【mars3d】new mars3d.layer.GeoJsonLayer({实现多孔面遮罩
官网测试示例:
1.功能示例(Vue版) | Mars3D三维可视化平台 | 火星科技
测试代码:
export function showDraw(isFlyTo) {
removeLayer()
const geoJsonLayer = new mars3d.layer.GeoJsonLayer({
data: {
type: "FeatureCollection",
features: [
{
type: "Feature",
properties: {},
geometry: {
type: "MultiPolygon",
coordinates: [
[
[
[116.572718, 32.038626, 14.4],
[118.079673, 31.18226, 11.2],
[116.932438, 30.87228, 4.2],
[116.362336, 31.417173, 148.8]
]
],
[
[
[117.788689, 32.729397, -585],
[118.825616, 31.834101, -742.5],
[119.59371, 32.769803, -455.4],
[118.600367, 33.462162, -599.5]
]
]
]
}
}
]
},
mask: true, // 标识为遮罩层【重点参数】
symbol: {
styleOptions: {
fill: true,
color: "rgb(2,26,79)",
opacity: 0.9,
outline: true,
outlineColor: "#39E09B",
outlineWidth: 8,
outlineOpacity: 0.8,
arcType: Cesium.ArcType.GEODESIC,
clampToGround: true
}
}
// flyTo: true
})
map.addLayer(geoJsonLayer)
}
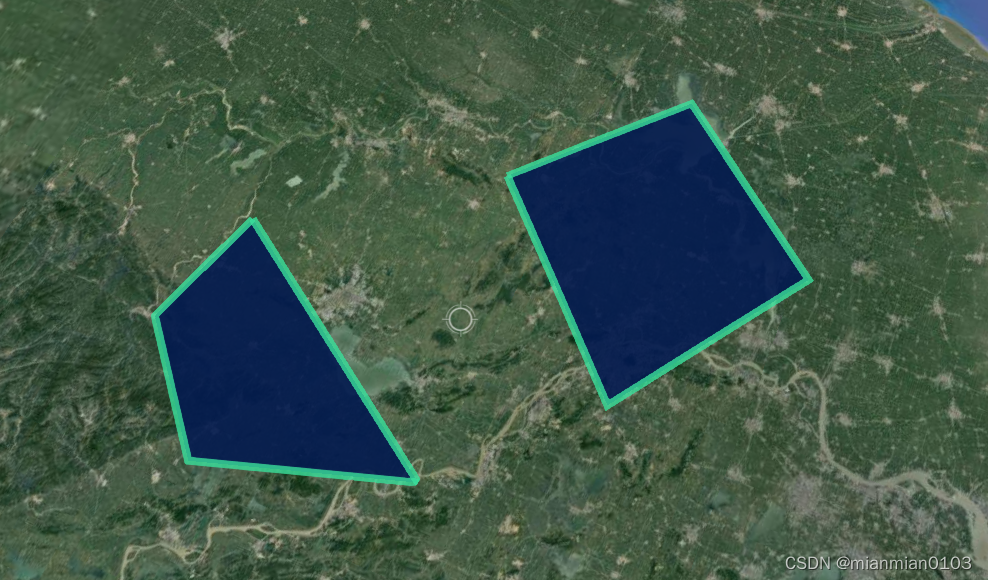
测试效果: