
以下是一个简单的示例代码,演示如何在Vue中使用Element UI的Table组件实现嵌套表格:
html
<template><div><el-table :data="tableData" style="width: 100%"><el-table-column prop="name" label="姓名"></el-table-column><el-table-column prop="age" label="年龄"></el-table-column><el-table-column type="expand"><template slot-scope="{ row }"><el-table :data="row.subData" style="width: 100%" v-if="row.subData.length > 0"><el-table-column prop="subName" label="子项目"></el-table-column></el-table></template></el-table-column></el-table></div>
</template><script>
export default {data() {return {tableData: [{ name: '张三', age: 20, subData: [{ subName: '子项目1' }, { subName: '子项目2' }] },{ name: '李四', age: 30, subData: [{ subName: '子项目3' }] }]};}
};
</script>
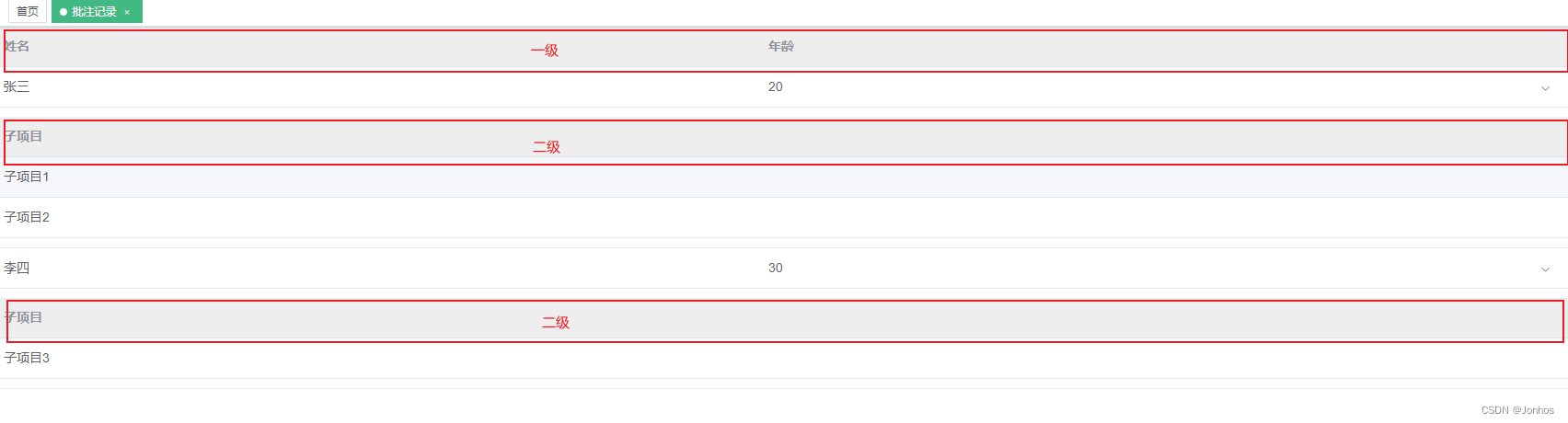
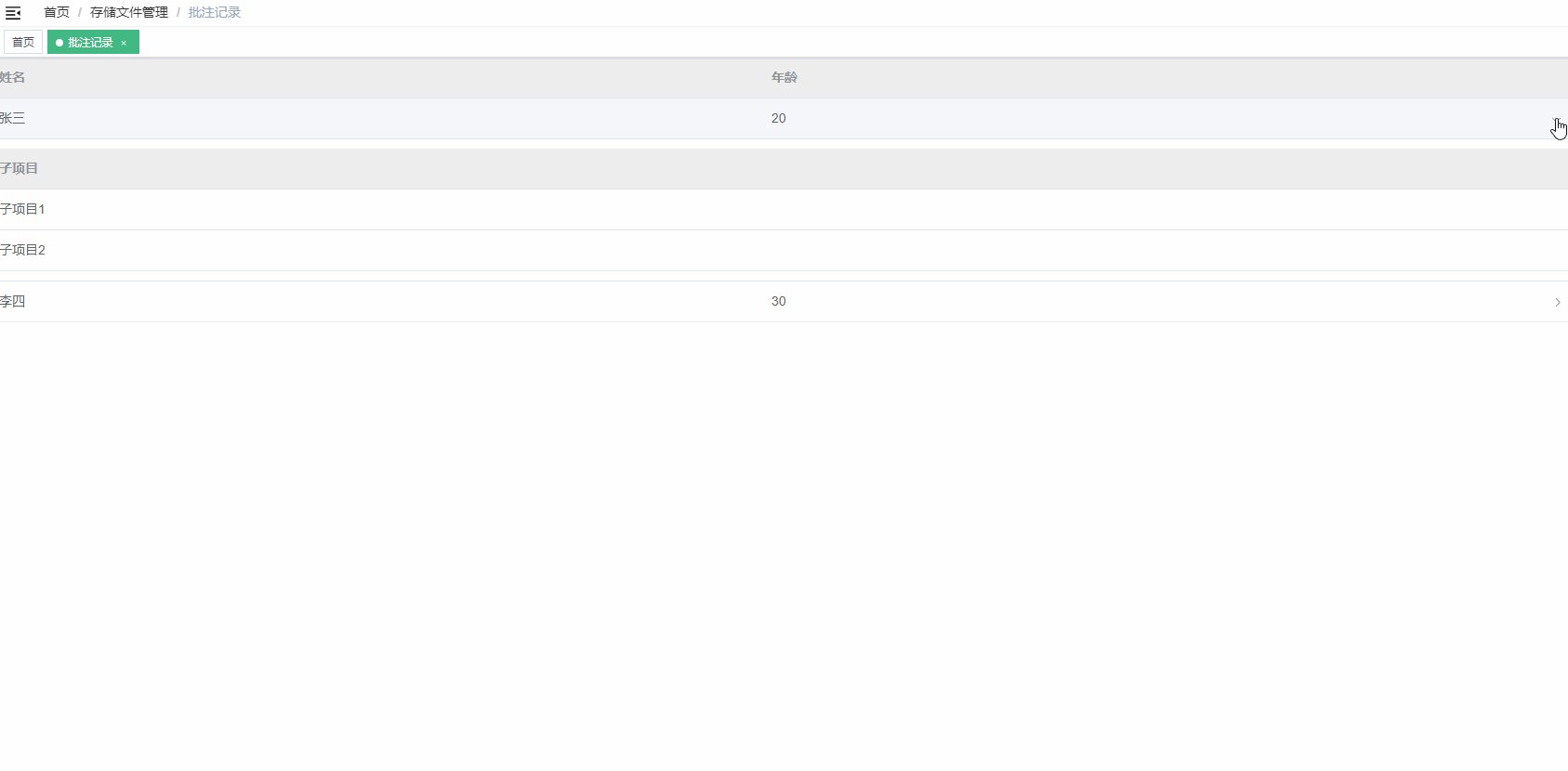
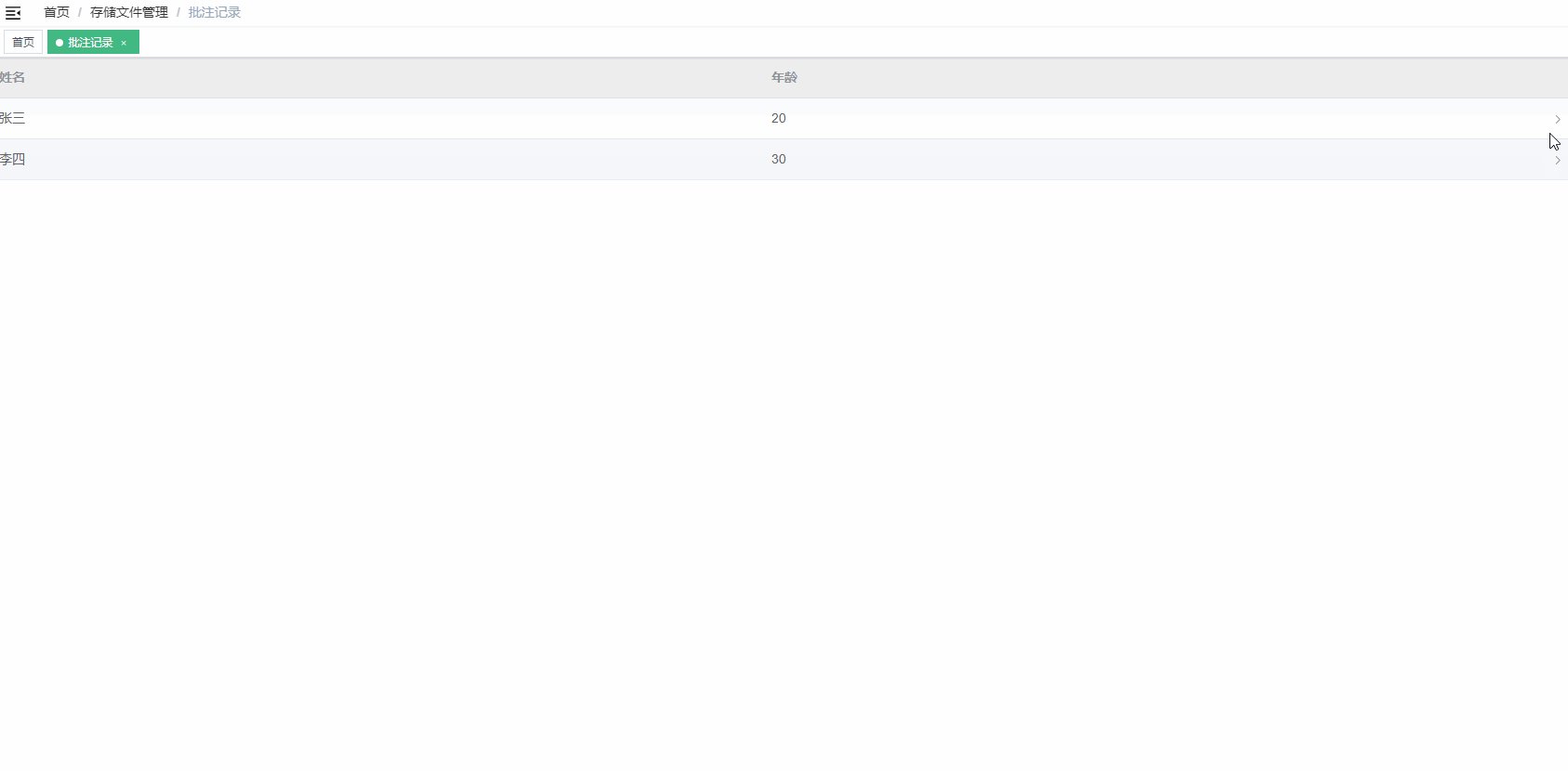
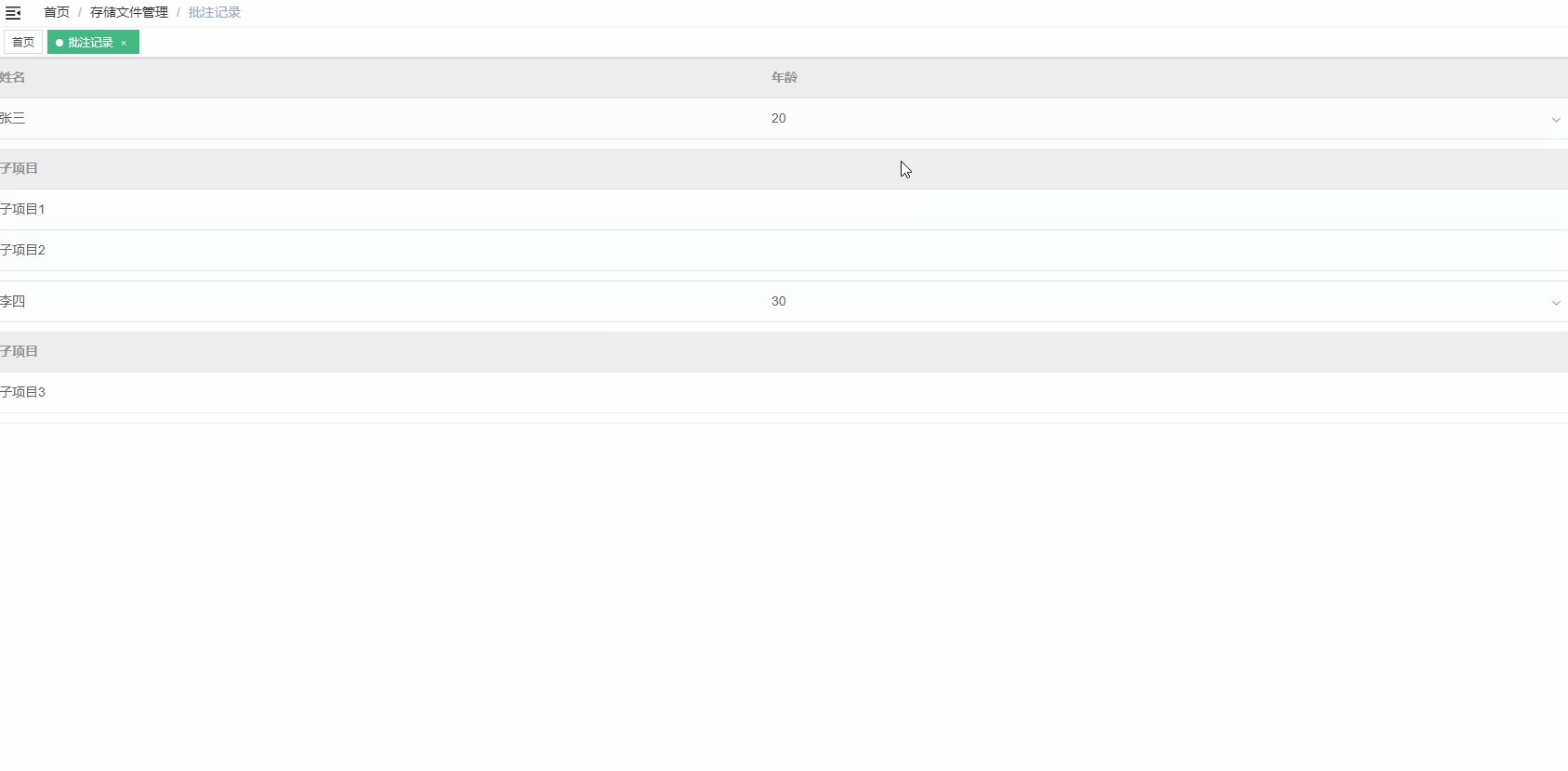
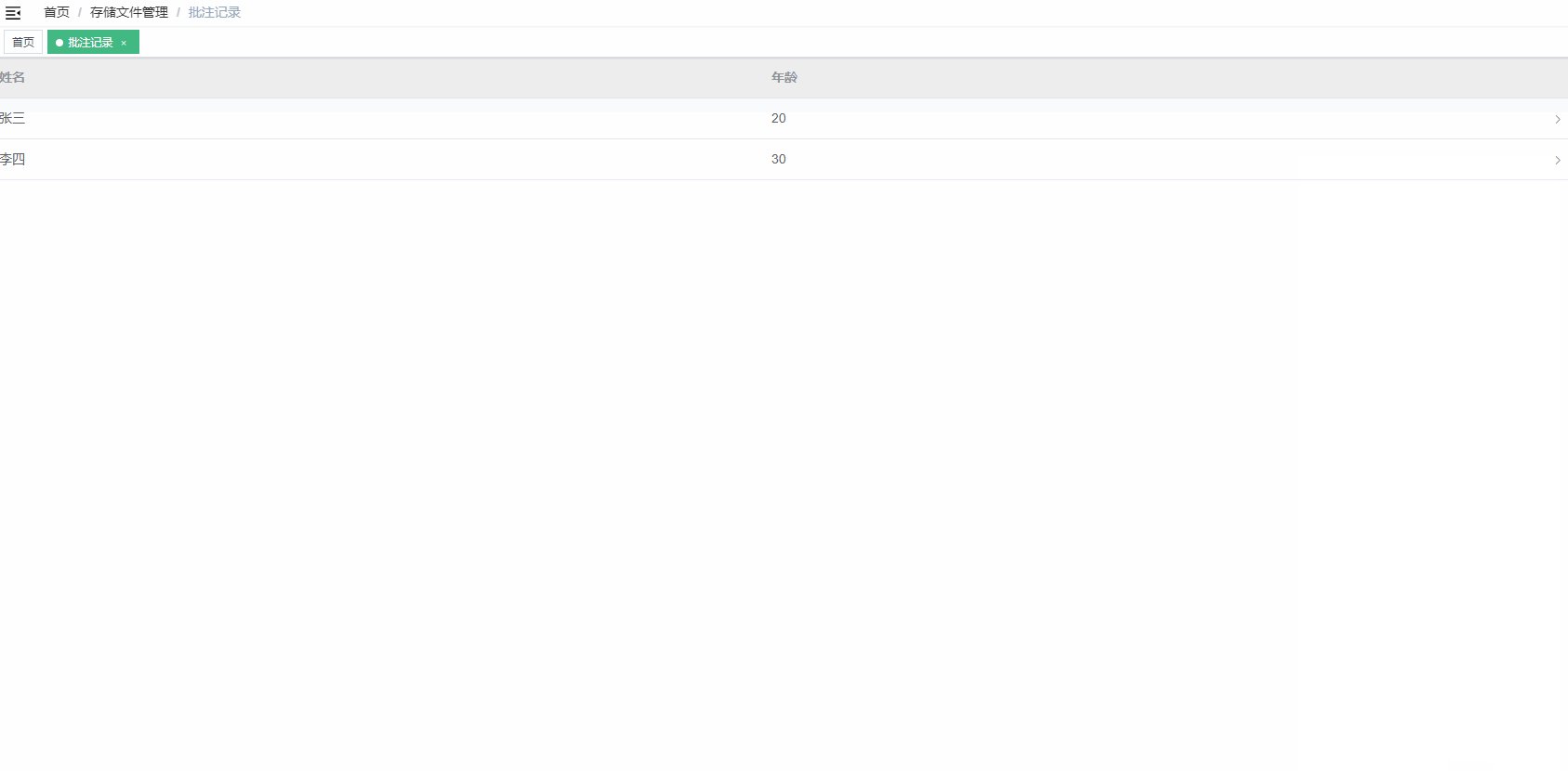
上面的代码通过type="expand"设置了一个展开按钮,点击该按钮会显示与当前行关联的子表格内容。
在上面的示例中,我们定义了一个包含姓名和年龄的主表格,以及一个展开列用于显示与每行相关联的子表格。子表格包含一个名为“子项目”的列。通过将row.subData传递给子表格组件,我们可以根据当前行的数据动态渲染子表格。请注意,这只是一个简单的示例,您可能需要根据自己的需求进行适当的调整。





![[Flutter]WebPlatform上运行遇到的问题总结](https://img-blog.csdnimg.cn/direct/16c604b5d4d34f0aa6d1e0fc3cab99fe.png)