SonarQube 漏洞扫描
一、部署服务
1.1 docker方式部署
#安装docker
curl -L download.beyourself.org.cn/shell-project/os/get-docker-latest.sh | sh
yum install -y docker-compose
#进去输入:set paste可以保证不穿行[root@localhost sonar]# vim docker-compose.yml
version: "3.1"
services:db:image: postgrescontainer_name: dbports:- 15432:5432networks:- sonarnetenvironment:POSTGRES_USER: sonarPOSTGRES_PASSWORD: sonar_123volumes:- /opt/sonar-qube/data:/var/lib/postgresql/datasonarqube:image: sonarqube:9.9.3-communitycontainer_name: sonarqubedepends_on:- dbports:- "19000:9000"networks:- sonarnetenvironment:SONAR_JDBC_URL: jdbc:postgresql://db:5432/sonarSONAR_JDBC_USERNAME: sonarSONAR_JDBC_PASSWORD: sonar_123#volumes:# - ./sonar-l10n-zh-plugin-9.9.jar:/opt/sonarqube/extensions/plugins/sonar-l10n-zh-plugin-9.9.jar
networks:sonarnet:driver: bridge启动:docker-compose up -d
停止:docker-compose down
启动:docker-compose start
停止:docker-compose stop
#运行,-d 后台运行
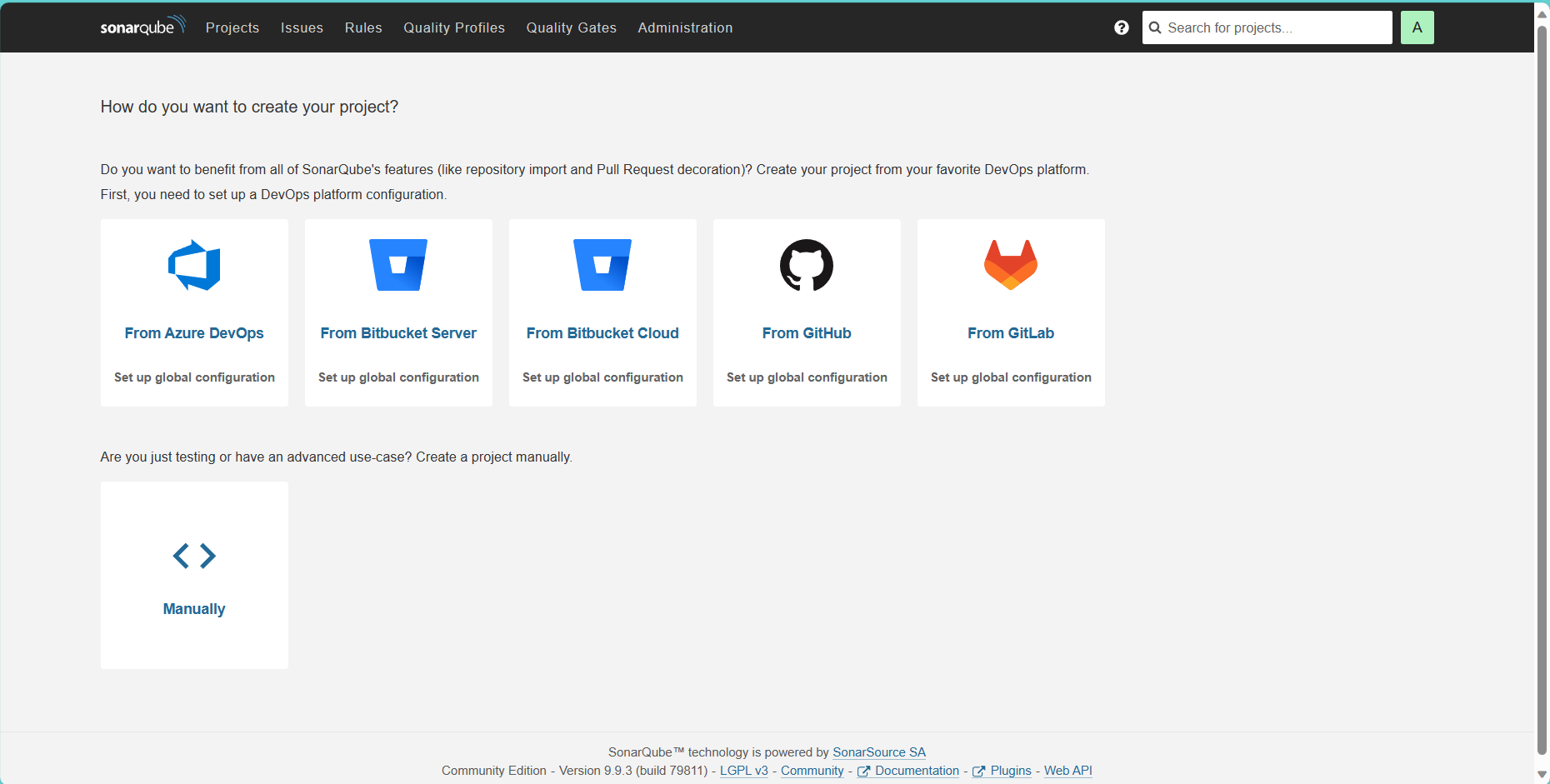
docker-compose -f docker-compose.yml up -d 1.2 访问页面
默认密码为 admin/admin

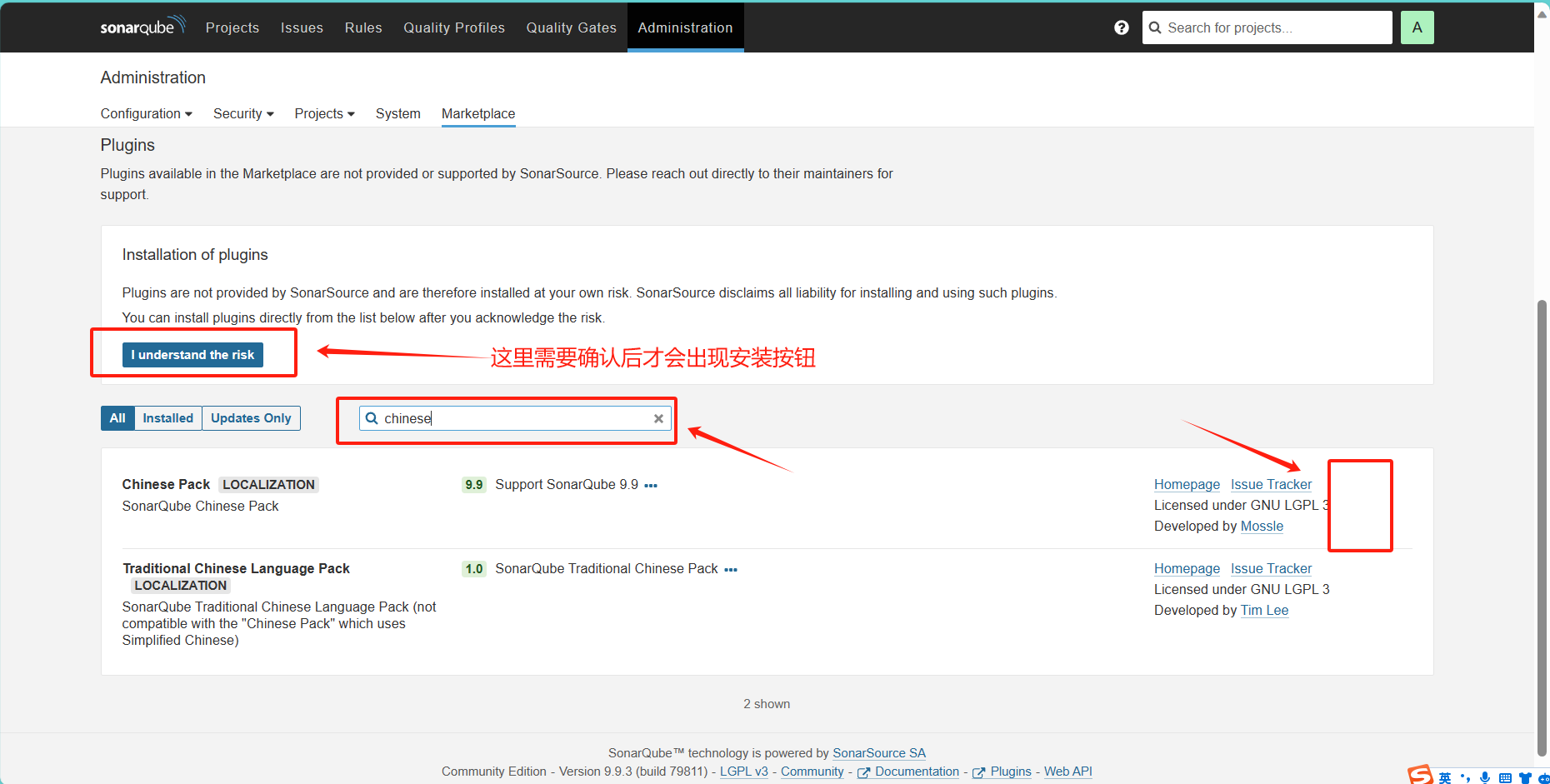
1.3 安装插件支持中文


二、配置漏洞扫描
2.1 配置SonarQube系统
Sonar系统中

一定要保留令牌

2.2 jenkins 配置关联 SonarQube
jenkins 系统中
2.2.1 安装插件

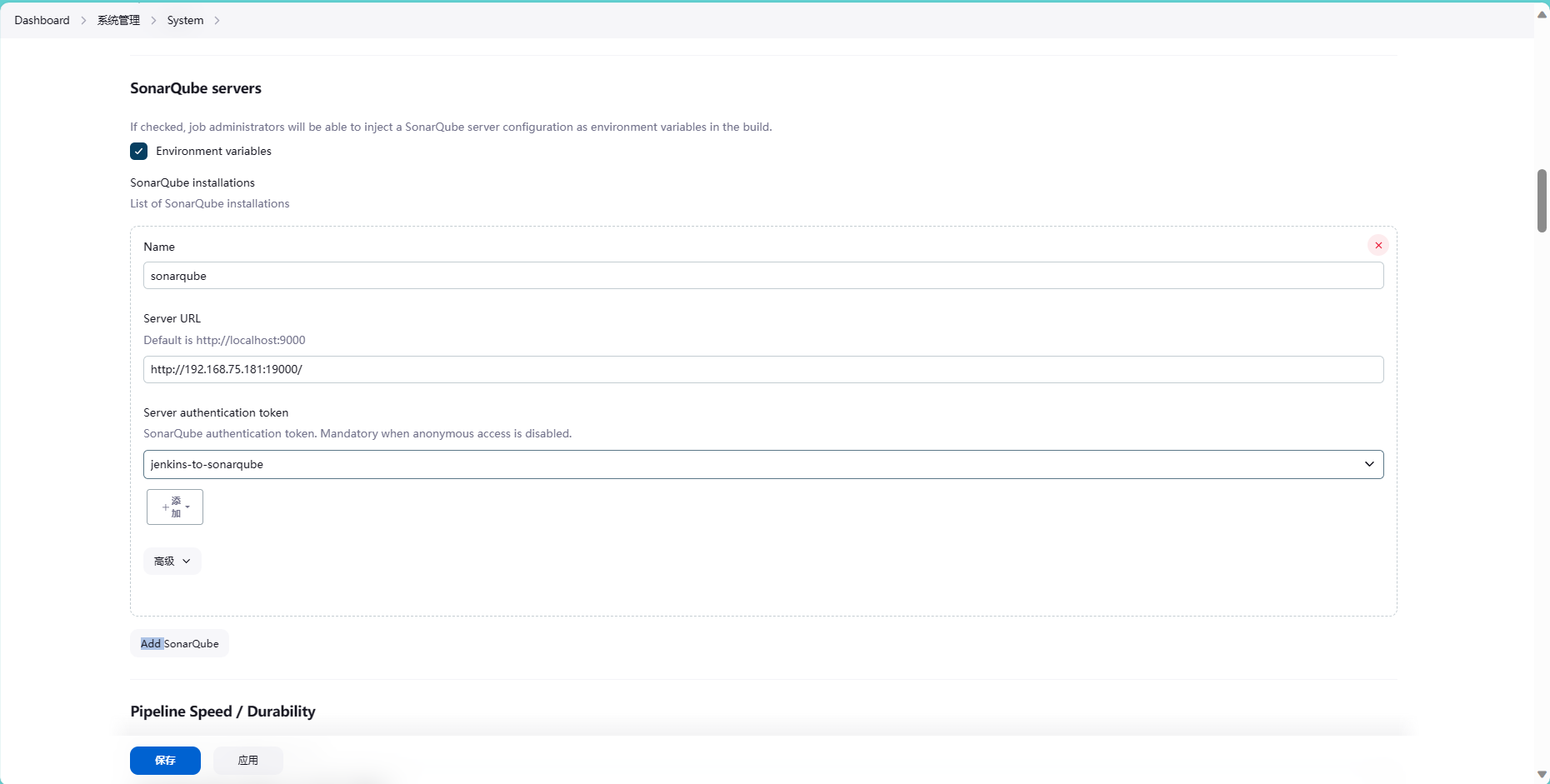
2.2.2 系统配置[system]

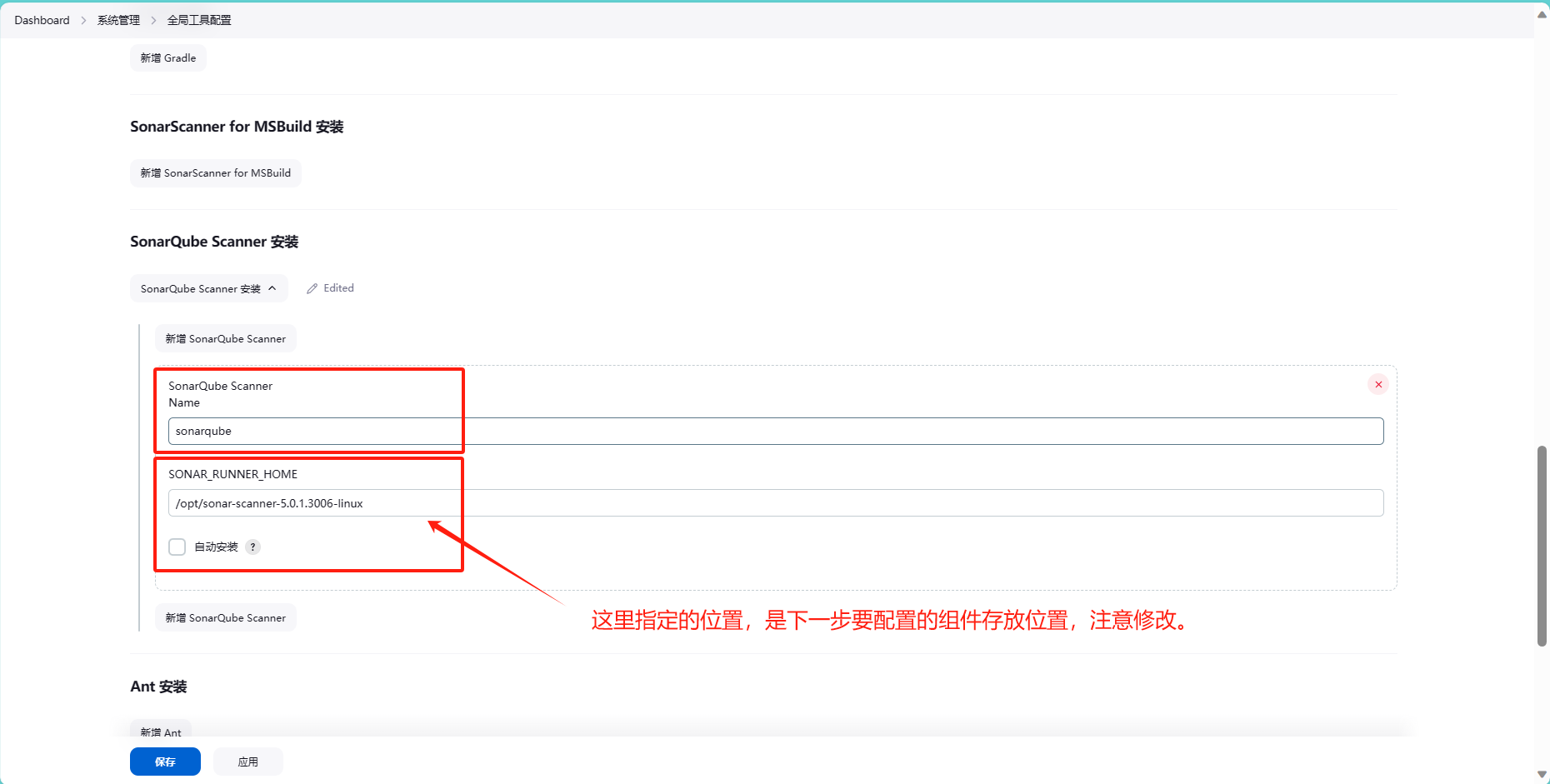
2.2.3 工具配置

2.2.4 配置调用组件
jenkins 主机中
[root@localhost opt]# wget https://binaries.sonarsource.com/Distribution/sonar-scanner-cli/sonar-scanner-cli-5.0.1.3006-linux.zip
[root@localhost opt]# unzip sonar-scanner-cli-5.0.1.3006-linux.zip
[root@localhost opt]# vim /etc/profile.d/sonar.sh
export SONAR_SCANNER_HOME=/opt/sonar-scanner-5.0.1.3006-linux
export PATH=${SONAR_SCANNER_HOME}/bin:${PATH}
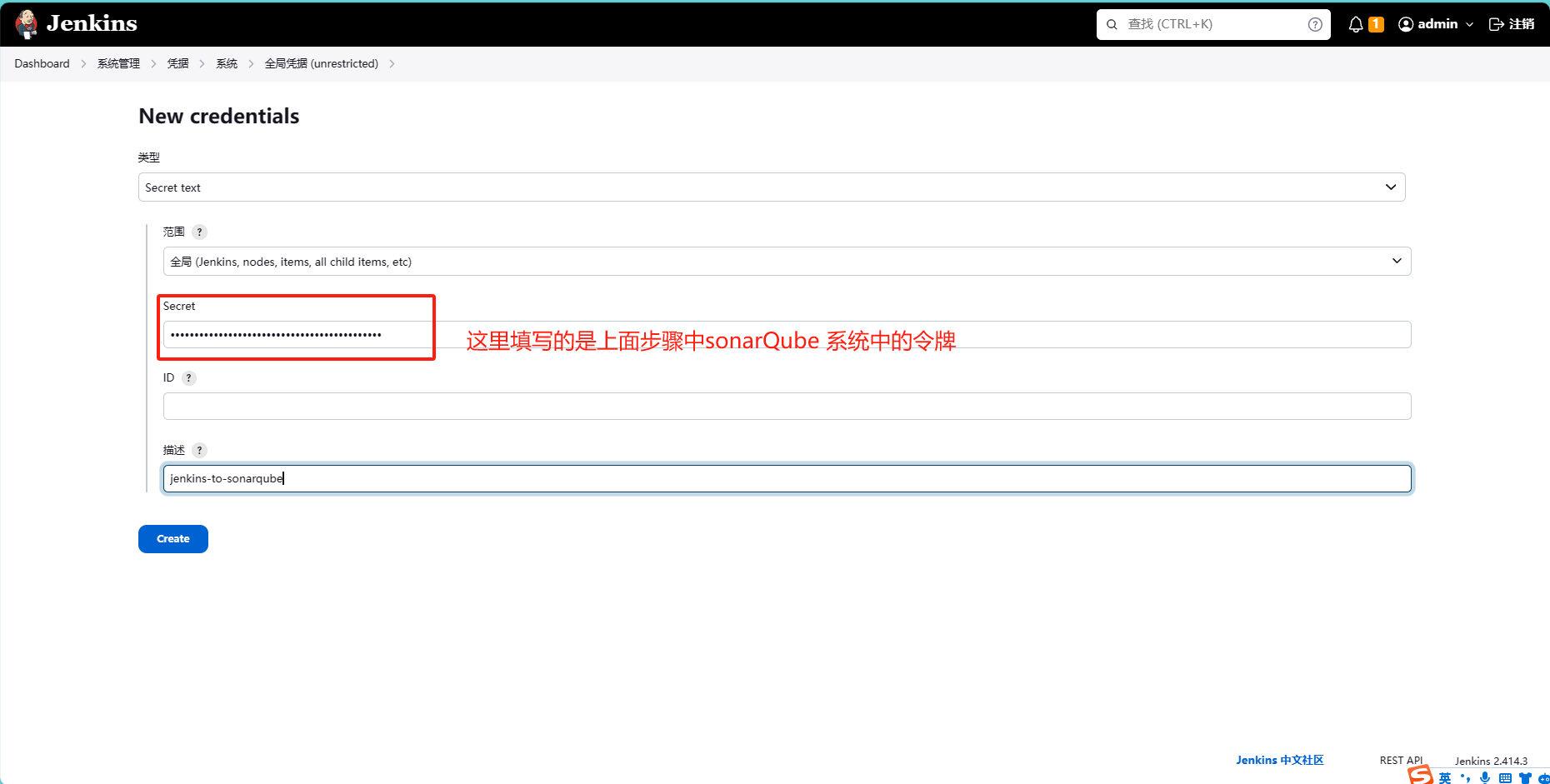
[root@localhost opt]# source /etc/profile.d/sonar.sh2.2.5 创建凭据

三、创建工程测试漏扫
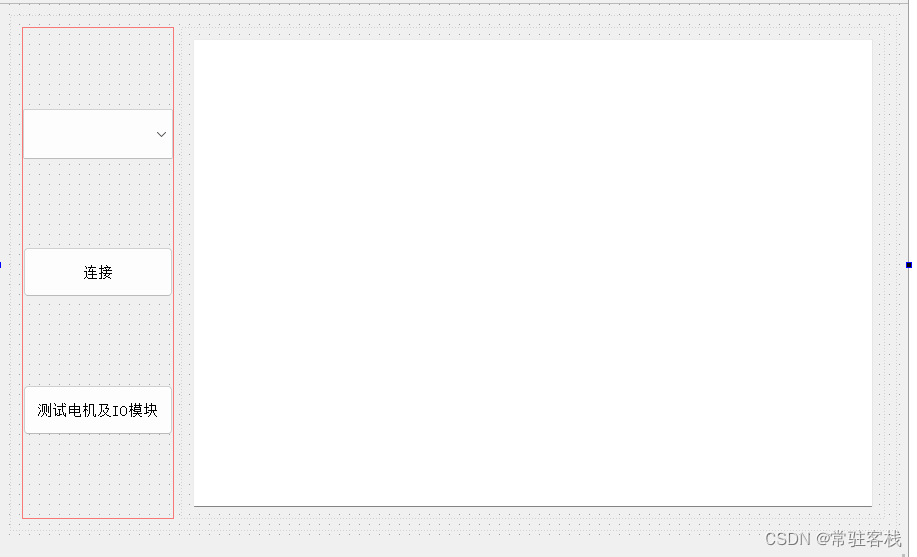
3.1 创建maven工程

:info 下图中代码指定的含义是:sonar.projectKey:定义唯一的关键字sonar.projectName:定义项目名称sonar.projectVersion:定义项目的版本信息sonar.sources:指定扫描代码的目录位置(多个逗号分隔,java项目源代码一般在src目录下面)sonar.sourceEncoding:执行项目编码sonar.language:指定扫描java语言,如果不指定,则扫描目录下存在的全部sonar.java.binaries:扫描java项目时,指定编译文件所在目录,不指定该目录会报错 :::3.2 开始构建
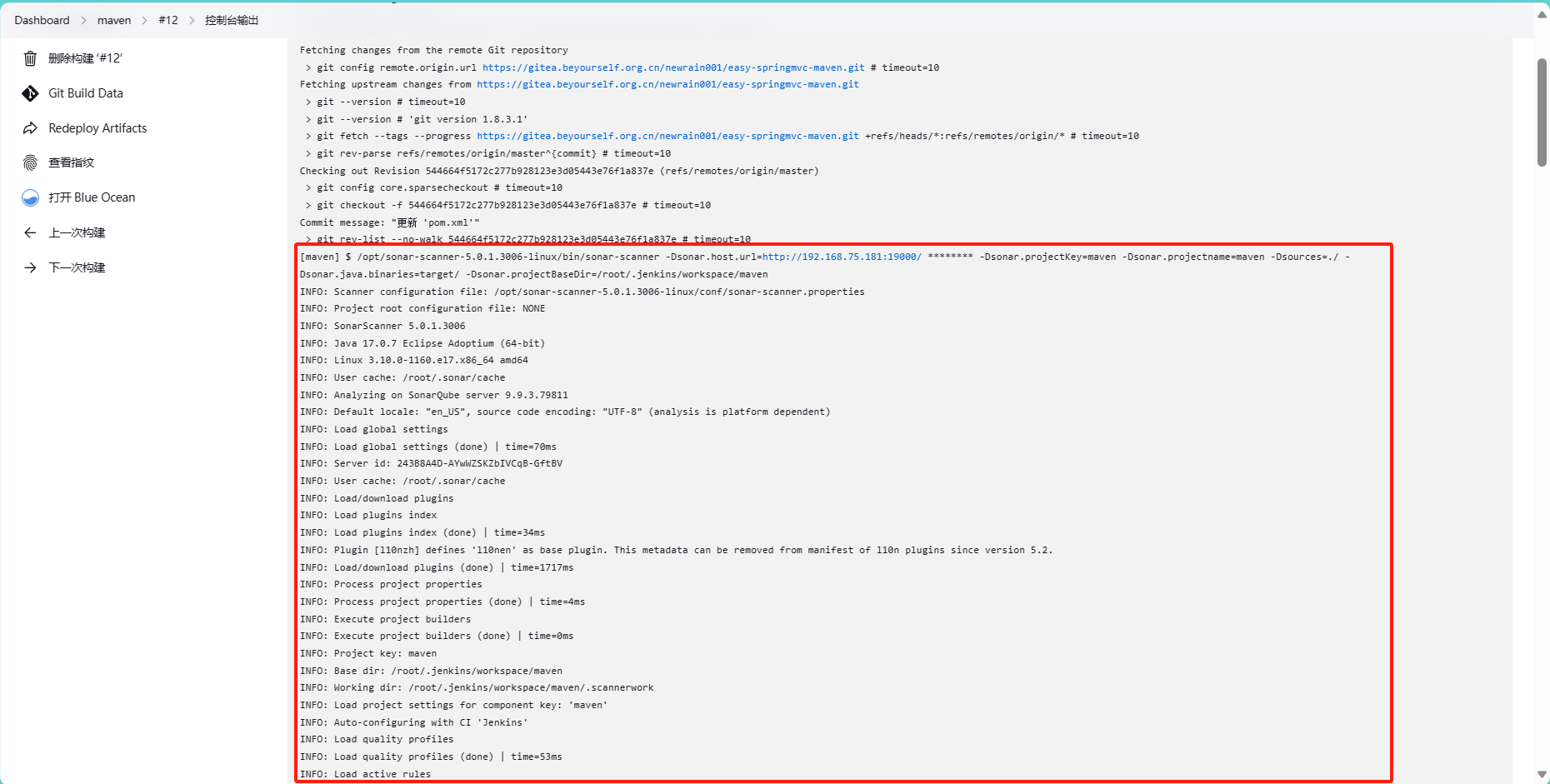
下图中可以看到,已经开始进行漏洞扫描

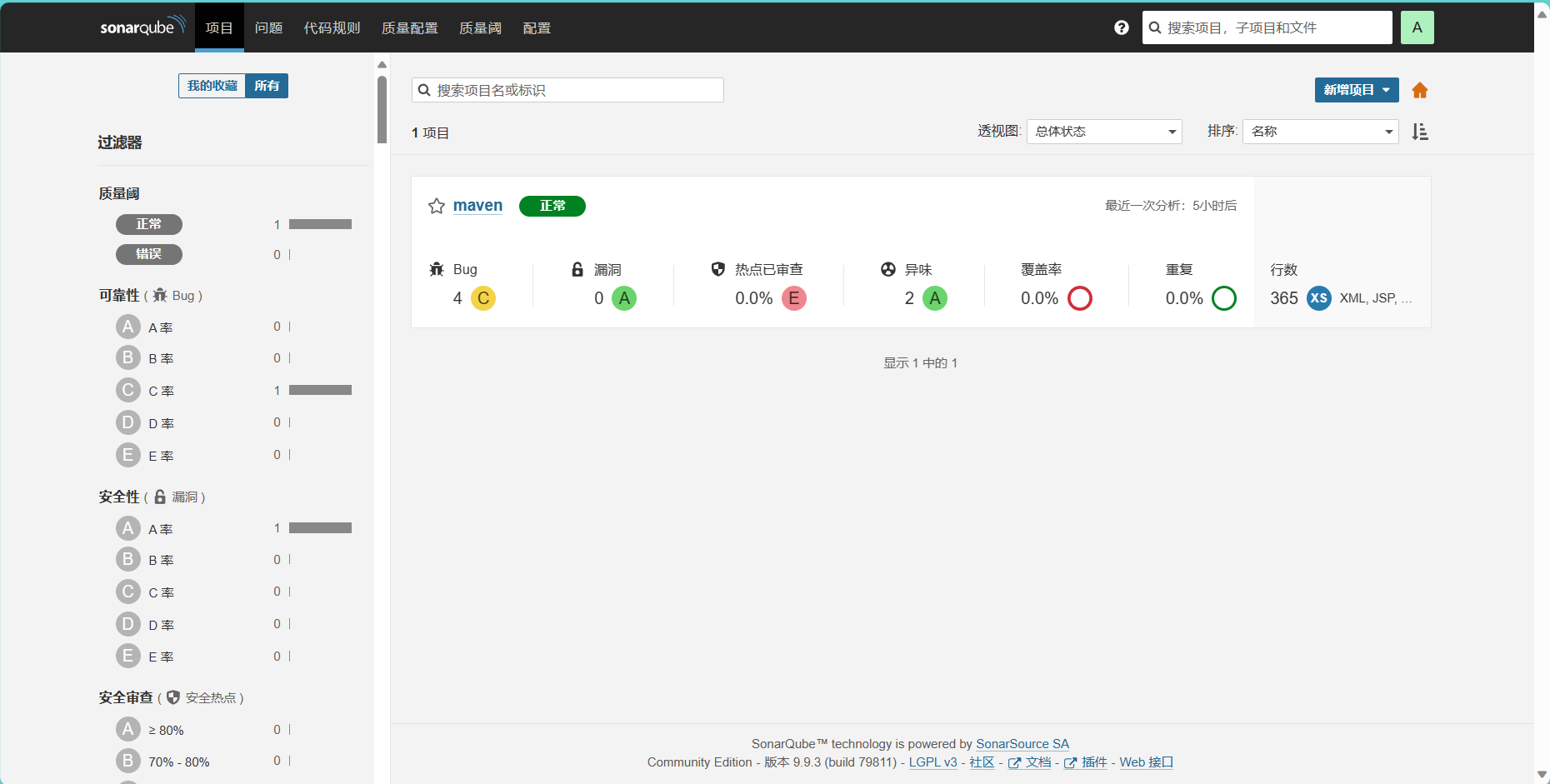
再来查看sonarQube系统

四、问题整理
4.1 中文插件无法下载问题
volumes:- ./sonar-l10n-zh-plugin-9.9.jar:/opt/sonarqube/extensions/plugins/