欢迎来到程序小院
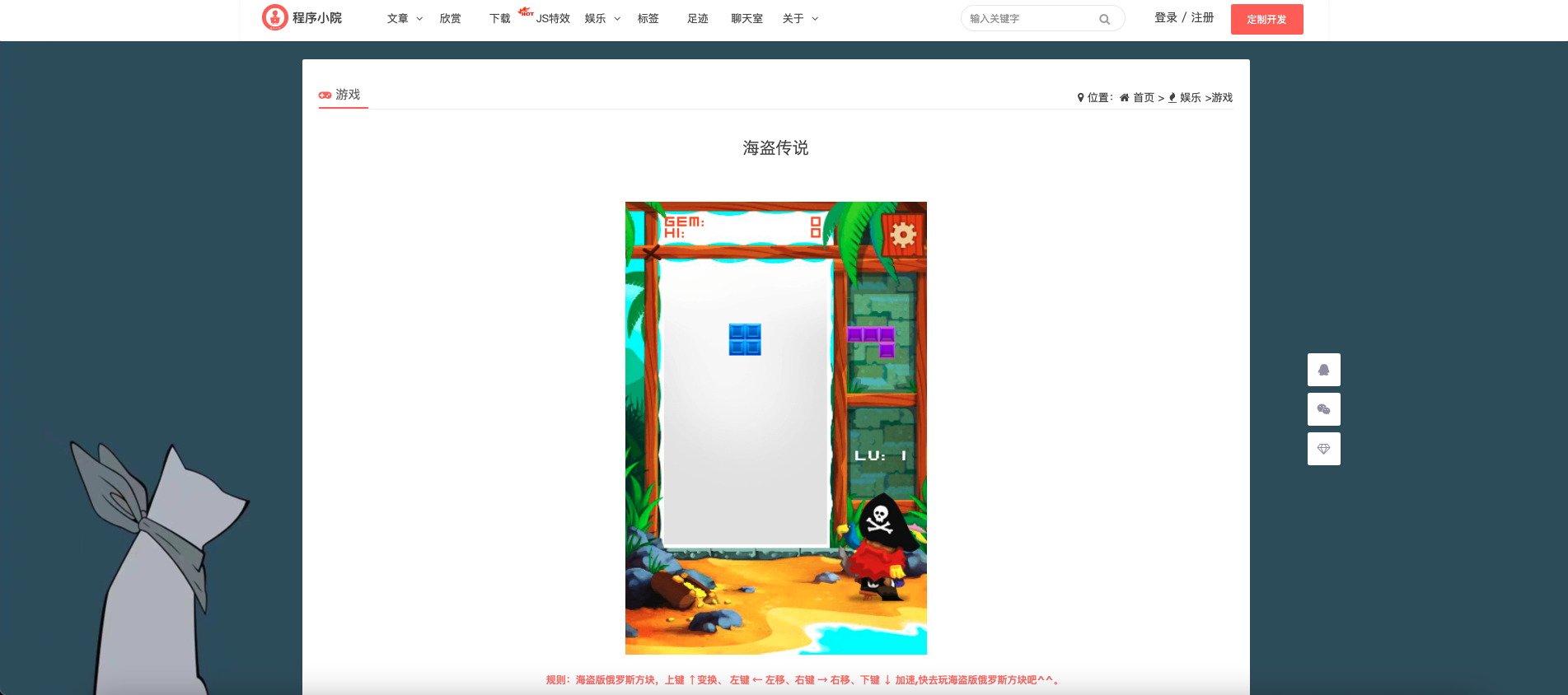
海盗传说
玩法:海盗版俄罗斯方块,上键 ↑变换、 左键 ← 左移、右键 → 右移、下键 ↓ 加速,
快去玩海盗版俄罗斯方块吧^^。
开始游戏![]() https://www.ormcc.com/play/gameStart/240
https://www.ormcc.com/play/gameStart/240

html
<canvas id="canvas" moz-opaque></canvas>
css
#canvas {position: absolute;left: 0;right: 0;top: 0;margin: auto;
}
#rotate-prompt {position: fixed;width: 100%;height: 100%;left: 0;top: 0;background: #000;opacity: 0.9;visibility: hidden;z-index: 2541;text-align:center;
}
#prompt-icon {font-size: 24pt;position: relative;top: 50%;
}
js
(function (g) {Number.prototype.map = function (i, j, h, k) {return h + (k - h) * ((this - i) / (j - i))};Number.prototype.limit = function (i, h) {return Math.min(h, Math.max(i, this))};Number.prototype.round = function (h) {h = Math.pow(10, h || 0);return Math.round(this * h) / h};Number.prototype.floor = function () {return Math.floor(this)};Number.prototype.ceil = function () {return Math.ceil(this)};Number.prototype.toInt = function () {return (this | 0)};Number.prototype.toRad = function () {return (this / 180) * Math.PI};Number.prototype.toDeg = function () {return (this * 180) / Math.PI};Array.prototype.erase = function (j) {for (var h = this.length; h--;) {if (this[h] === j) {this.splice(h, 1)}}return this};Array.prototype.random = function () {return this[Math.floor(Math.random() * this.length)]};Function.prototype.bind = Function.prototype.bind || function (h) {if (typeof this !== "function") {throw new TypeError("Function.prototype.bind - what is trying to be bound is not callable")}var l = Array.prototype.slice.call(arguments, 1),k = this,i = function () {},j = function () {return k.apply((this instanceof i && h ? this : h), l.concat(Array.prototype.slice.call(arguments)))};i.prototype = this.prototype;j.prototype = new i();return j};g.ig = {game: null,debug: null,version: "1.23",global: g,modules: {},resources: [],ready: false,baked: false,nocache: "",ua: {},prefix: (g.ImpactPrefix || ""),lib: "lib/",_current: null,_loadQueue: [],_waitForOnload: 0,$: function (h) {return h.charAt(0) == "#" ? document.getElementById(h.substr(1)) : document.getElementsByTagName(h)},$new: function (h) {return document.createElement(h)},copy: function (j) {if (!j || typeof (j) != "object" || j instanceof HTMLElement || j instanceof ig.Class) {return j} else {if (j instanceof Array) {var m = [];for (var k = 0, h = j.length; k < h; k++) {m[k] = ig.copy(j[k])}return m} else {var m = {};for (var k in j) {m[k] = ig.copy(j[k])}return m}}},merge: function (j, h) {for (var i in h) {var k = h[i];if (typeof (k) != "object" || k instanceof HTMLElement || k instanceof ig.Class || k === null) {j[i] = k} else {if (!j[i] || typeof (j[i]) != "object") {j[i] = (k instanceof Array) ? [] : {}}ig.merge(j[i], k)}}return j},ksort: function (l) {if (!l || typeof (l) != "object") {return []}var k = [],h = [];for (var j in l) {k.push(j)}k.sort();for (var j = 0; j < k.length; j++) {h.push(l[k[j]])}return h},setVendorAttribute: function (j, h, k) {var i = h.charAt(0).toUpperCase() + h.substr(1);j[h] = j["ms" + i] = j["moz" + i] = j["webkit" + i] = j["o" + i] = k},getVendorAttribute: function (j, h) {var i = h.charAt(0).toUpperCase() + h.substr(1);return j[h] || j["ms" + i] || j["moz" + i] || j["webkit" + i] || j["o" + i]},normalizeVendorAttribute: function (j, h) {var i = ig.getVendorAttribute(j, h);if (!j[h] && i) {j[h] = i}},getImagePixels: function (j, n, m, h, p) {var i = ig.$new("canvas");i.width = j.width;i.height = j.height;var q = i.getContext("2d");ig.System.SCALE.CRISP(i, q);var l = ig.getVendorAttribute(q, "backingStorePixelRatio") || 1;ig.normalizeVendorAttribute(q, "getImageDataHD");var o = j.width / l,k = j.height / l;i.width = Math.ceil(o);i.height = Math.ceil(k);q.drawImage(j, 0, 0, o, k);return (l === 1) ? q.getImageData(n, m, h, p) : q.getImageDataHD(n, m, h, p)},module: function (h) {if (ig._current) {throw ("Module '" + ig._current.name + "' defines nothing")}if (ig.modules[h] && ig.modules[h].body) {throw ("Module '" + h + "' is already defined")}ig._current = {name: h,requires: [],loaded: false,body: null};ig.modules[h] = ig._current;ig._loadQueue.push(ig._current);return ig},requires: function () {ig._current.requires = Array.prototype.slice.call(arguments);return ig},defines: function (h) {ig._current.body = h;ig._current = null;ig._initDOMReady()},addResource: function (h) {ig.resources.push(h)},setNocache: function (h) {ig.nocache = h ? "?" + Date.now() : ""},log: function () {},assert: function (i, h) {},show: function (h, i) {},mark: function (i, h) {},_loadScript: function (j, i) {ig.modules[j] = {name: j,requires: [],loaded: false,body: null};ig._waitForOnload++;var k = ig.prefix + ig.lib + j.replace(/\./g, "/") + ".js" + ig.nocache;var h = ig.$new("script");h.type = "text/javascript";h.src = k;h.onload = function () {ig._waitForOnload--;ig._execModules()};h.onerror = function () {throw ("Failed to load module " + j + " at " + k + " required from " + i)};ig.$("head")[0].appendChild(h)},_execModules: function () {var k = false;for (var p = 0; p < ig._loadQueue.length; p++) {var n = ig._loadQueue[p];var h = true;for (var o = 0; o < n.requires.length; o++) {var l = n.requires[o];if (!ig.modules[l]) {h = false;ig._loadScript(l, n.name)} else {if (!ig.modules[l].loaded) {h = false}}}if (h && n.body) {ig._loadQueue.splice(p, 1);n.loaded = true;n.body();k = true;p--}}if (k) {ig._execModules()} else {if (!ig.baked && ig._waitForOnload == 0 && ig._loadQueue.length != 0) {var q = [];for (var p = 0; p < ig._loadQueue.length; p++) {var s = [];var r = ig._loadQueue[p].requires;for (var o = 0; o < r.length; o++) {var n = ig.modules[r[o]];if (!n || !n.loaded) {s.push(r[o])}}q.push(ig._loadQueue[p].name + " (requires: " + s.join(", ") + ")")}throw ("Unresolved (or circular?) dependencies. Most likely there's a name/path mismatch for one of the listed modules or a previous syntax error prevents a module from loading:\n" + q.join("\n"))}}}
源码
需要源码请关注添加好友哦^ ^
转载:欢迎来到本站,转载请注明文章出处
https://ormcc.com/