前言:
本文主要讲解,针对前端加密数据传输站点,如何进行动态调试以获取加密算法、秘钥,本次实验不涉及漏洞挖掘,仅为学习演示,环境为本地搭建环境
此次站点加密方式为AES加密方式,现如今越来越多的站点使用前端数据加密,或AES、或RSA、或SM2/SM4(国产替代RSA),或干脆进行签名校验,导致安全测试测试成本提高不少,也将很多不熟悉加密测试的测试人员拒之门外,而关于前端调试的文章总是少之又少,懂的人又总是含糊其辞,本篇文章将以最快的速度、最笨的方式教会大家,如何进行快速定位加密函数
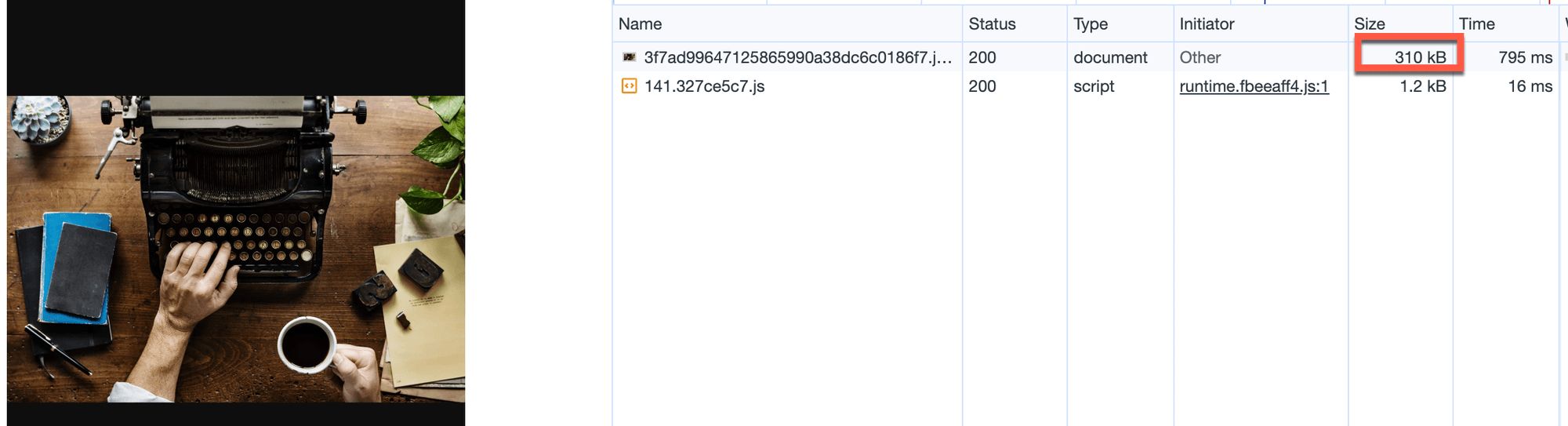
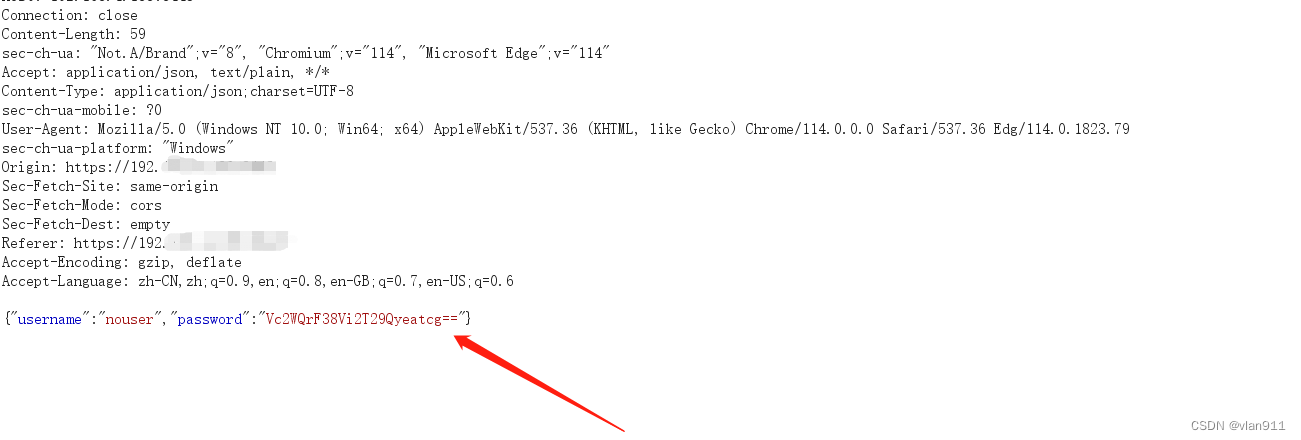
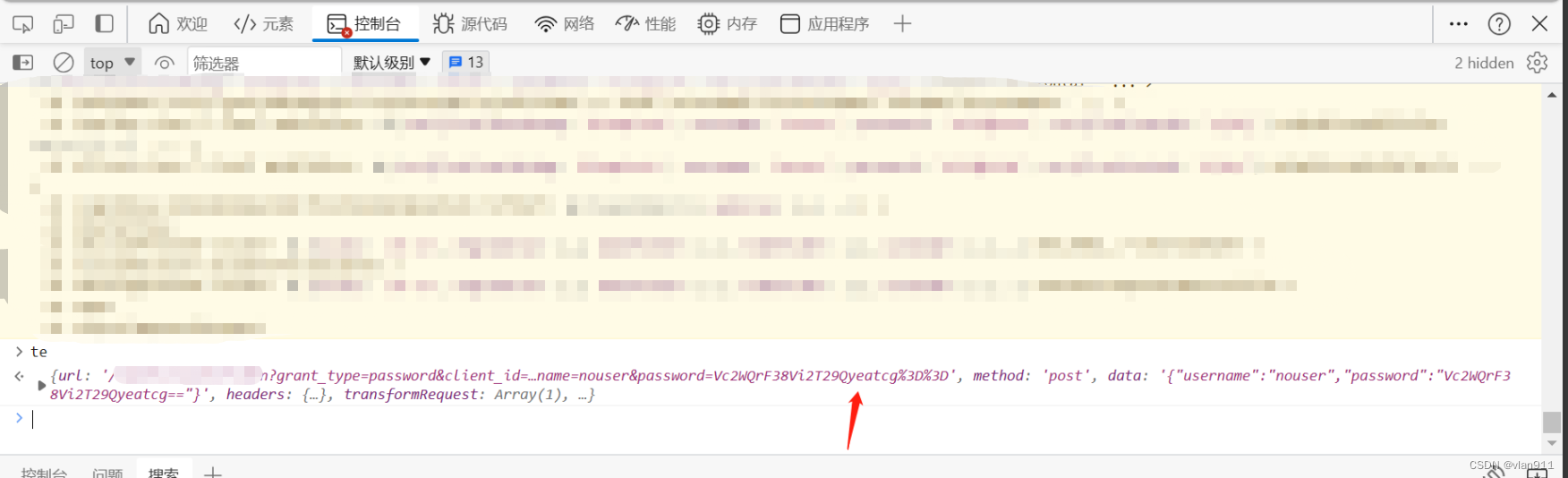
首先我们观看下图,下图password字段为加密字段


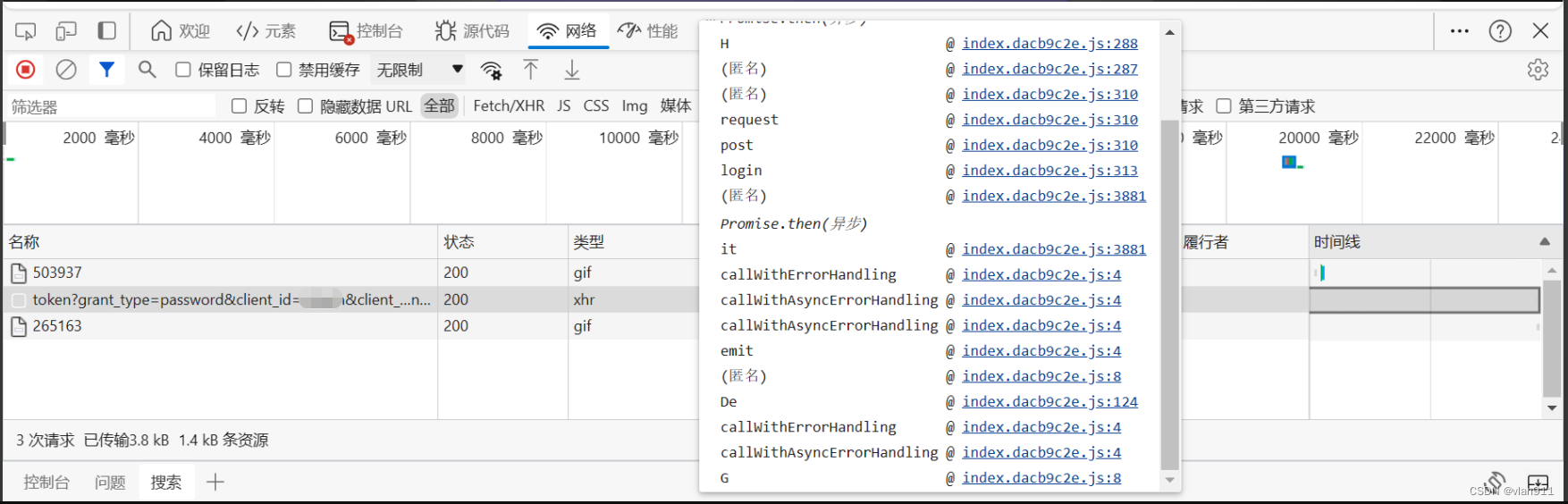
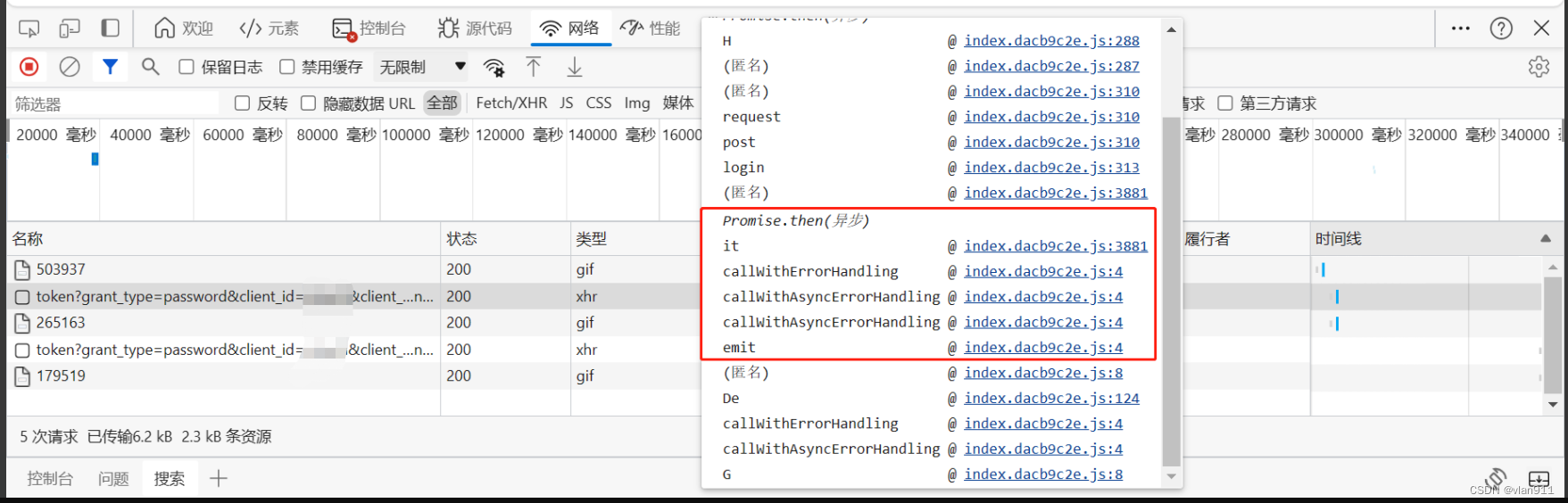
打开浏览器的F12进行开发者调试,重新登录一次而后查看网络选项

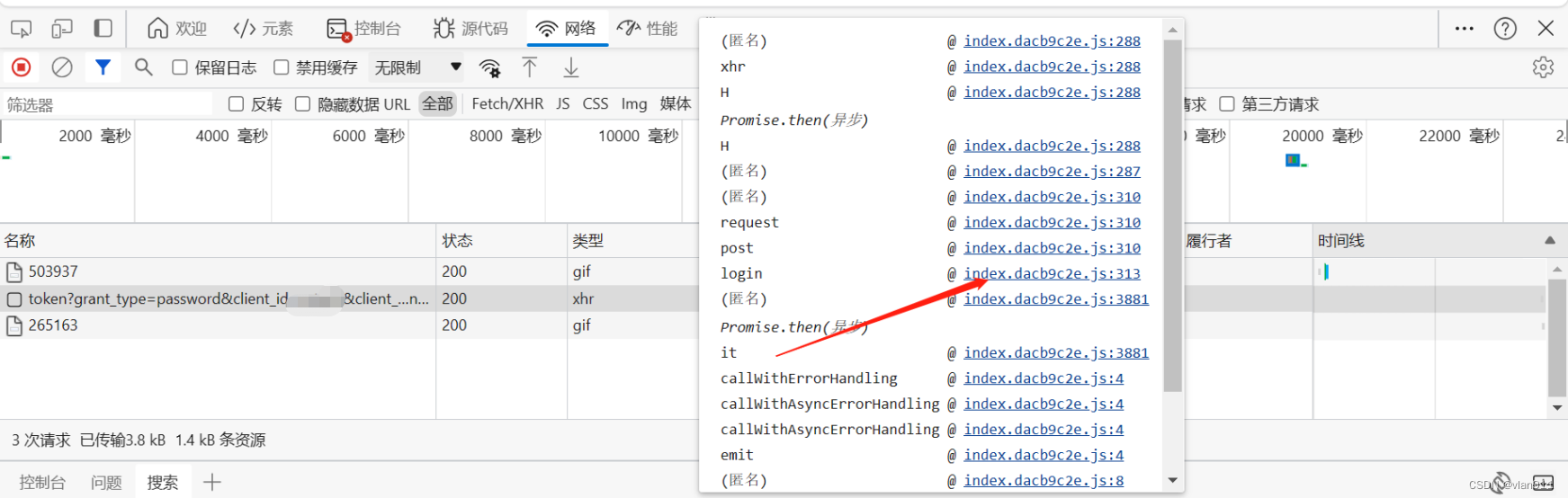
这么老多,先随便打一个断点试试,直接点击右侧蓝色链接,会自动跳转到关键点位,然后直接打断点即可


而后需要重新点击登录按钮,可以发现会话会直接在断点处停止,而后返回控制台,在控制台可以输入字符串或函数来查验结果

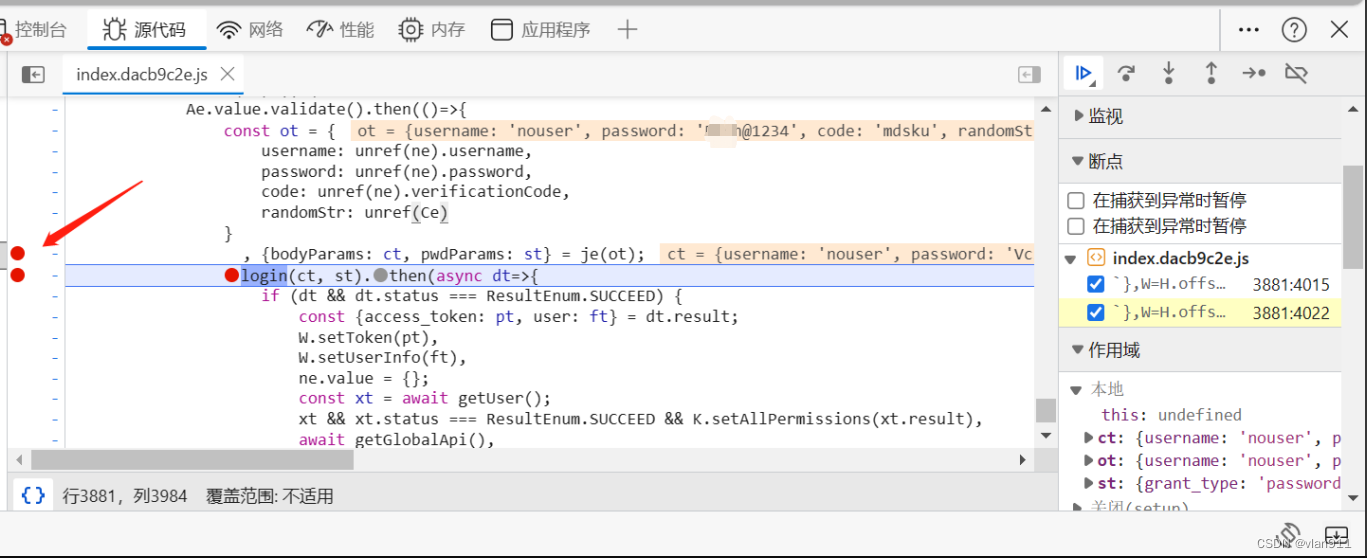
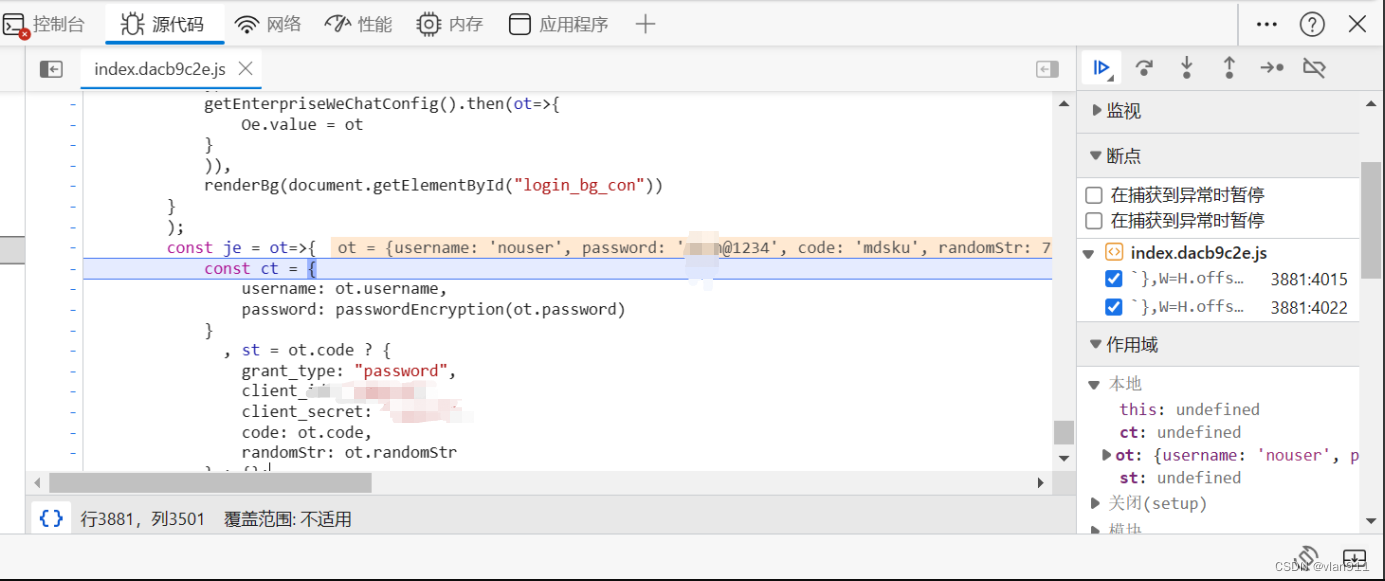
大家可以看到,此时断点并没有直接打到加密之前的位置,那么此时就需要往前打断点,由于函数被处理过,所以需要多打几个断点进行推测

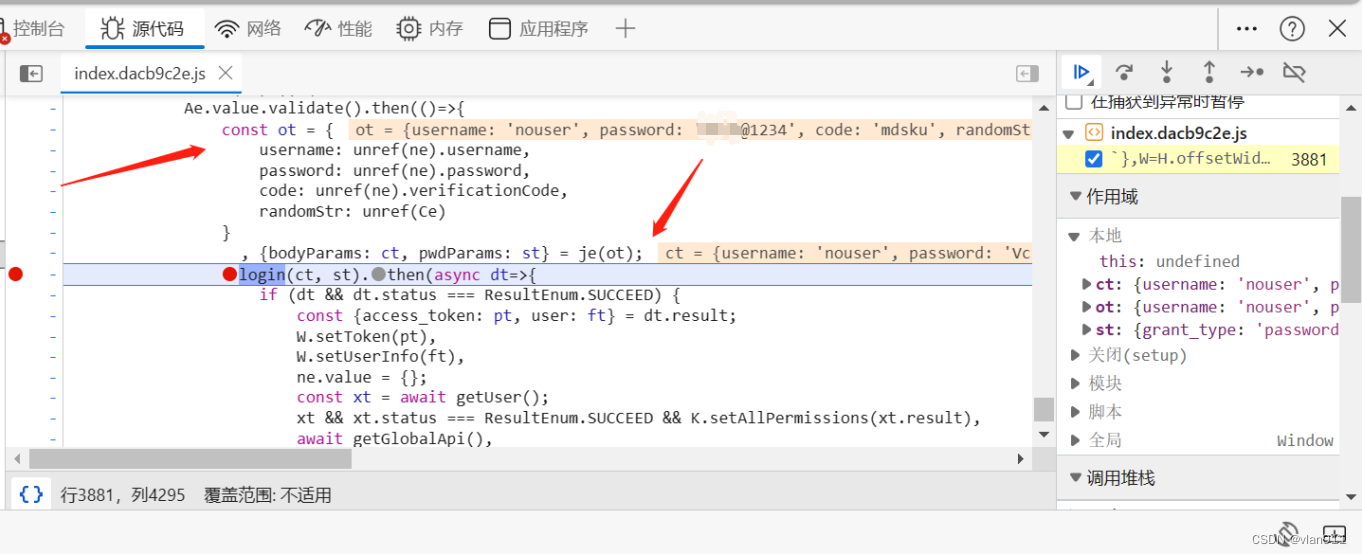
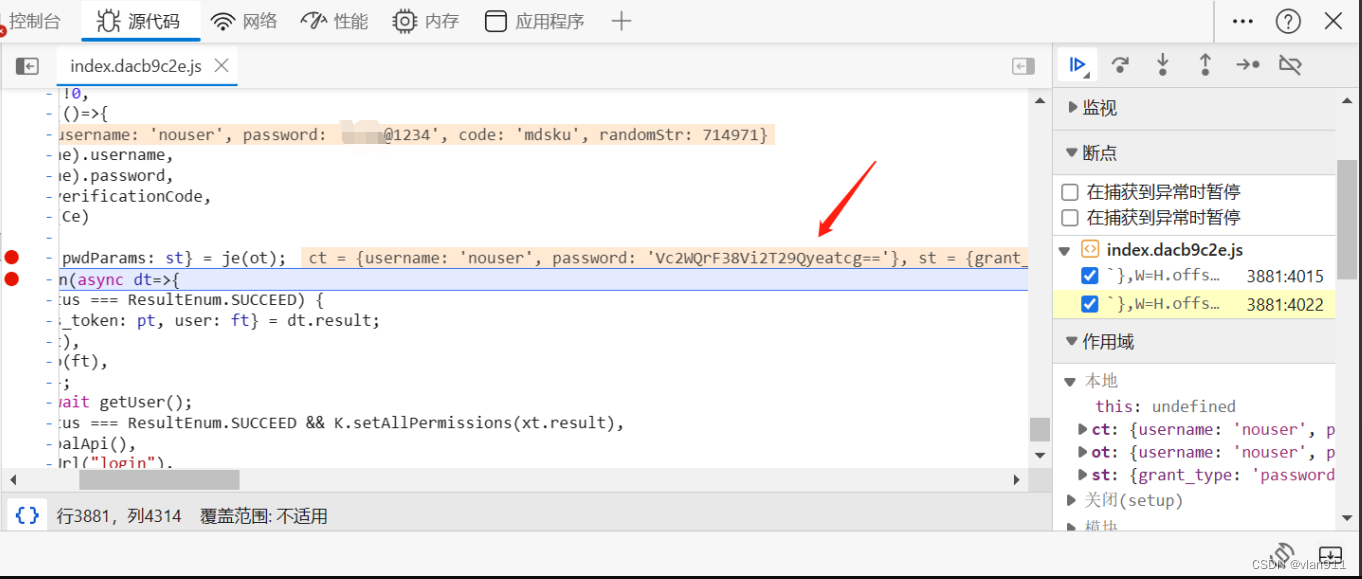
再次调试,芜湖,看到了明文和密文在一起了

那么结果显而易见,je(ot);关键函数,这里面有事儿啊,二话不说直接加一个断点,重新调试,需要注意的是,这次不能F10了,直接F9

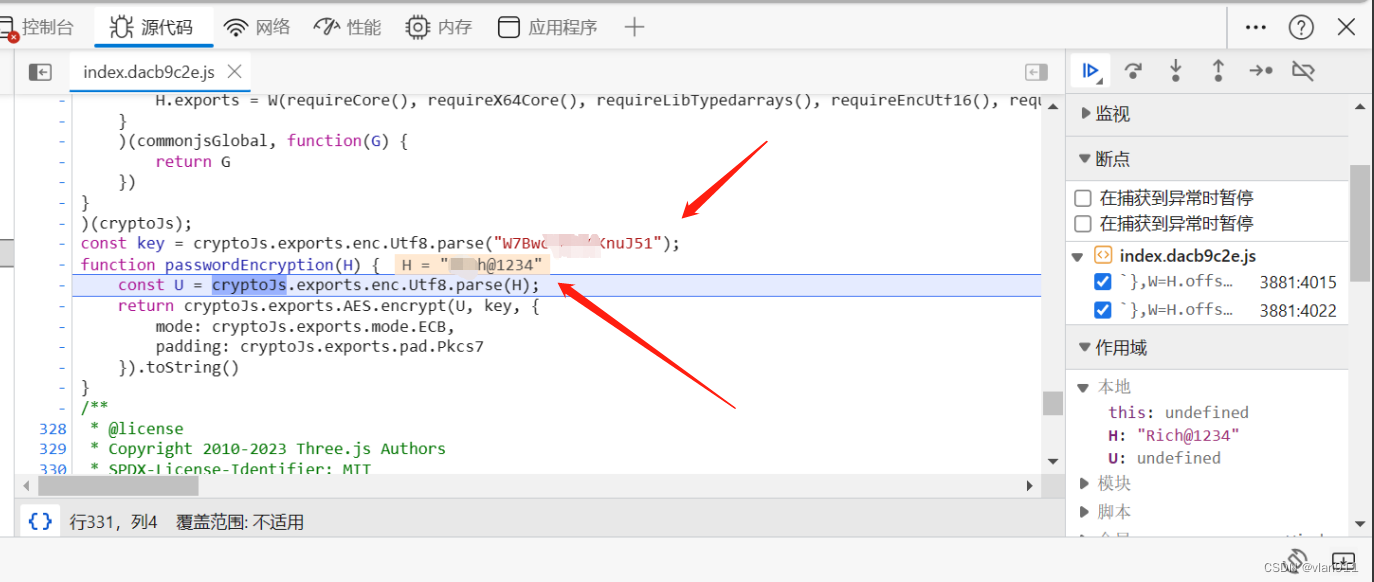
F9可以直接进入到这个函数,此时还是明文的

继续F9

不用看了,直接拿下key


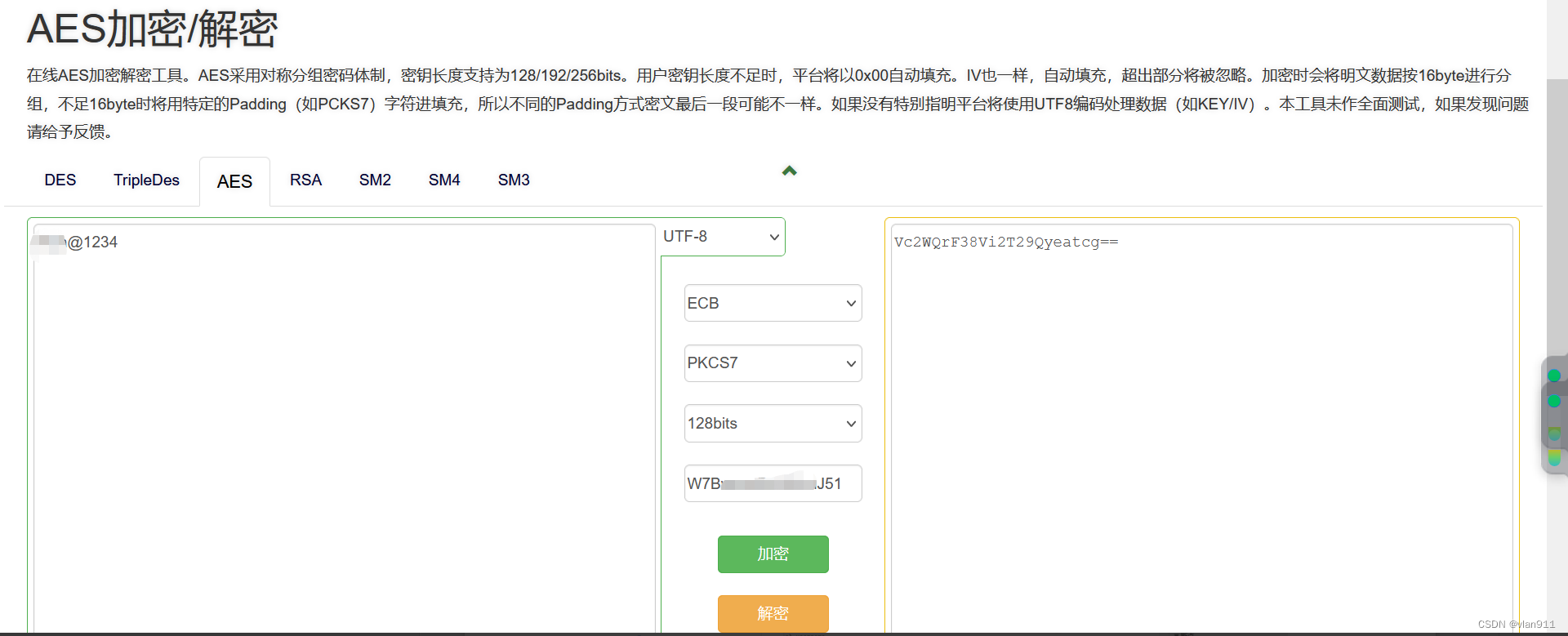
此处结束,本次实验采取的是静态硬编码秘钥,AES加密,实际上现在大多数的站点加密方式已经改用动态秘钥的AES配合RSA对站点进行加密了,而RSA是不可逆的非对称性加密,若是遇到这种站点,即便是拿到了公钥,也很难通过Burpsuite进行测试了,毕竟现在市面上似乎没有那种多种加密配合的插件,而写插件的难度无疑是很高啊,但是如果每个接口都写脚本的话,那无疑会增加测试时间和成本,所以如果遇到这种情况该如何解决呢?让我们带着疑问,期待下期,AES+RSA加密的案例吧!