学习目标:
学习目标
- 了解quill富文本编辑器
学习内容:
内容
- 安装 d2-quill
npm install vue-quill-editor -S - 引入到 使用的项目中
(1)、全局引用
import Vue from 'vue'
import VueQuillEditor from 'vue-quill-editor'// 引入样式
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'Vue.use(VueQuillEditor,
/* {默认全局 */)(2)、单个页面使用
//以组件 的形式在页面中进行引用
import { quillEditor } from 'vue-quill-editor'import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'export default {components: {quillEditor}
}
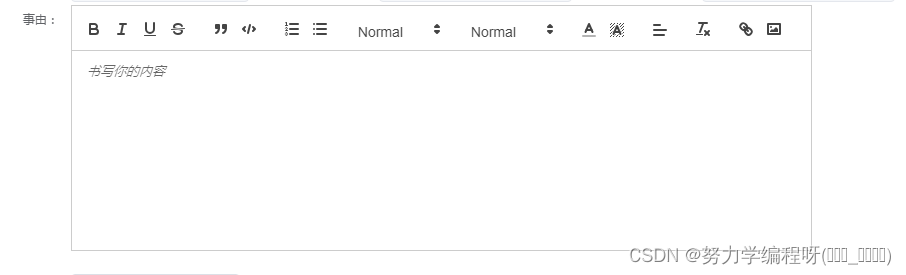
- 在 页面中使用
<el-form-item prop="comment" label="批注"><d2-quill style="min-height: 200px; margin-bottom: 20px; width:100%;" v-model="taskDataForm.comment" :disabled="true"/></el-form-item>


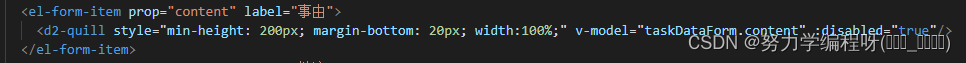
<el-form-item prop="content" label="事由"><d2-quill style="min-height: 200px; margin-bottom: 20px; width:100%;" v-model="taskDataForm.content" :disabled="true"/></el-form-item>









![[Vulnhub靶机] DriftingBlues: 3](https://img-blog.csdnimg.cn/ba5e7c013cdd4fc6bbb8314d38eab8c6.png)