1、插值语法
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>模板语法</title><!--引入vue--><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="root1"><h1>插值语法</h1><h1>你好,{{name}}</h1></hr>
</div>
<hr>
<script type="text/javascript">Vue.config.productionTip = false; //阻止Vue启动时产生生产提示。//创建Vue实例new Vue({el:'#root1', //el用于指定当前Vue实例为那个容器服务,值通常为css选择器字符串。data:{ //data中用于存储数据,数据提供el所指定的容器去处理。值我们暂时先写成一个对象。name:'jack',age:18}})
</script>
</body>
</html>
2、指令语法 v-bind (可以简写为 ‘:’ )
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>模板语法</title><!--引入vue--><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
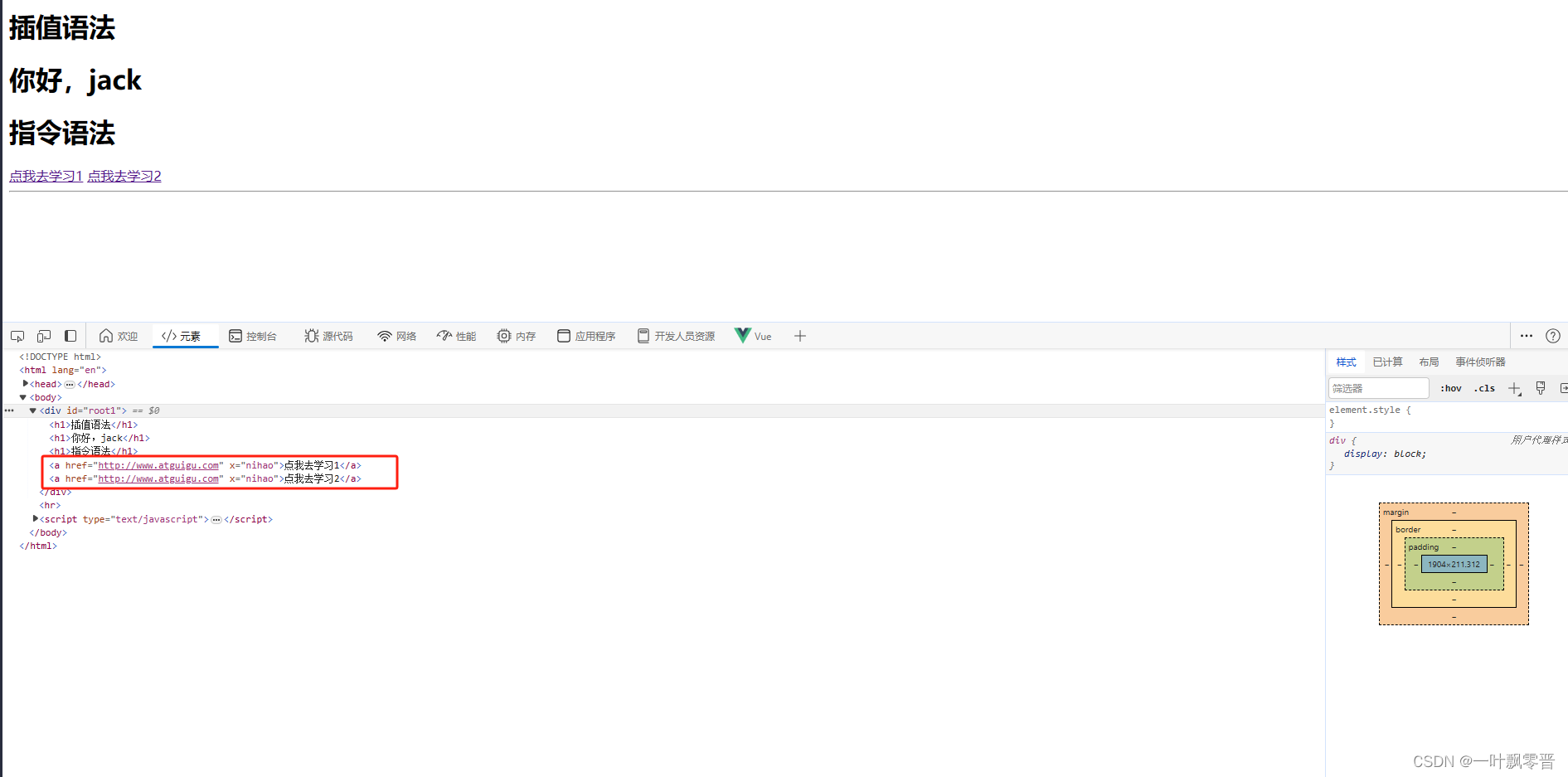
<div id="root1"><h1>插值语法</h1><h1>你好,{{name}}</h1></hr><h1>指令语法</h1><a v-bind:href="url" v-bind:x="hello">点我去学习1</a><!--v-bind 可以简写为 :--><a :href="url" :x="hello">点我去学习2</a></hr><a :href="shool.url" :x="shool.name">点我去学校网站</a>
</div>
<hr>
<script type="text/javascript">Vue.config.productionTip = false; //阻止Vue启动时产生生产提示。//创建Vue实例new Vue({el:'#root1', //el用于指定当前Vue实例为那个容器服务,值通常为css选择器字符串。data:{ //data中用于存储数据,数据提供el所指定的容器去处理。值我们暂时先写成一个对象。name:'jack',age:18,url:'http://www.atguigu.com',hello:"nihao",shool:{name:'四川农业大学',url:'https://www.sicau.edu.cn/'}}})
</script>
</body>
</html>
效果

总结:
1、插值语法:
功能:用于解析标签体内容。
写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性。
2、指令语法:
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件。。。)
举例:v-bind:href=“xxx” 或 简写为 :href=“xxx” , xxx同样要写js表达式,且可以直接读取到data中的所有属性。