相机、云台和脚架全套设备组装完成后需要进行调校才能开始拍摄。这一节,我们将主要介绍云台调整的两个内容:对中心靶、调三点一线。(后附调校原理)

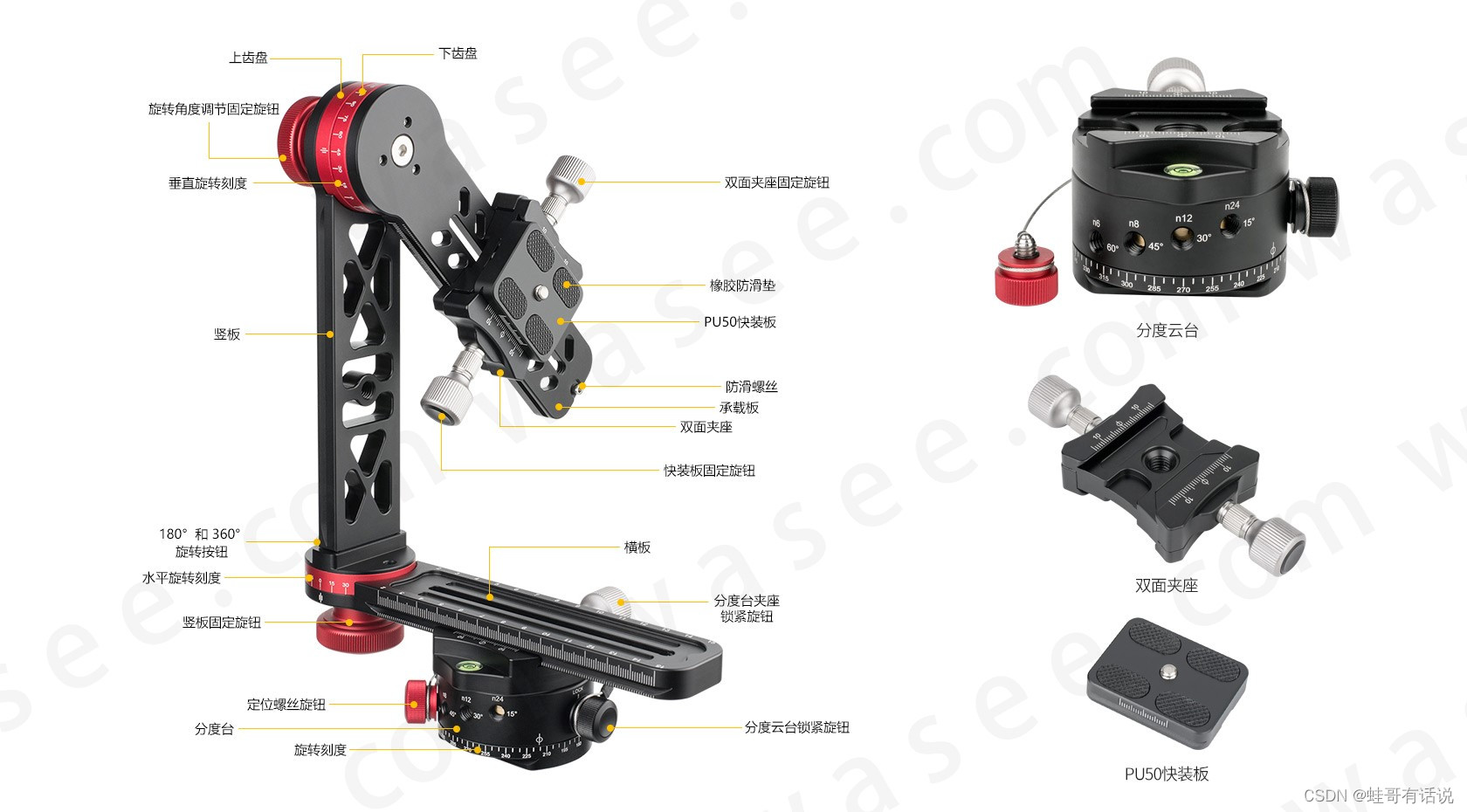
云台部件名称
一、调节准备
(一)对于安装好的云台
1.检查气泡水平仪,通过调整脚架达到水平。
2.将承载板转动至竖直向上,上齿盘刻度线对准下齿盘0°和180°,以确保板架没有倾斜。
3.检查水平旋转刻度盘,刻度对准0°。

安装检查
(二)对于相机
1.此时相机镜头朝下,将相机开机。
2.转动机身上的模式选择转盘,选择M档。
3.按下机身上的速控按钮,拨动多功能控制按钮设置光圈为F8,设置ISO值为100。(光圈可使用速控转盘设置,ISO可以使用ISO感光度设置按钮单独设置)
4.按下取景器右侧实时取景按键,显示屏显示场景画面。
5.拨动主拨盘调整快门速度,以画面显示清晰明亮为准。
6.按下菜单键,转动主拨盘翻动菜单页面,将显示网格线选项设置为开启,选择6×4网格线。 再按一次菜单键返回取景画面。

部件名称

二、调节内容
(一)对中心靶
1.我们需要将显示屏上水平中线对齐分度台中心0刻度。未对齐时,一只手握紧板架,另一只手旋松分度台夹座锁紧旋钮,再前后推动横板的位置以调整。
2.我们需要将显示屏上竖直中线对齐横板中轴位置,此处无明确刻度,目测即可。未对齐时,小心取下相机,旋松快装板与相机的固定螺丝,调整角度,确保垂直安装后再组装。

对中心靶
(二)调三点一线
1.将承载板转动至水平,上齿盘刻度线对准下齿盘90°。
2.在环境中找到一条竖直的线,一般选择墙或门框等边线。
3.在相机与上述找到的竖线之间,找到或放置另一条细线或者点(以下统称为中间点),它所在的位置不宜离竖线过近。
4.观察相机显示屏,调整设备或中间点位置,使得显示屏上中心竖线、中间点、环境中的竖线重合。
5.转动云台,使右侧竖线对齐重合环境竖线,观察中间点是否也重合,重合时再转动云台,观察左侧竖线、中间点、环境竖线的重合情况。当一侧三者不重合时,一只手托住相机,另一只手松动双面夹座固定旋钮,在承载板上前后推动相机-快装板-夹座整体结构,达到三者完全重合的状态,再转动至另一侧,重复操作。两边观察结果三者都重合时,无需进一步操作,三点一线调整完毕,可以进入拍摄阶段。

相对位置参考

中线对齐画面

右侧线对齐画面
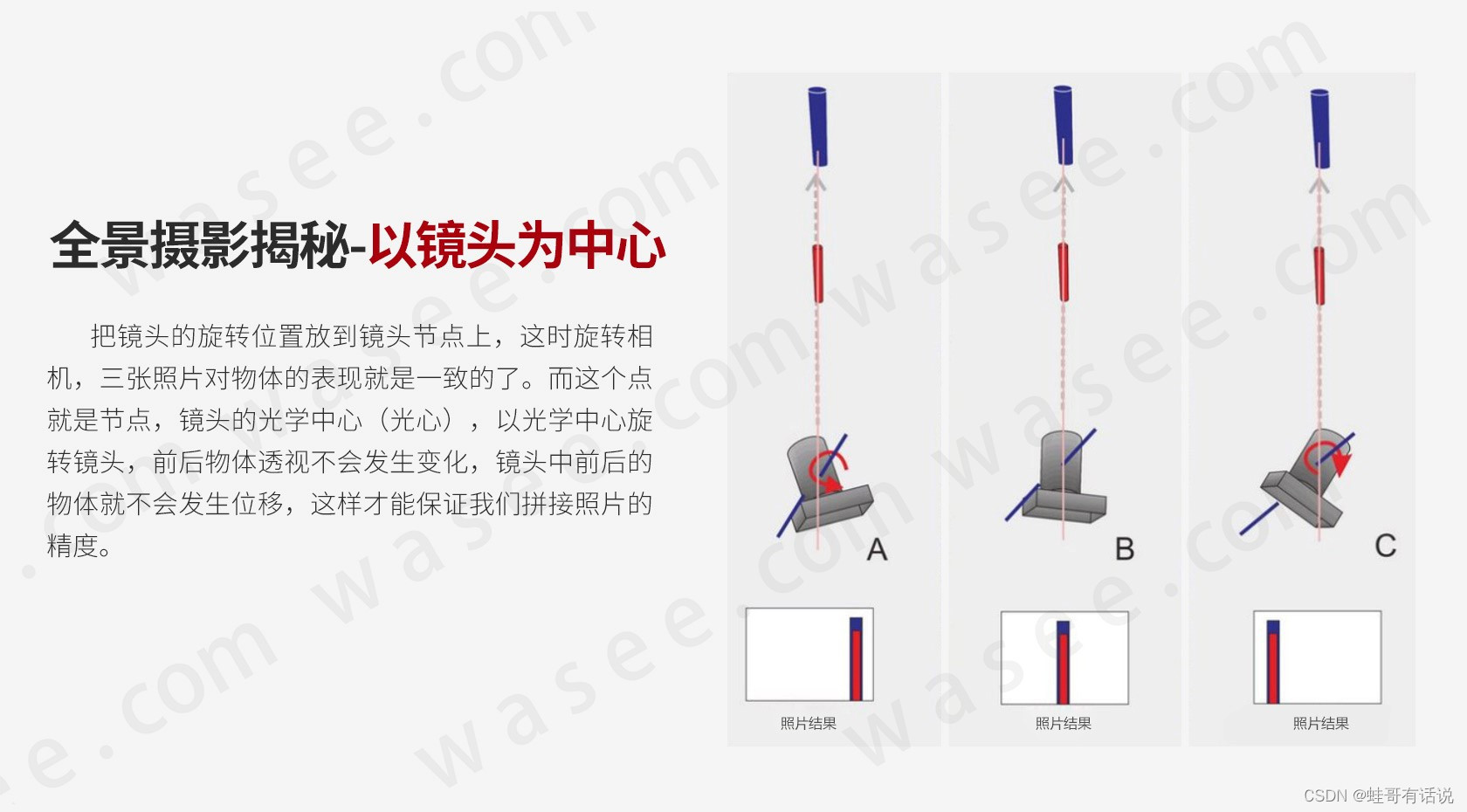
附:节点调节原理


下课啦!!!
欢迎在下方评论区留言,与蛙色的小伙伴们共同交流进步吧!