图片是网站中的重要元素,它们可以增加视觉效果,吸引读者的注意力,传达信息和情感。但是,图片也会占用很多的存储空间和流量,如果您使用传统的图床服务,可能会遇到以下问题:费用高昂、速度慢、容量有限、稳定性差等等。那么,有没有一种方法,可以让您免费、快速、方便地存储和访问您的图片呢?答案是肯定的!
在这篇文章中,我将向大家介绍如何使用 cloudflare 的 R2 来搭建图床,使用 picgo 工具实现快速上传图片至图床,并且在上传过程中使用 tinypng 自动对图片进行压缩,从而解决网站搭建中的图片存储问题。请跟我一起来看看吧!

1.什么是R2
cloudflare 的 R2 是一种云端的存储服务,可以让您把图片、视频、文档等任何类型的数据保存在互联网上,然后通过网址来访问它们。R2 的特点是不管您从哪里访问数据,都不需要额外付费,而且速度很快,因为它有全球的网络加速。
S3 是 Amazon 提供的一种类似的存储服务,也可以让您把数据保存在互联网上,然后通过网址来访问它们。S3 的特点是有不同的存储级别,可以根据您对数据的访问频率和重要性来选择合适的价格和性能。
R2 和 S3 都使用了一种叫做 S3 的协议,这是一种规定了如何存储和访问数据的标准。这意味着您可以用同样的工具、库和扩展来操作 R2 和 S3 中的数据,而不需要做太多的改动。
cloudflare 的 R2 不需要支付任何出口费用,即读取数据是不收取费用的,只需支付存储费用和对数据执行操作的费用,但是免费套餐每月10GB存储和100万次写操作对于我们个人用户来说是足够使用了,哪怕超过了免费用额,收费也是比 S3 便宜很多的。

2.创建R2存储桶
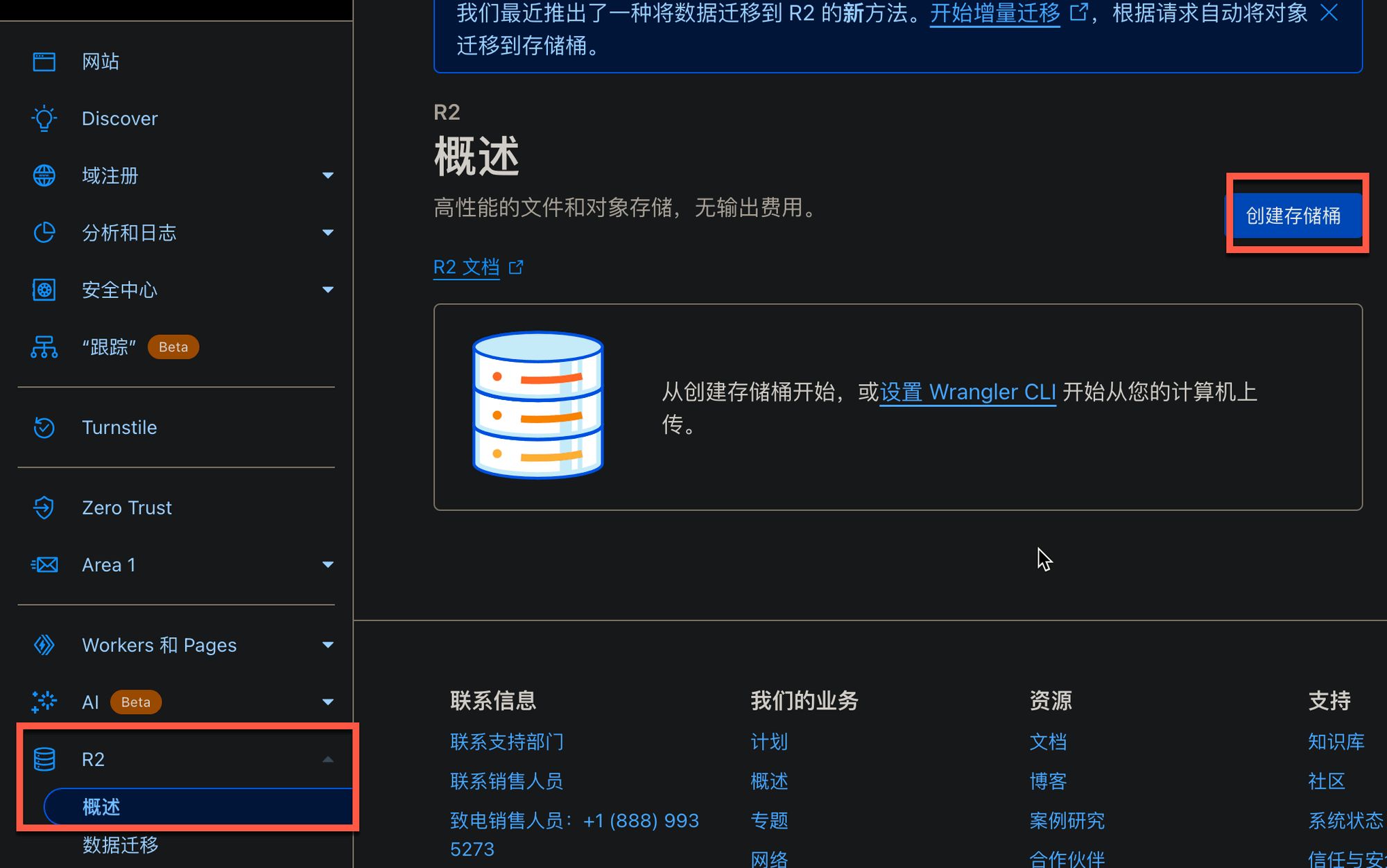
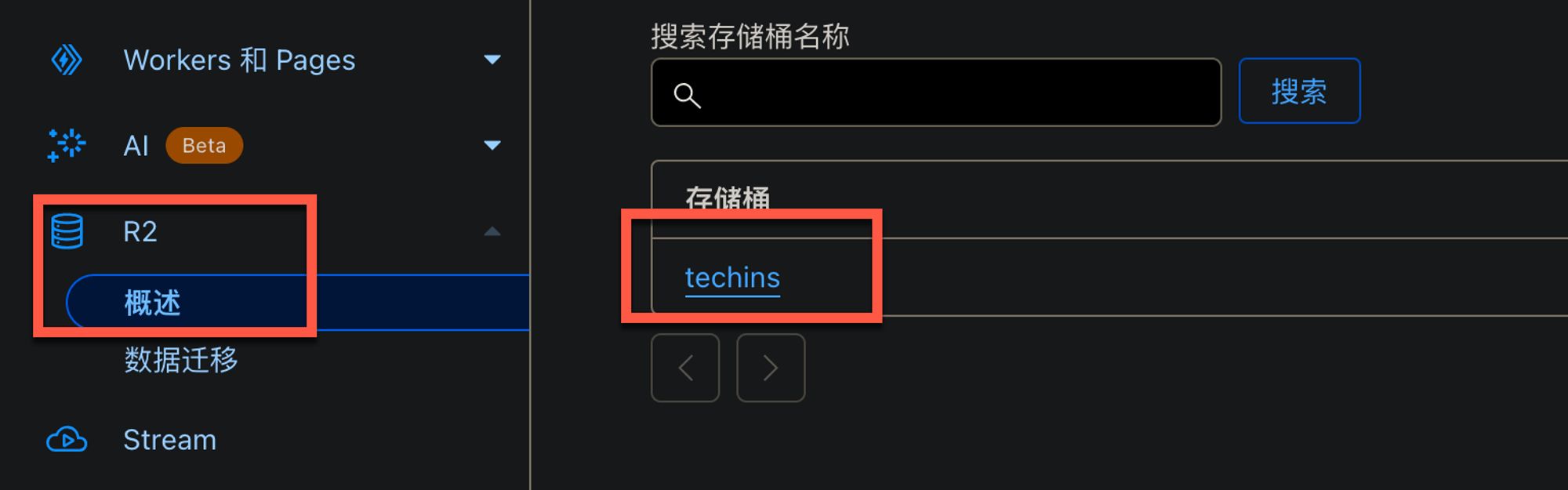
进入cloudflare控制台,选择左侧的“R2”选项,创建存储桶。

给存储桶命名,选择存放区域,可以按需选择,最后点击右下角的“创建存储桶”。

桶创建成功后,如下图所示:

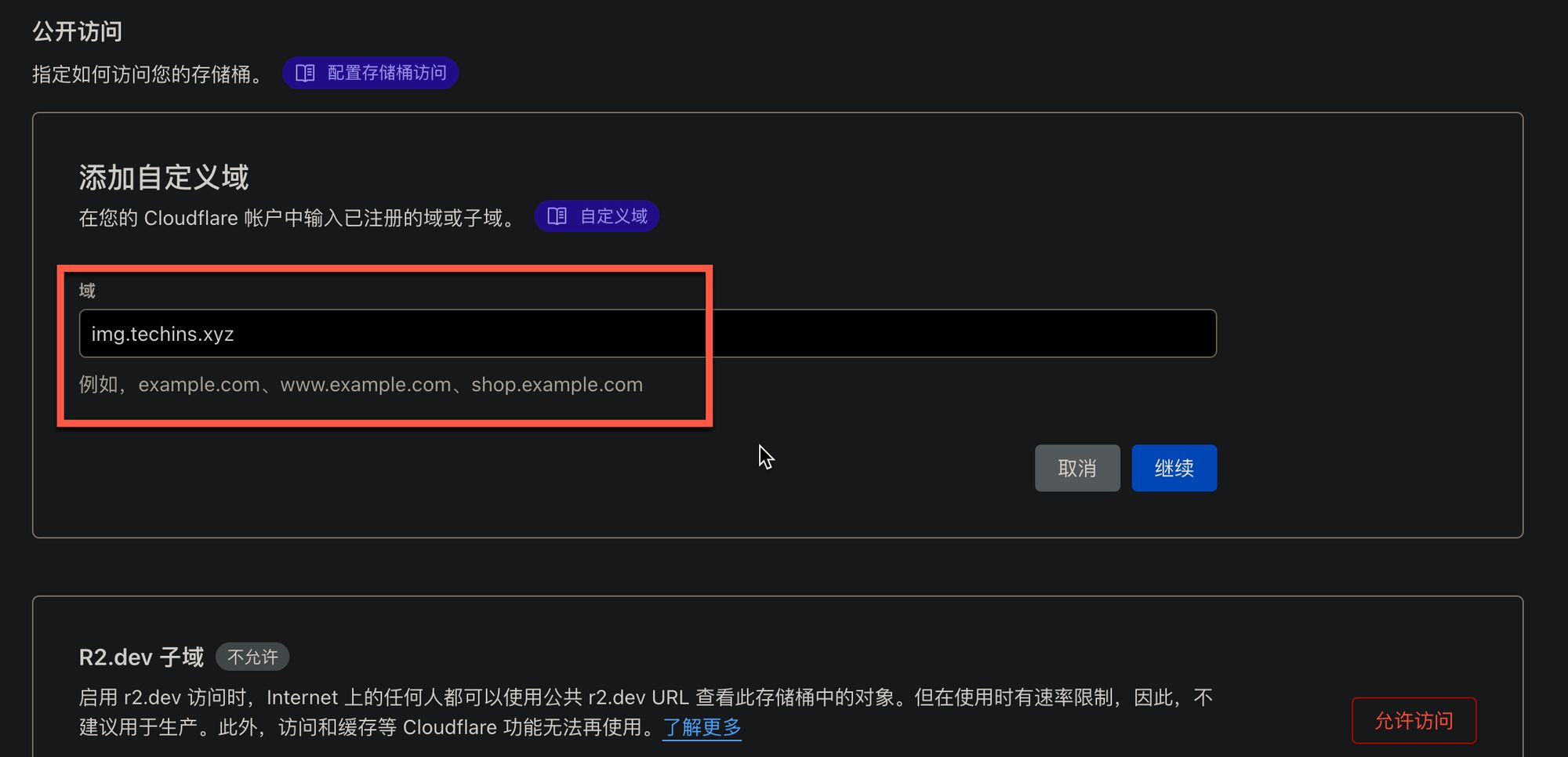
因为我们之前已经将域名托管到了cloudflare,这里可以直接自定义一个二级域名来访问存储桶里的文件,而不是直接使用cloudflare提供的公共域名来访问文件。

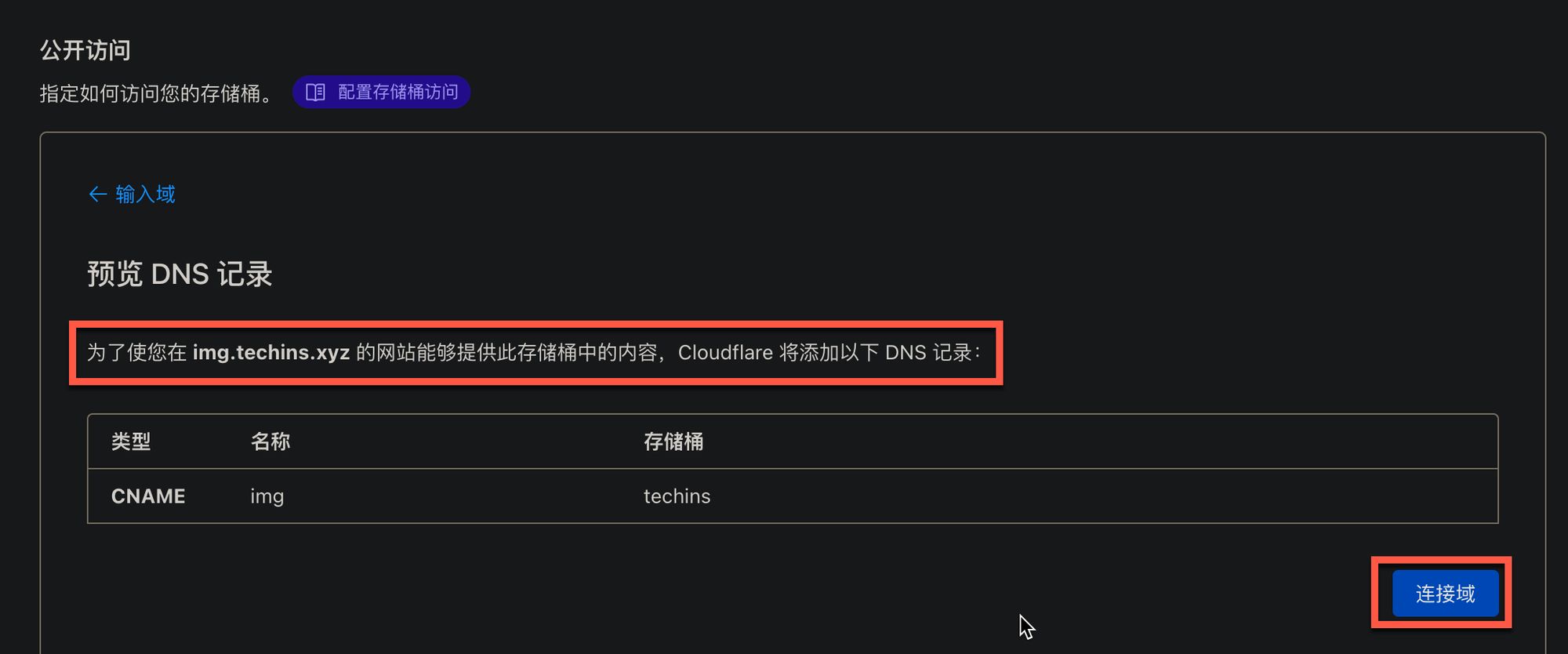
添加自定义域名后,点击“连接域”按钮可以直接在托管的域名下创建一条二级域名的DNS记录,直接指向这个存储桶。

然后我们回到存储桶列表页,点击刚才创建的存储桶名称,进入文件管理页面。

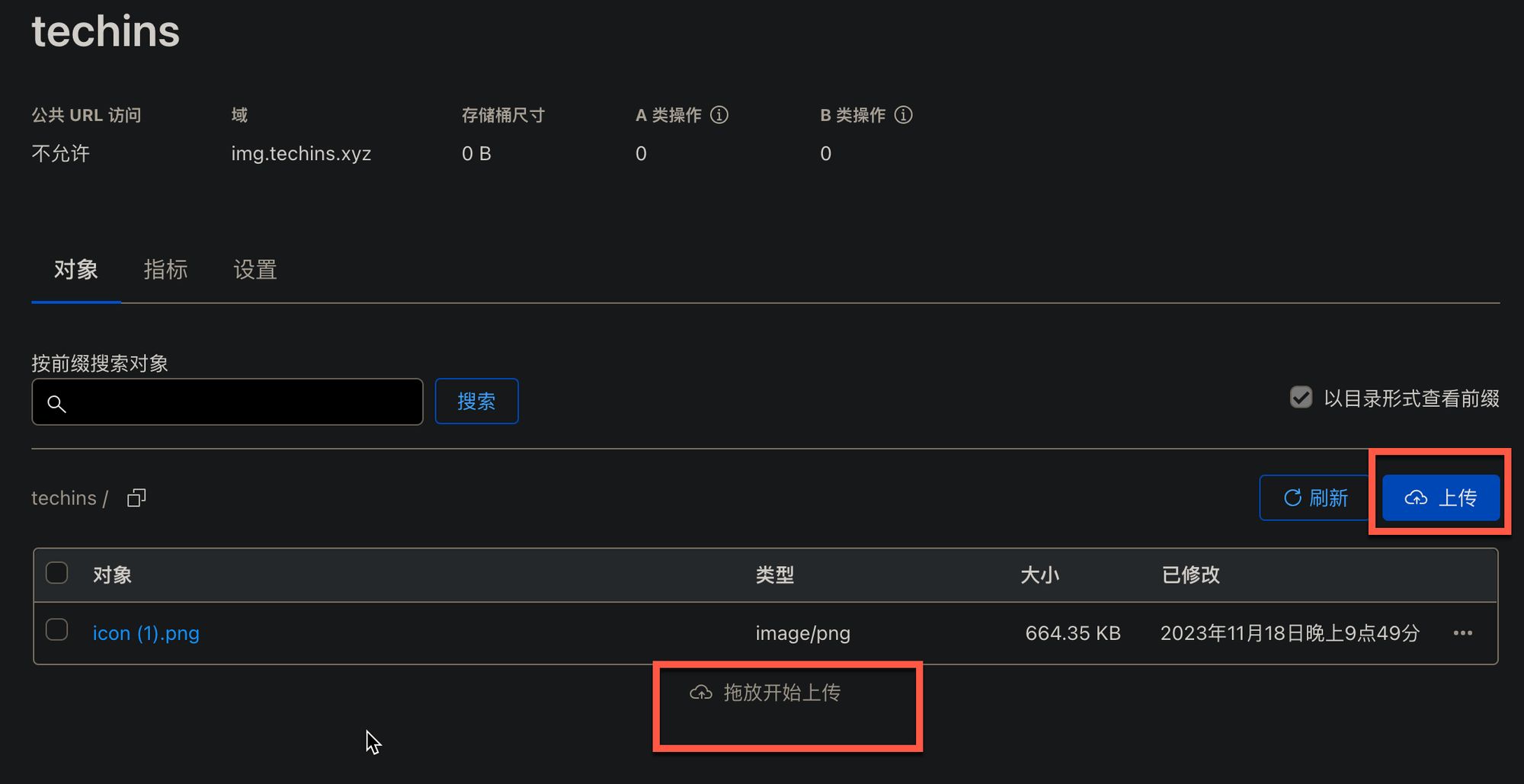
可以点击“上传”按钮上传本地文件,也可以直接拖放到下方区域进行上传。

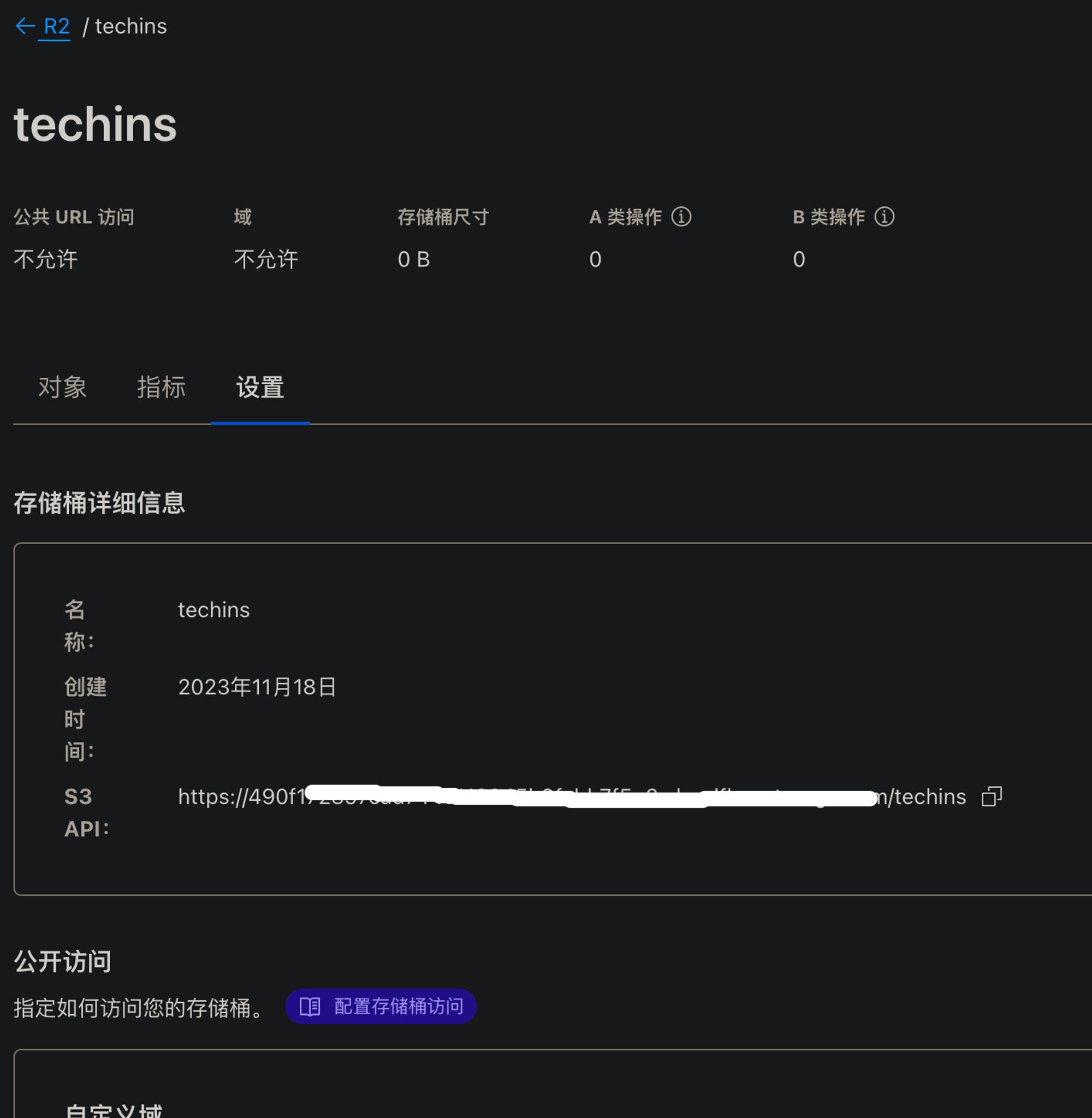
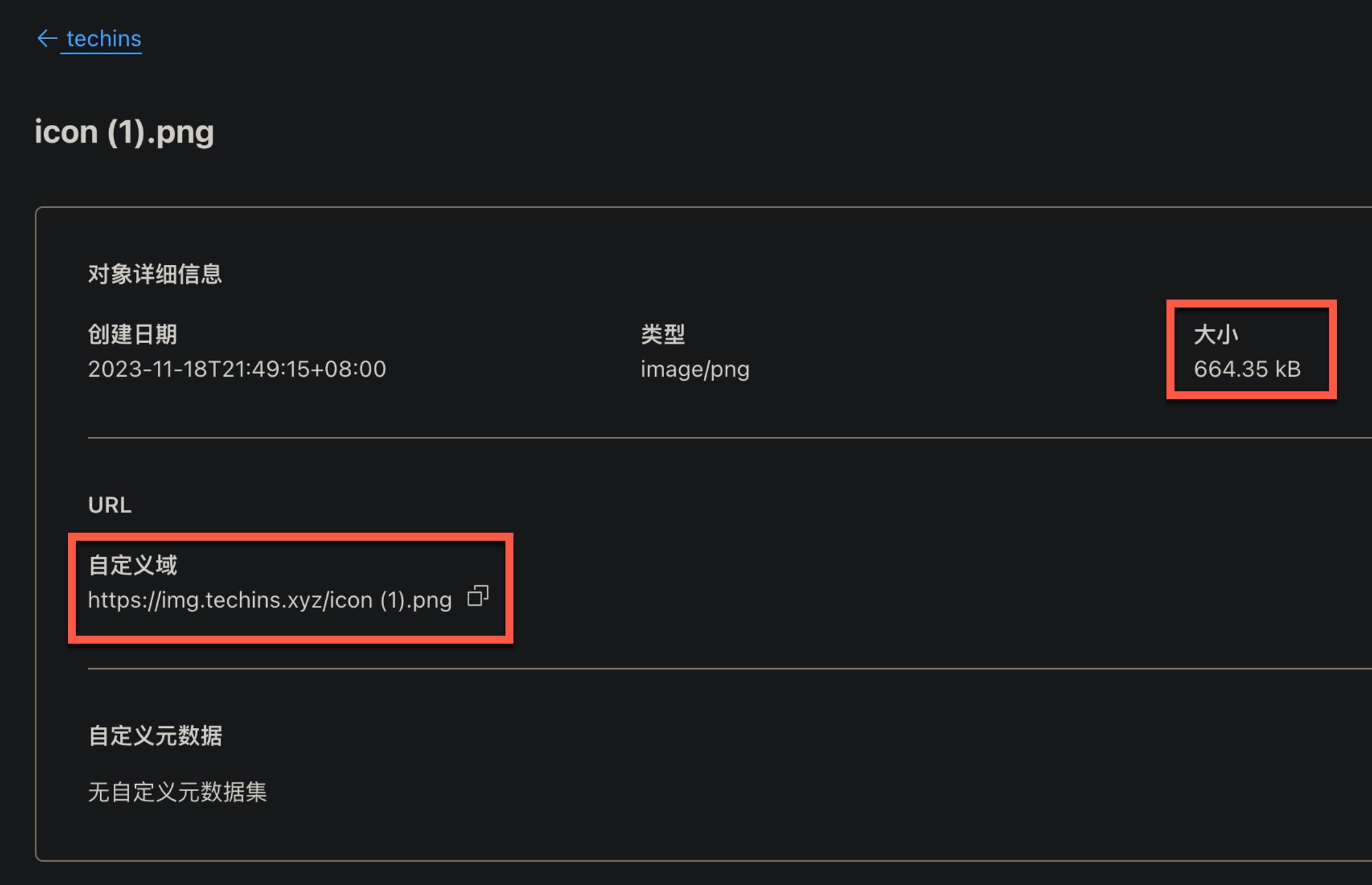
上传完成后,点击文件链接可以查看详情,包括文件的大小、上传时间、访问链接等,因为我们添加了自定义域名,所以访问链接很短,隐藏了cloudflare平台的一些具体信息,更友好、更安全。

3.安装图片上传工具-PicGo
访问PicGo官网https://molunerfinn.com/PicGo/,点击免费下载,跳转到GitHub网站下载适合你电脑操作系统的安装文件。mac下载.dmg文件,Windows下载.exe文件,下载完成后进行安装。


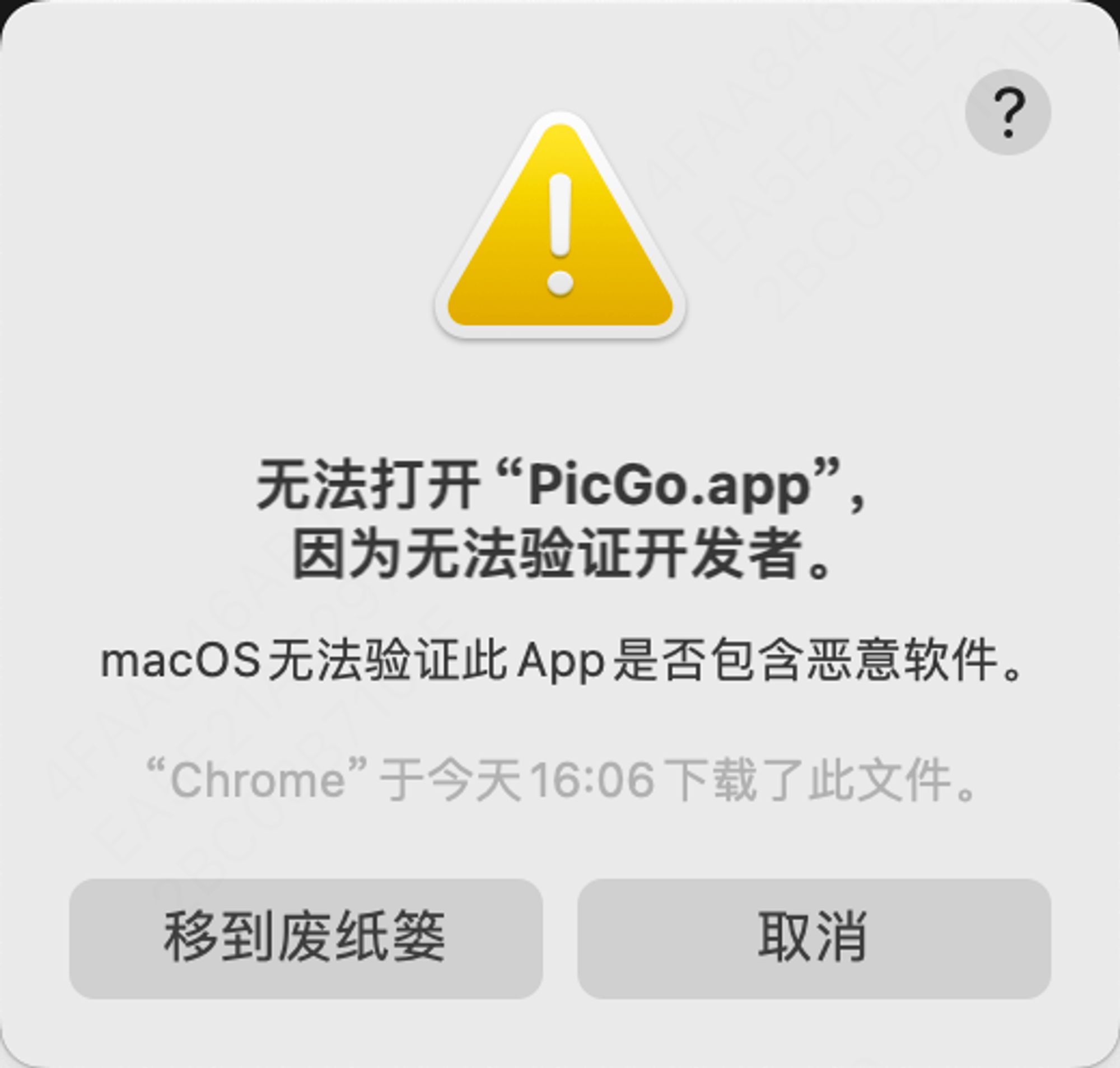
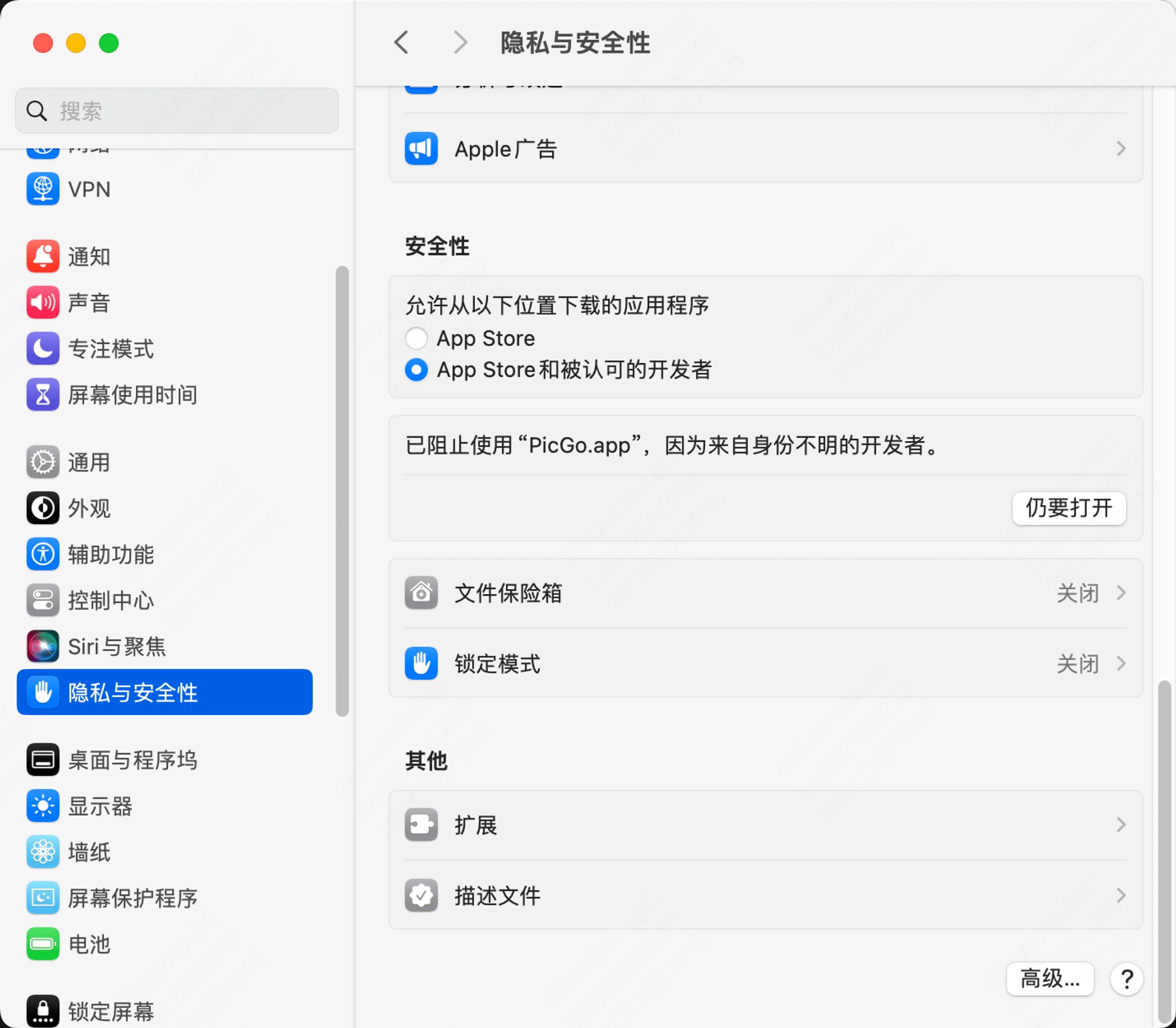
安装完成后打开,如果mac系统下提示无法打开,可以去设置“隐私与安全性”中点击“仍要打开”。


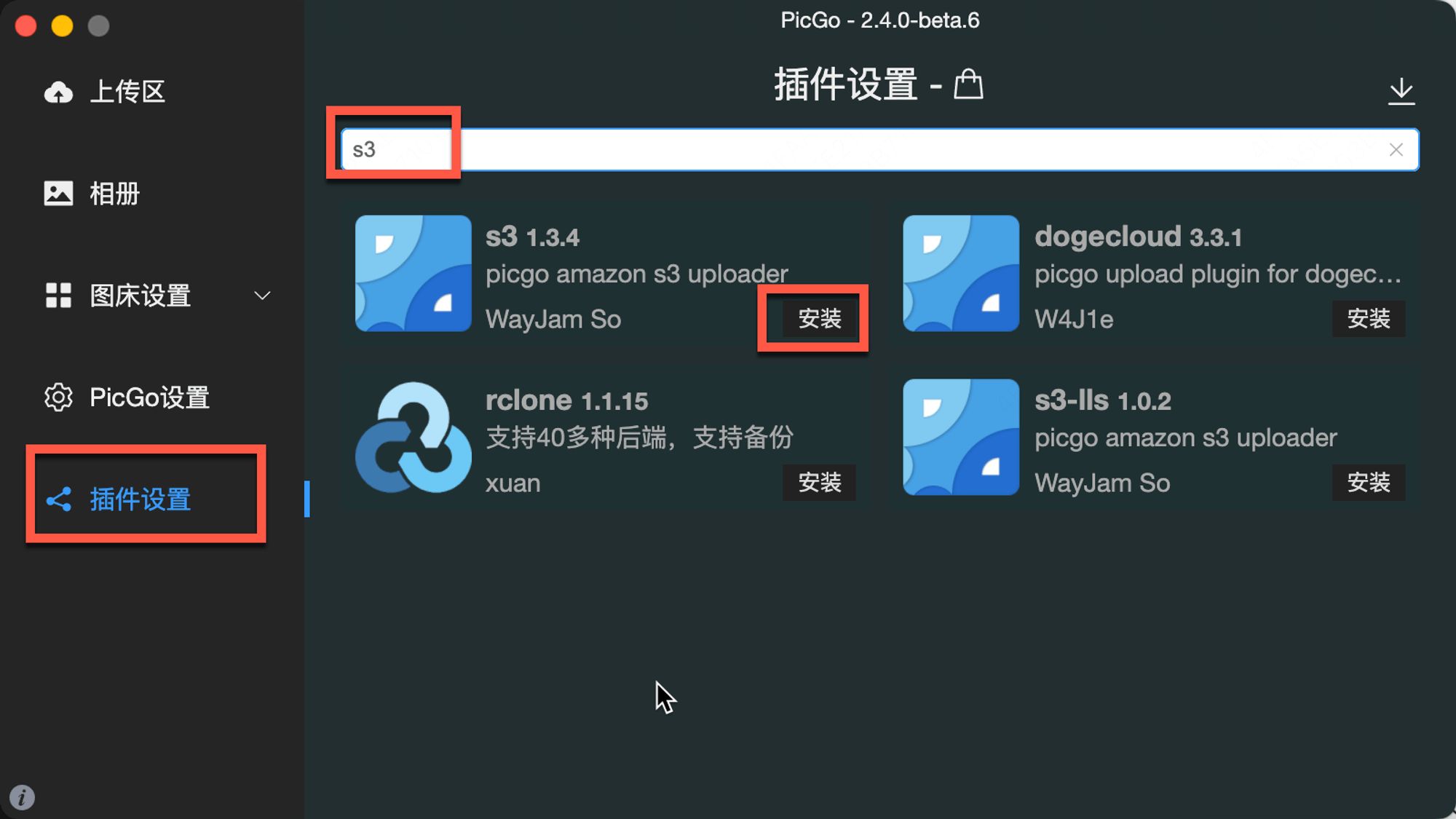
打开PicGo主界面后,选择左侧的“插件设置”,输入“compress”进行搜索,安装s3这个插件。因为插件是从GitHub下载安装的,所以需要你的网络是通畅的,否则会安装失败。

如果安装插件的时候提示安装Node.js,说明你的系统还没有安装过node.js运行环境,请去node.js官网下载安装包进行安装,安装完成后再重新打开PicGo安装s3插件。


显示“已安装”说明插件已安装成功,点击搜索框右侧“x”关闭搜索界面,就可以看到安装好的s3插件啦。

4.配置PicGo
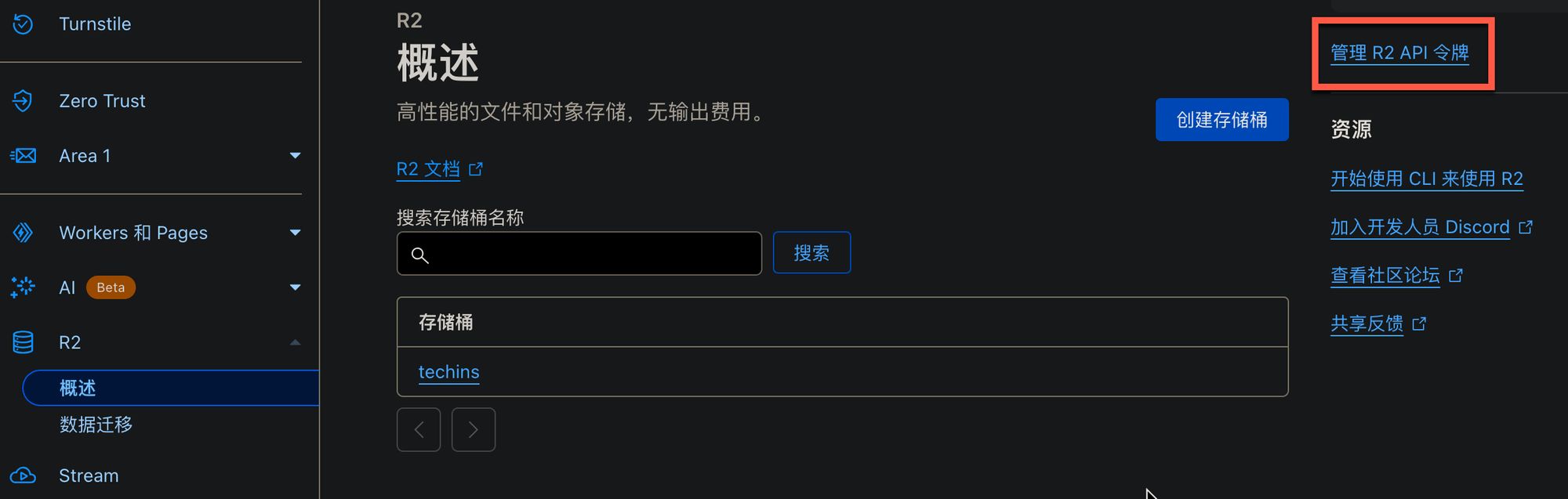
首先在cloudflare控制台为存储桶创建API令牌,便于PicGo有权限操作这个存储桶。

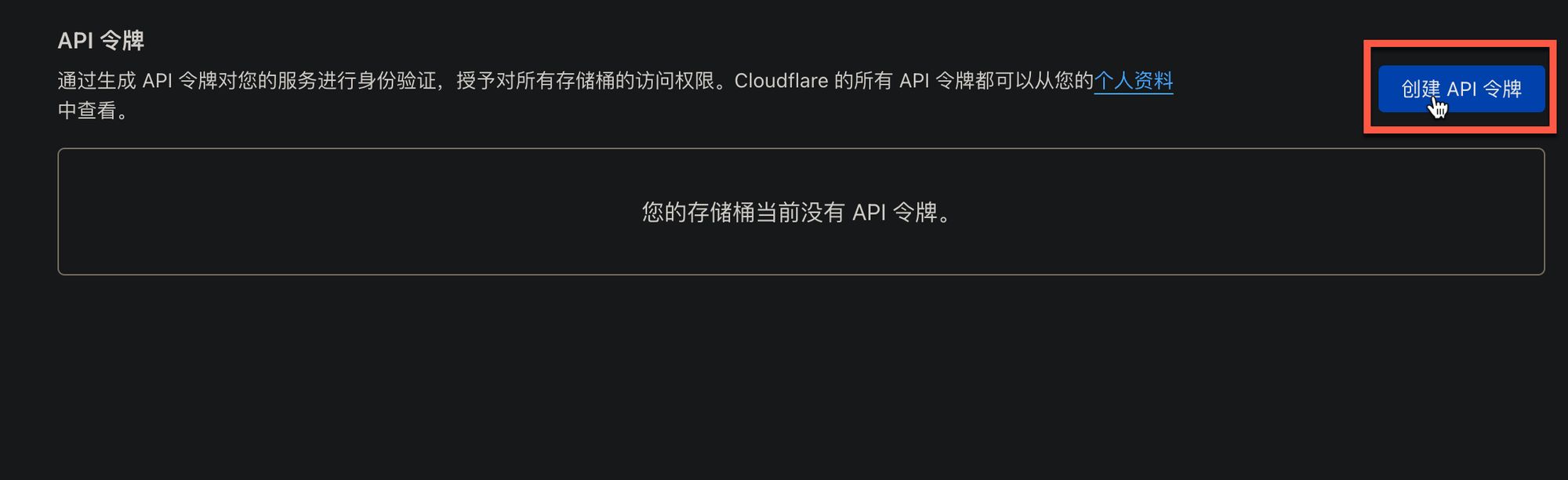
选择“创建API令牌”。

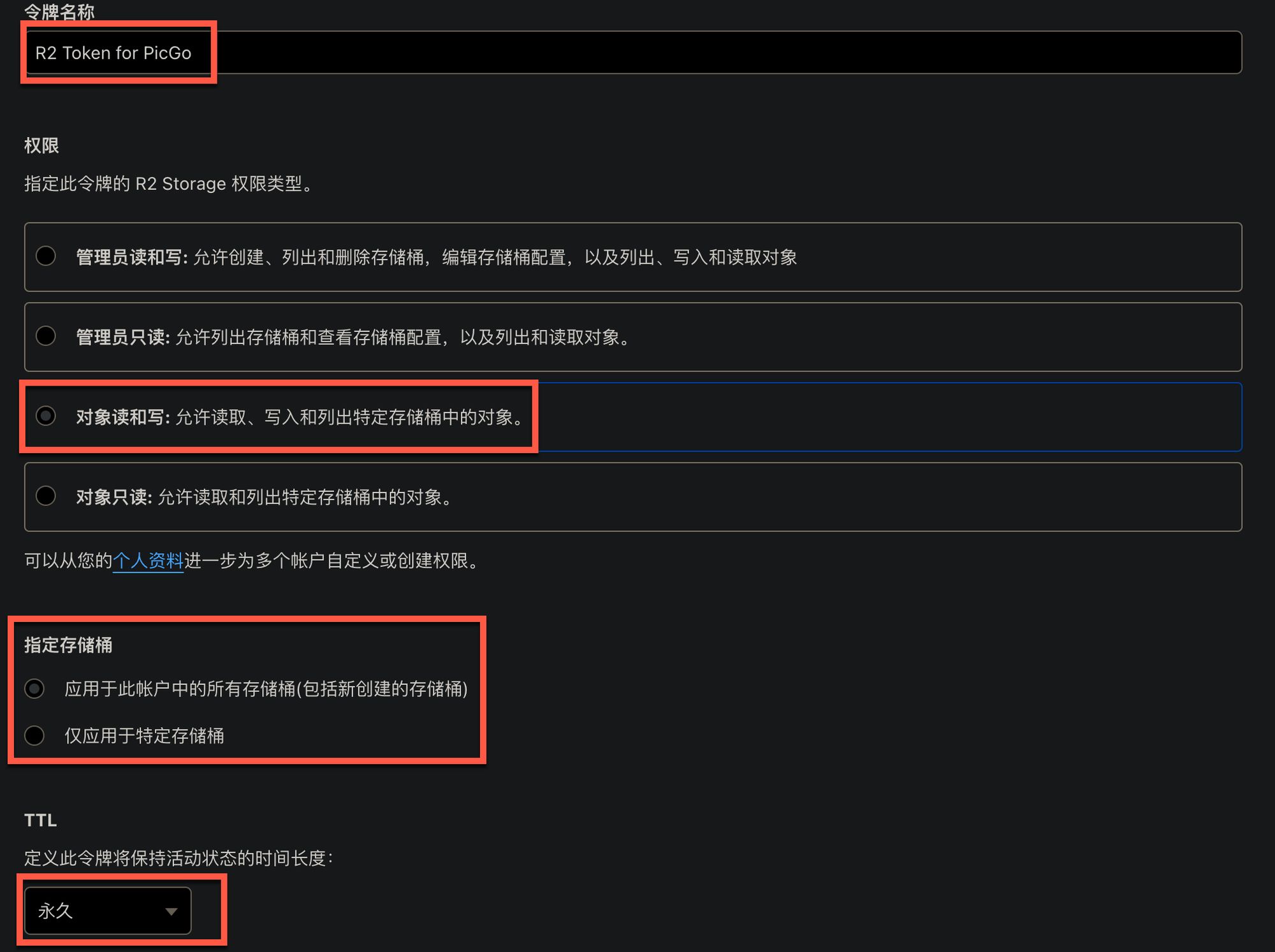
给令牌命名、添加权限,配置可访问的存储桶及令牌的有效期。

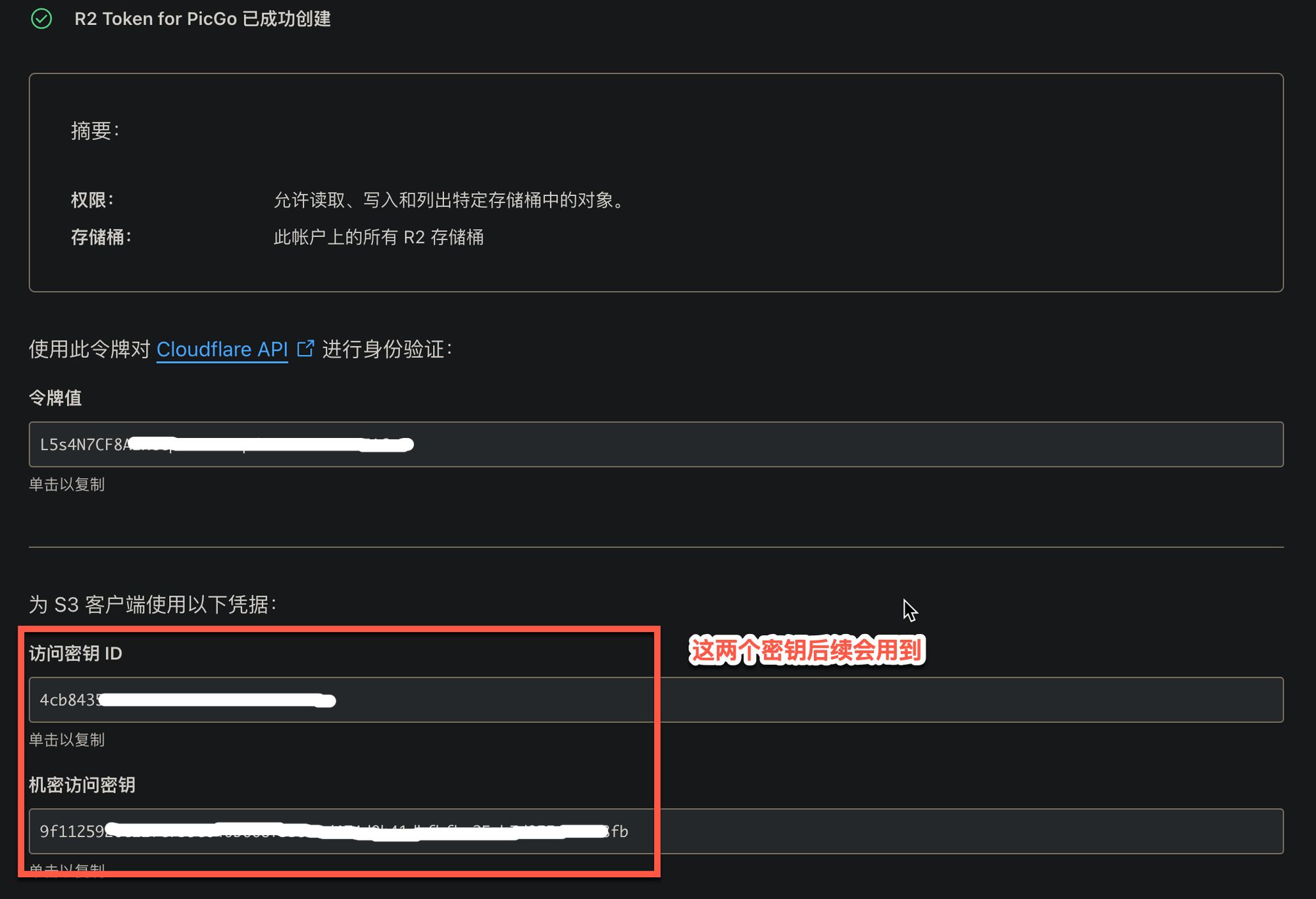
令牌创建成功后请不要关闭页面,妥善保存页面上给到的令牌密钥信息,在后面的s3插件配置中会用到。

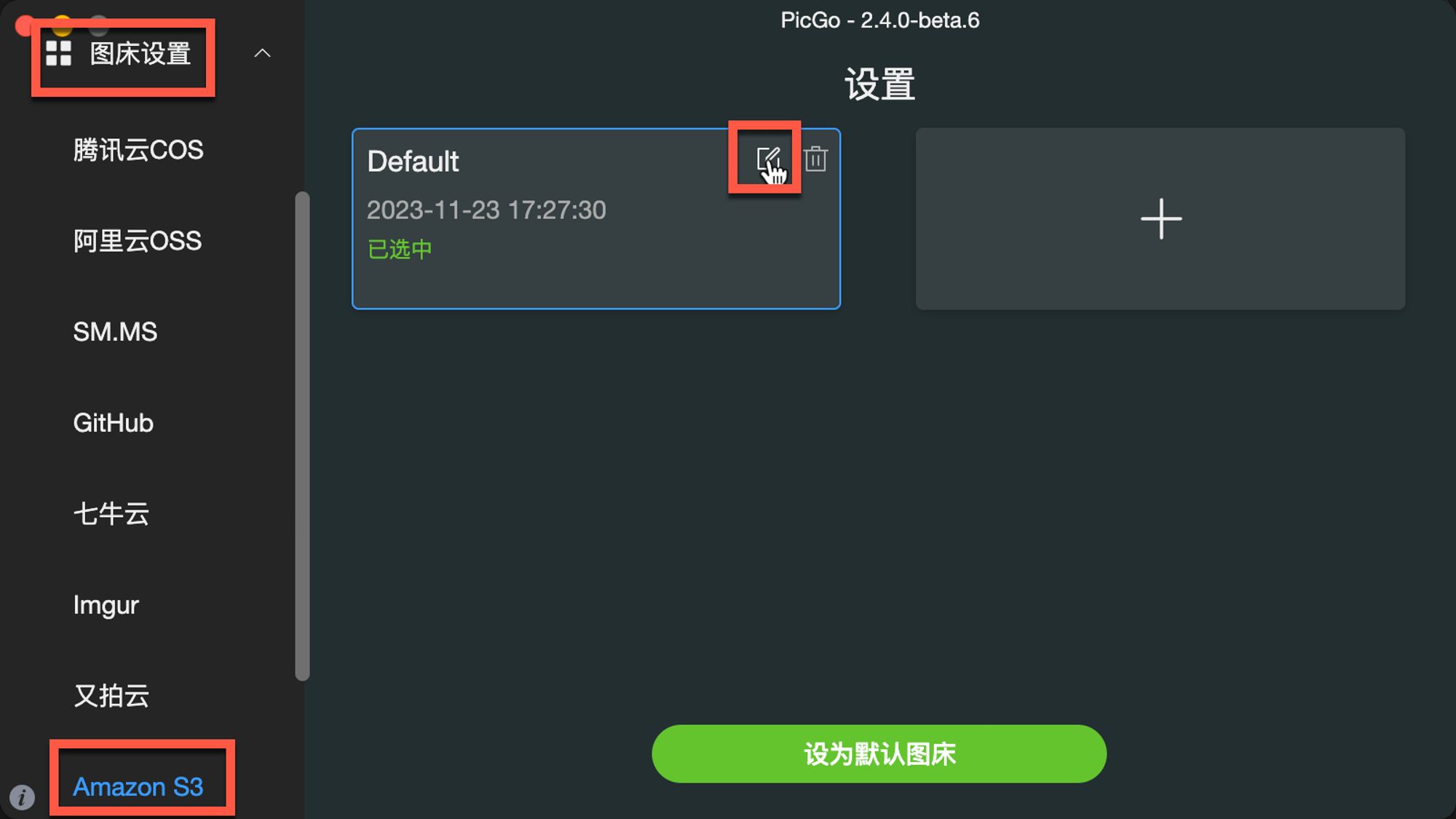
打开PicGo,选择“图床设置”下面的“Amazon S3”,点击编辑按钮,配置密钥信息。

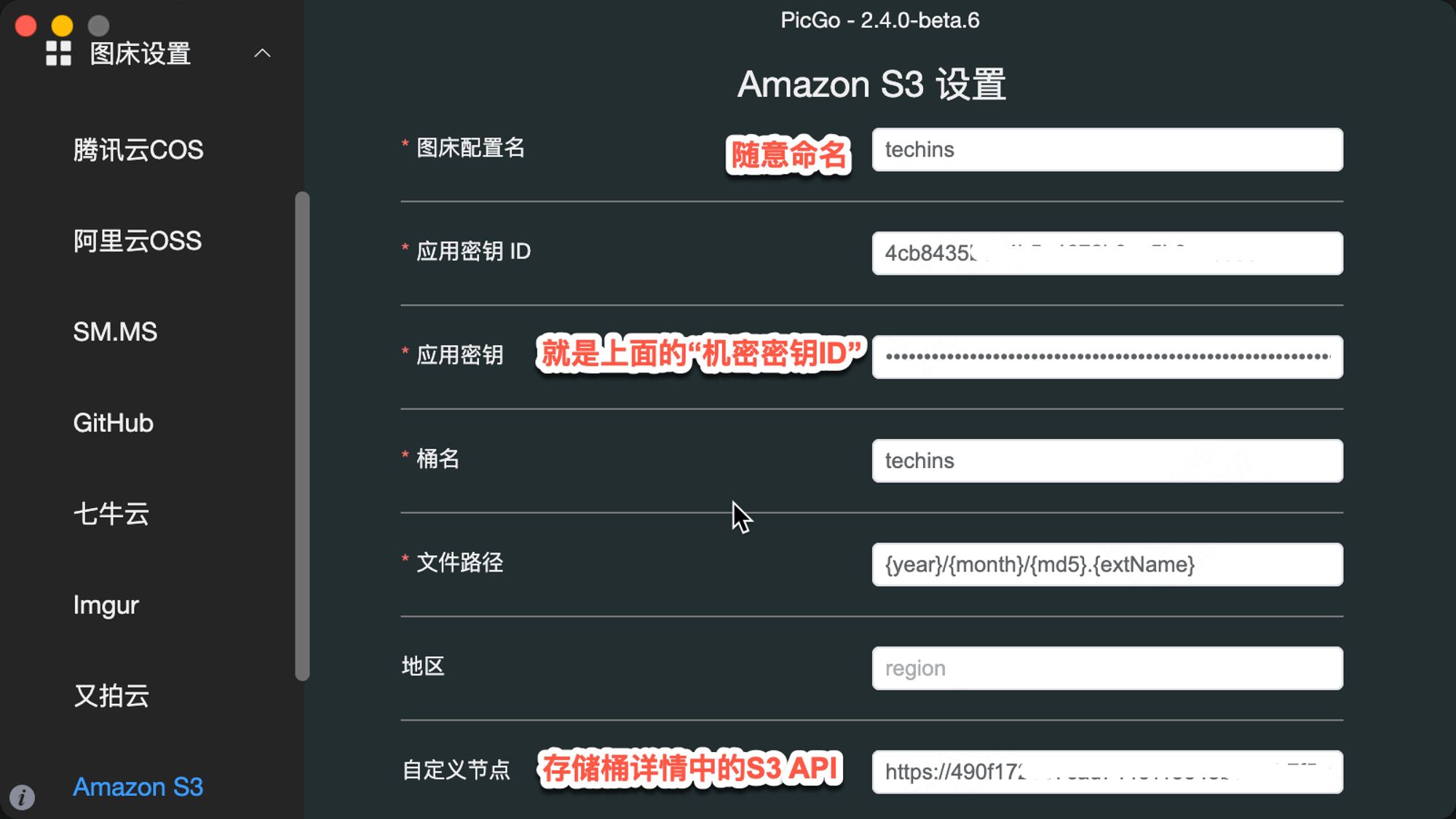
可以参照下图设置存储桶信息。

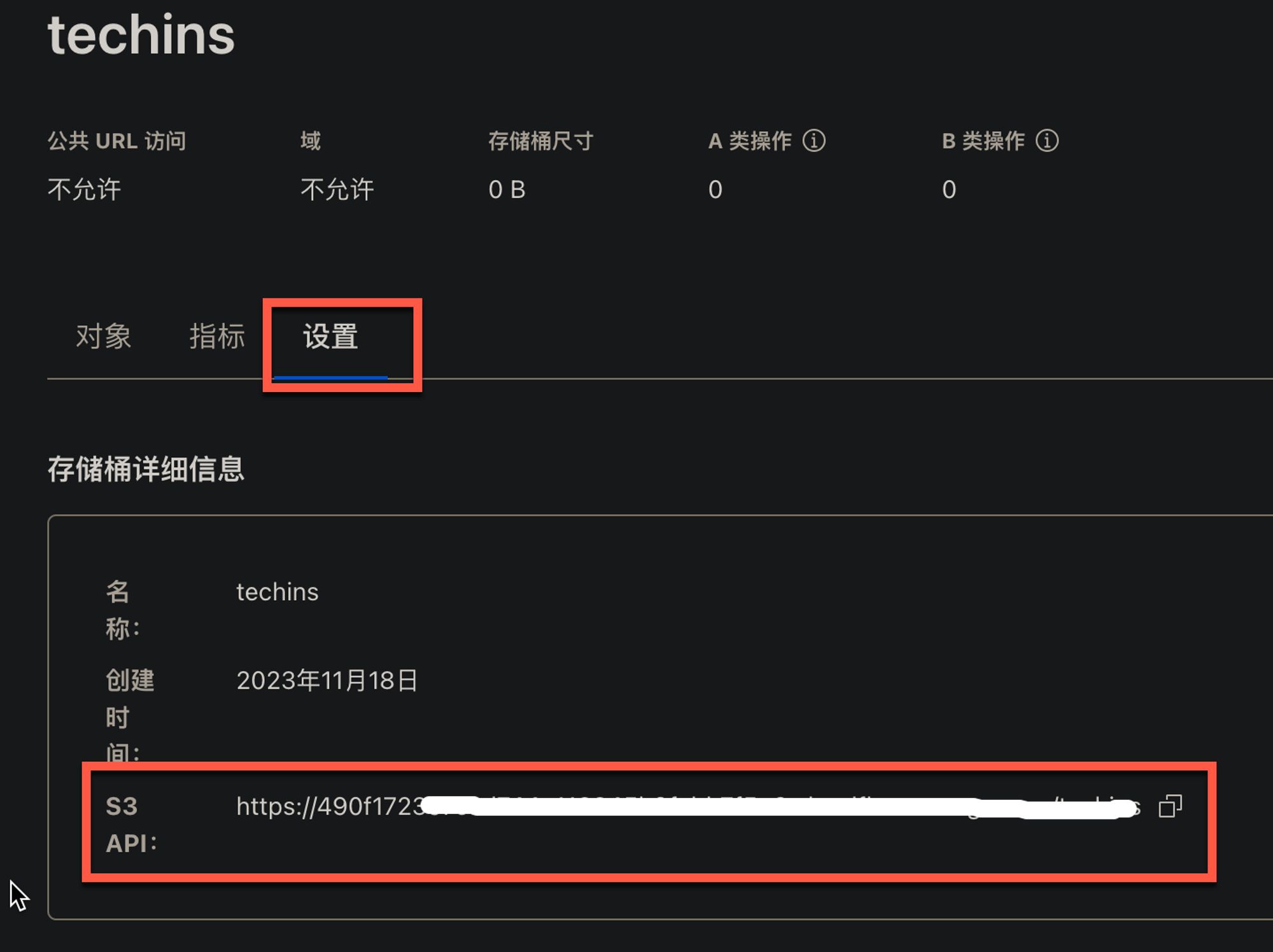
其中自定义节点一栏填写的是存储桶的S3 API,在桶的详情页“设置”中有。

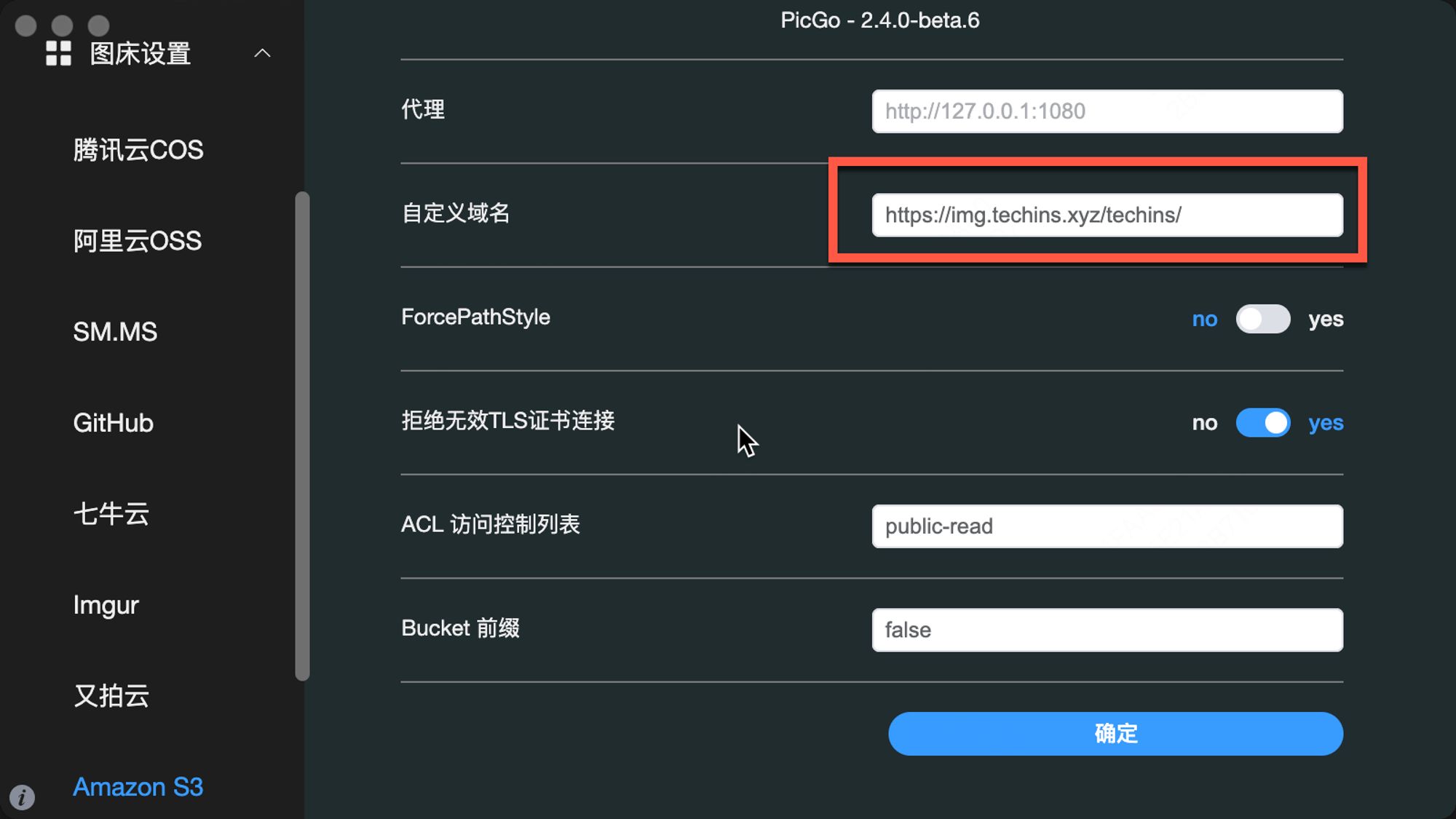
插件设置界面下划设置自定义域名,这样图片上传完成后就可以获取到我们在cloudflare上自定义域名后的图片链接了,格式为:https://自定义域名/桶名/。

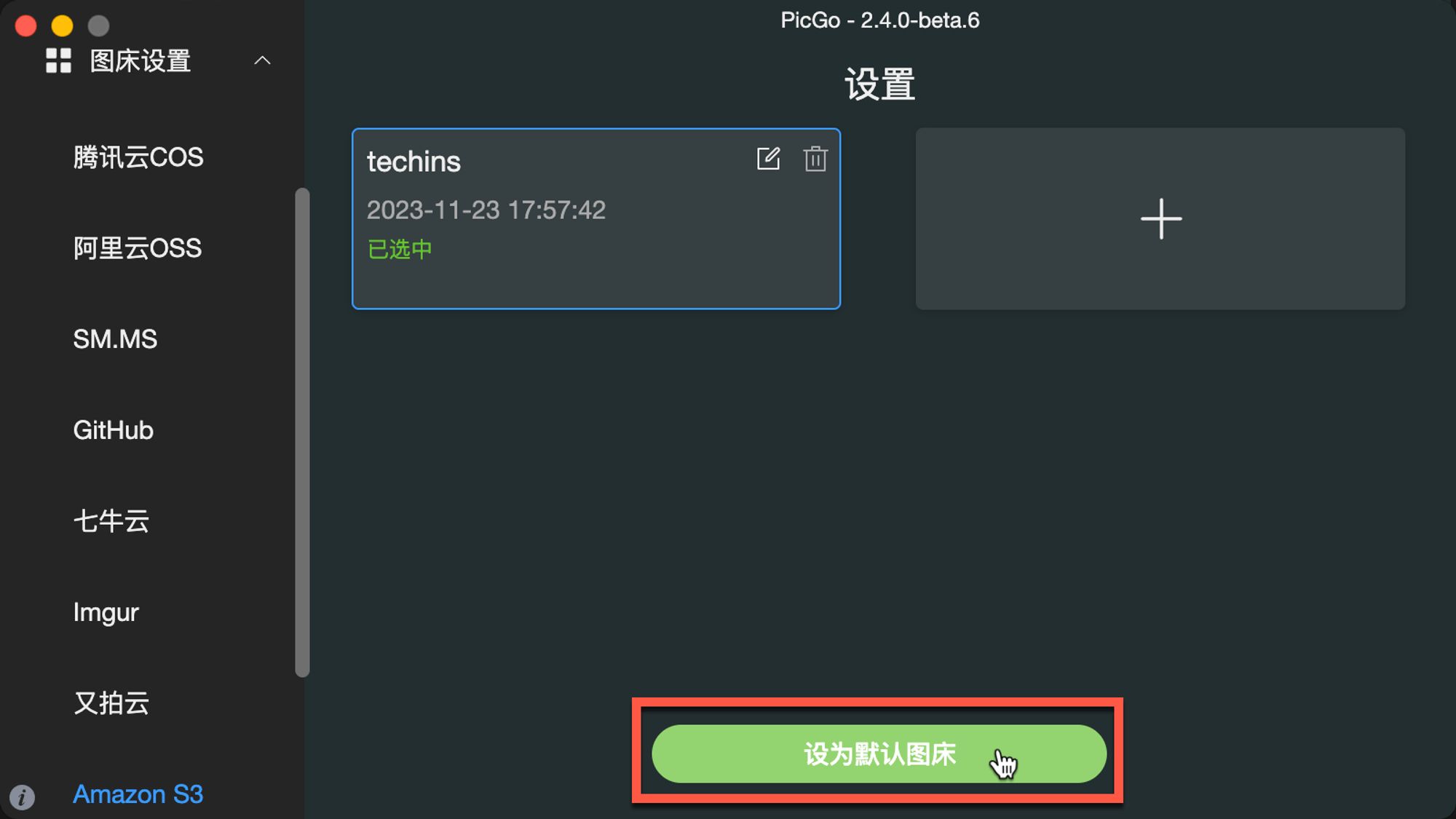
上述信息填写完成后,点击“确定”保存,最后在将其设置为默认图床。

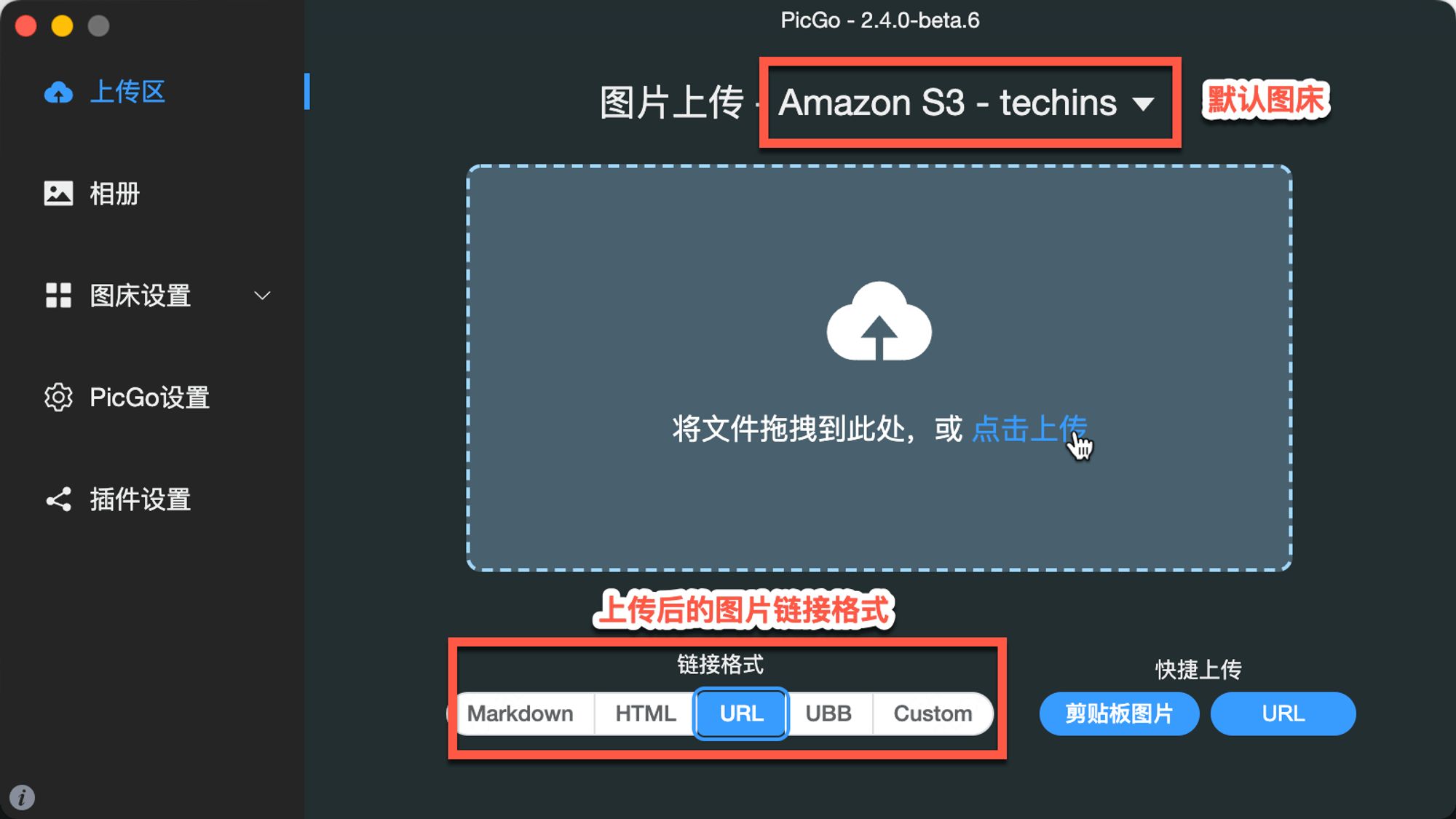
接下来我们可以上传一张图片进行测试,看下配置是否生效。

上传成功后会收到消息提醒,返回上传后的图片链接。

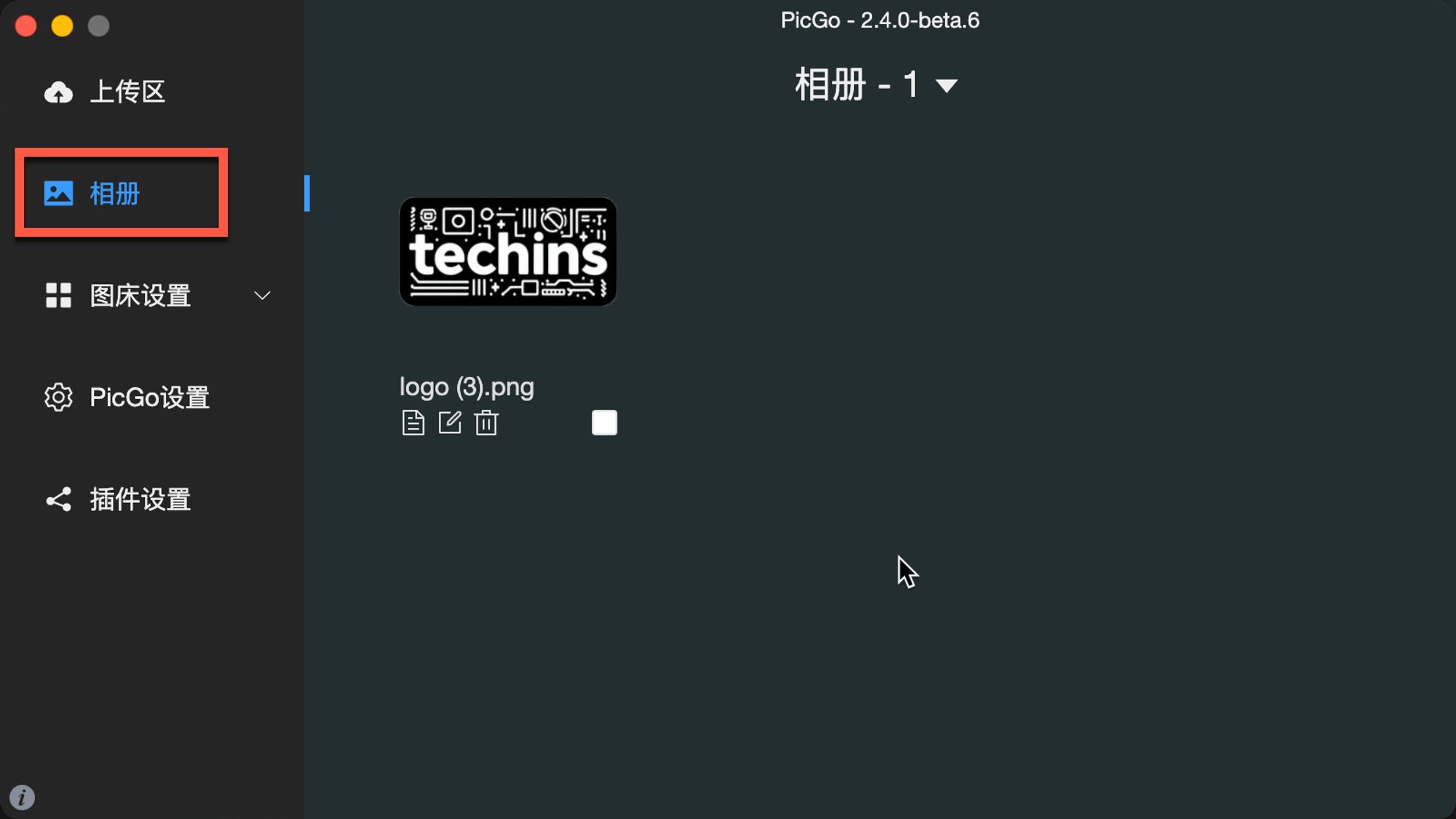
同时,可以在PicGo的相册中看到上传到桶里的图片,也可以进行删除、修改、复制图片链接等操作。

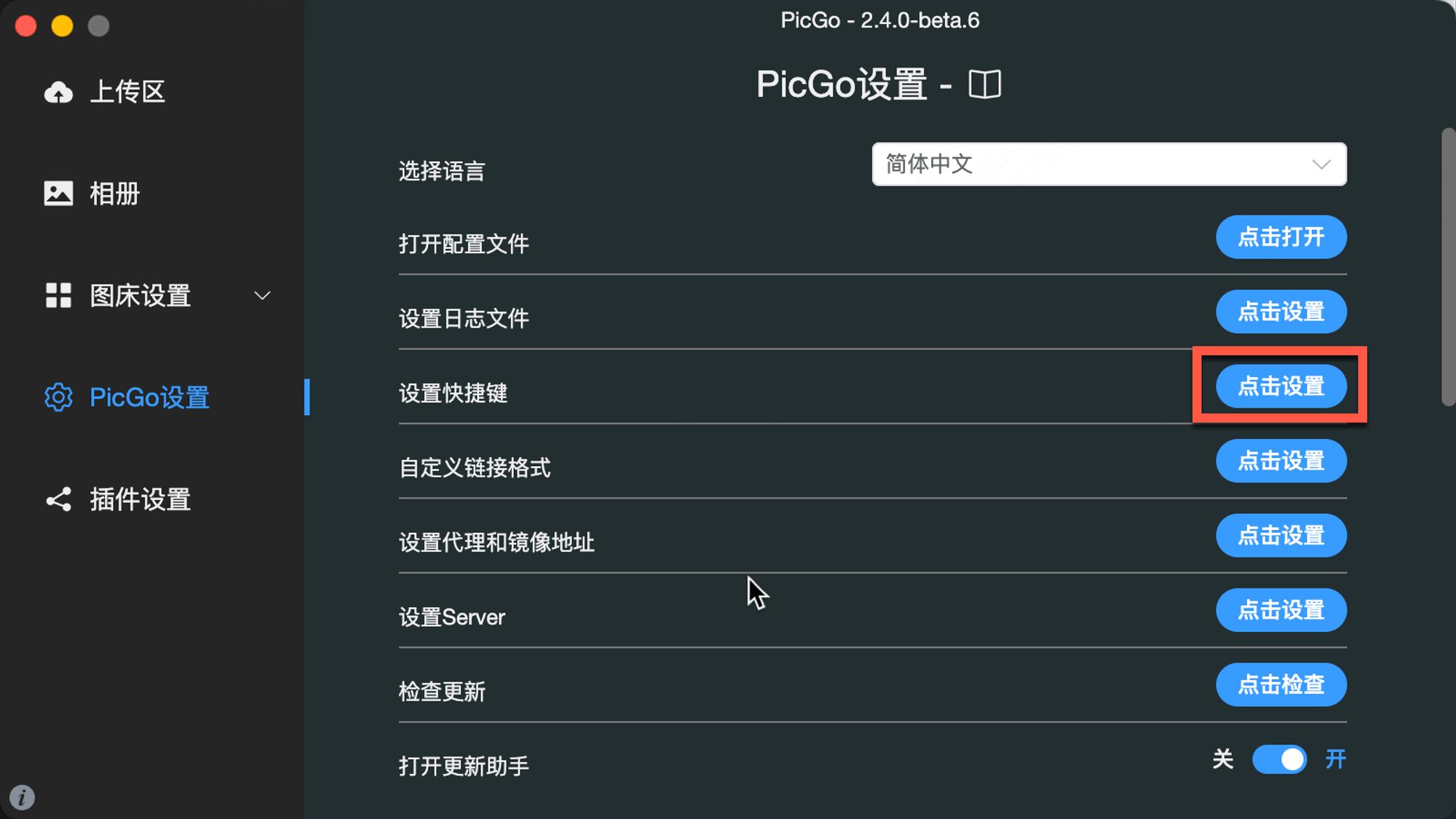
另外,PicGo设置中还有一些非常有用的选项,大家可以按需设置,提高上传图片的效率。设置快捷键后,使用快捷键可以自动上传剪贴板中的图片,而不用打开PicGo界面进行上传,非常高效。

同时,“上传后自动复制URL”默认是开启的,这样上传成功后可以直接将图片链接复制到需要使用的地方,不需要去cloudflare后台复制图片链接。

通过之前的一系列操作,我们已经可以实现高效的上传图片到图床了,但是如果我们要将上述图片链接直接在WordPress的文章插入,会有一点点用户体验方面的问题。因为我们这里上传的是原始图片,cloudflare的R2并不会对我们上传过的文件进行压缩处理,这样导致用户通过网络打开页面时,如果页面上的图片体积较大,会导致图片加载很慢,用户体验不佳。
接下来给大家介绍一种免费的解决方案,并且和PicGo的传图流程结合在一起,不需要额外的操作就能在上传图片的同时实现图片压缩的效果,是不是很激动!接下来跟着我一起操作吧!
5.申请tinypng API
https://tinypng.com/ 是一个图片压缩网站,可以压缩 WebP、PNG 和 JPEG 图片,减少文件大小,提高图片的加载速度。
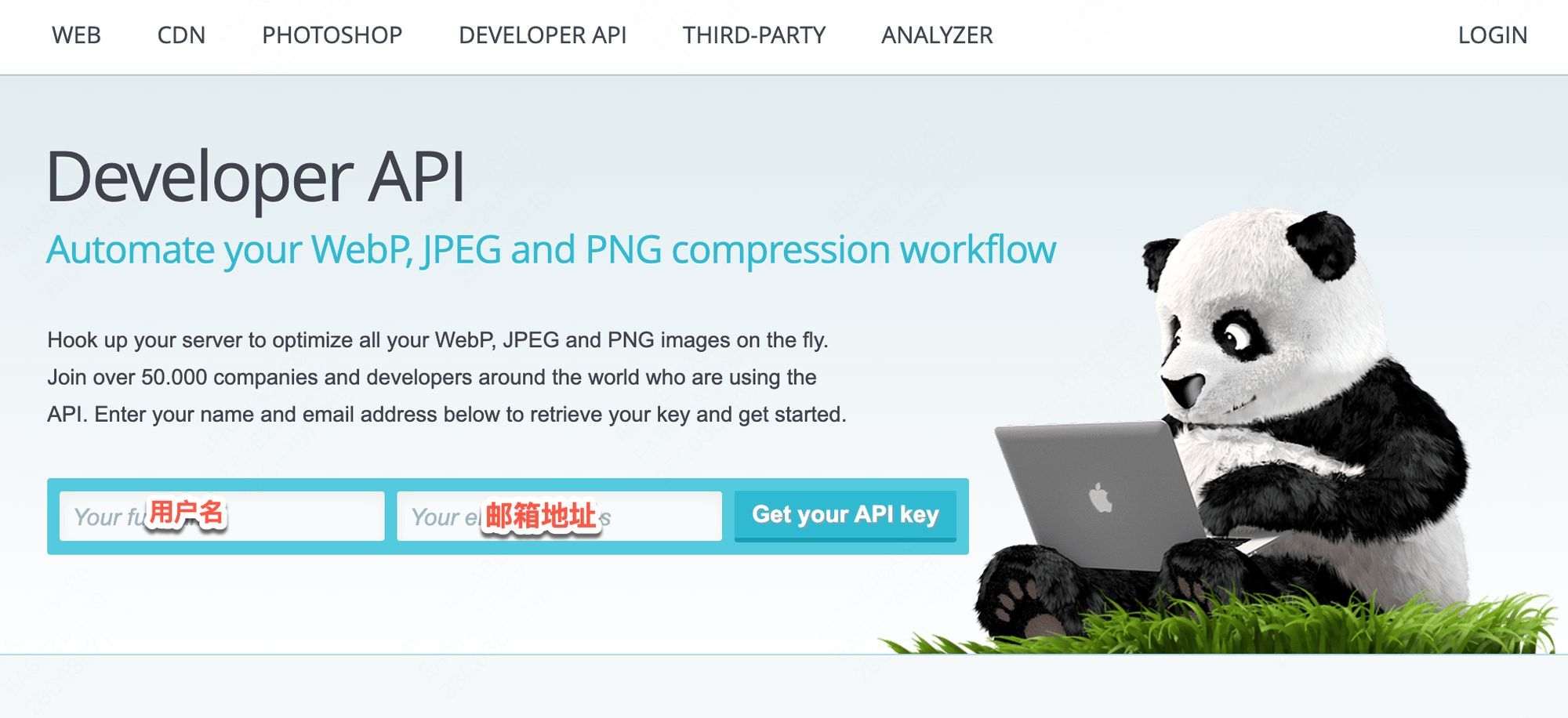
tinypng也提供了API的方式进行图片压缩,首先访问tinypng官网:https://tinypng.com/,使用邮箱申请API密钥:


点击“Get your API key”后会往你的邮箱发送邮件,点击邮件中的“Visit your dashboard”可以进入开发者后台。

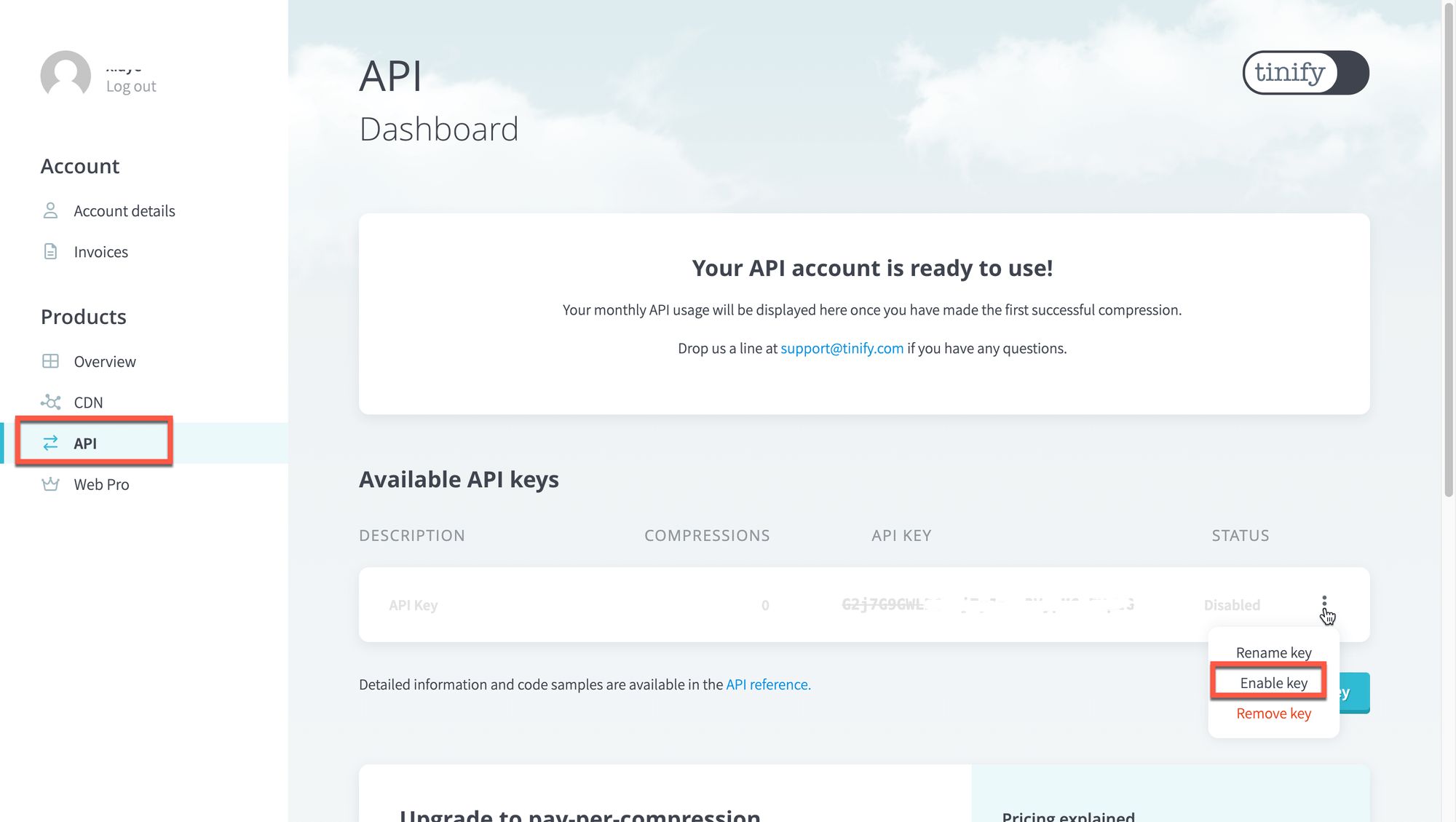
进入后台后,点击左侧的“API”,默认API密钥是被划了删除线,表示没有启用,点击后面的选项“Enable key”来启用该密钥,启用后Status显示为“Active”。

6.安装tinypng插件
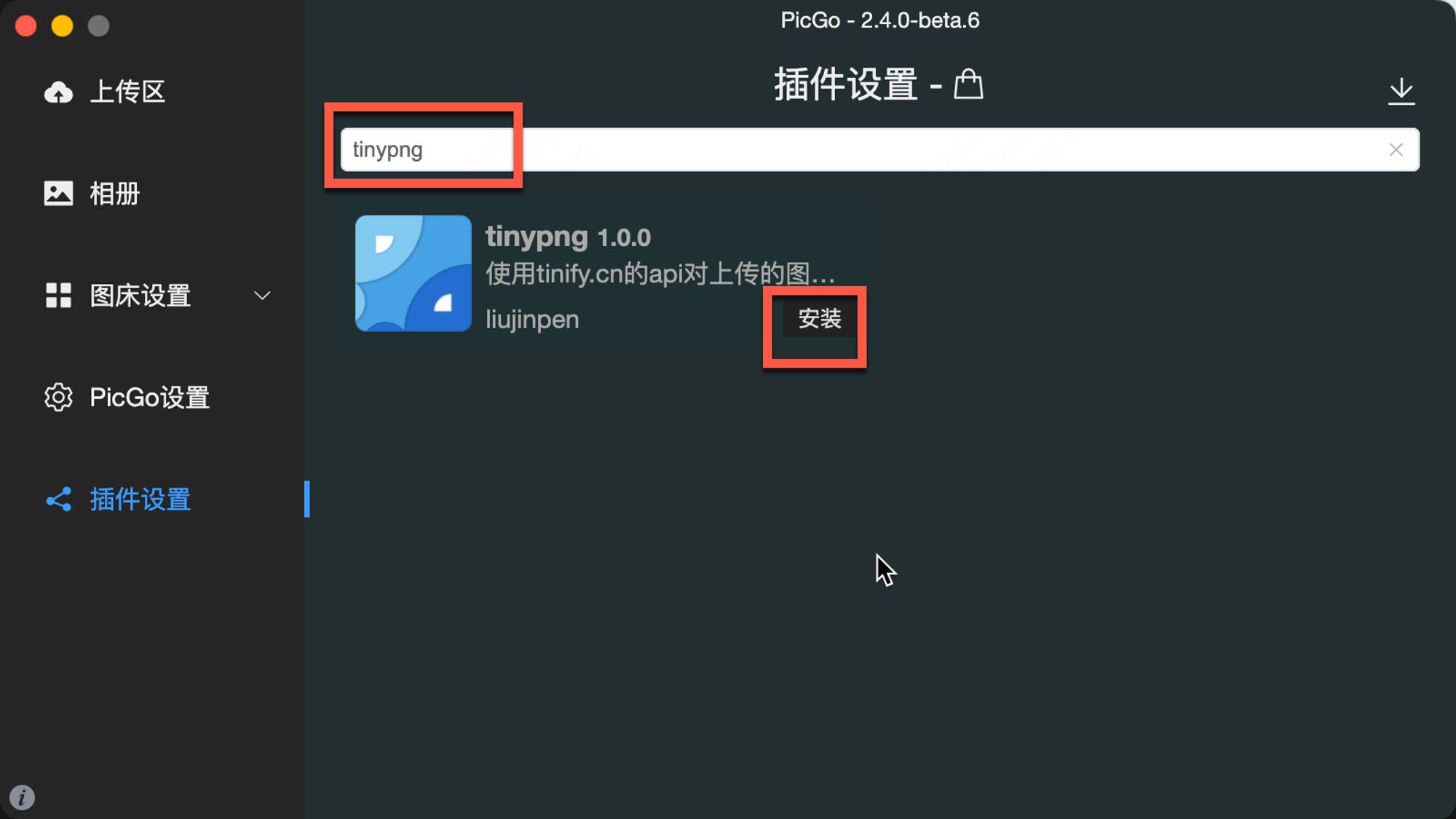
打开PicGo在插件设置中搜索安装“tinypng”插件。

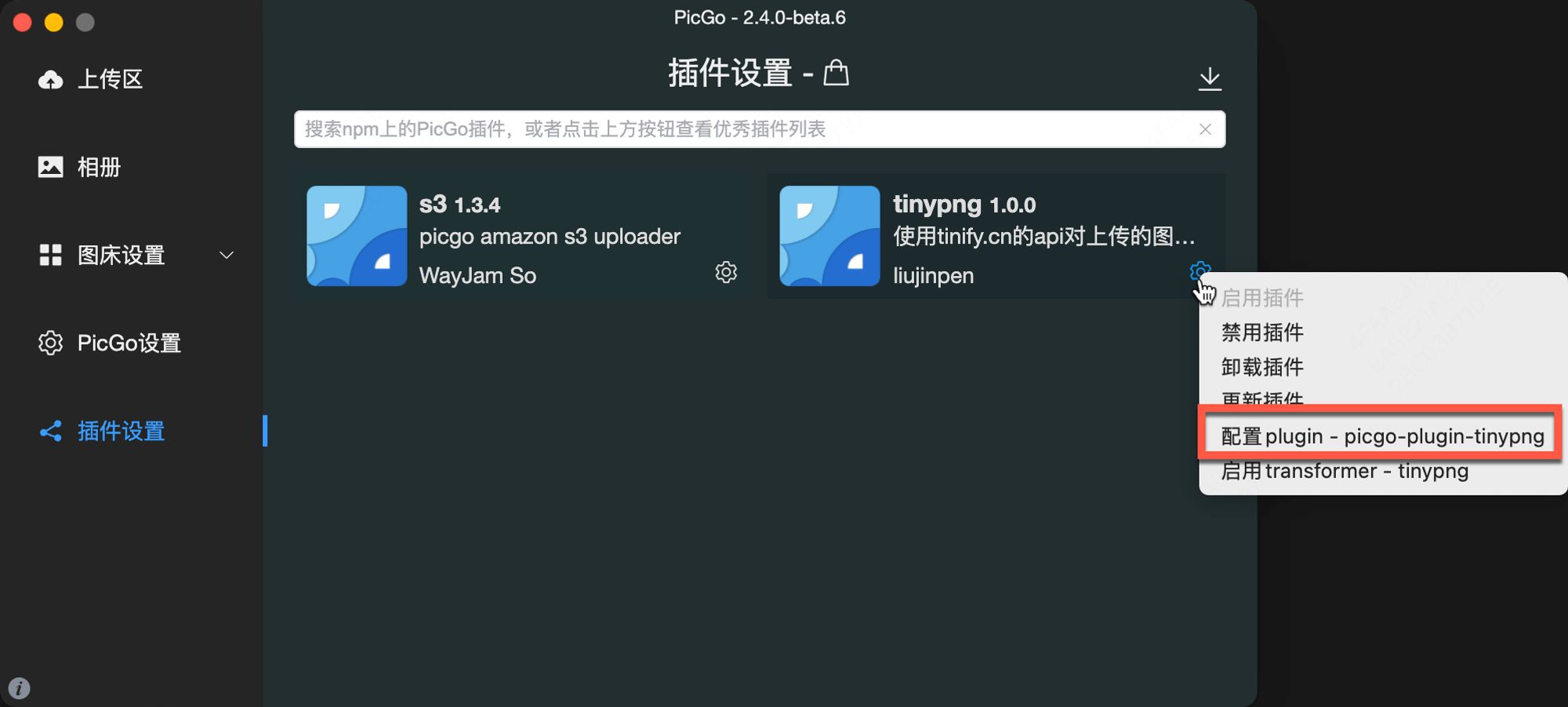
安装完成后,对插件进行配置,选择“配置plugin”。

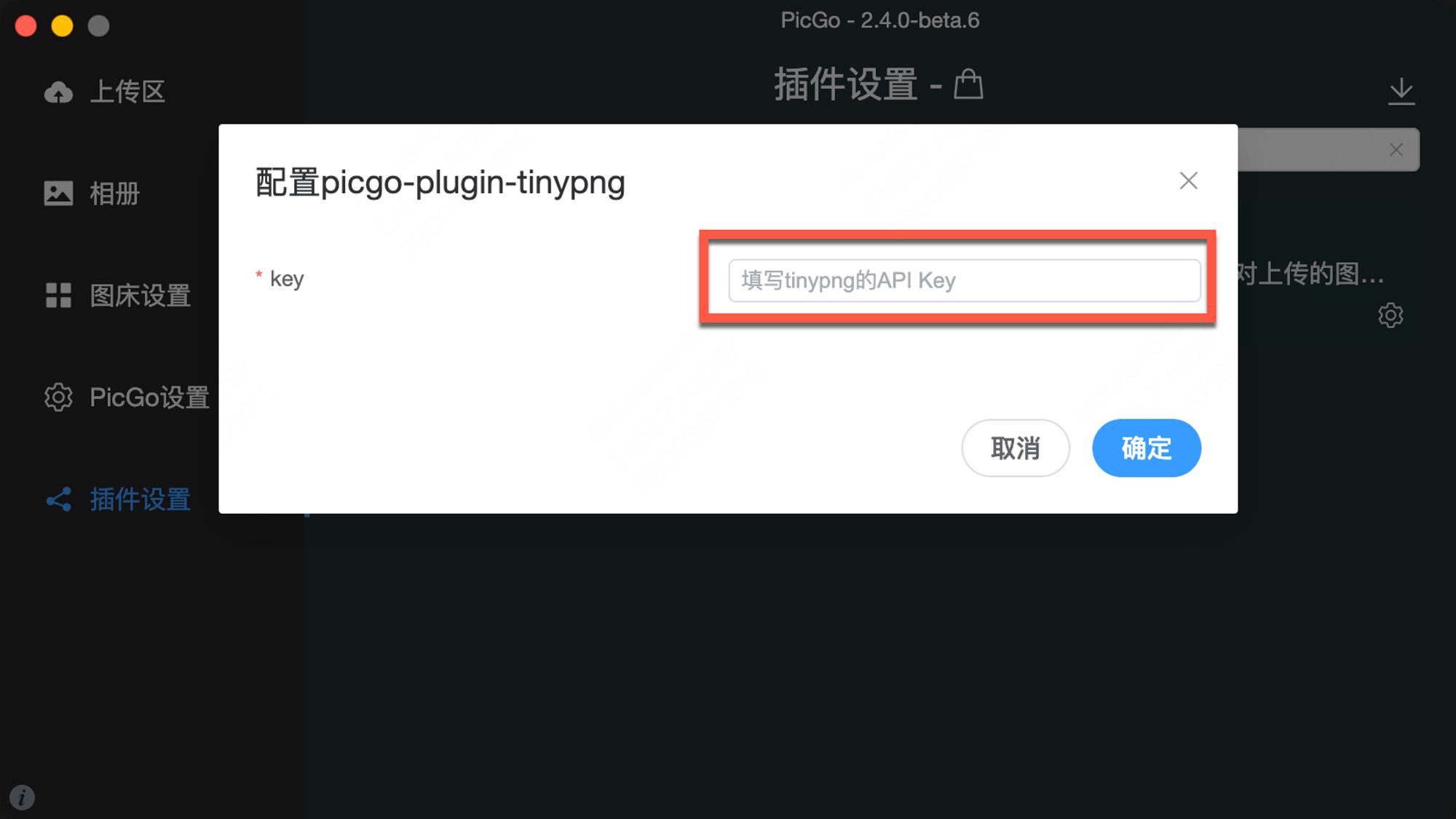
填写上一步申请到的tinypng的API key。

插件设置成功后,可以再使用PicGo上传图片,看下是否可以成功上传并获取到图片链接,因为增加了图片压缩的环节,所以上传的速度会稍微慢一些。
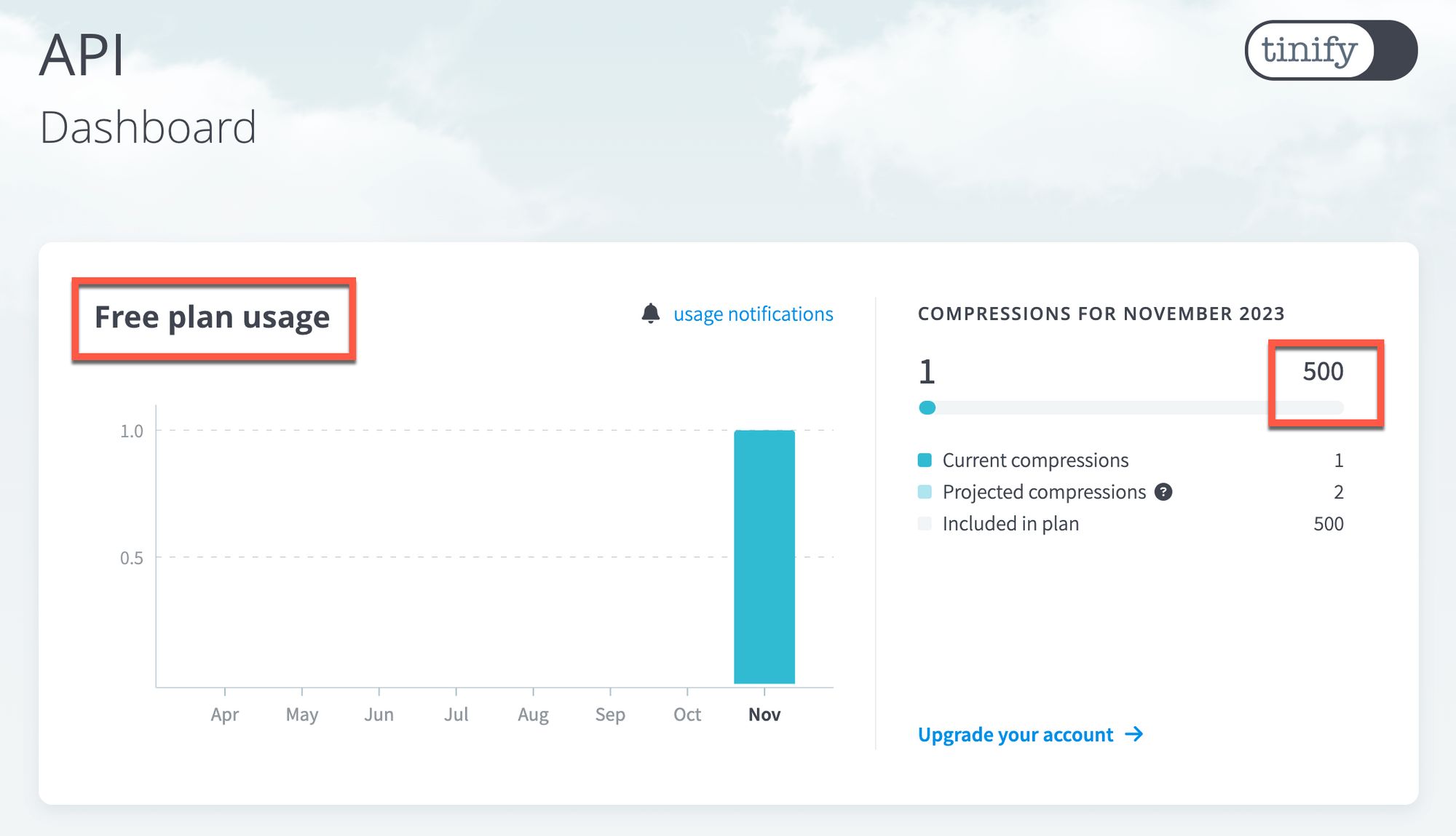
另外,我们可以在tinypng后台看到图片压缩的数量,可以看到免费账户每个月最多可以压缩500张图片,对于我们普通的小站点来说是足够用了。

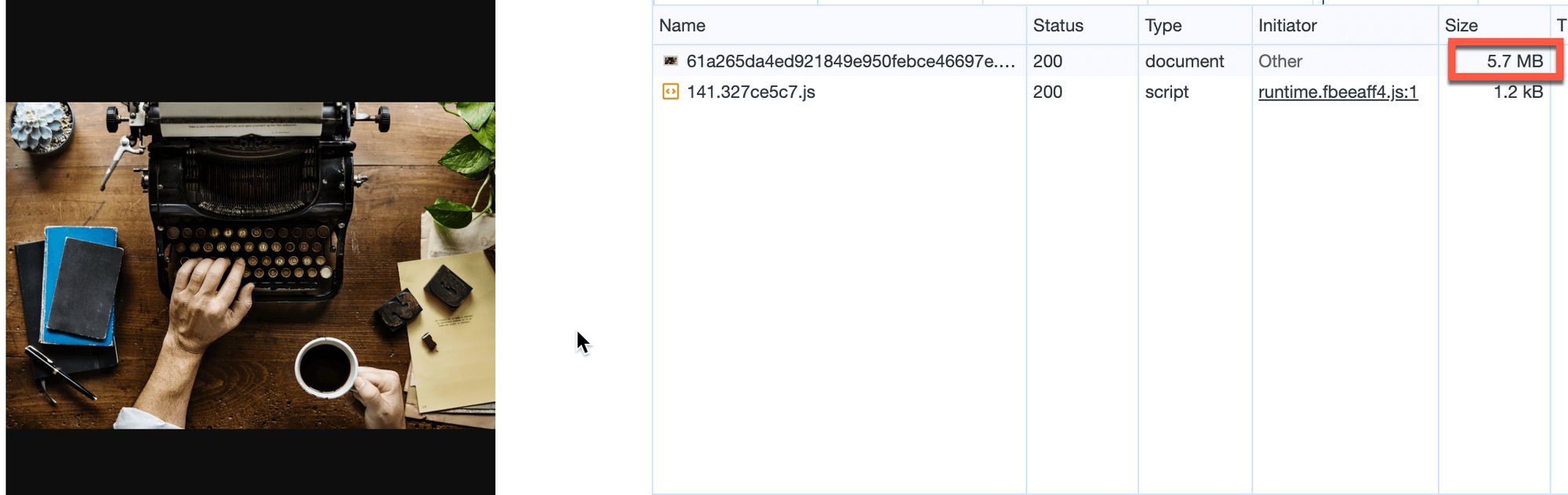
最后,测试下图片压缩效果。这里拿我使用的网站背景图来说,在没有使用图片压缩插件前,原始图片为5.7MB:

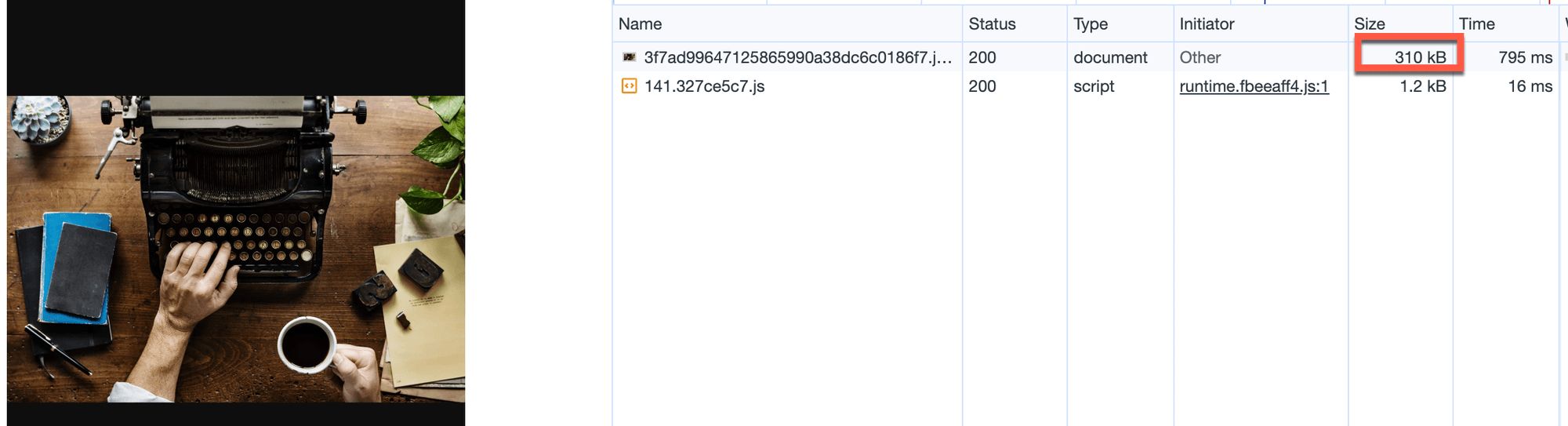
压缩后,只有310KB,压缩到了之前的十几分之一,压缩效果非常明显,提升了页面的加载性能。

使用了tinypng插件后,图片上传速度会变慢一些,但是图片体积明显降低,大家可以根据自己的诉求选择是上传原图,还是需要压缩,如果你不需要压缩,可以在PicGo插件设置中把tinypng插件禁用即可。
最后,感谢大家的阅读,希望这篇文章的内容对你有所帮助~


![[ABAP] 修改SAP网页端登录界面](https://img-blog.csdnimg.cn/direct/f617399ebc38431aa9ca2c5194cade6d.gif)