文章目录
- 前言
- 一、配置服务
- 二、Class实现
- 1. 创建类
- 2. 重写方法
- 三、测试
- 四、附 - 自动登录
前言
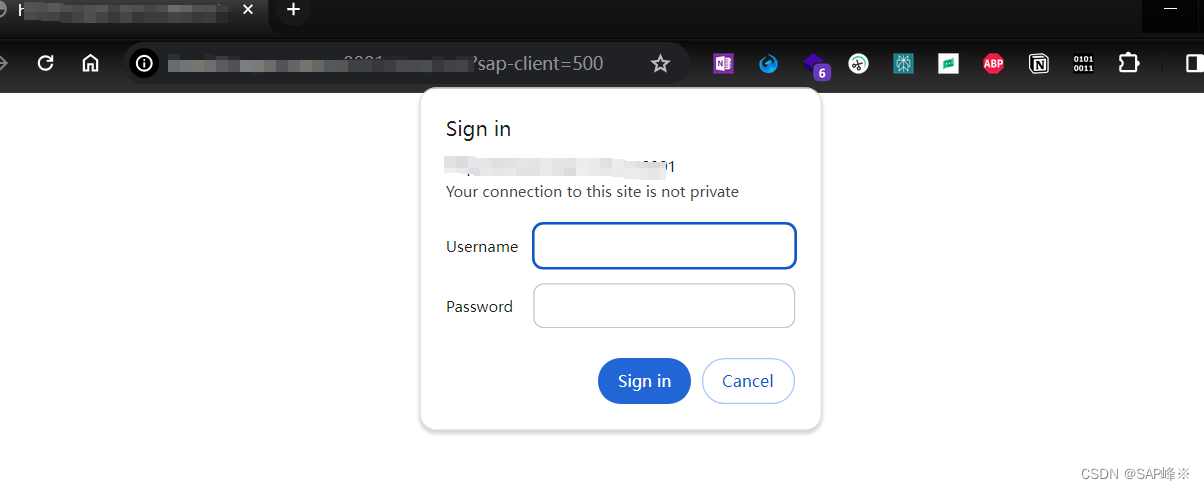
我们在SICF配置一些HTTP服务使用之后使用时,打开网页会提示输入账号密码,但是这个会以弹窗形式出现。
这对客户体验是很不友好的,这篇文章将会介绍如何修改自定义验证页面。

一、配置服务
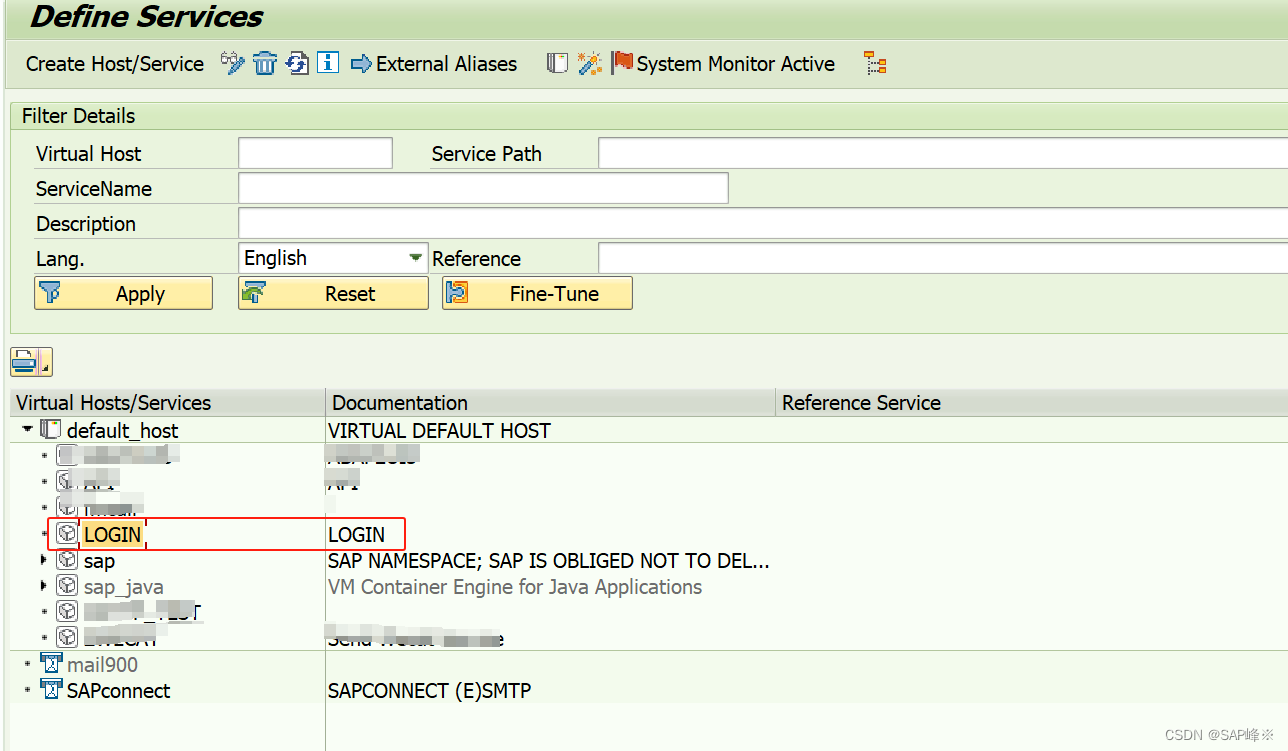
- 事务代码:SICF, 定义一个新服务LOGIN

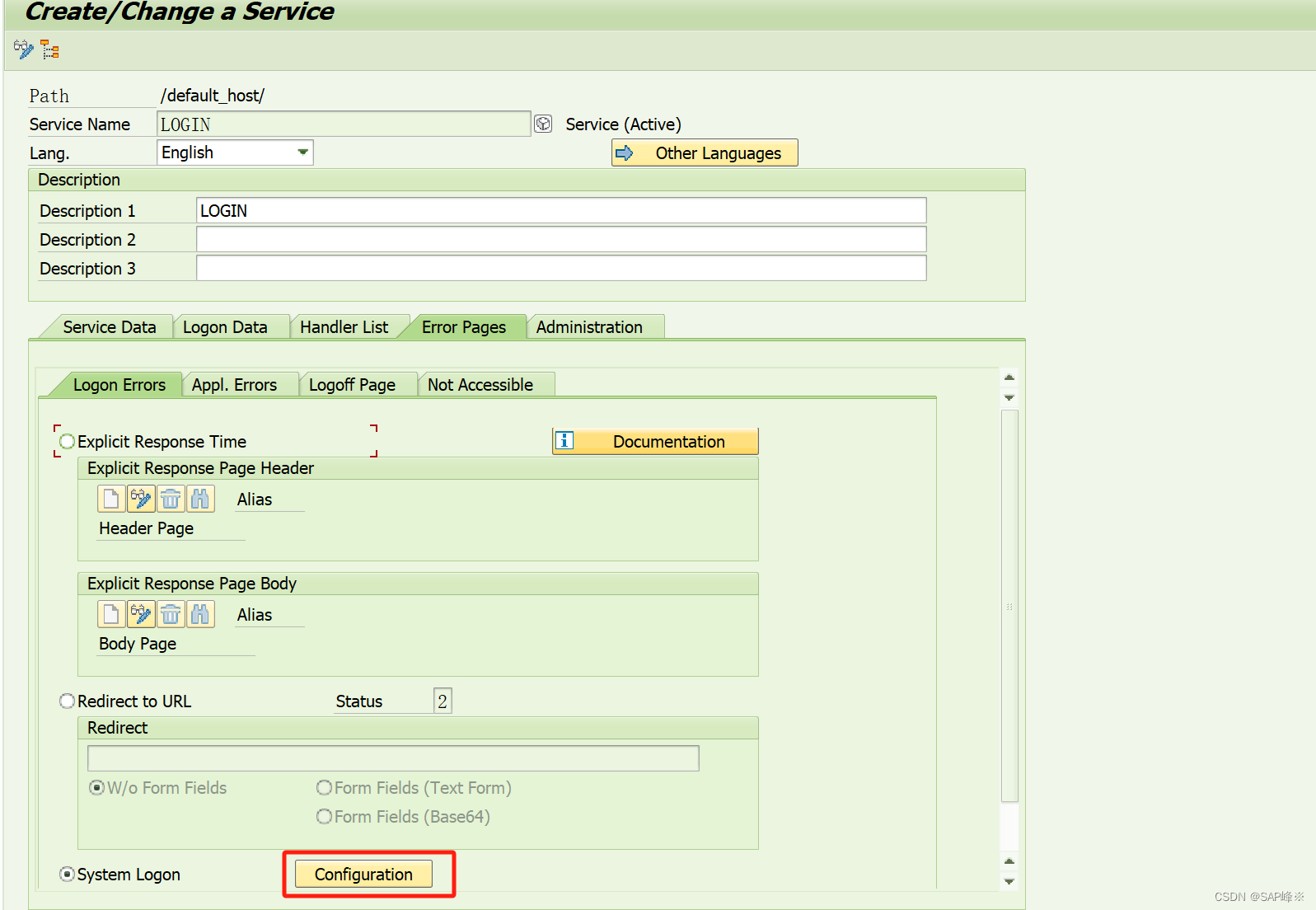
- 点击Error Pages中的Configuration

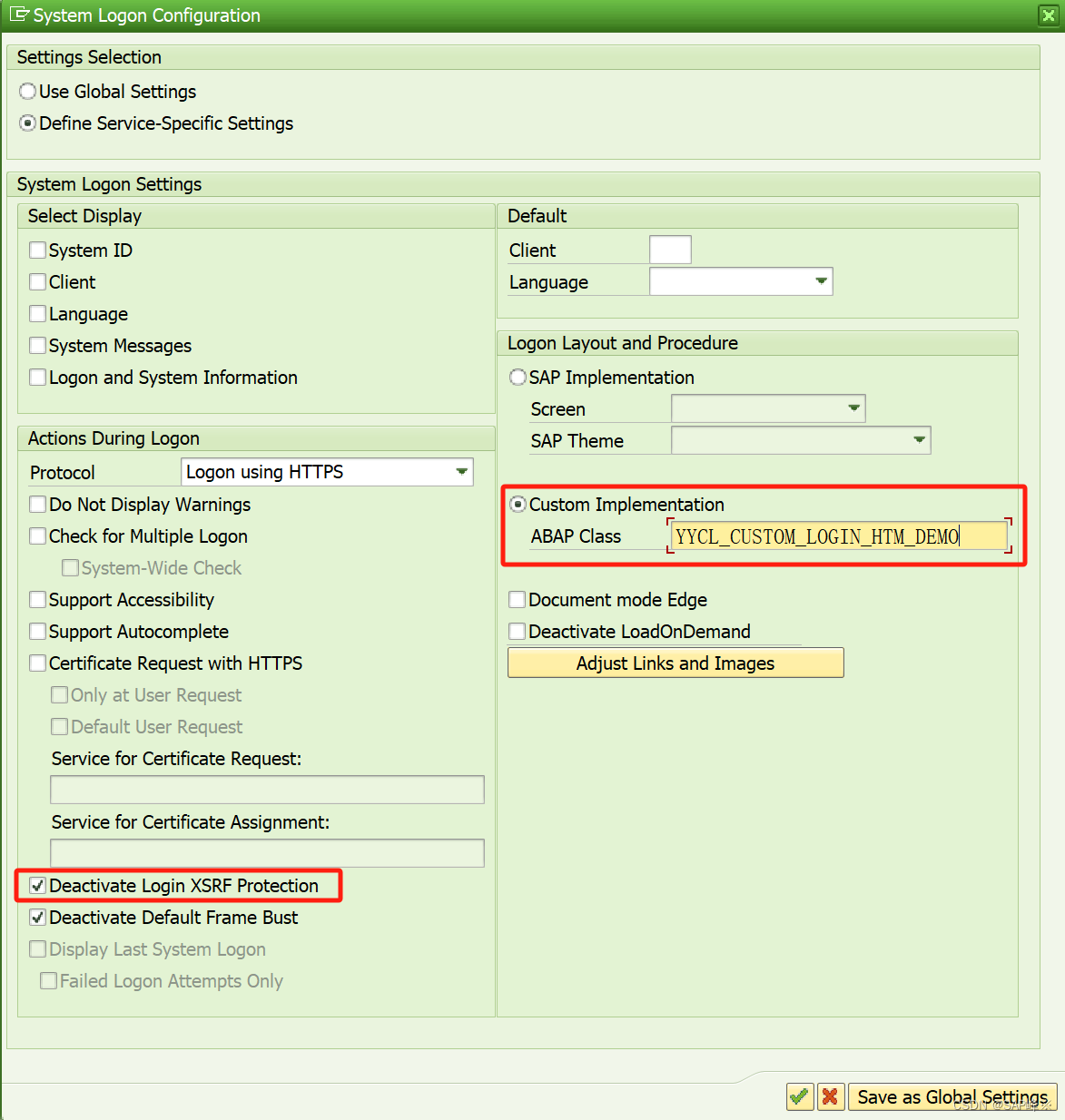
- 选择Service-Specific Settings并如下设置
我们会在YYCL_CUSTOM_LOGIN_HTM_DEMO中实现方法

二、Class实现
1. 创建类
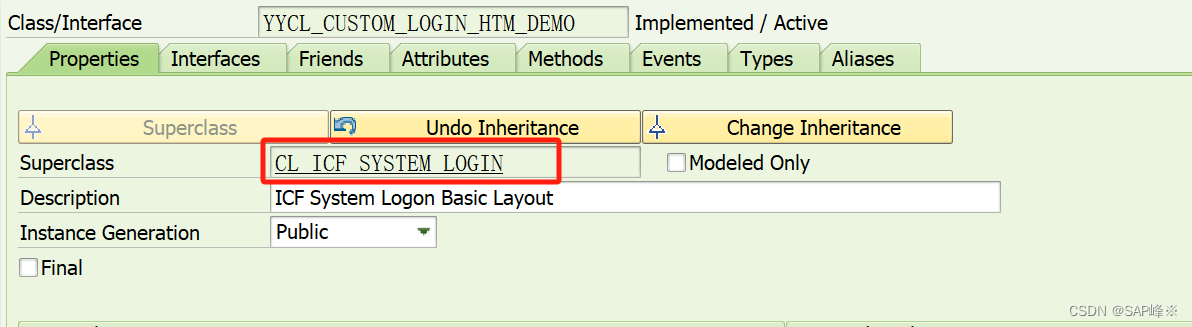
- 我们需要继承CL_ICF_SYSTEM_LOGIN类

2. 重写方法
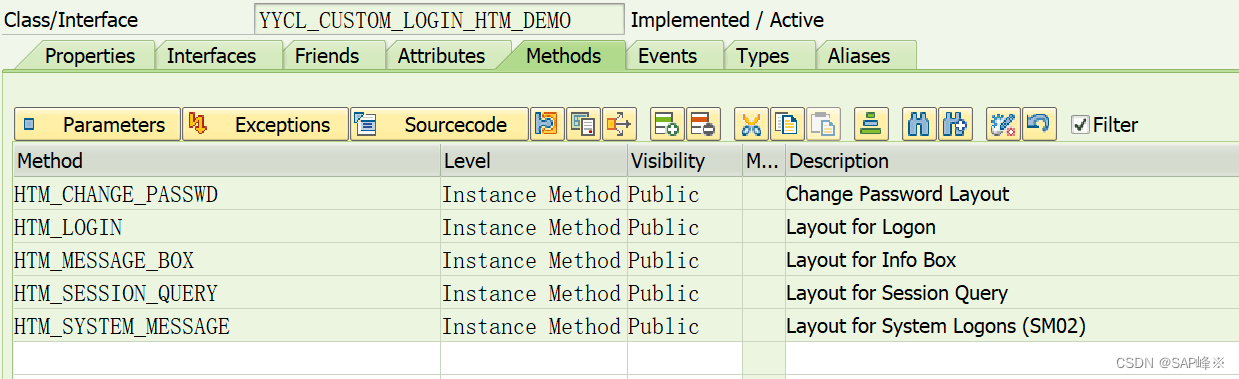
- 下面几个方法我们都需要重写(因为是abstract方法),但是只需要把HTM_LOGIN里实现逻辑就可以,别的方法不用实现
HTM_CHANGE_PASSWD
HTM_LOGIN
HTM_MESSAGE_BOX
HTM_SESSION_QUERY
HTM_SYSTEM_MESSAGE
- HTM_LOGIN里我们需要返回HTML页面代码。
method HTM_LOGIN.data: ls_mes like line of me->m_logmessages[],e_message type string.*--------------------------------------------------------------------*free: e_message.clear: e_message.*--if me->m_logmessages[] is not initial.loop at me->m_logmessages into ls_mes.concatenate e_messagels_mes-messageinto e_message separated by space.endloop.rv_html = `{"error":"` && e_message && `"}`.* RETURN.endif.*
**-- 登录界面 HTML+CSSconcatenate`<!DOCTYPE html>`
`<html>``<head>``<title>Login Page</title>``<style>``* {``margin: 0;``padding: 0;``box-sizing: border-box;``}``body {``background: #191919;``font-family: sans-serif;``}``.login-box {``width: 280px;``position: absolute;``top: 50%;``left: 50%;``transform: translate(-50%, -50%);``color: #fff;``}``.login-box2 {``width: 600px;``position: absolute;``top: 65%;``left: 50%;``transform: translate(-50%, -50%);``color: #fff;``text-align: center;``}``.login-box h2 {``text-align: center;``margin-bottom: 30px;``}``.user-box {``position: relative;``margin-bottom: 30px;``}``.user-box input {``width: 100%;``padding: 10px 0;``font-size: 16px;``color: #fff;``border: none;``border-bottom: 1px solid #fff;``outline: none;``background: transparent;``}``.user-box label {``position: absolute;``top: 0;``left: 0;``padding: 10px 0;``font-size: 16px;``color: #fff;``pointer-events: none;``transition: 0.5s;``}``.user-box input:focus~label,``.user-box input:valid~label {``top: -20px;``left: 0;``color: #03a9f4;``font-size: 12px;``}``a {``display: inline-block;``text-align: center;``padding: 14px 110px;``margin-top: 1px;``color: #fff;``text-transform: uppercase;``text-decoration: none;``position: relative;``overflow: hidden;``transition: 0.5s;``}``a:hover {``background: #03a9f4;``cursor: pointer;``}``a span {``position: absolute;``display: block;``}``a span:nth-child(1) {``top: 0;``left: -100%;``width: 100%;``height: 2px;``background: linear-gradient(90deg, transparent, #03a9f4);``animation: animate1 1s linear infinite;``}``@keyframes animate1 {``0% {``left: -100%;``}``50%,``100% {``left: 100%;``}``}``a span:nth-child(2) {``top: -100%;``right: 0;``width: 2px;``height: 100%;``background: linear-gradient(180deg, transparent, #03a9f4);``animation: animate2 1s``}``</style>``</head>``<body>``<div class="login-box">``<h2>Login Here</h2>``<form name="main" id="main" method="post">``<div class="user-box">``<input type="text" name="sap-user" required="true">``<label>Username</label>``</div>``<div class="user-box">``<input type="password" name="sap-password" required="true">``<label>Password</label>``</div>``<a onClick="login()">``<span></span>``<span></span>``<span></span>``<span></span>``Submit``</a>``<input type="hidden" name="sap-reload" value="get" >``</form>``</div>``<div class="login-box2">` e_message `</div>``<script>``function login(){``document.getElementById('main').submit();``}``</script>`
`</body>``</html>`into rv_html.endmethod.
这个方法是没法设置外部断点的,有问题没法调试。
三、测试
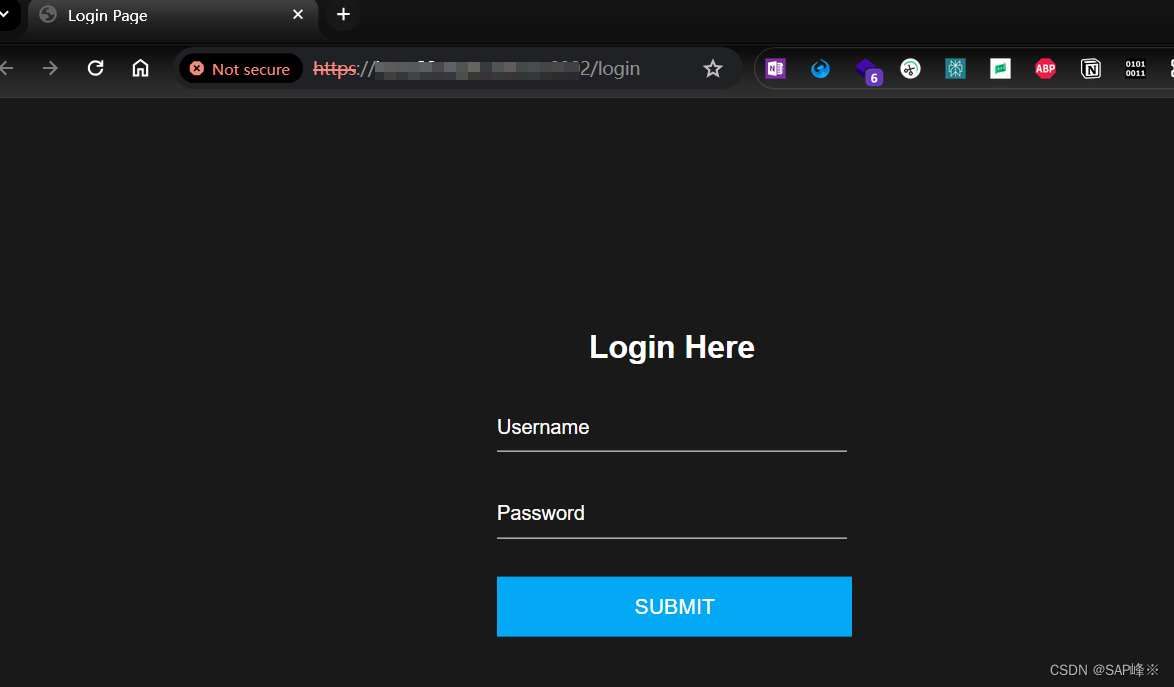
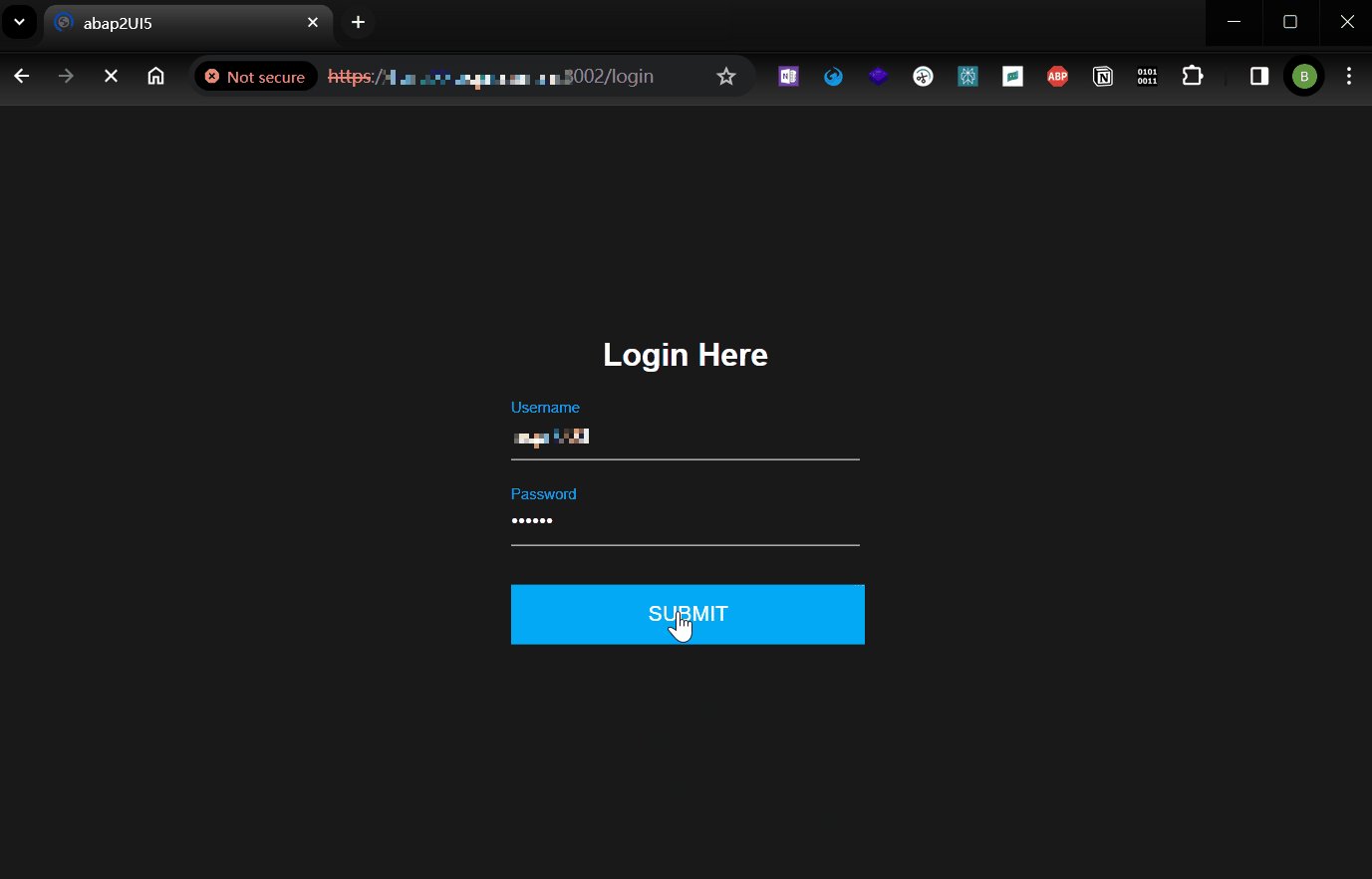
- 成功渲染页面

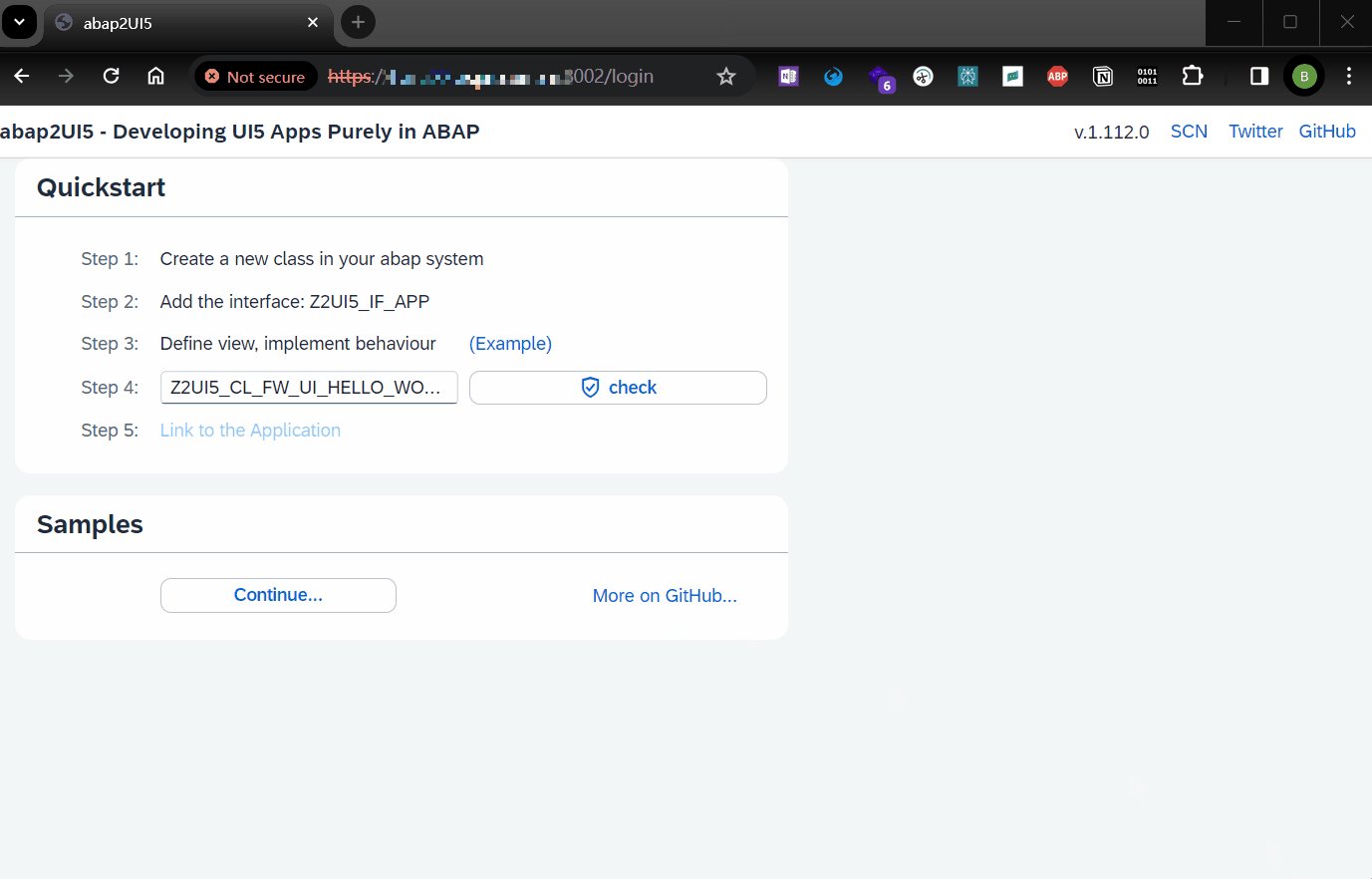
- 登录成功

四、附 - 自动登录
- 如果想在某些场景下输入链接时直接登录(免验证),可以使用如下代码实现。(其实就是onload时提交表单)
这样做会有安全隐患,所以不推荐使用。
data: ls_mes like line of me->m_logmessages[],e_message type string.*--------------------------------------------------------------------*free: e_message.clear: e_message.data:sid type string,spw type string.sid = '账号'.spw = '密码'.*--Errorif me->m_logmessages[] is not initial.loop at me->m_logmessages into ls_mes.concatenate e_messagels_mes-messageinto e_message separated by space.endloop.rv_html = `{"error":"` && e_message && `"}`.return.endif.*
**-- 自动登录concatenate`<!DOCTYPE html>`
`<html>``<head>``<title>Login Page</title>`
`</head>``<body>``<form name="main" id="main" method="post">``<input type="hidden" id="sap-user" name="sap-user" value="">``<input type="hidden" id="sap-password" name="sap-password" value="">``<input type="hidden" id="sap-reload" name="sap-reload" value="get" >``</form>``<script>``window.onload = function(){``document.getElementById('sap-user').value = "` sid `";``document.getElementById('sap-password').value = "` spw `";``document.getElementById('main').submit();``};``</script>`
`</body>``</html>`into rv_html.
- 看看效果(不用登录直接显示页面)