SwiftUI 打造一款收缩自如的 HStack(三):“魔镜魔镜,我爱你”
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/323315.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
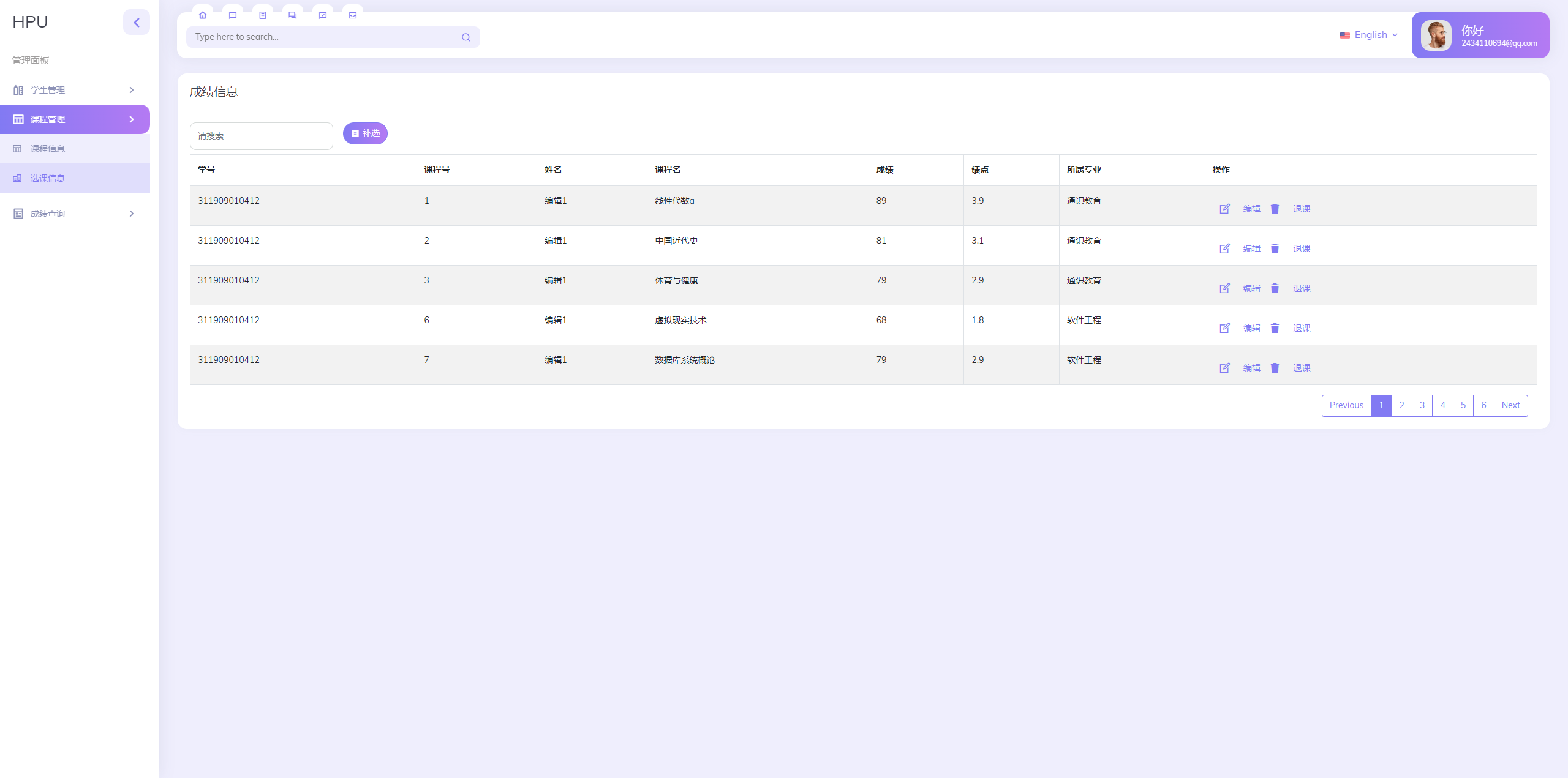
基于Java学生成绩管理系统设计与实现(源码+部署文档)
博主介绍: ✌至今服务客户已经1000、专注于Java技术领域、项目定制、技术答疑、开发工具、毕业项目实战 ✌ 🍅 文末获取源码联系 🍅 👇🏻 精彩专栏 推荐订阅 👇🏻 不然下次找不到 Java项目精品实…
flutter 五:MaterialApp
MaterialApp const MaterialApp({super.key,this.navigatorKey, //导航键this.scaffoldMessengerKey, //scaffold管理this.home, //首页Map<String, WidgetBuilder> this.routes const <String, WidgetBuilder>{}, //路由this.initialRoute, //初始路由th…
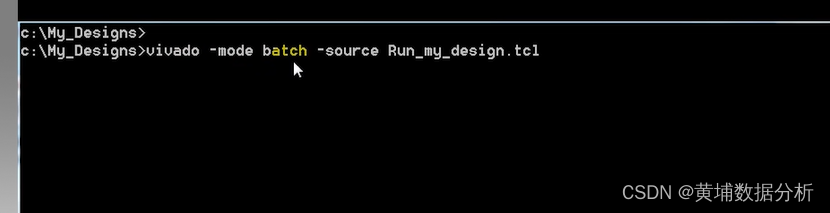
vivado non-project
https://www.xilinx.com/video/hardware/using-the-non-project-batch-flow.html --video
https://cloud.tencent.com/developer/article/1169476
bd related
run_my_design.tcl 交互模式 start_gui stop_gui
Python中User-Agent的重要作用及实际应用
摘要:
User-Agent是HTTP协议中的一个重要字段,用于标识发送请求的客户端信息。在Python中,User-Agent的作用至关重要,它可以影响网络请求的结果和服务器端的响应。将介绍User-Agent在Python中的重要作用,并结合实际案…
链表--141.环形链表/easy C级理解
141.环形链表 1、题目2、题目分析3、解题步骤4、复杂度最优解代码示例5、抽象与扩展 1、题目
给你一个链表的头节点 head ,判断链表中是否有环。
如果链表中有某个节点,可以通过连续跟踪 next 指针再次到达,则链表中存在环。 为了表示给定链…
Python 深度学习框架之keras库详解
概要
深度学习已经成为解决各种复杂问题的有力工具,而 Python Keras 是一个流行的深度学习框架,它提供了简单而强大的工具来构建和训练神经网络。无论您是深度学习新手还是经验丰富的研究人员,Keras 都可以满足您的需求。本文将深入介绍 Pyt…
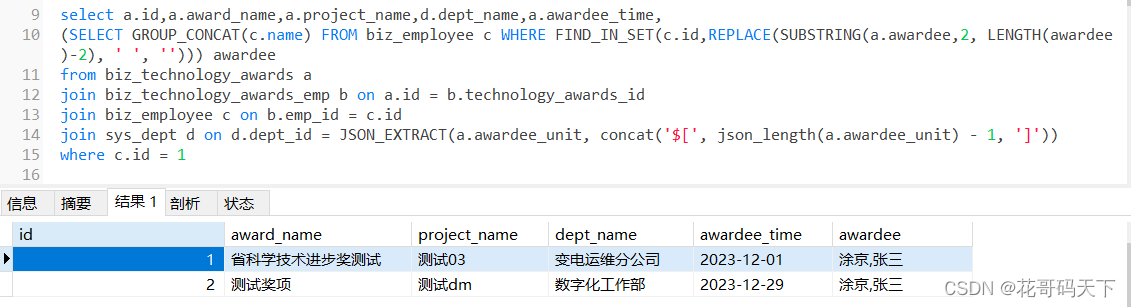
GROUP_CONCAT报错解决
有如下表 其中awardee和awardee_unit都是保存的json类型的字符串, awardee是多个人员id, awardee_unit是部门的全路径
查询时要注意转换 需要将name拼接起来合并成一行,直接 GROUP_CONCAT 会报错 百度的大部分答案是修改数据库配置去掉严格模式,如果不方便修改数据库可以这样…
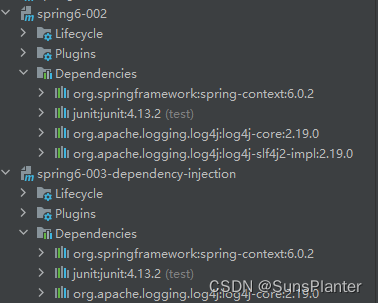
【CMake】3.单项目单模块添加第三方依赖包示例工程
CMake 示例工程代码
https://github.com/LABELNET/cmake-simple
单项目单模块 - 添加第三方依赖示例工程
https://github.com/LABELNET/cmake-simple/tree/main/simple-deps
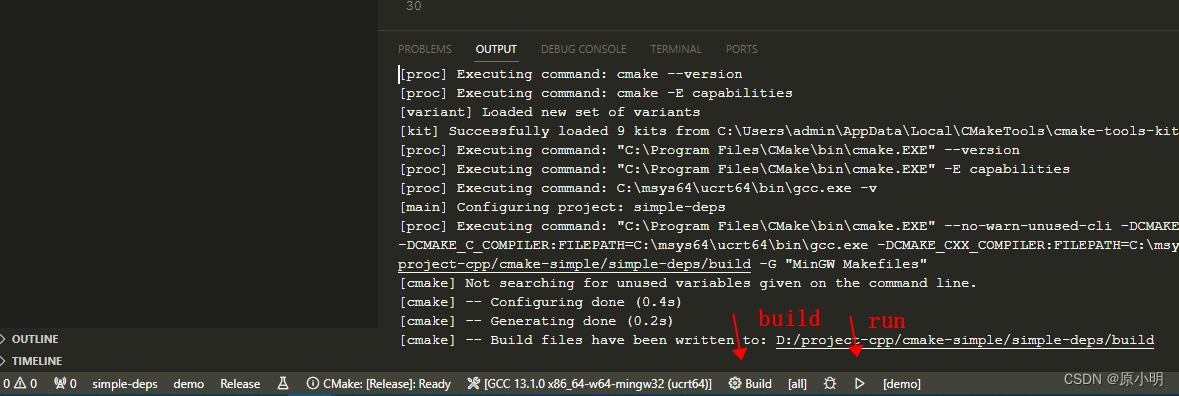
1. 单模块工程 第三方依赖
CMake 单模块工程,这是一个示例工程
simple-deps , 项目…
基于ssm的驾校预约管理系统+jsp论文
摘 要
信息数据从传统到当代,是一直在变革当中,突如其来的互联网让传统的信息管理看到了革命性的曙光,因为传统信息管理从时效性,还是安全性,还是可操作性等各个方面来讲,遇到了互联网时代才发现能补上自古…
制药厂污废水处理需要哪些设备和工艺要求
制药厂是一种特殊的工业企业,其生产过程中会产生大量的废水,其中含有各种有害物质和化学物质。为了保护环境和人民的身体健康,制药厂需要对污废水进行有效的处理。那么,制药厂污废水处理需要哪些设备和工艺要求呢? 首先…