在3D场景中很多时候会用到给模型添加标签,以表示这个模型的代号,尤其是大量重复模型的时候,添加标签是为了更直观的看到场景中每个模型的数据和名称,比如在仓库中有很多货架,就会需要查看每个货架的编号,如果某个货架出问题便可以通过编号快速定位是哪一个货架。
这节就讲如何用sprite和canvas添加标签,之前有讲过Sprite绘制下雨的场景,是先加载图片,然后封装为Sprite对象,再随机放置到场景中,但是现在情况很显然不适合使用固定的图片,因为每个货架的名称是动态变化的,需要根据字符串实时生成一个Sprite,这里就用到了Canvas,可以先用canvas设置字符串并绘制成图片,再将图片放置到Sprite中并定位到模型的位置,基于模型的位置往上添加一定的高度,这样就完成了对模型的标识,下面提供核心代码
//传入模型的坐标轴和货架的高度
addShelfLabel(rackX,rackY,rackz,rack){//创建一个canvas元素const canvas = document.createElement('canvas');//新增一个2d的绘图对象const context = canvas.getContext('2d');//设置绘图对象汇总的字体演示context.font = 'bold 30px Arial';//设置绘制的样式context.fillStyle = '#1296db';//设置货架的名字以及在2D场景中位置context.fillText(rack.rackName, 10, 50);//通过threejs的贴图,将canvas的内容转化为贴图图片const texture = new THREE.Texture(canvas);texture.needsUpdate = true; // 确保纹理更新//将带有贴图的图片转为Sprite的材质const spriteMaterial1 = new THREE.SpriteMaterial({map: texture});//新建Sprite对象,并设置好贴图材质const sprite = new THREE.Sprite(spriteMaterial1);//设置sprite的位置为货架的xy,并给z轴新增10的高度sprite.position.set(rackX, rackY, rackz+10)//根据需要缩放sprite大小sprite.scale.set(25, 25, 1); //只需要设置x、y两个分量就可以//最后添加到场景中显示scene.add( sprite );
},这种标签的好处是,从任何方向查看都是对着摄像机的

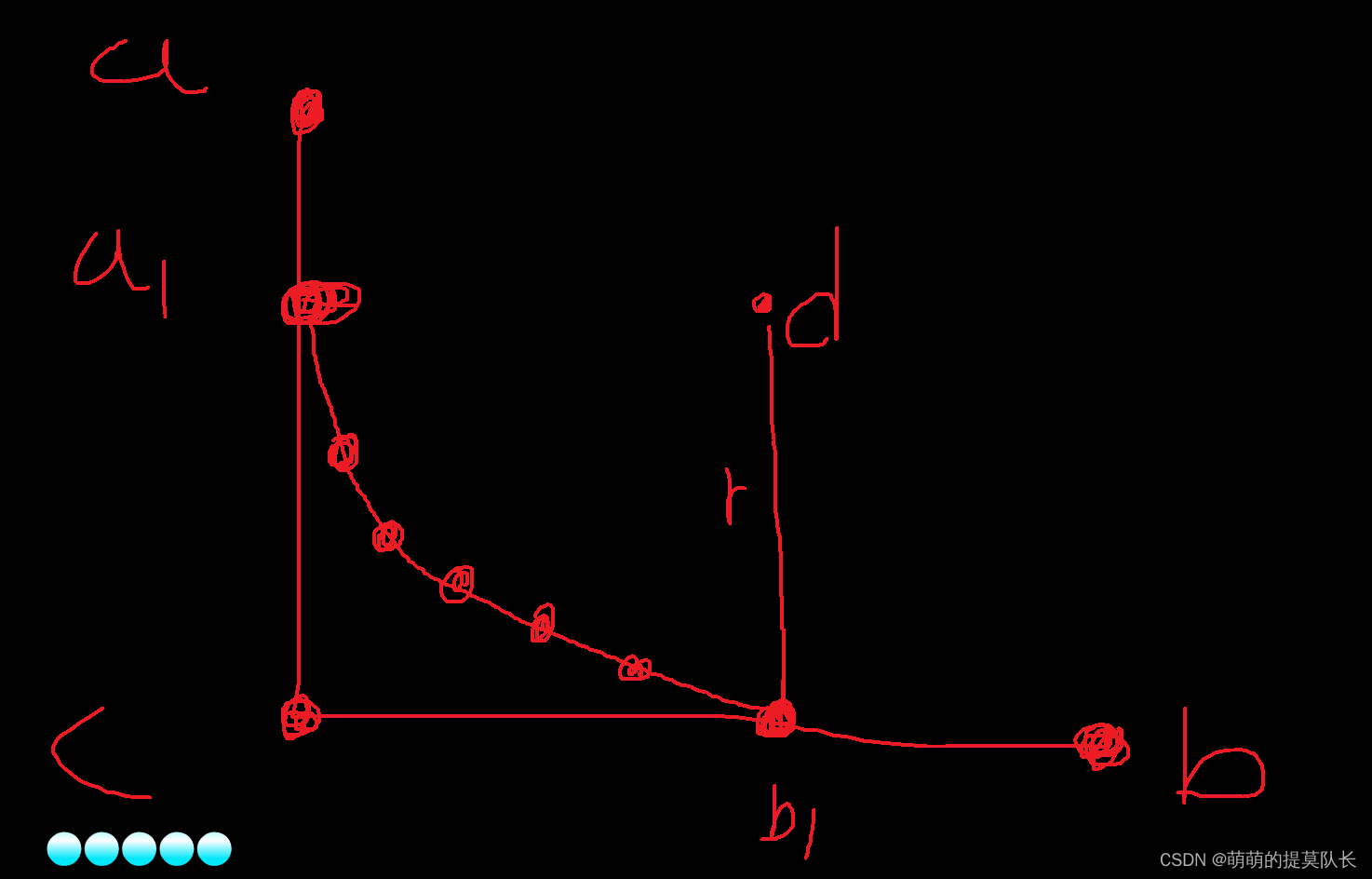
效果
给模型添加标签