文章目录
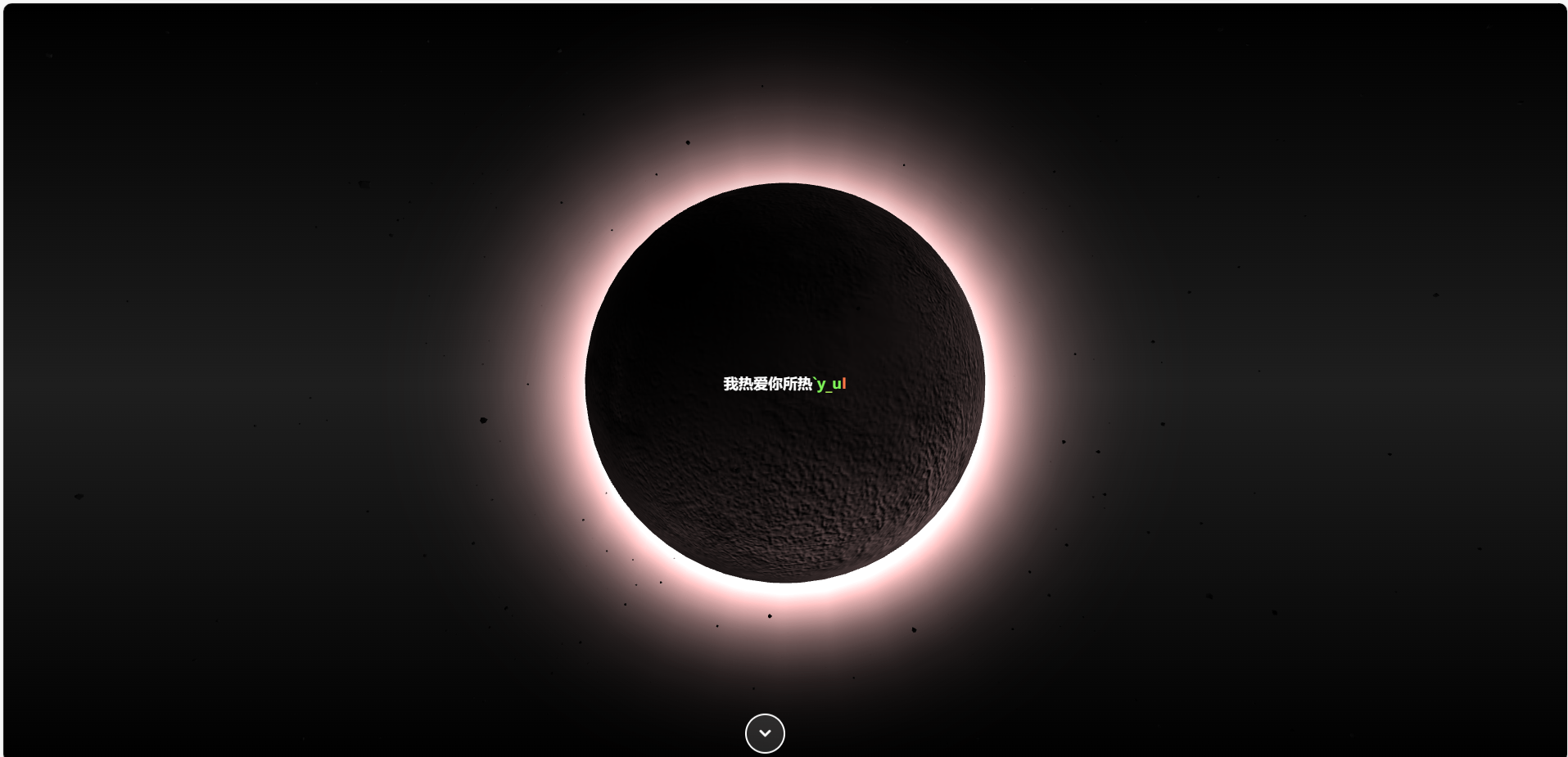
- 月球动态引导页
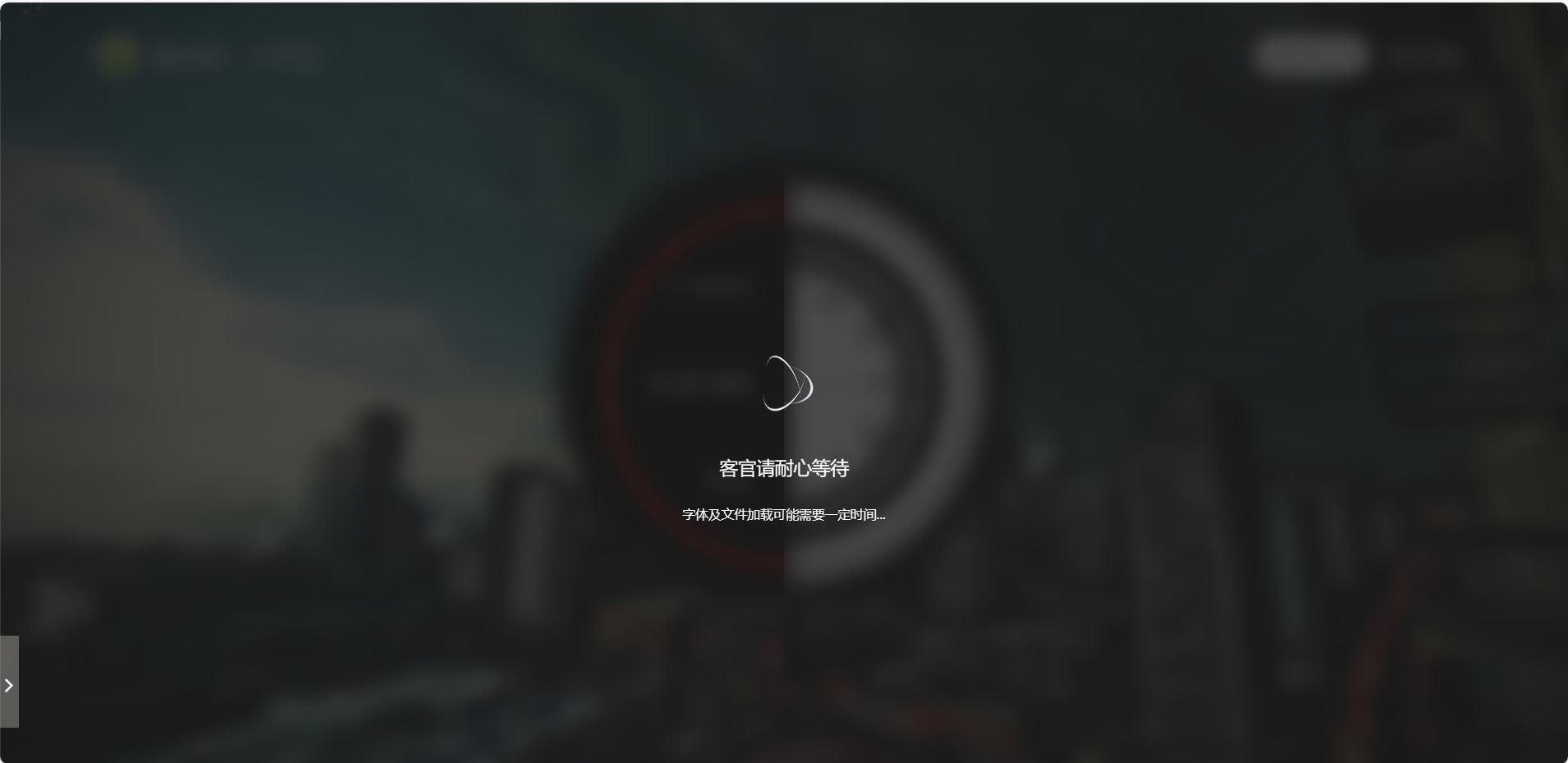
- 加载引导页
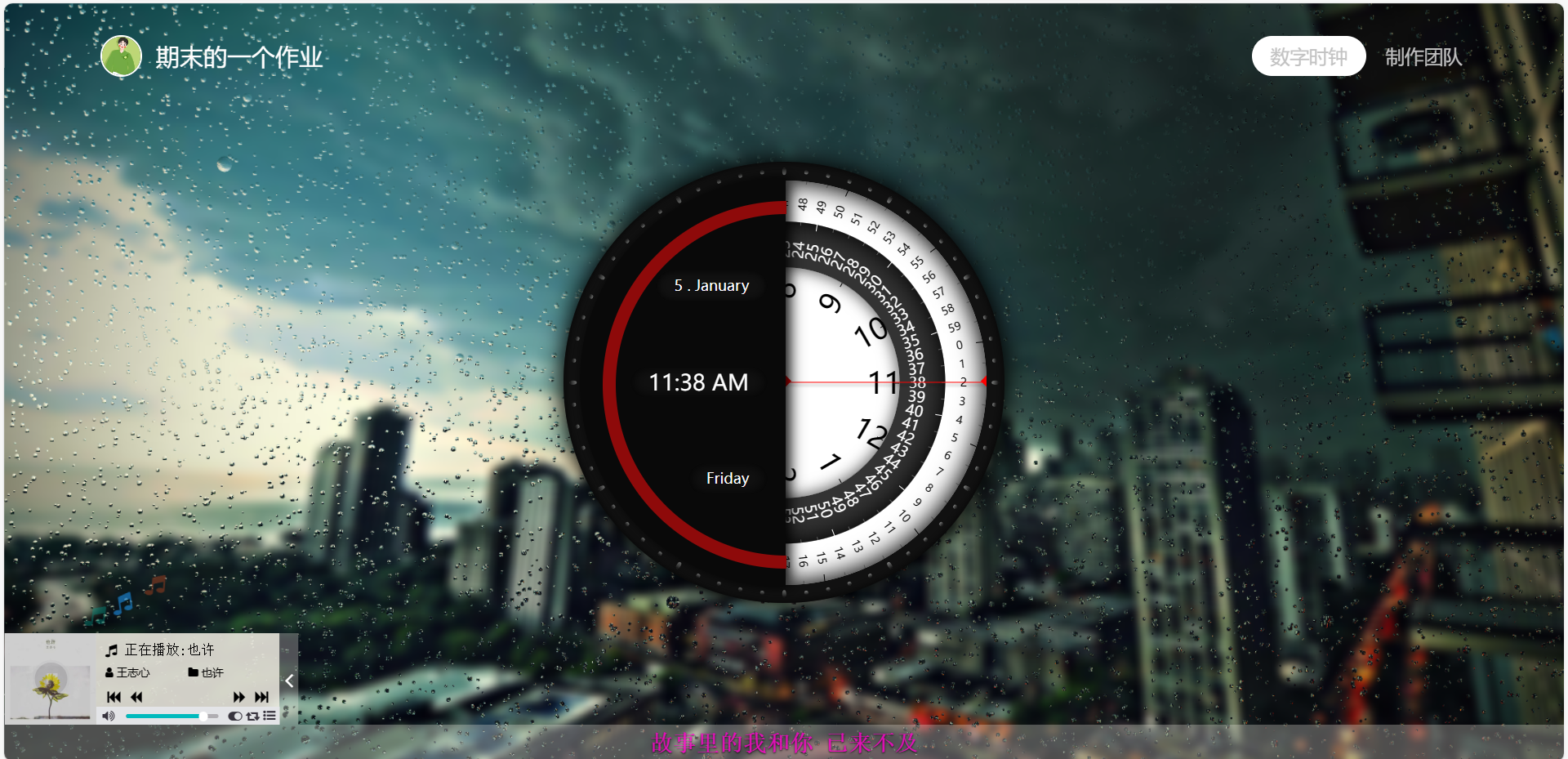
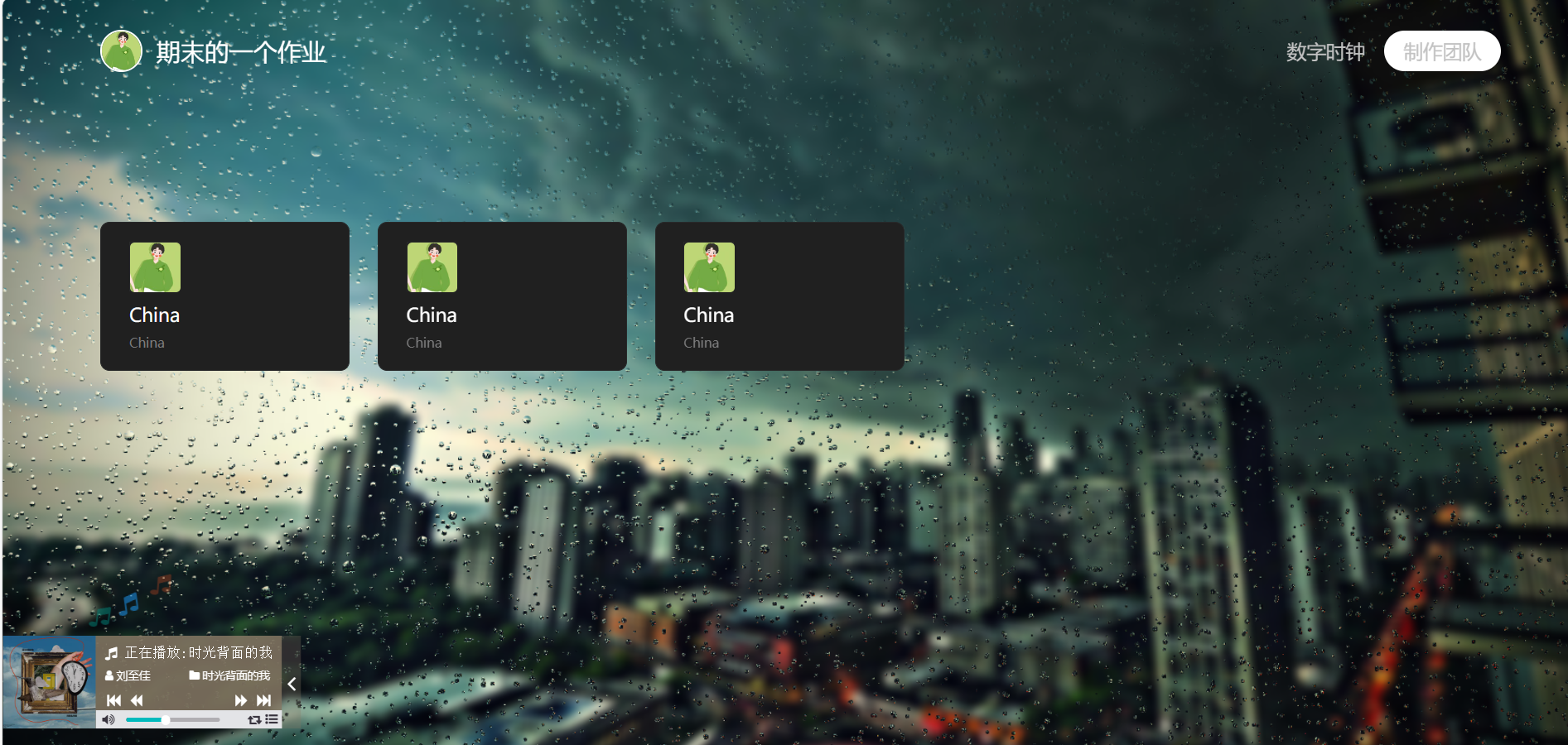
- 主页面
- 主页面html
- 需要完整代码私信我
月球动态引导页

加载引导页

主页面


主页面html
<!DOCTYPE html>
<html lang="zh-CN"><head><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>作业</title><!-- jQuery --><script src="https://lf9-cdn-tos.bytecdntp.com/cdn/expire-1-y/jquery/3.5.1/jquery.min.js"></script><!--页面核心样式--><link rel="stylesheet" href="css/style1.css"><link rel="stylesheet" href="css/style02.css" /><link rel="stylesheet" type="text/css" href="css/normalize.css" /><link rel="stylesheet" type="text/css" href="css/default.css"><link rel="stylesheet" type="text/css" href="css/logding.css" /><link rel="stylesheet" type="text/css" href="css/style.css" /><!-- Aplayer --><link rel="stylesheet" href="https://lf9-cdn-tos.bytecdntp.com/cdn/expire-1-y/aplayer/1.10.1/APlayer.min.css"crossorigin="anonymous" referrerpolicy="no-referrer" /><script src="https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-y/aplayer/1.10.1/APlayer.min.js" crossorigin="anonymous"referrerpolicy="no-referrer"></script><!-- <script type="text/javascript">browserRedirect("/m");</script> --><!-- <script src="https://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script><script src="https://code.jquery.com/jquery-3.6.0.min.js"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.animate/1.9.1/jquery.animate.min.js"></script> --><style media="screen">body {overflow: hidden;height: 100%;margin: 0;padding: 0;z-index: 999;}img {width: 100%;height: 100%;z-index: -2;}</style><script src="js/rainyday.min.js"></script><script>function showContent() {setTimeout(function () {$("#content").show();}, 2000);}</script><script src="https://cdn.staticfile.org/jquery/3.5.1/jquery.min.js"></script></head><body onload="run();" id="body"><!--加载动画--><div id="loading-box"><div class="loading-left-bg"></div><div class="loading-right-bg"></div><div class="spinner-box"><div class="loader"><div class="inner one"></div><div class="inner two"></div><div class="inner three"></div></div><div class="loading-word"><p class="loading-title" id="loading-title">客官请耐心等待</p><span id="loading-text">字体及文件加载可能需要一定时间...</span></div></div></div><img id="background" alt="background" src="./1234.jpg" /><div class="container slideTxtBox" onLoad="demo()" id="container"><div class="header flex flex-pack-justify flex-align-center"><div class="user-info flex flex-align-center"><div class="portrait"><imgsrc="https://p1.music.126.net/RWrtPE-7nm-V7gB9MTj7-A==/109951168892318896.jpg?param=180y180"id="logo"></div><div class="name PangMenZhengDao">期末的一个作业</div></div><div class="link te_c p_r hd"><ul class="flex flex-align-center"><li class="p_r"><a href="javascript:void(0);" class="transition OPPOSans-R di_bl">数字时钟</a></li><li class="p_r"><a href="javascript:void(0);" class="transition OPPOSans-R di_bl">制作团队</a></li></ul><div class="move-bg" style="display: block; left: 125px;"></div><!--右上方 部件--></div></div><div class="clock-container"><div class="clock-digital"><div class="date"></div><div class="time"></div><div class="day"> </div></div><div class="clock-analog"><div class="spear"></div><div class="hour"></div><div class="minute"></div><div class="second"></div><div class="dail"></div></div></div></div><!--翻页内容--><div class="warp" id="content"><div class="txt OPPOSans-R">参与的合作伙伴们</div><ul class="flex flex-warp"><li class="transition"><div class="icon"><a href="https://music.163.com/" target="_blank"><imgsrc="https://p1.music.126.net/RWrtPE-7nm-V7gB9MTj7-A==/109951168892318896.jpg?param=180y180"></a></div><h3 class="OPPOSans-M ellipsis"><a href="https://music.163.com/" target="_blank">China</a></h3><p class="OPPOSans-M ellipsis">China</p></li><li class="transition"><div class="icon"><a href="https://music.163.com/" target="_blank"><imgsrc="https://p1.music.126.net/RWrtPE-7nm-V7gB9MTj7-A==/109951168892318896.jpg?param=180y180"></a></div><h3 class="OPPOSans-M ellipsis"><a href="https://music.163.com/" target="_blank">China</a></h3><p class="OPPOSans-M ellipsis">China</p></li><li class="transition"><div class="icon"><a href="https://music.163.com/" target="_blank"><imgsrc="https://p1.music.126.net/RWrtPE-7nm-V7gB9MTj7-A==/109951168892318896.jpg?param=180y180"></a></div><h3 class="OPPOSans-M ellipsis"><a href="https://music.163.com/" target="_blank">China</a></h3><p class="OPPOSans-M ellipsis">China</p></li></ul><canvas id="background"></canvas></div></div></div><script src="js/index.js"></script><script src="js/jquery.min02.js"></script><script>jQuery(".slideTxtBox").slide({});</script><!-- 滑动效果 --><script src="js/jquery.movebg.js"></script><script>$(function () {$(".link").movebg({ width: 125/*滑块的大小*/, extra: 40/*额外反弹的距离*/, speed: 300/*滑块移动的速度*/, rebound_speed: 400/*滑块反弹的速度*/ });})</script><!-- 音频效果 --><div id="music" key="6573dad9bc612" api="https://music.xfyun.club"></div><script id="xplayer" src="https://player.xfyun.club/Static/player4/js/player.js"></script><script>function run() {var image = document.getElementById('background');image.onload = function () {var engine = new RainyDay({image: this});engine.rain([[1, 2, 8000]]);engine.rain([[3, 3, 0.88], [5, 5, 0.9], [6, 2, 1]], 100);};image.crossOrigin = 'anonymous';image.src = './1234.jpg';}run(); // 在页面加载完毕后立即执行</script></script><script src="js/fireworks.js"></script><script src="js/flexible.js"></script><script src="js/index2.js"></script><script src="js/main.js"></script>
</body></html>