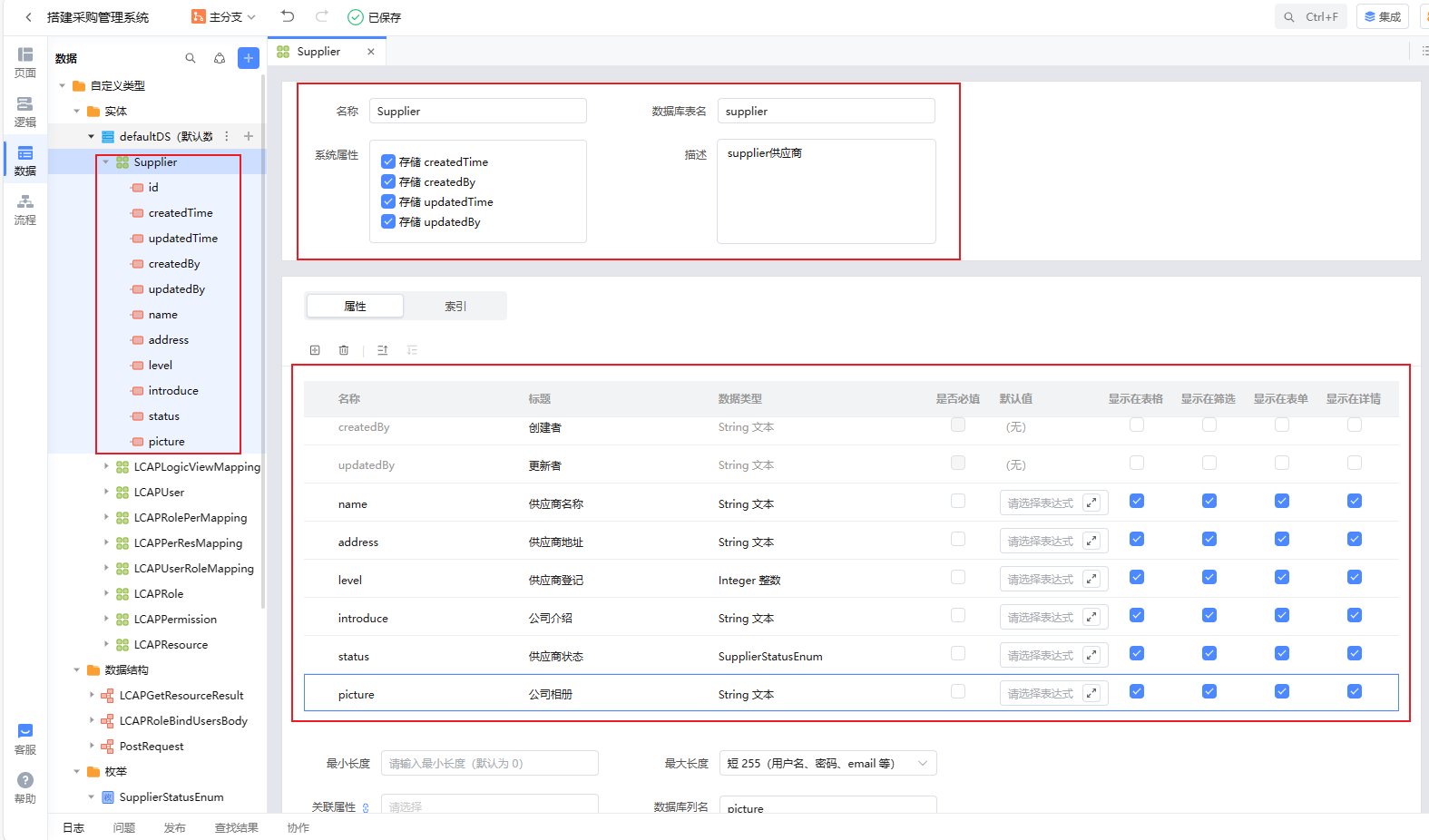
实体构建:1、Supplier(供应商)
| 属性名称 | 属性标题 | 数据类型 |
|---|---|---|
| id | 主键 | Long |
| createdTime | 创建时间 | DateTime |
| name | 产品名称 | String |
| category | 产品分类 | String |
| price | 产品价格 | Double |
| purchaseDate | 进货日期 | Date |
枚举名称SupplierStatusEnum:枚举值0,标题:禁用;枚举值1,标题:启用
创建枚举类型:

创建实体:

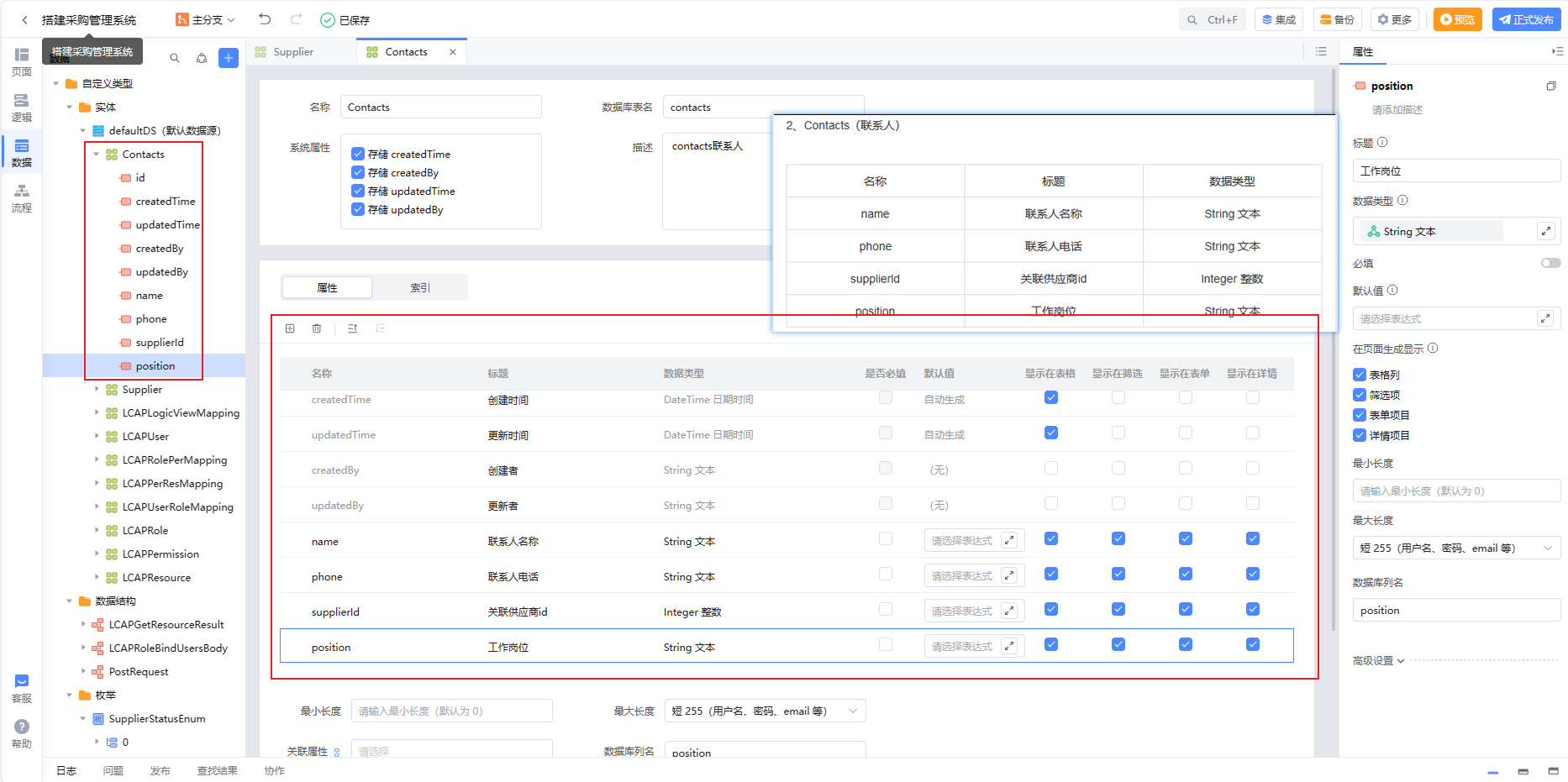
实体构建:2、Contacts(联系人)
| 属性名称 | 属性标题 | 数据类型 |
|---|---|---|
| name | 联系人名称 | String |
| phone | 联系人电话 | String |
| supplierId | 关联供应商id | Integer |
| position | 工作岗位 | String |
创建实体:

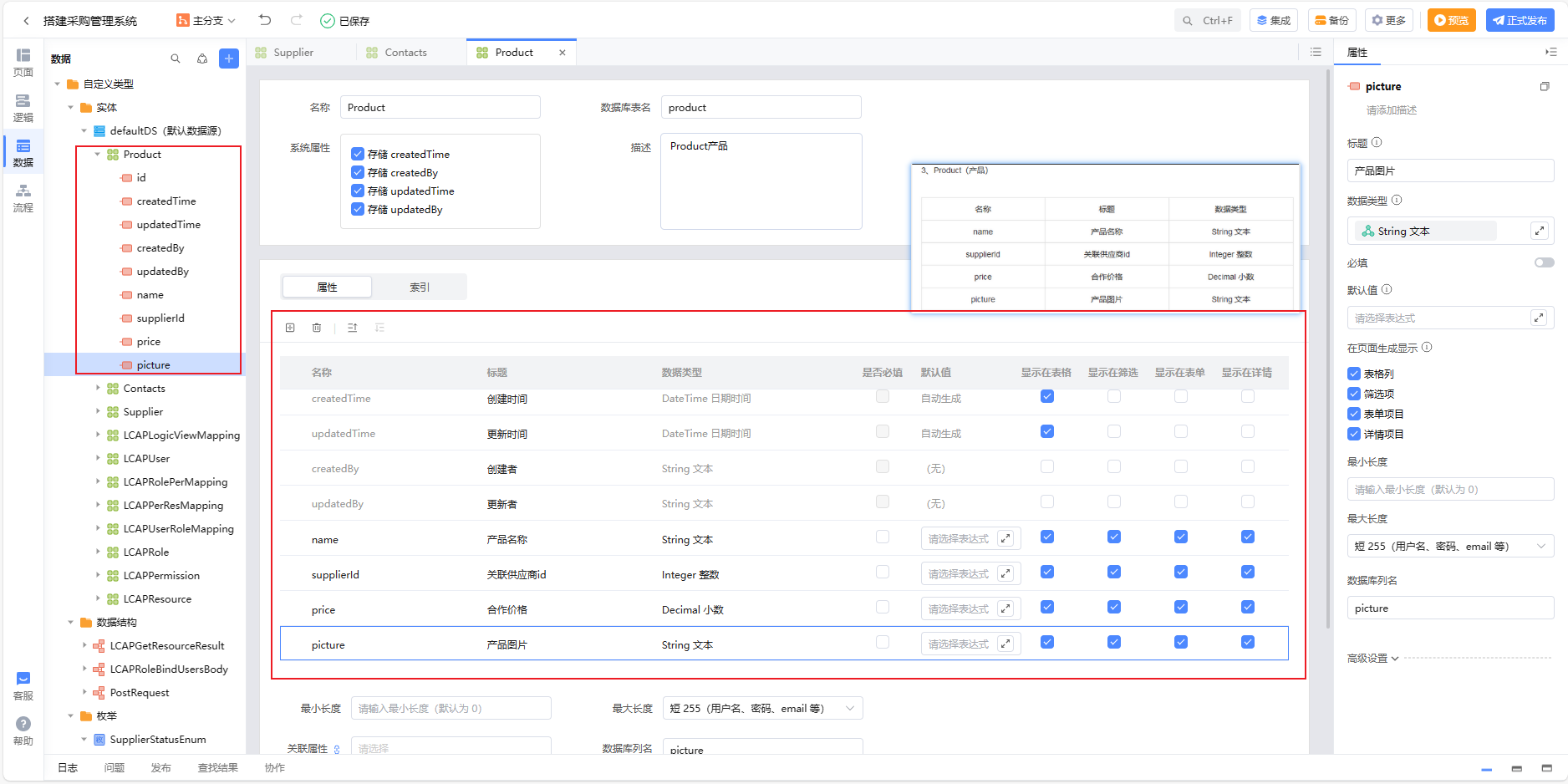
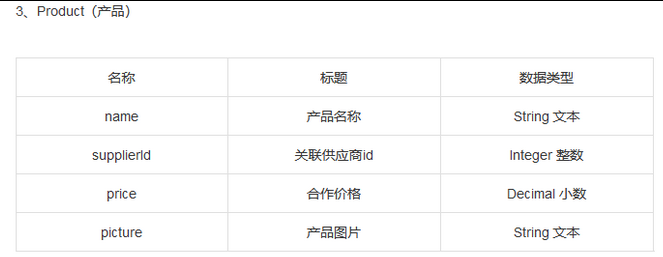
实体构建:3、Product(产品)
| 名称 | 标题 | 数据类型 |
|---|---|---|
| name | 产品名称 | String |
| supplierld | 关联供应商id | Integer |
| price | 合作价格 | Decimal |
| picture | 产品图片 | String |
创建实体: